With FooGallery, you can activate a free feature that lets you add albums to your website. An album is a collection of galleries. This is available in both the free and pro versions of FooGallery.
Activating Album Feature
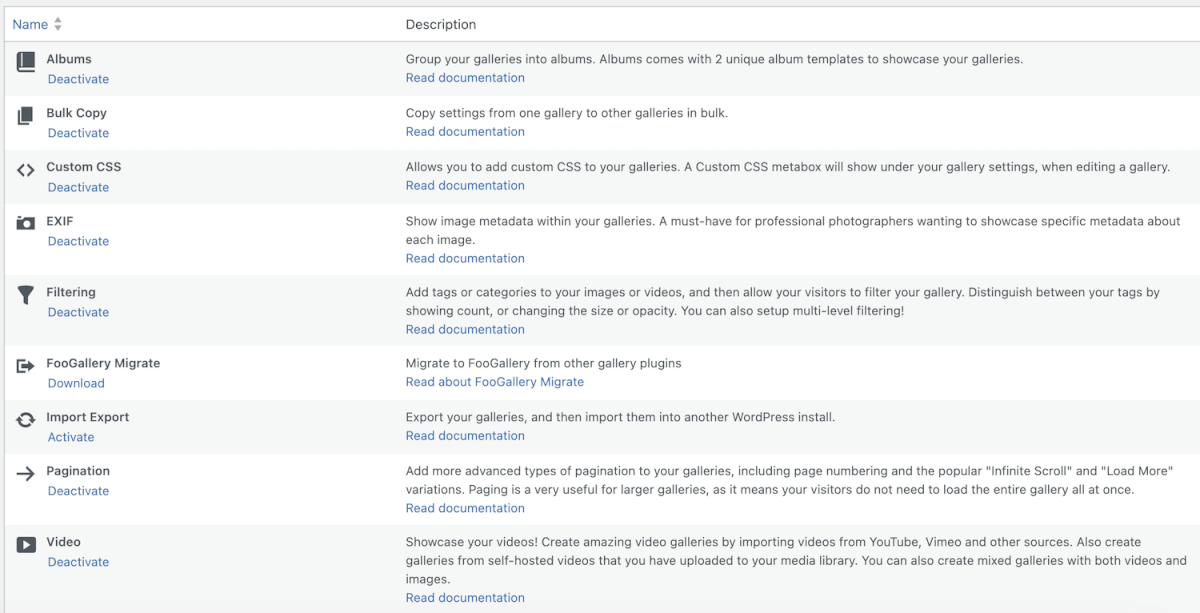
You will first need to activate the Albums feature. To do this, goto FooGallery -> Features. There you will see several different features, depending on the FooGallery plan you’re using. Click on Activate for the Albums feature.

Adding an Album
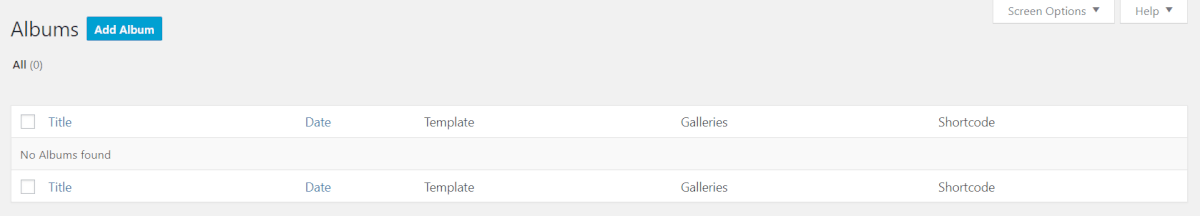
You will now see Albums in your FooGallery menu. To use this extension, click on Albums and Add Album.

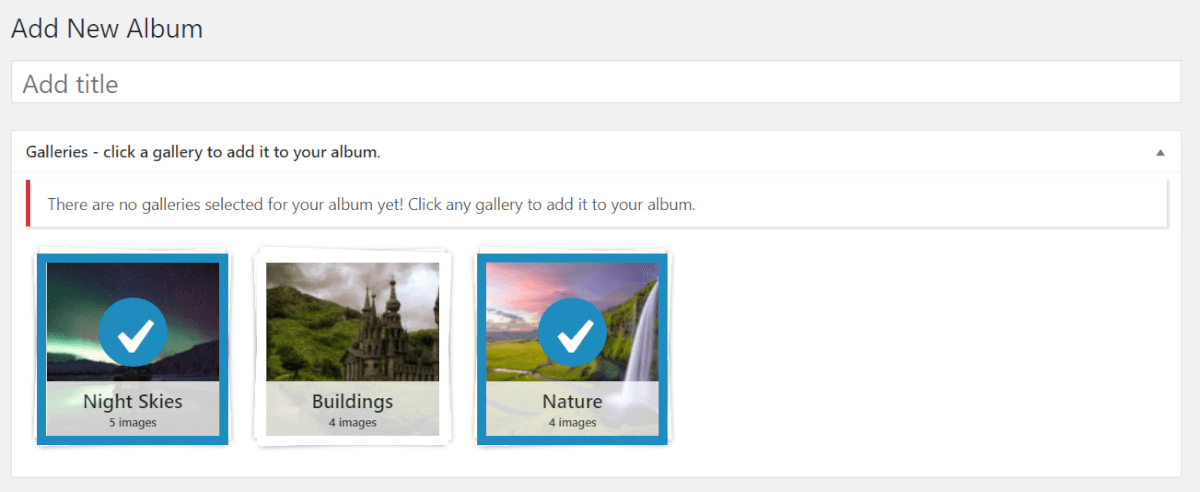
When you add a new album, you will see all of the galleries currently on your site. You will be able to select the ones you want to show in your album. Your album will now display these galleries.

Album Settings
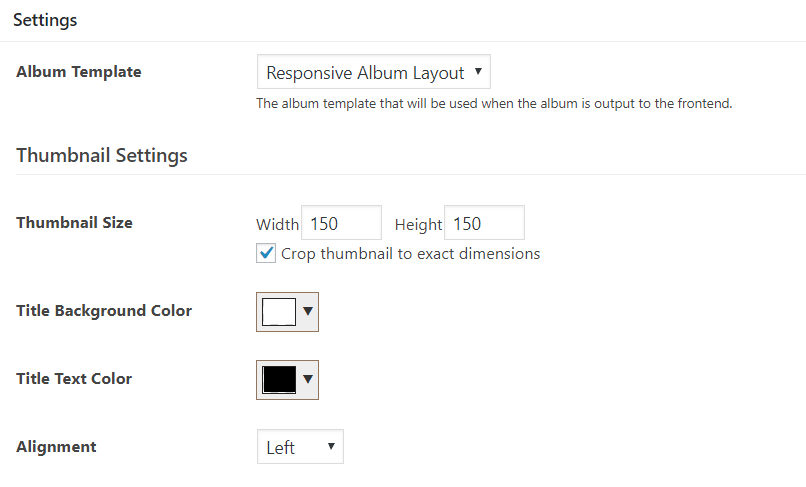
Once you have created an album, you can adjust the settings. Note that this won’t change the gallery settings; these will remain as they are. The album settings only affect how the album appears on the page.
For the album settings, you can select the layout – you can choose between Responsive Album Layout or the All-in-one Stack Album. The settings differ slightly depending on the layout selected. We have covered the basic settings for the Responsive Album Layout below.
In the album settings you can change the thumbnail dimensions: each gallery will display a thumbnail in the album, and you can adjust the size of these thumbnails. Title background and text color can also be changed, along with the alignment.
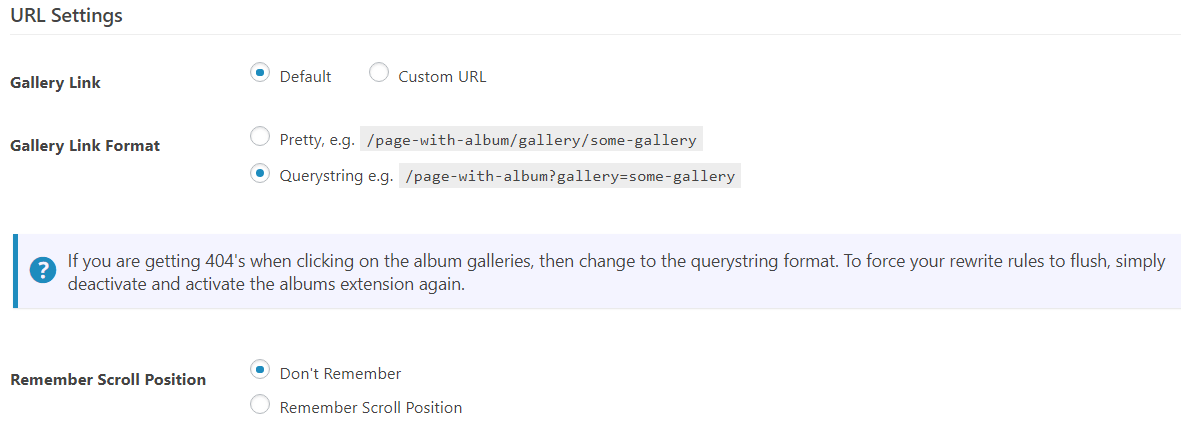
URL Settings
The URL settings are set by default to Pretty. However, if your galleries are not loading properly in the album, you can change the link format to Querystring.
You can also force the URL to remember the scroll position, or not.

Gallery Settings
As mentioned above, your gallery settings aren’t impacted on by the album settings. They remain as they are for each gallery. However, when you click on a gallery from an album, the gallery’s heading will display. This setting therefore lets you change the heading size for the galleries.
Using Albums
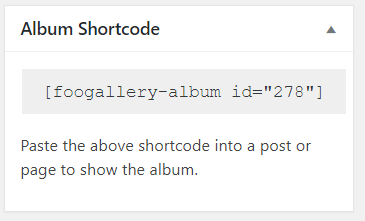
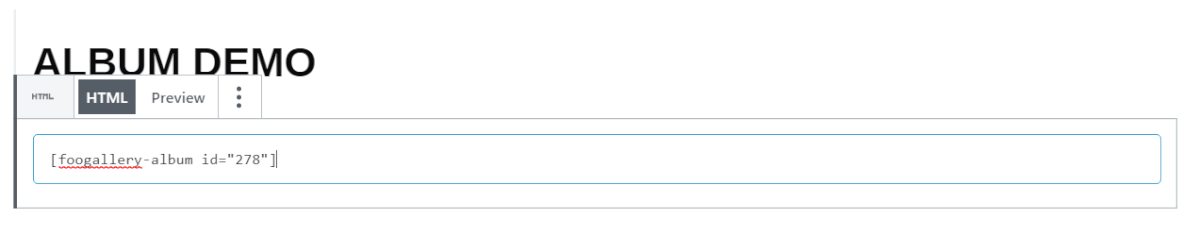
Once you have created your album, you can use it on a page or post on your website. To do this, click on the Album Shortcode, provided on the right hand side of the album page. You can then paste this shortcode onto your page.
Note that if you’re using the classic editor, you can simply paste the shortcode. If you’re using Gutenberg, you will need to select the HTML block in Layout Elements, and paste the shortcode into this. You are not able to select albums from the FooGallery block and you won’t see a preview of the album on the page.

Once you update or publish the page, you will see your album. Here’s a quick look at how an album will appear:
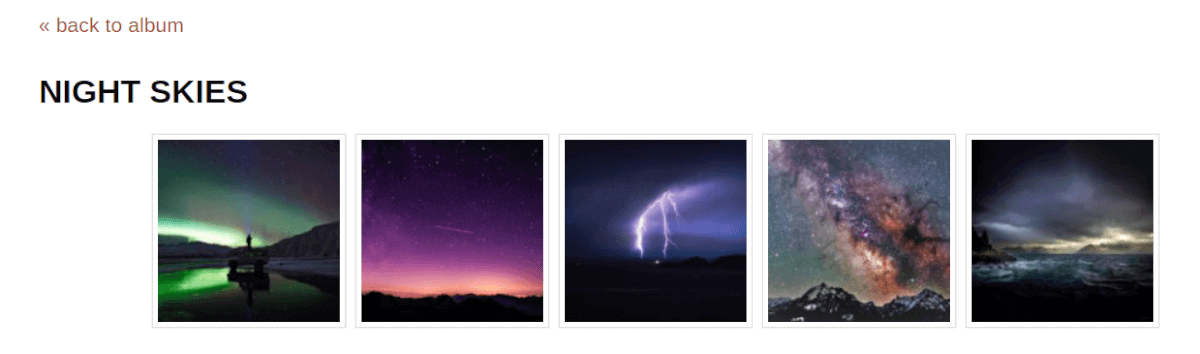
Then if you click on one of the galleries, it will display as below. Note that the gallery heading is displayed and there is a ‘back to album’ button.

Or take a look at this demo.