With FooGallery Pro Expert, you can load galleries from other sources. This awesome feature allows you to create a dynamic gallery from a variety of sources.
These datasources include Media Tags or Categories, server folders, and post queries. You are also able to use WPLR Sync to create galleries from Adobe Lightroom, and Real Media Library is another source from which you can create a gallery.
Below is a quick guide on how to load galleries from other sources. For more detailed guidelines, you can have a look at the FooGallery Pro Expert documentation.
Loading Galleries from Other Sources
The first step is to add a gallery. Once you do, you’ll immediately see the option to Add from Media Library or Add from Another Source. You want to click on the second option.
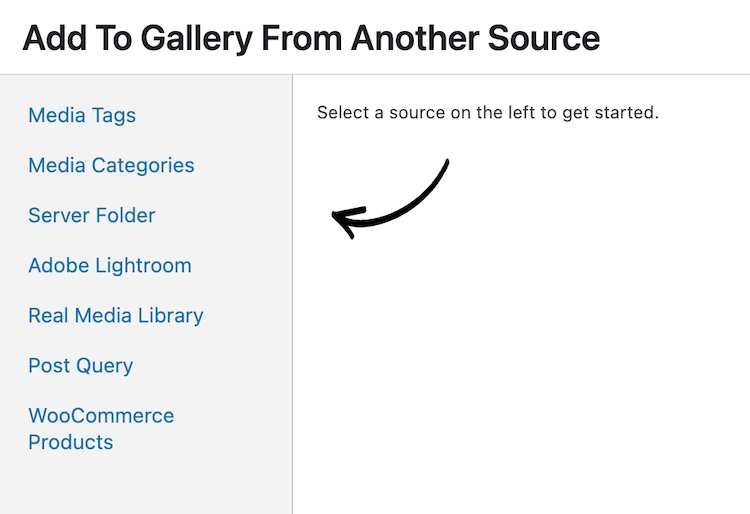
You’ll now be able to select the datasource from which you want your gallery to pull the images. There are several options from which to choose: Media Tags, Media Categories, Server Folder, Adobe Lightroom, from Real Media Library, or Post Query.
As you can see in the screenshot below, you can also select WooCommerce Products as your datasource. Please note that this option is only available for FooGallery PRO Commerce users.
Once you select a source, you will be given different options for choosing the images you wish to display in your gallery.
Media Tags and Categories
For both Media Tags and Media Categories, you’ll be able to select from the list provided. This list is comprised of all the Tags or Categories attributed to images currently in your media library. If you don’t have any, or you want to add to your existing selection, you can edit your images from within your library. You can also add or edit tags or categories by going to FooGallery –> Media Tags / Categories.
You are able to select multiple options. For example, if you’re a wedding photographer, you may have used tags like “Bride”, “Groom”, “Bridesmaids” and “Groomsmen” for your images. You can now use these tags to create a gallery with Bride and Groom images, or Bride and Bridesmaids. You can also have an album with just one tag, such as Groomsmen. The same will apply to Media Categories.
You can have a look at this article for more details on how to load galleries from Media Tags and Categories.
Server Folder
For the Server Folder option, you’ll be given a selection of folders available on your server. Select the folder from which you want the images to pull. You can navigate through your folders by clicking on the File icon to go up a level.
Once selected, you’ll be able to see how many images are in the folder. You can also see whether a Metadata file exists in the folder. As you’ll see in the image below, a JSON metadata file is required to provide metadata, such as captions, for each image.
If you don’t have this file, JSON metadata will be automatically generated for you. Copy and save this to a file named metadata.json and transfer this file to the same folder as your images. This will allow the gallery to use this file to provide the necessary information for your gallery images.
You can have a look at this article for more information.
Adobe Lightroom
We have integrated with WP/LR Sync to enable you to create galleries from Adobe Lightroom. This plugin exports photos from your folders and collections in Adobe Lightroom to WordPress. If you don’t yet have this plugin, you will see the below message when you select the Adobe Lightroom option. Click on the link to access WP/LR Sync. You’ll then need to set up WP/LR Sync – you can follow these instructions to do this.
If you already have this app, then you can get started exporting your lightroom images to your gallery. Begin by selecting Adobe Lightroom from the other sources. You will now see all of your lightroom folders and collections which have been synchronized with WordPress. Select the collection you want to appear in your gallery and hit Ok. You can find more details here.
Real Media Library
Real Media Library is a media library organization tool. It allows you to sort your library into folders and subfolders. You will need the plugin, available on Code Canyon, in order to create galleries from these folders in your media library.
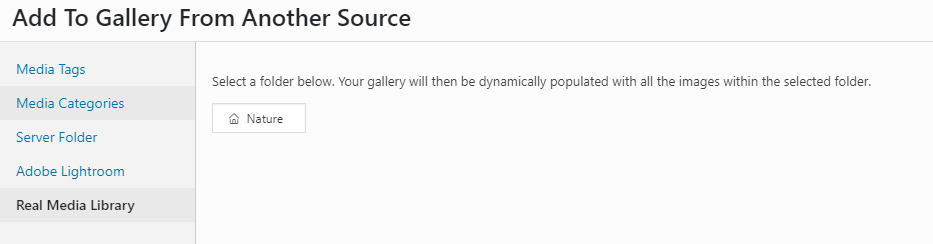
Once you have installed the plugin, it’s easy to start organizing your library. From here you can create a gallery by selecting Real Media Library as your gallery source. Once selected, you’ll be able to choose from the various folders available to you.
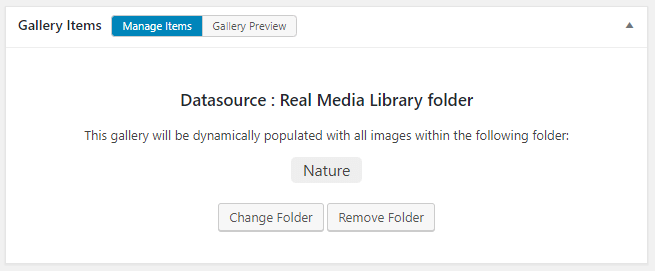
Your gallery will then show you the following message. From here you can change or remove the folders you have selected.

Your gallery will now automatically update with any images added to the selected folder in your media library.
You can find more details about this here.
Post Queries
You can also pull a gallery from post types on your site. This includes items like your blog posts, pages or articles.
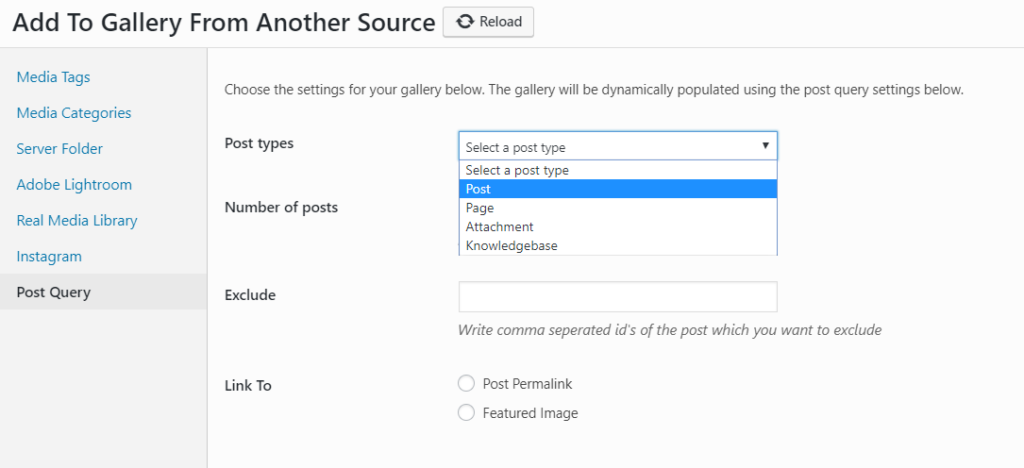
Select Post Query as your datasource when loading a gallery. Then choose the post type that you want to use for your gallery. You’ll also see a number of other settings you can use to refine your gallery. These include the number of items you want to show in your gallery, posts that you want to exclude, and whether you want the gallery to link to the featured image or the post itself.

You can find out more in this article.
Setting up Your Gallery
Once you have selected the datasource you want to use, you can customize and set up your gallery as you normally would. You still get the gallery preview tab, which shows you how your gallery will appear. And you still have all of the other Pro Expert / Commerce features. When you’re ready you can publish your gallery and use it on your page or post.
Once you add images to your datasource, they will automatically reflect in your gallery, making it a dynamic gallery. For example, if you add images to your library with the media tag you’ve selected for your gallery, they’ll appear in the gallery.
However, as the galleries are cached, this may not happen straight away, and could take up to 24 hours. Alternatively, you can update the gallery in your WP Admin, which will clear the cache, reflecting the changes you have made in your gallery.
Note: We are working on including more datasources to this functionality and we will keep you posted about these updates. If there’s a datasource you would like to see added in, let us know in the comments below.





Comments are closed.