Media galleries can have a huge positive impact on audience engagement and the appeal of your website by offering a visually immersive experience, fostering emotional connections, showcasing products effectively, increasing time spent on the site, encouraging social sharing, optimizing for mobile, and providing SEO benefits. But when they become difficult to navigate they can instead have a negative impact on user experience.
This is where filtering comes in – adding filtering to your galleries gives users control over what they see, making sure that your site is delivering the best content for each individual. This helps optimize your site with content that appeals to the user, and the control given to the user makes for a more dynamic and engaging experience. Using filtering to help users navigate your galleries can therefore be a great way of ensuring that your galleries hit home, delivering a positive user experience
This guide will set out two different methods of creating a portfolio gallery with filtering: using a plugin to facilitate the process, and how to customize gallery filtering further using code (however, we only recommend this for the most advanced of users). It will include advanced techniques for both to enable the reader to perfect their gallery’s organization.
Creating a Portfolio Gallery with Filtering Using FooGallery
FooGallery is a plugin specifically built for WordPress sites and is particularly useful for creating portfolio image galleries with advanced filtering.
FooGallery is separated into different pricing plans, depending on the features you need. Functionality for filtered galleries is available starting with the FooGallery PRO Expert plan, however, the FooGallery PRO Commerce plan comes with additional ecommerce functionality, for those looking to sell images from their portfolios.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
With FooGallery, it is easy to create a portfolio gallery. This is thanks to the user-friendly interface, along with the variety of aesthetic gallery templates that are ready to use or fully customizable for a personal touch. This includes a portfolio gallery template.
Gallery filtering is an advanced tool that can significantly improve navigation and user experience on websites, as it allows users to filter down potentially large galleries to show a more select sample of image thumbnails. Implementing gallery filtering can also improve page speed, making it a valuable addition to site performance.
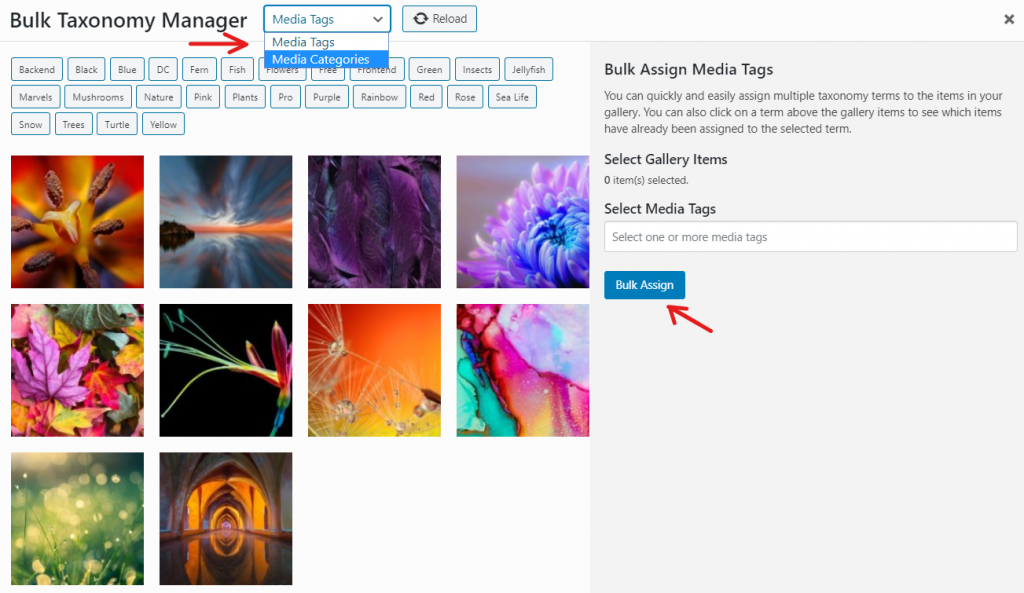
FooGallery PRO Expert includes a number of advanced filtering options. PRO Expert lets you filter your media in the backend (that is to say from the perspective of the site administrator building the website, rather than the live website viewed by visitors) by adding tags or categories to your media, making it easier to organize photos for different galleries. To facilitate this process, the bulk taxonomy manager allows for easy tagging of a large number of photos in your gallery.

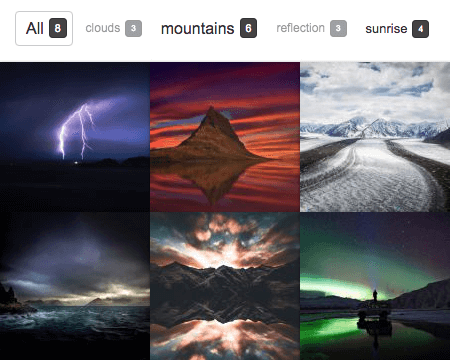
From the front end (the site that visitors will see), you can filter galleries by selecting the tags or categories available to you. This helps make your galleries more user-friendly and easy to navigate. This is particularly useful for extensive galleries, as it eliminates the need to scroll through a large number of images to find what you’re looking for.

Advanced Filtering and Effects with FooGallery
FooGallery PRO Expert offers further filtering options and features to help with creating an easily navigated image gallery. Let’s take a look at some of these in more detail:
- Customizable filters – you can choose to display the number of items available for each filter, or you can display this more visually with larger or more shaded filters for more populated tags or categories.

- Multi-level filtering allows you to create multiple tiers of filters using either tags or categories. Users can then apply filters at different levels, giving them more agency over how the gallery is filtered and taking the user experience one step further.

- Note that it is also possible to combine filtering with pagination for further layering and organization of your galleries. This also assists with page speed as users aren’t loading the entire gallery all at once.
- With Gallery Search, users can search for specific terms in your tags or captions for your images. Add common tags to help users easily find specific images in your gallery, for targeted searches rather than broader filters.
- The Deeplinking feature gives you and your users the ability to link to a filtered gallery. When opening the link, these filters will still be applied.
I spent a long while researching different gallery plug-in options and I finally settled on FooGallery premium. In addition to being able to handle my massive galleries, it gives me multi-level filtering, a search bar, the ability to customize links and hover text, and most important of all: it gives me unique URL’s for having different filters activated. This feature is SO helpful and means I can link people to all the products a design is featured on in one place, across selling platforms.
Yoppvoice
It’s easy to see how these advanced filtering effects offered by FooGallery can improve your portfolio galleries, making them incredibly easy to navigate and organize. You can use these features to customize your galleries for a far more personalized experience. Plus, these fit well with the rest of FooGallery’s rich set of features such as lightboxes and hover effects to further enhance the organization and appeal of your gallery. And as we’ll discuss later, it is still possible to customize further effects or changes through coding.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How to Create a Filtered Gallery with FooGallery
To get started, you’ll need FooGallery PRO Expert or up in order to add filtering to your galleries. Once you’ve purchased this, you can get started. Creating a gallery and customizing it with filtering and other effects is incredibly intuitive and easy with FooGallery.
- The first step is to install and activate the plugin.
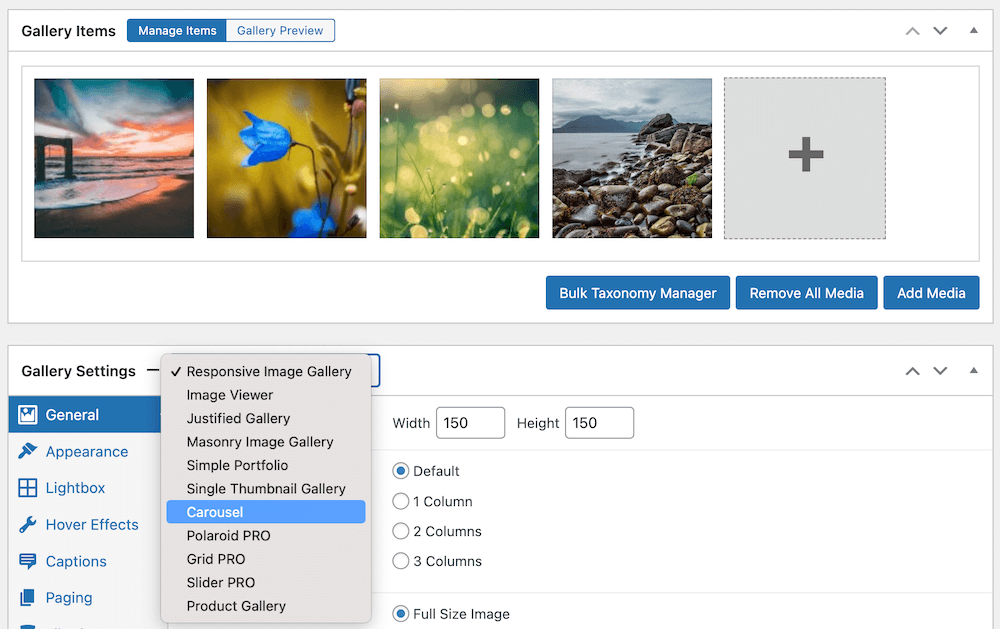
- Next, click on Add Gallery to start a new gallery. Here you can select your template from the dropdown of available options. We’ll select the Portfolio layout for now, but with FooGallery PRO Expert you’ll have access to 10 different layouts for all your gallery needs.

- Next, you’ll add your media to your gallery. You can do this from the media library, by uploading images to the gallery, or by using one of the available datasources. Once added, you can start to customize the gallery and set up the functionality you need.
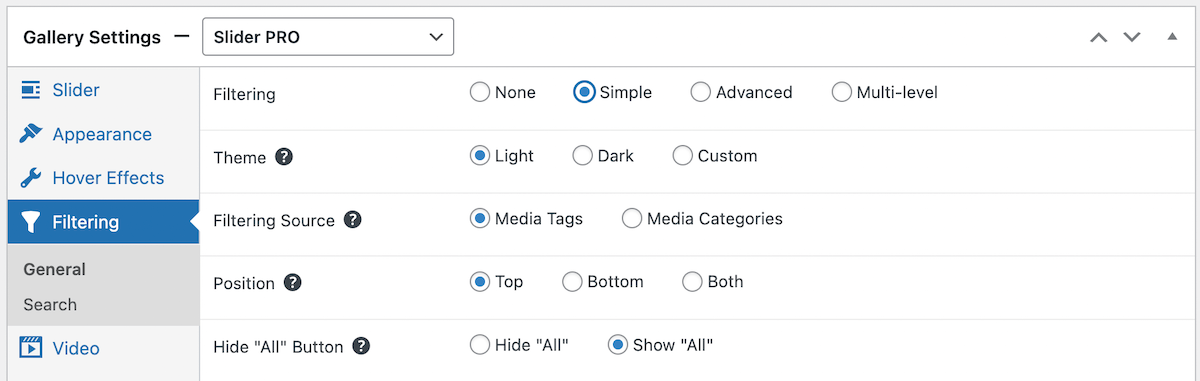
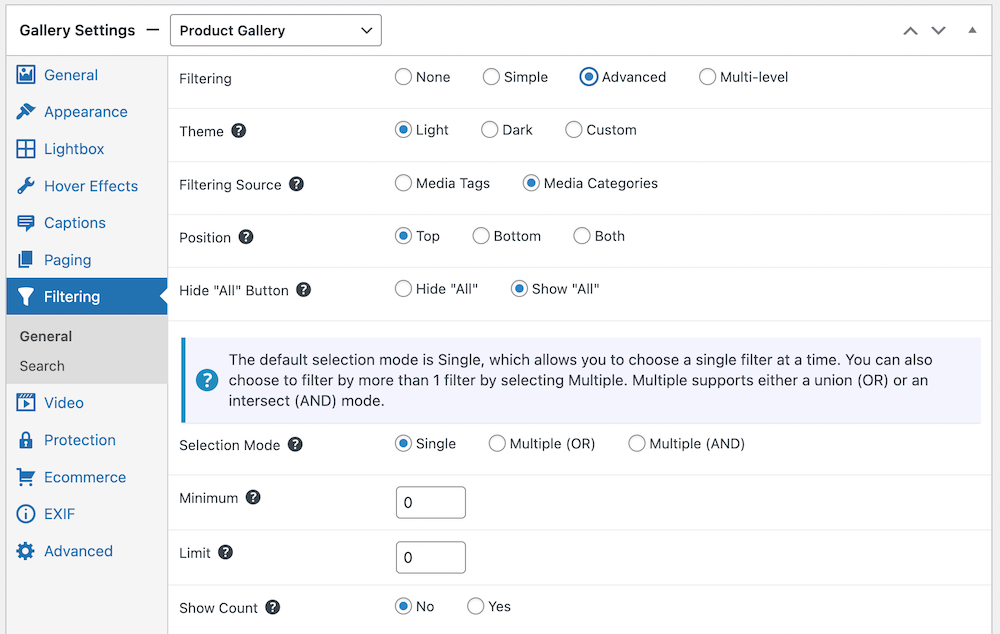
- To add filters, look for the filtering tab under the settings in the gallery editor. By default, filtering is set to None. To begin setting up and customizing your filters, you’ll first need to choose between the simple, advanced, and multi-level filters, depending on how advanced you want your portfolio filters to be.

- You can then change how the filter buttons will look, where they are positioned, what they filter based on, and more. For example, by selecting the Adjust Opacity option, the background color of the buttons will change depending on how many images fall under that filter. You can also choose to have multiple selection options, where users can select two or more filters at once.

- These filters will then be applied to the portfolio items in your gallery, which you can then continue to preview and edit as desired to create the perfect filtered gallery! For more help with setting this up, take a look at this tutorial on filtering with FooGallery.
Customizing Your Portfolio with Code
While FooGallery offers an extensive range of useful features to create dynamic galleries with filtering, it is still possible to format or customize your site with coding for a more specific or personal finish.
In this section, we’ll run through how to customize galleries with coding, separated into three sections, based on the purpose each programming language is best suited for. However, Steve Usher, Expert Developer at FooGallery, notes that: “Adding code to enhance portfolio galleries requires a solid understanding of HTML and CSS. Without expertise, it can lead to unintended issues. Precision matters for a refined and error-free outcome. Knowing what you’re doing ensures your gallery enhancements are not only visually appealing but technically sound.”
HTML
To set up a basic gallery structure on a WordPress web page using HTML, begin by defining div containers to organize the gallery layout. These divs serve as the main structure, enclosing individual image blocks and captions within each container. Image embedding in HTML involves using the <img> tag, specifying the image source (img src attribute). It’s important to use alt attributes for each image to ensure accessibility for users with disabilities and to enhance SEO by providing descriptive text for search engines. To help improve navigation, HTML-based elements such as buttons or links can be used.
Specific HTML customization of FooGallery requires hooking into various PHP hooks, and isn’t recommended. However, FooGallery PRO Expert does allow for custom HTML captions, with guidance provided on how to accomplish this in the gallery editor. These captions allow for the inclusion of additional information or metadata about each image, for better organization and search functionality within the gallery.
CSS
Styling a gallery with CSS offers additional control over its appearance, allowing for more customization of layout, colors, fonts, sizes, hover effects, and transitions. For layout control, CSS flexbox or grid systems enable responsive designs that adapt to various screen sizes. Media queries are crucial for ensuring mobile-friendliness and adjusting styles based on device width or orientation.
To match the gallery with the website’s aesthetic, look out for consistency in design. This includes using similar color schemes, background colors, typography, and spacing throughout the website. By applying CSS rules consistently, the gallery seamlessly integrates into the overall website design, enhancing user experience.
With FooGallery, you can add custom CSS to help style your galleries. When doing this, you can use the browser’s inspector tools to find what you want to change and then see which of the styles require customization. This also allows you to tweak, change or add values in real time. The CSS you use in FooGallery is often dependent on which template you’re using. But these CSS snippets provide a starting point for web developers to customize FooGallery to match your website design, ensuring a unique and cohesive portfolio presentation.
JavaScript
JavaScript can add interactivity to a gallery by implementing features like image sliders, popups, zoom effects, and sorting/filtering. Image sliders can be achieved by manipulating the display properties of images, and transitioning between them based on user input or automated timers. Pop-ups can be created using modal windows that appear when triggered, providing additional information or larger views of images. Zoom effects can be implemented by dynamically scaling images on hover or click events.
JavaScript interacts with HTML and CSS by targeting elements and modifying their properties or classes based on user actions or predefined events. This dynamic interaction creates a seamless user experience, enhancing the gallery’s functionality and engagement. However, JavaScript customizations of FooGallery are very template-specific, and without knowledge of the templates they can be difficult to implement. It is therefore inadvisable to try customizing FooGallery using JS.
Conclusion: Easily Create Professional Portfolio Galleries with Filtering Using FooGallery
Adding filtering options to your galleries can be invaluable. It allows users to customize what they see on your site to make for a more engaging and satisfying experience.
To help you achieve this, we’ve discussed how to set up custom filtering options for your gallery by coding from scratch but also offered an easier solution in FooGallery. FooGallery is a WordPress gallery plugin that allows you to easily create a dynamic and appealing portfolio gallery, ensuring a professional website design. It boasts a rich set of features, including advanced filtering options, hover effects, SEO, and more, all of which can be integrated with its customizable layouts, such as its portfolio gallery template.
These two solutions are not exclusive – FooGallery galleries can be further customized with the custom HTML caption function, or custom CSS. However, FooGallery offers extensive features that will massively facilitate the process of setting up your gallery, eliminating the need for much (if any) additional coding.
If you want to create portfolio galleries that make an impact, while improving user experience, try FooGallery PRO Expert. You’ll find it easy to add filtering to your galleries and appeal to viewers with easily navigated galleries.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.