The Image Viewer Gallery shows one image at a time, with navigation arrows on either side below the image. Users can scroll through the images in the gallery on the page. Alternatively they can click on the thumbnail to see the fill size image.
Here’s an example of the Image Viewer Gallery.
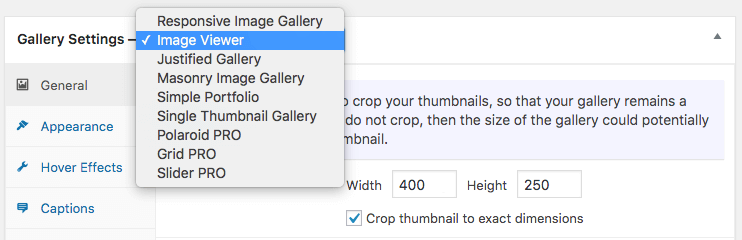
To select the Image Viewer Gallery, click on the drop down gallery menu above the Gallery Settings. Select Image Viewer.
General Settings
As the Image Viewer gallery allows you to scroll through thumbnails without having to open the full size image, the settings are slightly different to most of the other galleries.
Firstly, you’ll need to set your thumb dimensions. These will probably be larger than other gallery thumbnails, due to how the image viewer works. It is also recommended that you crop your images to exact dimensions, to avoid your on-page gallery changing size as users scroll through it.
Next, you are able to link your full size images to open in a lightbox and you can select the lightbox you want to use.
You can set the alignment to left, center or right of the page.
The Loop Images setting allows you to loop from the last image in the gallery, back to the first. If you do not want this to happen, then click on Disabled.
Finally, as you can see in the above gallery, the navigation includes items of text. You can change these in the global settings, under the Language tab.