The Justified Gallery keeps your images in set rows, but adjusts the thumbnail size based on the image size and orientation. So a mix of portrait and landscape images will result in longer thumbnails for portrait images. Likewise if there are fewer images in a row, the thumbnails will also be slightly longer.
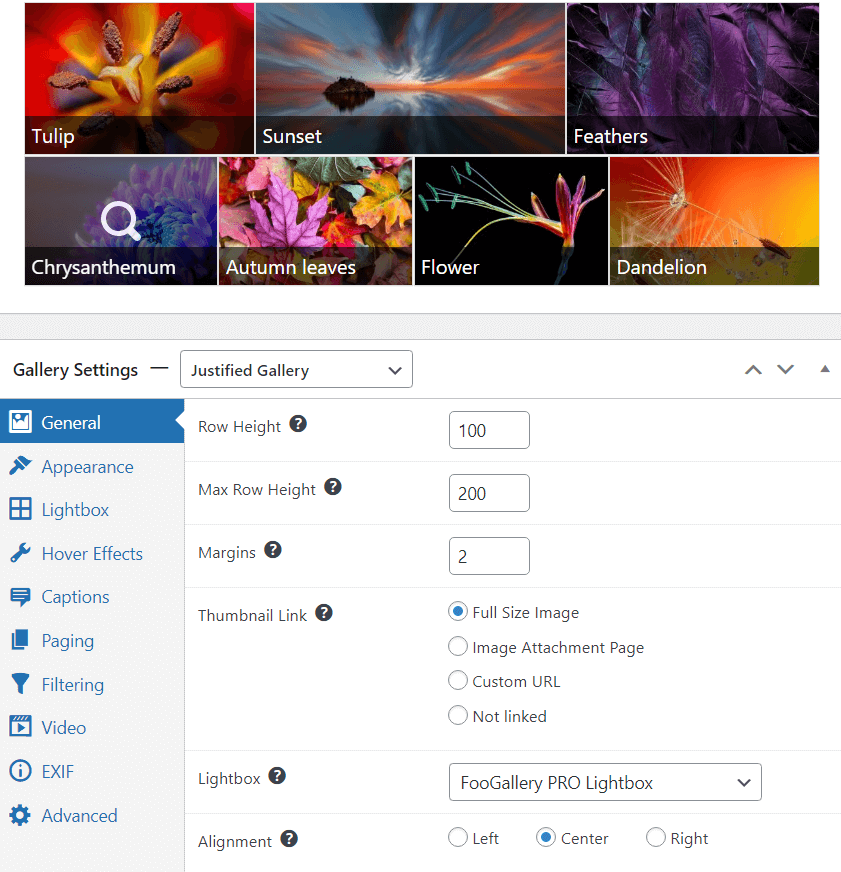
To select the Justified Gallery, click on the drop down menu above the Gallery Settings and select Justified Gallery. Below is a screenshot of the Gallery Preview for the Justified Gallery.

General Settings
As you can also see in the screenshot above, the settings for this gallery will allow you to adjust the Row Height and Max Row Height, along with the Margins between the images.
The sizes of your thumbnails will impact on the layout of your gallery. If you find that your gallery is not truly justified, you may need to adjust the ratio of the Row Height to Max Row Height. A general rule of thumb is to make the Max Row Height 150% of the Row Height.
You are also able to link the thumbnails to a lightbox like the FooGallery Pro Lightbox, or FooBox. And you can select the alignment for rows that cannot be fully justified.
Finally, there is the Last Row setting which gives you the option to determine what happens to the last row when there are not enough images to fill it completely. You can select Default to leave it as it is, or Justify which causes the last row to be forcefully justified, ignoring the max row height. Or you can choose Hide which, when selected, simply hides the last row.
