How you caption photos on your website is very important, for both people and ‘bots. Did you know that studies suggest people read captions more than they read page headlines? Captions can also work with image alt text, which tells browser search engines, which can’t see images, what they depict – and that’s crucial for SEO. Here’s how to write and enter image captions correctly.
Caption Photos For Website Visitors
Because you want your website visitors to convert to paying customers, image captions should form part of your sales pitch. Not only are they read more often than headlines; on average they are read 300% more often than the body copy on a web page. When a new web page opens, the first thing a viewer will see is the images, and the second is their captions. So, to not caption photos is a missed opportunity to engage your audience.
A caption is used to both educate and engage your website visitors about your site images. Not all of the images on your site need captions; simple illustrations and graphics are usually self-evident. However, when it comes to your photographs, captions play an important role. Consider the example below.

An obvious caption might be “abandoned house” – but how much more compelling does this sound:
“A once-grand villa, long abandoned, slumbers on a winter morning in rural France.”
A good caption can imbue your photos with emotion and resonance, pulling the viewer into them and increasing the likelihood that they might make a purchase. “A good caption can turn an average picture into an iconic and world-known photograph”. It will also make the viewer spend more time studying and thinking about a photo, intrigued by its caption. In this case, the viewer might be imagining the villa’s former grandness, or thinking back on a memorable walk they once took, on a crisp winter’s day in Aquitaine.
You really want people to spend time on each photo, for two reasons: Firstly, once they scroll past, they might never come back to that image and the chance of a sale is gone. Secondly, the more time visitors spend on your website overall, the lower the bounce rate and better your site’s SEO.
Photo captions shouldn’t be over-complicated, but they should certainly be descriptive. You want the viewer to fully understand the context of a photo – where you shot it, what or who it depicts, and what makes the photo’s subject compelling.
While an eloquent caption can make your photos more evocative and appealing to viewers, a clumsy caption can chase them away. Imagine if the caption for the above image was “An ugly old house – needs some D.I.Y.!” Gives you an entirely different feeling about the picture, doesn’t it?
The key to image captions is really understanding who your audience is. Someone browsing photos on a photographer’s website is unlikely to respond to D.I.Y. quips, but they are very likely to be intrigued by the atmospheric beauty of an abandoned house in a forest.
Name And Caption Images For Better SEO
Before people browse through the photos on your website, they have to find your photos online – and that’s where search engine algorithms come into play. Remember, search engines can’t “see” your photos, in order to categorise them and rank them easily in online searches. They can only scan the information you provide about them. That’s why it’s important to name your image files correctly when uploading them to your website, and to caption photos with enough detail on the web page.
If you upload an image to your site using its default file name – for example, IMG-1234.jpg – the name will tell the search engines nothing about what’s in the image. You need to rename it to something like abandoned-house-rural-France.jpg (to use our example again).
Once you’ve given the search engines a clue as to what’s in an image, through the file name, you need to amplify it with alt text in the image’s metadata. Alt text is similar to an image caption, and it can be worded almost the same. The difference is that search engines will read an image’s alt text, while someone viewing image search results will read the caption, so make the alt text more straight forward than the caption (search engines work on logic, not emotion). For our derelict mansion, the alt text could be simply, “an abandoned villa in rural France, in winter”.
As well as being essential for image SEO, alt text is a courtesy to blind or visually impaired people, who have it read out to them by screen readers. Even in a visually driven medium like photography, being inclusive is a nice gesture. With descriptive alt text, you can still “paint a picture” for the visually impaired.
In the metadata, you will also see a description field. A description may sound like the same thing as a caption but think of it as an expansion on the caption, where you can go into a little more detail, telling a bit of a story about what’s in the image. The description field is also where you might want to add a copyright notice, EXIF data, image license type or links to related photos on your site.
You should also add a relevant selection of keywords (or media tags) in the metadata, to help the search engines further. For our ghostly villa, you might enter photograph abandoned derelict vacant villa chateau house architecture buildings woods countryside France.
Ranking highly in image searches is a valuable way to pull more visitors to your website, especially on Google. Another “did you know?”: when you used to click on an image in a Google image search, it would give you the option of opening up the large-size image without going to the website the image was on. Remember?
Now, that doesn’t happen. Instead, you can only click to “visit site”. This means that, if someone wants to properly view one of your images which they’ve spotted in a Google search, they will be sent to your website within two clicks (click one, open small-size image from thumbnail; click two, visit site). Give it a go yourself, with some bird photos.
You can thank Getty Images, which complained to Google that being able to view large-size images within its image searches encouraged image piracy.
How To Add Captions To Photos In WordPress
If you’re one of our readers who uses a WordPress website, the easiest way to add and display image captions is by installing a gallery plugin, like our FooGallery (other advantages of a gallery plugin include making your images responsive to different screen sizes, giving them lazy-load functionality – both important for SEO – and letting you customise your galleries’ design).
With FooGallery you can display captions on both image thumbnails in your galleries and on full size images when viewers open them in an associated lightbox. With the captions, you can choose what to enter including title, alt text, caption and description.
With FooGallery PRO, you can even build customised captions, using HTML together with a number of placeholders to create dynamic captions for the images in your galleries. See some examples here. To stimulate sales, you can include image prices in your captions and descriptions, if you’re using FooGallery PRO Commerce, and you can send viewers straight to your payment portal in WooCommerce with a single click.
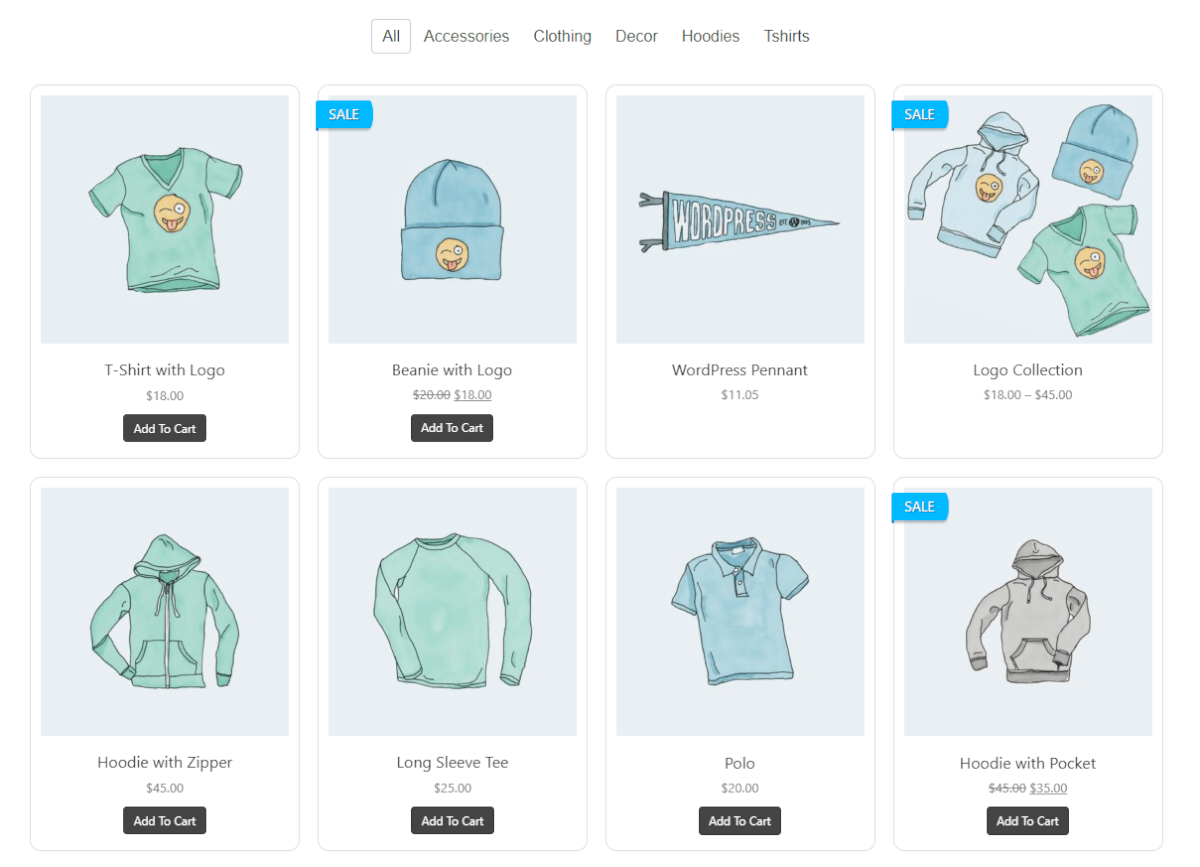
Here’s an example of how those captions might look:

To further aid your images’ SEO importance, it is important to ensure proper image optimisation. Read more about that in our sister blog, here.
SEO aspects aside, we hope you have fun writing creative captions and descriptions for your photos. Doing so may remind you what you loved most about taking them in the first place.