FooGallery includes numerous global settings. These are applied to all galleries across your site. There are basic global settings available in FooGallery Free; Pro users will have access to additional settings. Below we cover the global settings for FooGallery Free and Pro.
FooGallery Free Global Settings
In the below screenshot, you can see the global settings available for FooGallery Free. These include general settings, as well as options for Images, Language, Advanced, and Custom JS & CSS. Below we walk you through each of these.
General Settings
Performance – disable lazy loading. This isn’t recommended, as it disables lazy loading for all galleries which can result in longer page load times. However, it can sometimes help when galleries are having trouble displaying.

Cache settings – enable HTML cache. This option should only be enabled if you’re not using a caching plugin. However, we strongly recommend that you use a caching plugin, such as WP Rocket. In this section, you are also able to clear the HTML cache for all galleries.
Gallery Defaults – set up the default settings for all of your galleries. The default template is set to the Responsive Image Gallery, but you can change this to your preferred template. For Gallery Sorting, you can set how the gallery sorts the images; for example, by date or title. And finally, you can set the Default Gallery Settings. This allows you to select a gallery you have already created. Any new gallery that you create will then inherit these settings.

Captions – set where the title and description are pulled from. These are set to pull from the Attachment Caption and Description, respectively, but you can change this to title or alt, for example.

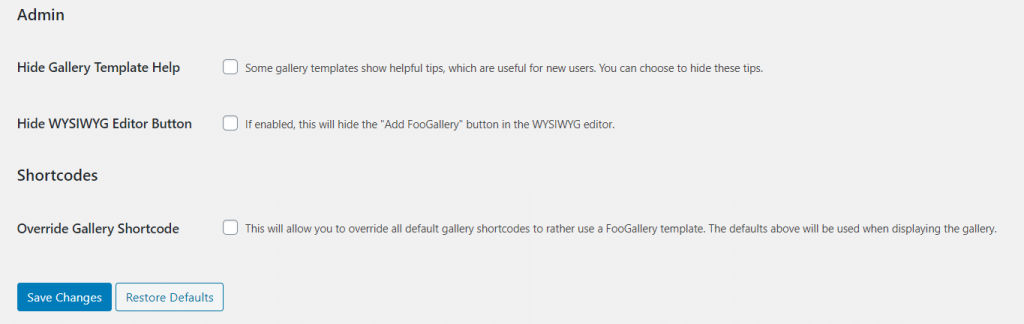
Admin settings – hide the helpful tips that sometimes appear in the gallery settings and/or hide the Add FooGallery button that appears if you are using the Classic Editor.
Override gallery shortcode – galleries will use the FooGallery template rather than the built-in [gallery] shortcode that comes with WordPress.

Once you have made any changes to these settings, make sure to click on Save Changes. This will apply to any settings that you change on any of the tabs.
Image Settings
Thumbnail Engine – this setting refers to the generation engine used to create different sized thumbnails for galleries. You can select Default, which uses the default engine to generate the thumbnails, or ShortPixel, which uses the Shortpixel Adaptive images to generate your thumbnails which will then be optimized and offload to the ShortPixel global CDN.
Thumbnail Image Library – this info tells you which library is currently being used. Depending on your host, you may have access to both Imagick and GD. You can choose to force GD using a setting further down this page. Find out more in this article.
Thumbnail JPEG Quality – change the quality at which images are resized.
Default Crop Position – used when images are resized for thumbnails.
Default Retina Support – adjust the retina support for new galleries.

Animated thumbnails – adjust these settings to help the thumbnails display properly. Firstly, you can set galleries to use the original thumbnails. If you do this, you will need to ensure that your gallery thumbnail sizes are the same as the thumbnail sizes given in Settings -> Media.
You can also opt to Show Animated Thumbnails, which will show the original gif as the thumbnail.

Upscale Small Images – this is for when the original image size is smaller than the image thumbnail size. However, you will need to be using the GD image library for this. You can also set a background color for this.
Thumbnail Generation Test – run this test to check that FooGallery can generate the required thumbnails.
Force GD Library – this will enable the GD Library.

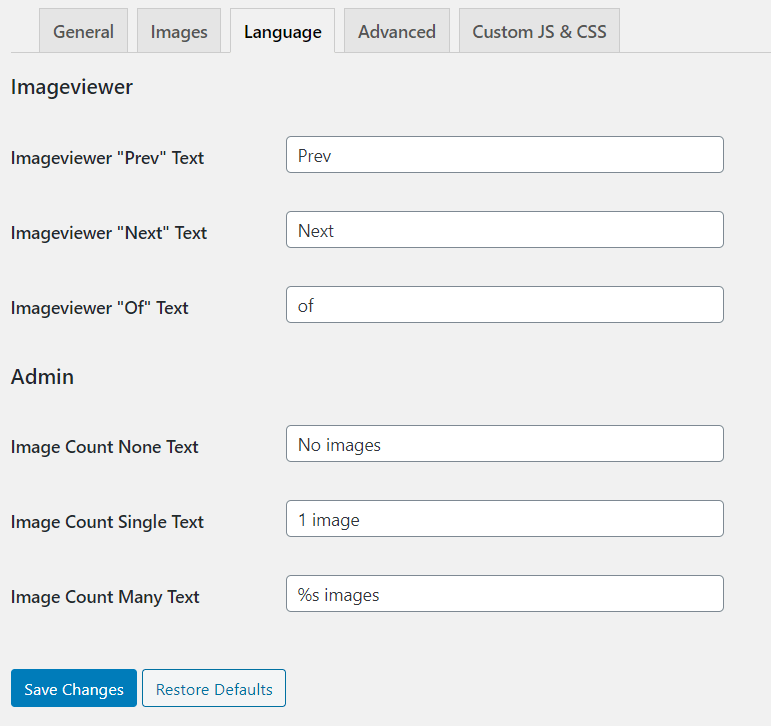
Language Settings
The language settings simply allow you to set the default language for certain elements that show wording. For example, the Image Viewer template includes buttons that click to the next image. The default language is Prev, of and Next. You can change this to a different language, or change the wording used.
Note that FooGallery PRO also includes wording for the Video count, as well as Filtering and Paging.

Advanced Global Settings
The advanced global settings cover a range of advanced options. Many of these features can be used by developers to troubleshoot problems.
Custom Ready Event – enabling this can sometimes help when your galleries have trouble initializing. This could potentially happen when there are javascript errors on a page.
Move Add Media Button – this will move the Add Media Button to the beginning of the files. This is useful if you have a very large gallery, and don’t want to scroll all the way to the end of the gallery attachments to add more files.
Enable Legacy Thumb Cropping – While it is not recommended, you can make use of this feature if you want to use of some of the legacy cropping options.
Enable Debugging – this can help you pinpoint the issue if you are having problems with your galleries.
Full Uninstall – this will remove FooGallery from your site. This will remove all galleries and any associated metadata and settings, from your site. Please be careful with this, however, as once you run the uninstall, you cannot recover these items.

The last few advanced settings provide you with a few more options. Note that these are slightly different in FooGallery PRO, as explained below.
Override Thumb Test – enable this if the thumbnail generation test is not working properly. The test will then use an image from our CDN to generate a thumb.
Disable promotional messages – The free version of FooGallery includes promotional elements. You can disable these by selecting the Force Hide Trial Notice and the Disable PRO Promotions fields. FooGallery PRO does not include promotional items so these settings are not visible in the premium version.
Force HTTPS – force images and javascript and CSS style sheets to use https rather than http. This can be helpful for sites that may not have been originally on https, and are therefore throwing up mixed content errors.
Demo Content Created – if you create the demo content (available from the Getting Started tab) then this item will be checked. You can recreate the demo content by unchecking the box, saving the changes and clicking on the Create Demo Content button in the Help section.
Item ID Attribute – This feature enables you to choose which ID attribute to be used during deeplinking. You can choose between using the image’s attachment ID or a generated data ID. Each item has an ID attribute which identifies itself. Changing the attribute will change what is used for deeplinking.
Disable Attachment Taxonomies – FooGallery PRO includes an extra setting that allows you to disable the media tags and categories for your attachments.

Custom JS & CSS
In this tab of the global settings, you are able to add Custom Javascript and Custom CSS. Any changes that you make here will be applied to all of your galleries.
FooGallery PRO Global Settings
FooGallery Pro includes many of the same settings as FooGallery Free. However, as it comes with additional features, it includes several additional global settings to accommodate these. These are covered in more detail in our FooGallery Pro documentation.
Video
Default Video Target – set the default target for a video.
Vimeo Access Token – Add the Vimeo access token here to import videos from Vimeo.
YouTube API Key – to enable more advanced search options for YouTube, you can add an API Key here.
Video Thumbnail Directory – choose where your video thumbnail images are saved.

WP/LR Sync
To create a gallery from a lightroom datasource, you would need to use the WP/LR Sync plugin. We explain how to set this up in this article.

EXIF
Allowed EXIF Attributes – remove any of the EXIF attributes that you don’t want to show.
Language – you can change the wording or change the language used for these elements.

Albums
The Albums tab would only be used if you have albums on your site (available for both Free and Pro users).
The settings let you change the gallery slug that is used in gallery URLs for albums. Be aware that this may affect your permalinks, so you may need to save these again.
You can also customize the “back to album” text to your preferred text from the Back To Album Text field.
If you want to add descriptions to galleries, you can enable the Enable Gallery Descriptions checkbox and the added descriptions will be displayed under the gallery title. Kindly note that this only works for the Responsive Album Layout.

If you make any changes to any of the settings, remember to click on Save Changes at the bottom of the page, before moving on.