The Masonry Image template sorts your images like tiles. The size and orientation of the image therefore impacts on the layout of the gallery.
To use the Masonry Image gallery, click on the template drop down menu above the gallery settings and select Masonry Image Gallery.
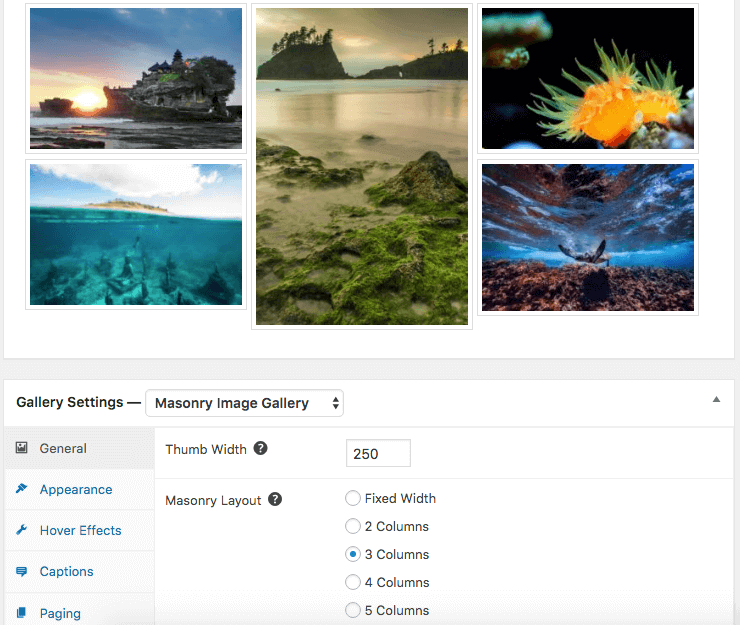
Below is a screenshot of the Gallery Preview of the Masonry Image Gallery.
General Settings
With this gallery, you can adjust the thumbnail width and the number of columns. These adjustments will impact the layout of the gallery. The masonry layout may sometimes rearrange images to fit them in where possible. To change this, you can enable the Horizontal Layout feature; this tries to maintain the order of images as you have set them.
Other settings include the gutter (or margin) width between images and the alignment of the images in the gallery. They can only align left or center. You can also set your images to open in a lightbox.