Enabling Retina Image Support
FooGallery supports retina ready images which can be enabled in the FooGallery Settings under the Images tab.

Selecting Retina sizes and clicking “Apply Defaults to all Galleries” will generate Retina-ready images for all existing Galleries.
Any new Galleries added will have Retina sized images created automatically.
Ensuring your FooGallery thumbnail images are Retina Ready
Because Retina device screens have higher pixel density, images need to be uploaded at a larger resolution in order to display clearly on Retina devices.
For example:
A 300×300 pixel image will need to be uploaded to a Gallery as a 600×600 pixel image in order to display clearly on both normal and Retina devices.

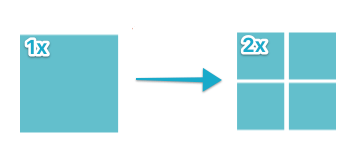
Retina Images have a higher pixel density (2x or more) for the same size (width and height) image.
FooGallery will automatically apply HTML resizing so that the images display as 300×300 pixels on both normal and Retina screens. The higher pixel density Retina screen will display 600×600 pixels in the same height and width as the normal 300×300 image making it appear much more clear & crisp.
Smaller images displayed on Retina devices can look blurry because they are scaled up to the correct size but don’t have the pixel density required to display on the Retina screen – on a Retina display, each pixel in a bitmap image is stretched into an area of four pixels (2 x 2) as shown in the above image.
Retina image thumbnails are auto-generated when the gallery is first rendered. So if you enable 2x and 3x retina settings, then the 3 versions of the thumb will be generated. For example, if you set the gallery thumbs to 200×200, then 200×200; 400×400 and 600×600 thumbs will be generated for each thumb (if possible). We say if possible, because if the full-size image is smaller than the retina size (600×600) then it will not be used.
General Advice
If you have enabled Retina image sizes for your Galleries, ensure that any images you will be displaying in FooGallery are large enough to display on the Retina devices.
For example:
If you want to display a 600×600 image clearly on 2X Retina devices you will want to upload gallery images at 1200×1200 pixel resolution.
If you want to display a 600×600 image clearly on 4x Retina devices you will want to upload gallery images at 2400 x 2400 pixel resolution.