Picture this: you land on a website, and your eyes are immediately drawn to an eye-catching gallery filled with stunning images. You can’t help but feel impressed by the visual feast before you.
That’s the power of a well-designed image gallery on a WordPress website! Today, we’re diving deep into the world of customizing your WordPress gallery using FooGallery: the ultimate customizable WordPress gallery plugin for creative websites. So get ready to unleash your creativity and elevate your website’s visual appeal.
Understanding the Power of a Customizable Gallery Plugin
Before we dive into the nitty-gritty, let’s make sure we’re all on the same page. So, what’s a gallery plugin, you ask? Well, it’s a useful tool that extends WordPress’s default gallery functionality. While the default gallery is okay, a customizable gallery plugin like FooGallery takes things to a whole new level!
With a customizable plugin, you’re no longer restricted to a mundane gallery layout. You gain the power to design your image displays with the utmost flexibility and create a visually engaging experience for your visitors. Not only does this make your website more appealing, but it also helps you stand out from the crowd. And with the right plugin, it’s easy!
Choosing the Right Customizable Gallery Plugin
Now that you’re eager to embrace the world of customizable galleries, how do you choose the right plugin for your needs? Here are some helpful tips:
1. Research Popular WordPress Gallery Plugins
Take some time to explore popular gallery plugins like FooGallery and read up on their features and user experiences. You’ll get a better sense of what to expect and what might suit your creative vision.
There are many options to choose from, so it’s a good idea to have a sense of which features you need for your galleries. For example, you might want a carousel layout (like the gallery above). Or perhaps customizing the appearance of your gallery thumbnails is a must-have.
2. Check User Reviews and Ratings
User reviews are like a treasure trove of insights! Look for feedback from real users to gauge overall satisfaction with the plugin’s performance and support. User ratings are another useful indicator of how a plugin stacks up.
3. Compatibility Check
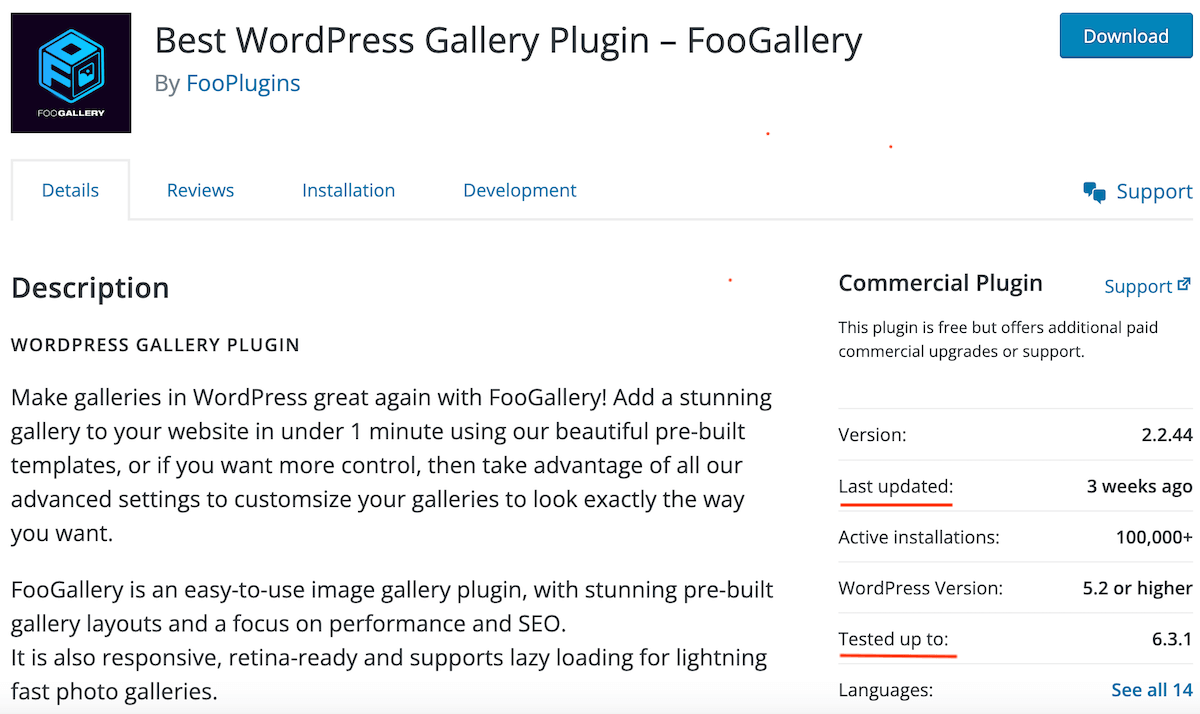
Double-check that the plugin you choose is compatible with your current WordPress version and theme. The last thing you want is a compatibility nightmare! A good place to check this for free or freemium plugins is the WordPress plugin repository.

And it’s always a good idea to check when the plugin was last updated. In the last few months? You’re good to go. Over 2 years ago? Give it a miss – plugins that aren’t updated regularly are more likely to cause conflicts down the road.
4. Free vs. Premium
While free plugins are enticing, premium plugins often offer more advanced features and dedicated support. This comes back to the features you need in your gallery plugin, and those that are just nice-to-have. So consider your budget and needs before making a decision.
Top Features of a Customizable WordPress Gallery Plugin
Alright, now that we know what we’re dealing with and what we’re looking for, let’s explore some of the top features a quality gallery plugin, like FooGallery, should offer:
Image Display Options
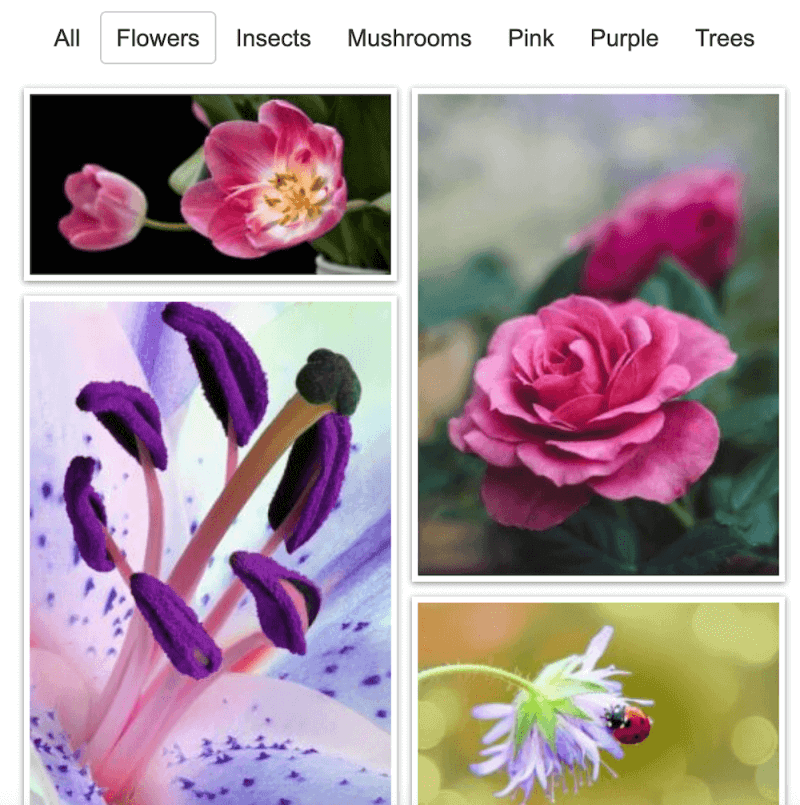
With FooGallery, you can choose from a variety of thumbnail layouts, like the classic grid, the trendy masonry, or the dynamic carousel. Each layout has its unique charm, so feel free to experiment and see what suits your website best. And if your visitors want a closer look, FooGallery also comes with a handy lightbox functionality for full-size image viewing.
Here’s a quick demo – click on the image to see how the lightbox works:
Custom Styling Options
Who says you have to stick to a one-size-fits-all design? With FooGallery, you’re the boss of your gallery’s appearance! You can customize the borders, gutters, hover effects and more, and even play around with CSS to seamlessly integrate the gallery with your website’s overall design.
Plus, you get to add captions and descriptions to give your images context and personality. FooGallery PRO Expert even offers custom captions, so you can play around with adding links, changing the font and more, for your captions.
My images tell stories, and I want to get that across with captions. Not truncated captions. WHATEVER I WANT captions. Foo does that.
Carla Meeske
Sorting and Filtering Options
Got loads of images to showcase? No worries! FooGallery PRO Expert allows you to categorize your images, making it easy for visitors to navigate and find what they’re looking for. You can also add tags and categories to filter images, keeping everything nice and organized. There’s even a built-in Tag option for bulk tagging.

Mobile Responsiveness
We live in a mobile-driven world, and your website should be ready to shine on all devices. Thankfully, FooGallery ensures that your gallery looks fantastic and functions flawlessly on smartphones, tablets, and other devices. The gallery thumbnails and full-size images automatically adjust depending on the device being used.
It’s all about providing the best user experience possible!
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Step-by-Step Installation and Setup
Alright, time to roll up our sleeves and get started with FooGallery! Don’t worry; it’s a breeze. Here’s how:
Install FooGallery: Head to your WordPress dashboard, go to “Plugins,” click “Add New,” and search for “FooGallery.” Install and activate the plugin. For some of the more advanced features, you may want to look at one of the FooGallery PRO plans. If this is more your speed, you can purchase the plugin (or make use of the free trial) download the .zip file and install.
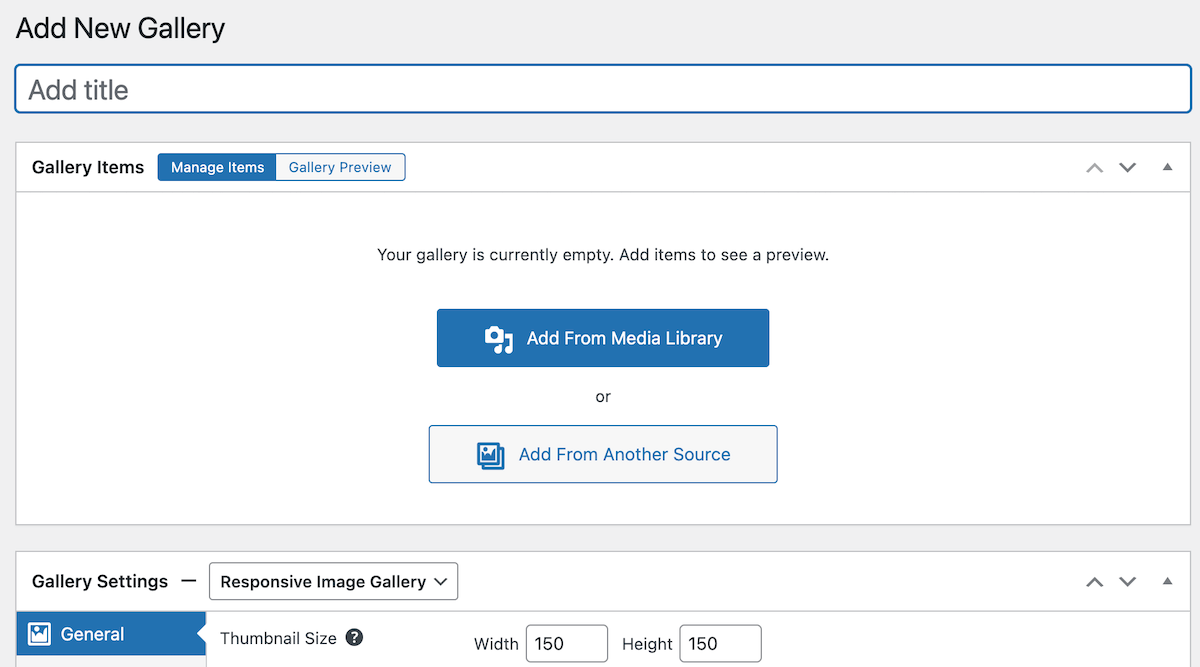
Set Up FooGallery: Once activated, you’ll see a new “FooGallery” option in your WordPress menu. Click on it to access the plugin’s settings. You can then add a gallery and customize to your heart’s content.

Showcasing Your Creativity: Adding Images to Your Gallery
Now comes the fun part – adding images to your gallery! Here’s your guide to showcasing your best visuals:
Prepare High-Quality Images: Before you start uploading, make sure your images are of top-notch quality. High-resolution images will make your gallery shine. But be careful not to make them too big – this will slow down your gallery and page load times. (Check out our image optimization tips below.)
Organize and Categorize: Arrange your images into relevant categories to make navigation a breeze for your visitors. For instance, if you’re a photographer, consider creating categories like “Nature,” “Portraits,” and “Landscape.” A Media Library Management Plugin can be helpful here.
Add Images to Your Gallery: With FooGallery you can upload images, add from the media library, or use a compatible datasource (such as Server Folders or WooCommerce) to add images to your gallery.

Personalization: Customizing Gallery Styles
Your gallery, your rules! Now that your images are in place, let’s dive into customizing the look of your gallery:
Experiment with Styles: Play around with different layouts and styles. For instance, a grid layout may be perfect for showcasing product images, while a carousel might add a dynamic touch to your travel photos. Choose the layout that works for you!
Here’s an example of a Grid PRO Gallery:
Style your Gallery: Match your gallery to your website’s look and feel by adjusting the gallery theme and styles. Consistency is key!
Here you can change the appearance and hover settings to suit your needs. You can add a hover icon, use filters on your gallery and so much more. When you’re done creating your unique photo gallery, hit Publish. You can then use the FooGallery block in the Gutenberg editor to insert your gallery into any page or post on your site. Alternatively, there’s a gallery shortcode that you can use to do this.
When the default WordPress gallery stopped offering square thumbnails anymore I had to find a plugin for it instead. From all the ones I tested, FooGallery offers the most options that are easy to customize.
Annette Schwindt
Optimizing Gallery Performance and Speed
Nobody likes a slow-loading website. Here’s how to keep your gallery running smoothly:
Image Compression: Optimize your images by using compression tools before uploading, or an image compression plugin. This reduces file sizes without compromising quality, leading to faster load times.
Regular Maintenance: Keep your gallery plugin and WordPress core up to date. Regular updates ensure that everything runs smoothly and securely.
Customize Your Gallery with FooGallery
Congratulations, you’ve just unlocked the power of a customizable WordPress gallery plugin like FooGallery! With your newfound knowledge, go forth and unleash your creativity. Design visually captivating galleries that leave your visitors in awe and wanting more.
So, what are you waiting for? Dive into the world of FooGallery and let your imagination run wild. Your website will never be the same again! Happy gallery building!
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.