One of the features included in FooGallery PRO Commerce is Sale Ribbons, which can be used to highlight promotional products or simply to draw attention to specific items. Take a look at the demo here.
There are two ways to add Sale Ribbons to your thumbnails. The first is by enabling it within your WooCommerce product gallery, and the second is by doing it manually. Below we cover what you need to do in either instance.
Sale Ribbons on a Dynamic WooCommerce Gallery
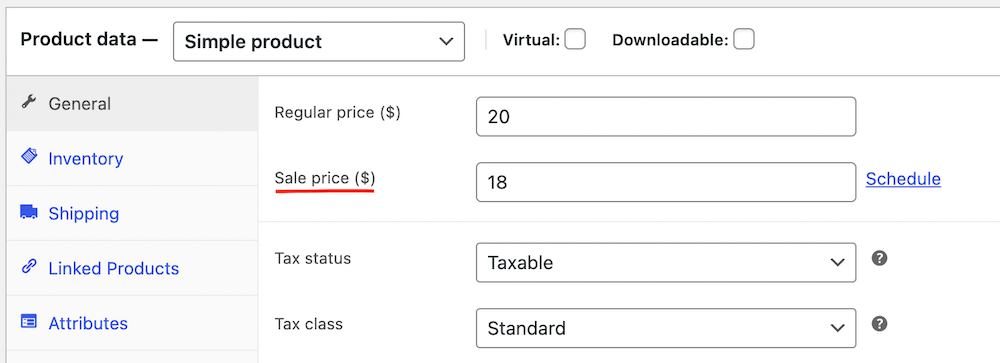
It is simple to display ribbons on a WooCommerce product gallery. As products are pulled from WooCommerce, the gallery can identify which items are on promotion, as a sale price would have been added to the items in the WooCommerce product editor, as per below.

With WooCommerce products you can also have items that are out of stock, or on backorder, and you can add specific ribbons for these. You are also able to set Featured items in WooCommerce, and add a ribbon for these.

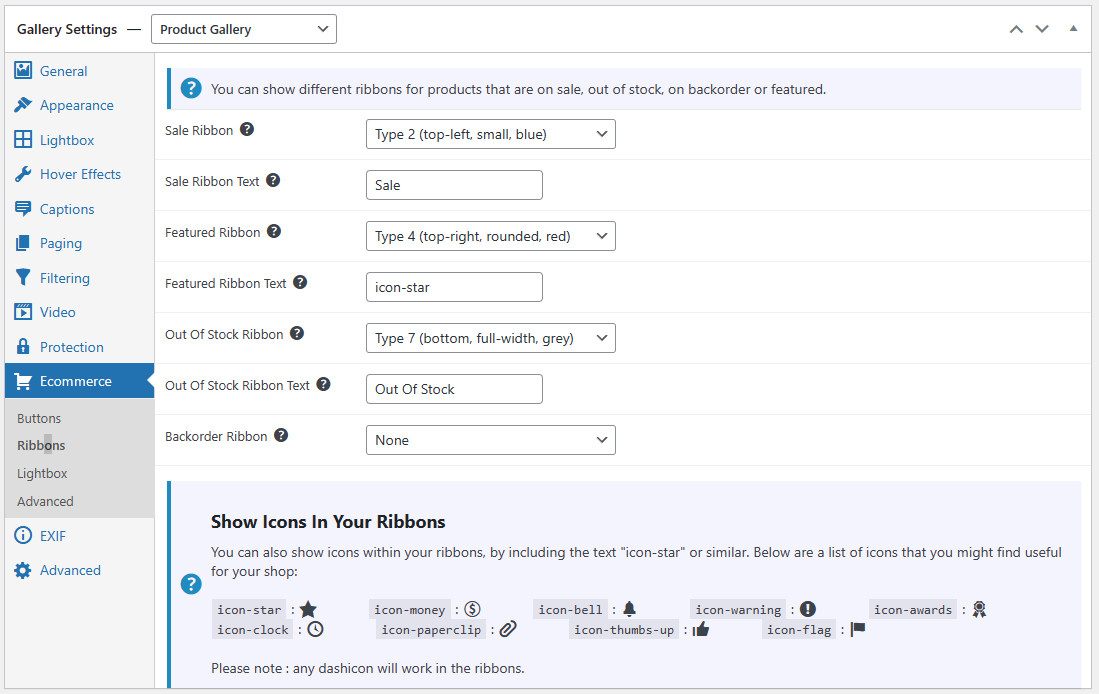
All you now need to do is select the sale ribbon that you would like to display on these items. You can do this in the gallery editor under the WooCommerce tab. Here you will find a drop down list of all the available ribbons. Click on the option you would like to use for each scenario, for example, the grey ribbon at the bottom is a good choice for Out of Stock items. You can also add the text you would like to use.
Another option is to use an icon for the ribbon. For example, a Featured item can use a star or awards icon, rather than text. To add icons to the ribbon, you can simply type the dashicon name into the text field; for example, ‘icon-star’ or ‘icon-money’. There are several useful suggestions at the bottom of the Ribbons tab, but any dashicon should work.

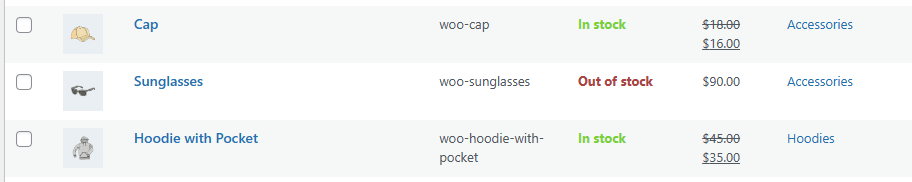
Once you have selected your ribbons and set the text, update the gallery. The ribbon/s will now automatically display on any sale, featured, out of stock, or backorder items in the gallery.
A few points to note:
- Ribbons are standard across the gallery – so if you select the green ribbon, all sale items will use the same ribbon.
- You can override a ribbon for individual items – we explain how to do so below.
- You can disable ribbons by selecting None.
- You can change the text on the ribbon in the Sale Ribbon Text field.
Overriding the Ribbon on Individual Items
If you’re using the product datasource for your gallery, then you can override the ribbons for individual products. This means that you can add a ribbon to a product that doesn’t already have one – for example, a new product. Or you can change the ribbon from the sale ribbon selected for the gallery to a different ribbon.
The override is applied to individual products, so the settings need to be changed on the product (not in the gallery). To do this, navigate to your WooCommerce products and select the item to which you want to add / change a ribbon.
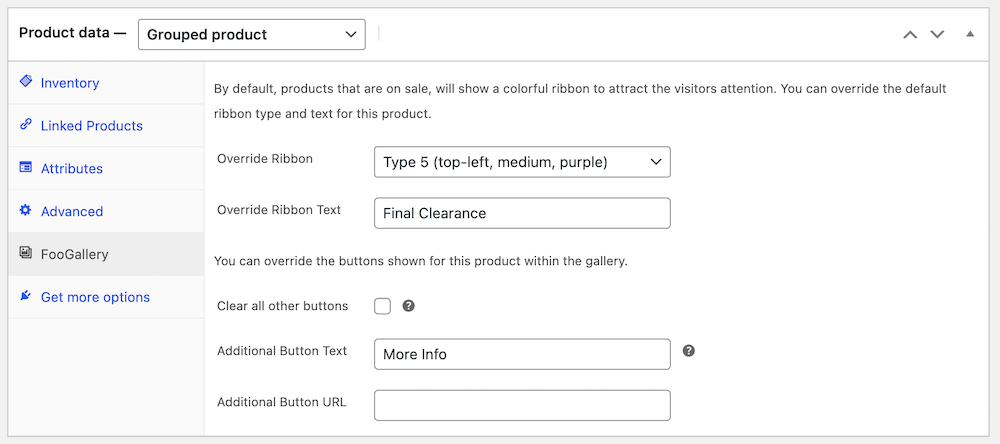
Once selected, you’ll be able to edit the individual product. To make changes to the ribbon, go to the FooGallery tab under the product. Here you can choose a new / different ribbon from the drop down Override Ribbon menu. You can also change the text for this ribbon. Once finished, update the product and refresh the gallery to show the changes.

Adding Sale Ribbons Manually
If you want to add ribbons to your thumbnails manually, then you can do this when uploading or editing an image. Select an image in the media library, and scroll through the image settings on the right of the panel. Here you will find 2 settings: Ribbon Type and Ribbon Text.

The drop down menu for Ribbon Type gives you a selection of 7 ribbons with different colors, shapes and positions. You can choose which ribbon you’d like to use, and then fill in the text that you want to show on the ribbon.
Alternatively, you can do this from the gallery by using the Media Attachment Modal in the gallery. You will find the ribbon settings in the Commerce tab.
Below is an example of 2 different ribbons as they appear on the thumbnails.

Note that when adding ribbons manually, you can add different ribbon types to the same gallery. When using ribbons with a dynamic gallery, however, all would use the same ribbon type.
For more PRO Commerce demos, take a look here.