The modern world is full of distractions, and so is the online world. Once you have managed to pull a relevant visitor to your website, among the world’s other 1,5 billion websites, you want to hold their full attention while they’re on it. An effective way to do this whether you’re selling photography, art, design or retail products, is by using a lightbox.
What is a lightbox in WordPress? We’re going to take you through what it is, how it works, and why you need a lightbox.
Introducing The WordPress Lightbox
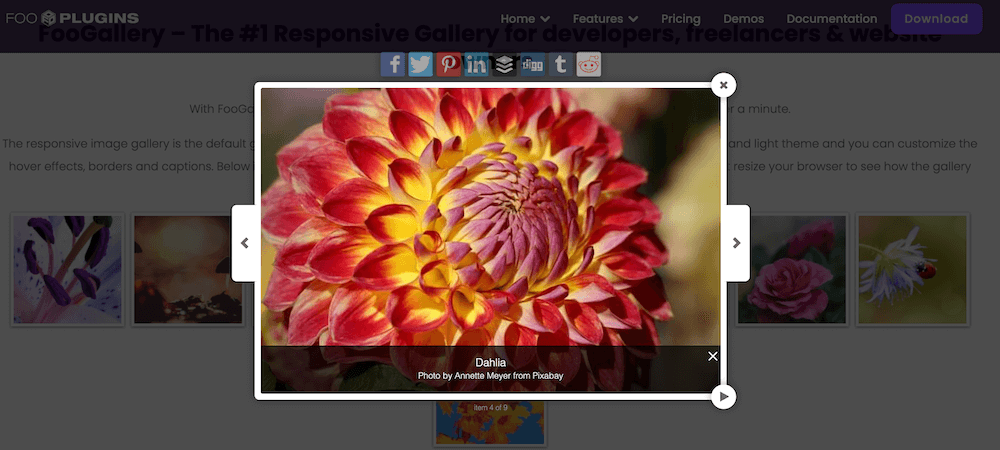
Whenever you’re on a website, click on an image or page element, and it enlarges while the rest of the web page greys out behind it; that’s a lightbox. It’s a panel that functions as an overlay on your website pages, focusing the viewer’s attention on a featured image or page element in all its glory, until they click the “X” in the corner and close the lightbox, re-setting the page view to normal. The overlay functionality is also known as a modal window or child window.

Like the lights going down in a cinema, or a spot-lit painting in a gallery, a lightbox darkens the surroundings to focus the viewer’s attention on one thing. Here’s a nice example. Note that you can scroll left or right to view more images in this example – it’s a lightbox gallery. If you’re a photographer housing your images in a gallery plugin on your website (such as FooGallery), you can enable scrolling of multiple gallery images in a compatible lightbox.
A lightbox in WordPress includes navigation arrows which enable the viewer to scroll through gallery items without having to open images individually, which would mean opening individual tabs and cluttering up their browser. On a mobile phone, the viewer can swipe left or right, rather than click on the arrows.
It took us ages to find the above lightbox example, by the way. Too many photographers simply do not use a lightbox. So why should professional photographers definitely (in our opinion) use a lightbox?
How A WordPress Lightbox Helps Photographers Sell Images
Internet users are not only easily distracted; they also tend to be impatient. If a web page takes more than a few seconds to load, most people will log off and go elsewhere.
On average, 60% of a website’s bandwidth is swallowed up by images and, on a photography website with hundreds of high-res images, the figure would be much higher. This presents a challenge to page loading speed. The worst thing you can do on a photography website is to have pages full of large, high-resolution images that take a long time to load; it’s an immediate irritant to website visitors.
On the other hand, it’s essential for you to showcase your work in its best light; if you try to make your site faster by loading lower-quality photos, you’re unlikely to have many views – or sales.
To give website visitors a better experience, you should optimise all of your website images to aid page loading speed, and you should install a lightbox and gallery. With these installed, you can create galleries of thumbnail or small-size images that will free your website pages to load more briskly, and then enable viewers to click on the small images to open and view large, high-res versions in the lightbox. With your images housed within the gallery and integrated lightbox, the rest of your website’s loading speed is not impeded.
Another great thing about lightboxes is that you can integrate ecommerce functionality directly into your lightbox with a plugin like FotoMoto. With FotoMoto installed, whenever a lightbox image is opened, the viewer will see purchasing options in the corner of the image (our lightbox, FooBox, integrates with Fotomoto and lets you add image captions, descriptions and an image counter).
When Else Can You Use A Lightbox In WordPress?
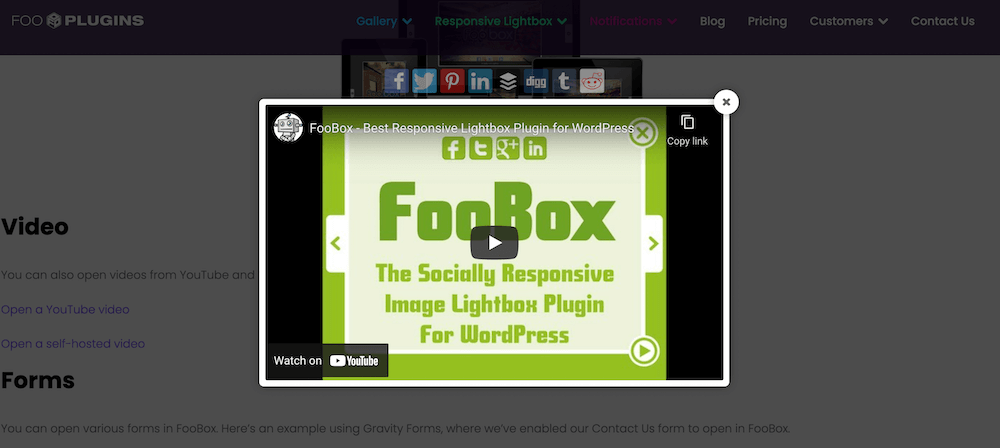
A WordPress Lightbox is versatile beyond its clear benefits for photography. It can also be used to display videos or HTML content. Non-photography websites often use a lightbox for contact forms, surveys and other types of “CTA” forms.
You can directly hyperlink to lightbox media from buttons or text anywhere on your web pages, for example Sign up for my newsletter, Watch a demo video or Tell us your favourite photography categories. Here are examples of a lightbox video, contact form and iFrame, all viewed in FooBox. (Here’s a quick screenshot of a video in a lightbox.)

Quite often, when you visit a website, you might see a couple of lightbox forms pop up immediately – like a special offer or an invitation to subscribe to a newsletter. A common one is the “We use cookies” message (this is information website owners are required to communicate, so they make sure visitors can’t miss it, by lightboxing it).
But if you can avoid a bunch of instant lightbox pop-ups on your website, do – they can be irritating. Google actually devalues websites that are too pop-up-heavy.
In summary, as a website owner you should use a lightbox any time you want a visitor to view your media at its best quality or perform an action, without clicking off the web page. Our advice is to use a lightbox judiciously – for your image or video galleries, where it’s definitely an asset, and for one or two (at most) important notification pop-ups.
How Do You Add A Lightbox In WordPress?
If you have lots of time on your hands, you can learn how to code your own lightbox – but it’s much easier just to install a suitable WordPress plugin.
There are a number of free lightbox plugins available; the problem is that some free lightboxes are limited to extremely basic functionality, which doesn’t make for a great user experience. Before you download a plugin, we recommend that you check which features are included in the free version.
We offer a free version of our tried-and-tested FooBox, which is clear about what’s included and gives you a decent responsive lightbox for displaying images. The paid-for version, FooBox PRO, has a host of more advanced features like social sharing, video lightboxing, iFrame and HTML lightbox support, full screen and slideshow modes, and 85+ customisable settings overall. But you can compare all of the features here.
Have Fun Customising Your WordPress Lightbox
A quality lightbox will always come with customisable settings which you can adjust to your preferences (these will be indicated by tabs inside the lightbox). For example:
- A configuration tab lets you choose which style of gallery you want, from a range of templates.
- A design tab lets you get creative with distinctive design effects and colours in your lightbox (FooBox comes with 5 colour schemes, 12 buttons icons and 11 loader icons). You only need to style your lightbox once, after which it will appear the same wherever you use it on your website.
- A captions tab lets you set if and how captions are displayed.
Summing Up The Benefits Of A Quality WordPress Lightbox
- Enables you to display media in rich detail without slow page loading.
- Focuses the viewer’s full attention on whatever is in your lightbox.
- No need for website visitors to open separate window or tabs to view media.
- Easy click or swipe functionality (on mobile devices) for browsing galleries.
- Responsive to different screen sizes.
- Highly customisable.
- Can display images, videos, forms and HTML content.
- Ecommerce can be added to your lightbox, through plugins like FotoMoto.
- A better user experience, encouraging visitors to stay on your website and fully appreciate what you’re selling.
Why not try out the free version of FooBox while you learn the ropes of a using a lightbox in WordPress, then consider upgrading to FooBox PRO once you’re ready to unlock the full potential of a lightbox.
Comments are closed.