FooGallery allows you to add HTML to your captions. This means you can add an anchor link directly to your caption.
In the below image, you can see that part of the caption is underlined, indicating it is hyperlinked. Users can click on the link in the thumbnail caption, or open the image in FooBox and click on the caption there.
Adding HTML to Captions
It is relatively simple to add HTML to your image captions, even if you’re not familiar with HTML.
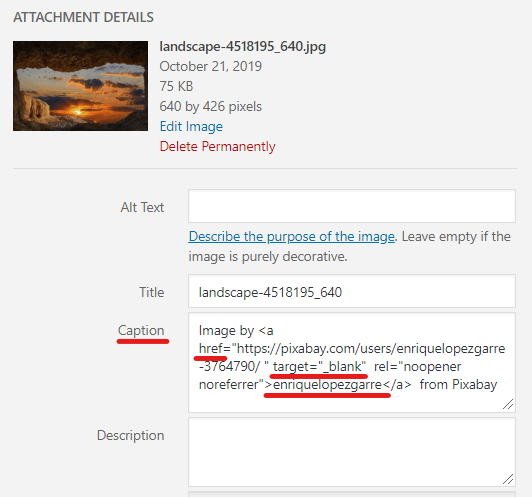
In this demo, we used images from various contributors on Pixabay. Each of these contributors has a profile page to which we link in the demo. To do this, you’ll add a hyperlink to your image caption. Here’s a quick guide to the elements you will need.
You’ll first need the wording for the caption. You can then add a hyperlink to all or some of the wording. The wording that you want hyperlinked is placed after the href attribute.
You then need a URL to which you are linking. In our case, it was the Pixabay profile page. You will add this as the href to the caption. Then, to ensure the URL opens in a new page, add “target=_blank” after the URL.
HTML Workaround
If all of this seems too complicated, there is an easy way to add HTML. Simply create a new paragraph block on a draft page. Type in the wording you want to use and add the links as you would for any hyperlinked text. Remember to set these to open in a new tab.
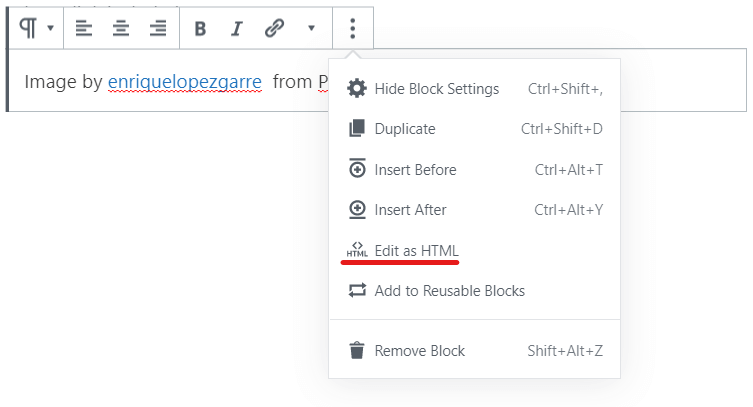
Now, if you click on the settings for that paragraph block, you’ll see an option to Edit as HTML.
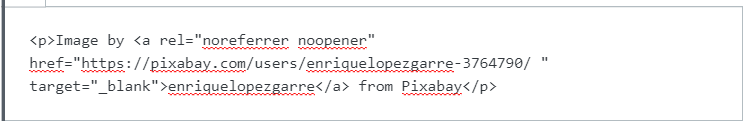
If you click on this, you’ll see the html for the wording, with the hyperlink included. It will show the <p> and </p> code for the paragraph – copy everything between these and paste into the caption section for your image.
Your image will now have an HTML caption, which will appear in the gallery.