Image management is more than just an organizational tool; it’s a pivotal aspect of website design and performance that directly affects visitor engagement, conversion rates, and Search Engine Optimization (SEO). In fact, by enhancing image management with a sophisticated plugin like FooGallery, website owners can expect a marked improvement in both aesthetics and functionality.
In this article, we will outline all the ways that FooGallery can be your primary solution for managing images on your WordPress website, covering functionality, aesthetics, and performance.
1. Displaying Images on your Website with FooGallery
Easy Gallery Set-up and Choice of Templates
If you’re looking for easy gallery creation, FooGallery is ideal. In this WordPress gallery plugin, the setting options are based on the core WordPress setup, making it an intuitive process that’s simple for anyone who has used WordPress before, even beginners. Plus, it is easy to install and activate the plugin, with minimal setup required.
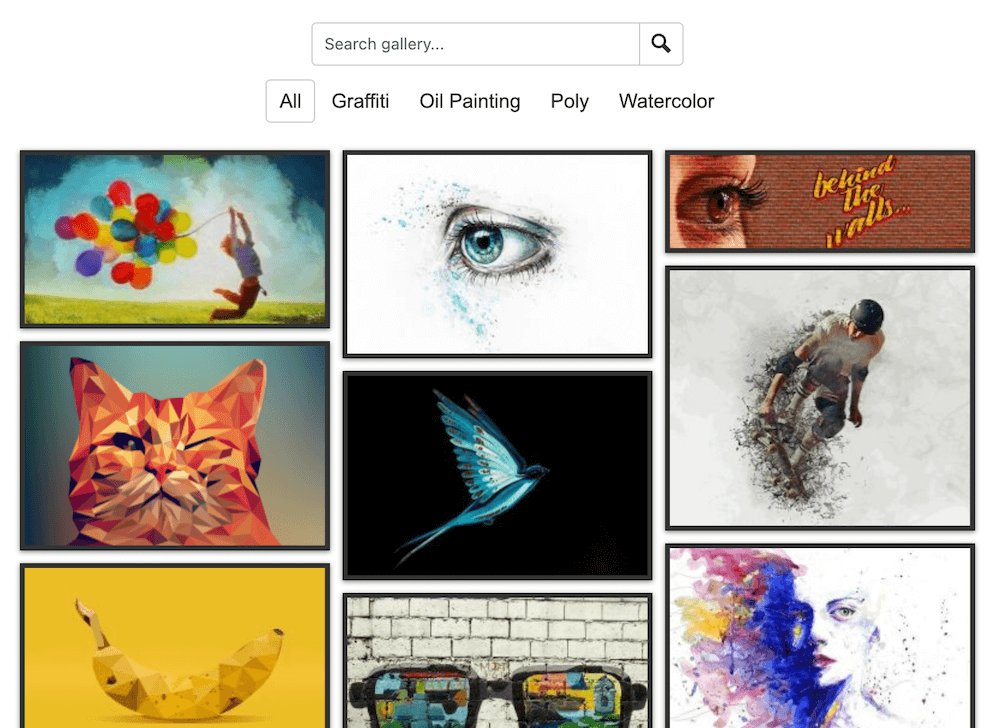
Once installed, FooGallery offers a variety of pre-built templates that cater to different aesthetic or functional needs. For example, the basic responsive layout offers a clean gallery look, while other options like the Carousel or Slider PRO templates give you a more compact gallery with slider functionality.
On top of this, there are various customization options within these templates, such as adjusting column numbers, color schemes, and image hover effects. If you want to rearrange your gallery thumbnails, you can use the drag-and-drop feature or one of the Gallery Sort options. You can find more detailed instructions for all of the available customizations in the relevant FooGallery documentation.
I just installed FooGallery, and so far, it’s easy to use. The hard part is deciding which settings to apply, because I like a bunch of them!
Carla
Intuitive Experience for Users
FooGallery is user-focused at its core. It includes features such as image filtering, which allows viewers to sort and view images based on tags or categories, and gallery search, which simplifies the process of finding images, especially in larger galleries. These features contribute to an improved user experience, through quicker navigation to relevant content and increased engagement with the gallery. FooGallery also enables the smooth addition of custom links to images, directing users to specific web pages or resources related to each image and further improving their experience.

Some of the other interactive features, such as the lightbox view, slideshows, and pagination, help accommodate large numbers of images without overwhelming users. On top of this, FooGallery is responsive across devices, ensuring a seamless experience whether on desktop, tablet, or mobile.
2. Automatic Image Resizing of Thumbnails within Galleries
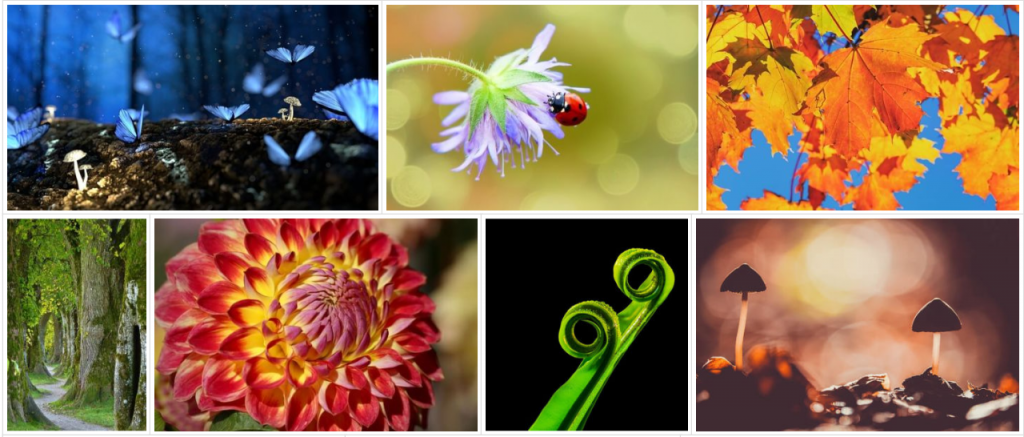
FooGallery’s automatic thumbnail resizing feature further simplifies image management for WordPress users. FooGallery automatically resizes thumbnail images within galleries to ensure a cohesive look and quick loading times. You still have control over the image size, which you can set up in each gallery. Alternatively, if you’re using a more dynamic gallery template such as the Masonry or Justified layout (as in the screenshhot below), you can still set the width or height, respectively.

Having consistently sized thumbnails has various benefits, including improved aesthetic appeal and better user experience. This feature can also save time for website owners, preventing the need for manual resizing using external software.
FooGallery also has the ability to support retina displays with high-resolution thumbnails while maintaining performance. This feature resizes images using HTML to ensure that smaller images still look crisp on retina screens with a higher pixel density. You can use our tutorial to set the retina support under FooGallery’s settings in the image tab.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
3. Importing and Exporting Image Galleries with FooGallery
Managing a large collection of images can become cumbersome, especially for website owners who frequently update their content. FooGallery addresses this frustration by providing efficient solutions for importing and exporting image galleries.
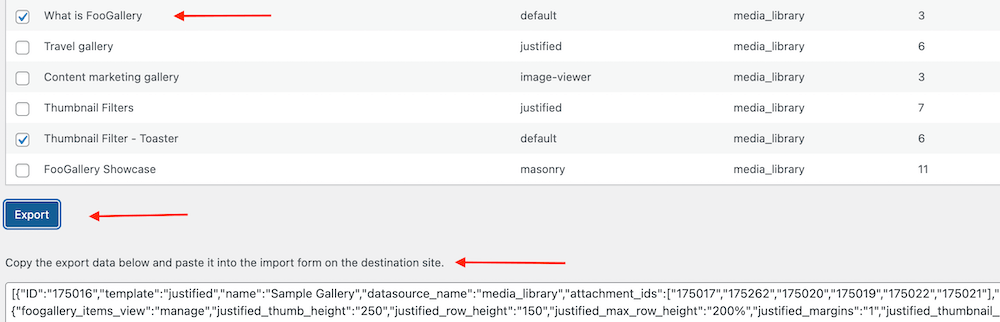
Exporting Galleries: Users can export their FooGallery image galleries, along with the media files, from one WordPress website to another. This is useful if you want to back up galleries, move them to another WordPress site, or show the same gallery on multiple sites.
With this feature, you can select the galleries you wish to import (so you don’t have to import all galleries if you don’t want to). FooGallery then collates the data from these galleries for you, which you then add to the site to which you are moving the galleries. While it may take a little time for large galleries, this is still an efficient way to move galleries without having to rebuild them on another site.

Importing Galleries: Using this Import / Export feature, FooGallery also makes it easy for you to import galleries from other WordPress websites.
Another option is to migrate galleries created with other plugins, including NextGen, Envira, or Modula, using FooGallery Migrate. This is useful if you want to switch to FooGallery without losing all of the galleries you have already created! Using this tool, in combination with the Import / Export feature, you can even import galleries created with another gallery plugin from other websites.
4. How FooGallery Improves Image SEO
Optimizing images for search engines is a critical component of web performance and visibility. Through careful image SEO enhancements, FooGallery aids in ensuring images contribute positively to a site’s search rankings and user experience
Alt Texts and Title Attributes Output
Alt texts and image title attributes are important, both for image SEO and accessibility. They allow search engines and screen readers to understand more about the context of an image, so they should be included wherever possible.
FooGallery outputs alt texts for image sitemaps, contributing to SEO by ensuring your gallery images are crawlable. This automation saves time for website owners as FooGallery integrates with Yoast, RankMath and AIOSEO to ensure images are included in the image sitemap.
Bulk Tagging for Media Tags and Categories
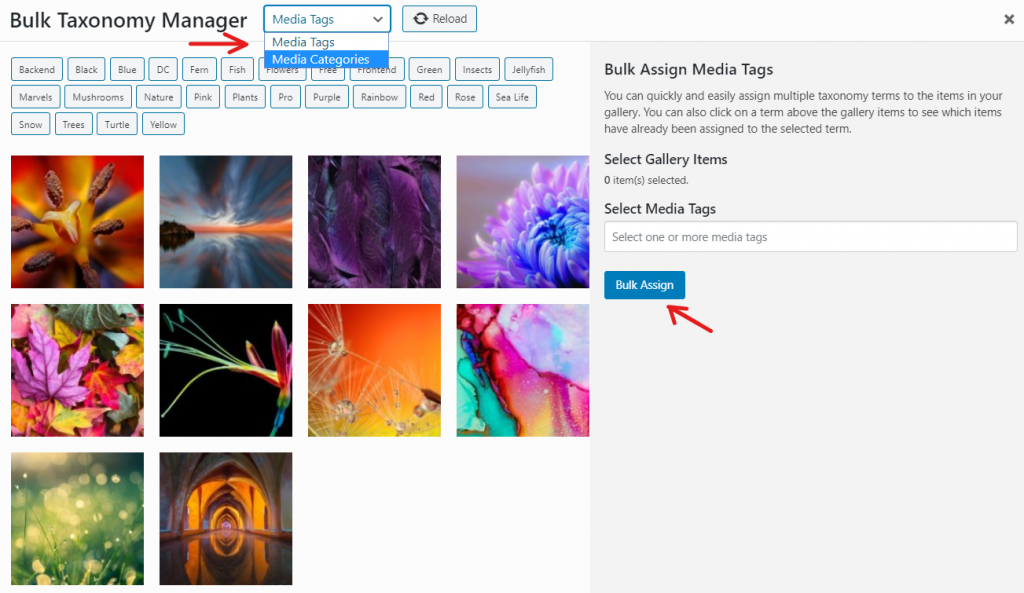
Adding relevant media tags and media categories to images can further help to enrich content discoverability. This is made easier with the use of the Bulk Taxonomy Manager, available in FooGallery PRO Expert. With this tool, you can add new or existing tags or categories to any image in your gallery.

Having an easy way to manage SEO-focused metadata is essential, especially for a large volume of images. As our developer, Steve Usher, points out: “Efficient image management in WordPress galleries requires an effective way for adding metadata. It’s not just a time-saver; it’s a game-changer. By easily organizing and labeling images, it ensures a streamlined user experience and simplifies content discovery.”
I love the portability of the FooGalleries, and the ability to automatically add images to specific galleries based on tags or categories. Making galleries with this plugin is really just so much fun. So many options and the ability to copy all settings over to any or all other galleries is a life changer. I definitely recommend this plugin.
Kathryn
Lazy Loading for Optimized Performance
Lazy loading occurs when a browser waits to load certain elements on a webpage (especially those like images) until they are needed. This has benefits for both SEO and page load times. As the page isn’t loading everything at once it can load faster, and search engines prefer pages with faster load times.
FooGallery implements lazy loading by default on all galleries to improve site speed – an important Google ranking factor, according to Google’s Page Experience update. Galleries will therefore only load images once the user scrolls down to them.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
5. Image Protection with FooGallery PRO Commerce
Image protection is an intrinsic part of media management, especially for WooCommerce or photography websites. FooGallery PRO Commerce focuses on image protection, providing benefits for photographers, artists, and business owners who want to safeguard their valuable images. These features provide a solid line of defense against unauthorized use and reinforce the importance of image security in maintaining intellectual property rights.
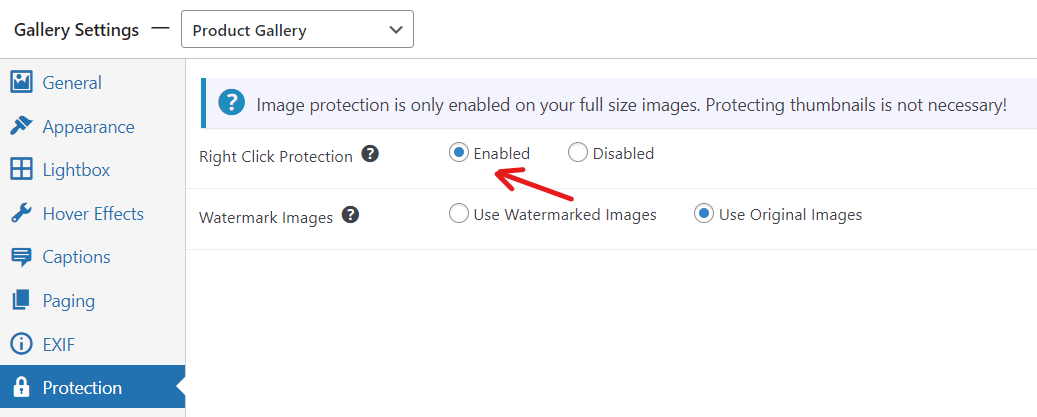
Right-click Image Protection
Right-click image protection is a simple measure that prevents users from right-clicking on an image to save or copy it. It is therefore beneficial in preventing unauthorized image downloads and is a deterrent against casual image theft.
With FooGallery PRO Commerce you can easily enable right-click protection for individual galleries. This should be standard practice for professionals such as photographers and digital artists displaying original work online.

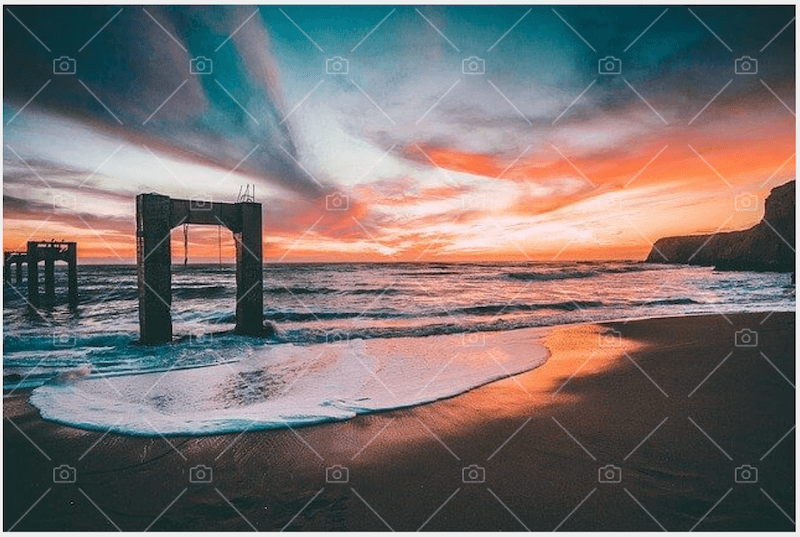
Image Watermarking
Another effective way to protect images is through the use of image watermarking. This is when a watermark (such as a digital signature or icon) is overlaid on the image, preventing users from downloading and using the original as their own. Not only does this add a layer of security, but it also provides an opportunity for branding images or artwork. This is of particular importance for professionals who need to maintain brand visibility even when their images are shared.
FooGallery PRO Commerce offers several flexible options for adding customized watermarks to full-size gallery images. For example, you can choose the position of the watermark, or create a grid across the image. You can also adjust the opacity and size, allowing you to protect your images without compromising on how they are displayed.

Other Image Management Best Practices
While FooGallery addresses many complex needs for image management, several best practices should still be maintained by users for optimal performance and organization of their WordPress media library. Addressing these best practices helps reduce website load times, improve SEO, and enrich user experience.
Knowing which Image Format to Use
Image formats like JPEG, PNG, GIF, and WebP play a crucial role in website performance as they have an impact on factors like quality, compatibility, and loading speed. The different formats are better for different image types: JPEG / JPG is best for photographs, PNG for images with transparency, GIF for animations, and WebP for superior compression and quality.
FooGallery supports these different image file formats, to ensure faster loading times, improved performance, and a better, more visually appealing user experience. By accommodating different formats, galleries offer a seamless display of photographs or artwork.
Resizing and Compressing Images Before Uploading
Image resizing and image compression are important, especially as a means to decrease page load times and improve the user experience on WordPress websites. While you shouldn’t use very large images for the web, resizing images shouldn’t come at a cost to image quality.
Here are some of the best practices for balancing quality and file size for images:
- Web images can be scaled down to a lower resolution (approximately 72 pixels per inch) and resized to about 1000 pixels wide, according to Adobe.
- Lossless compression compression is advisable; this reduces file size without compromising too much on quality.
- There are numerous WordPress plugins that can assist with image optimization, including Smush, EWWW Image Optimizer and Shortpixel. Strictly speaking, this would only be used after uploading your images, but can go a long way to help reduce file size.
Delete Unused Photos
Decluttering the WordPress media library can improve both website management and site performance. So it is good practice to delete any unused images from the library.
Removing unused images directly reduces backup sizes by eliminating unnecessary files, leading to faster backups and reduced storage requirements. It also improves website performance by decreasing the volume of data that needs to be processed and transferred, meaning quicker load times and reduced server load. This optimization not only improves user experience but also contributes to overall website efficiency.
Take the Next Step in Image Management with FooGallery
As you can see, improving your WordPress image management is an essential step in increasing your website performance and building on user engagement. FooGallery offers you a powerful solution for image management. Not only does it give you a tool for showcasing your images, but it also assists in organizing and optimizing those images.
FooGallery offers various plans, from PRO Starter to PRO Commerce, so you can leverage the features that you need for your website. Learn more about this WordPress image plugin and find the FooGallery plan that works for you.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.











