Are you looking for a way to make your media pop? Adding a lightbox feature to your image galleries has several benefits:
- It can greatly improve website aesthetics, user experience and engagement.
- This can increase dwell time, helping to improve your site’s SEO.
- For ecommerce store owners, an interactive lightbox can increase the appeal of products, potentially boosting sales.
There is no default lightbox functionality in Gutenberg on WordPress – but there are several WordPress plugins available that will add lightbox functionality to single images or galleries, in the block editor.
In this post we explain the benefits of lightboxes, compare a few top lightbox plugins and give you a simple step-by-step guide to adding lightbox functionality to the Gutenberg gallery block, using our top choice, FooBox PRO.
Understanding Lightboxes and Their Benefits for Galleries
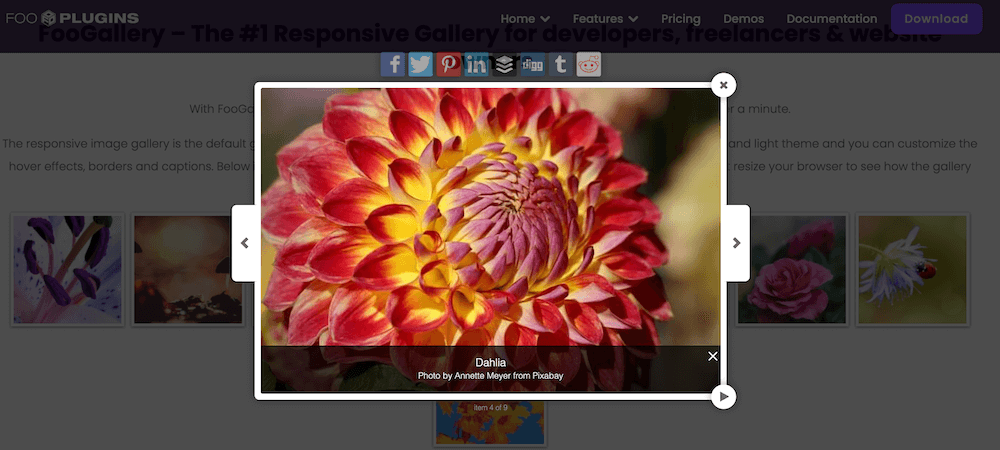
A lightbox is a user interface element used to display images, videos, or other media content in an overlay (or popup) on top of the main content of a web page. Its purpose is to provide a focused and immersive viewing experience for the media, without background distraction and without the user having to navigate away from the page.
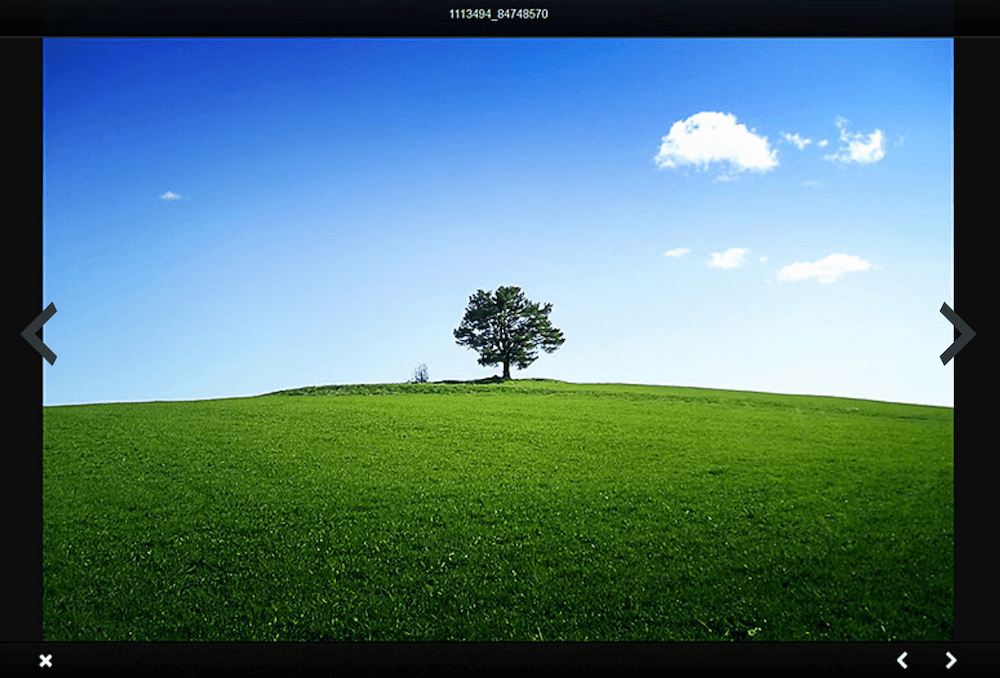
This is achieved by the lightbox dimming the background content and displaying the selected media prominently in the center of the screen. If you click on the below image, you’ll see how this works.
This means that if you have the functionality to enable a lightbox in WordPress, you can add it to any image, video, gallery or other content in pages or posts, using the Gutenberg Block Editor.
But what are the benefits of using a lightbox in Gutenberg image galleries?
Enhanced User Experience
Lightboxes provide an interactive experience by allowing users to click on a gallery image and view it in a larger, overlaying pane. This eliminates the need for them to navigate to another page to view the image, providing a seamless and immersive experience. This often increases the dwell time users spend on the page, which can positively impact SEO.
Reduced Page Load Times
Lightboxes load images on-demand, meaning that only the thumbnail images are initially loaded on the page. This can help reduce overall page load time, as larger images are only loaded if the user decides to view them.
Improved Aesthetics
A lightbox can improve the overall look and feel of a WordPress website by providing a more professional and polished presentation of images.
Increased Engagement
With the enlarged images being displayed within a lightbox, users can focus solely on the images, without distractions from the rest of the page.
This is especially helpful for showcasing high-resolution photographs or detailed WooCommerce products – users can zoom in on images, share them on social media, and sometimes even leave comments or engage in other ways inside the lightbox view.
On an ecommerce site, visual appeal is one of the key factors influencing users to make a purchase. A lightbox greatly enhances this appeal (along with, of course, professional product images).
Mobile Friendliness
Lightboxes are responsive by nature, automatically adapting to different screen sizes. This ensures a consistent and optimized viewing experience across various devices, including smartphones and tablets.
Exploring Top Gutenberg Gallery Lightbox Plugins
1. FooBox PRO

FooBox PRO is a quality plugin that can be used on all kinds of images, videos or other media in the Gutenberg block editor. FooBox PRO works on all types of WordPress galleries, including the default Gutenberg gallery block, but is also compatible with more advanced image gallery plugins, such as FooGallery PRO.
The plugin gives you a responsive lightbox that is mobile-ready, which is essential for site ranking on Google. Plus it comes with built-in social sharing, enabling users to share your images to any social media platform, email them or download them.

Want your video content to display in a lightbox? Easily done with FooBox PRO – here’s how a YouTube video looks. The plugin can also display self-hosted videos.
For photographers selling their work from a WordPress photo gallery, FooBox PRO integrates seamlessly with leading print-on-demand platform, FotoMoto.
This is by far the best lightbox plugin out there. Works perfectly with Divi Theme and Woocommerce. Not only does it make our product images look professional, it makes them easily sharable on social media.
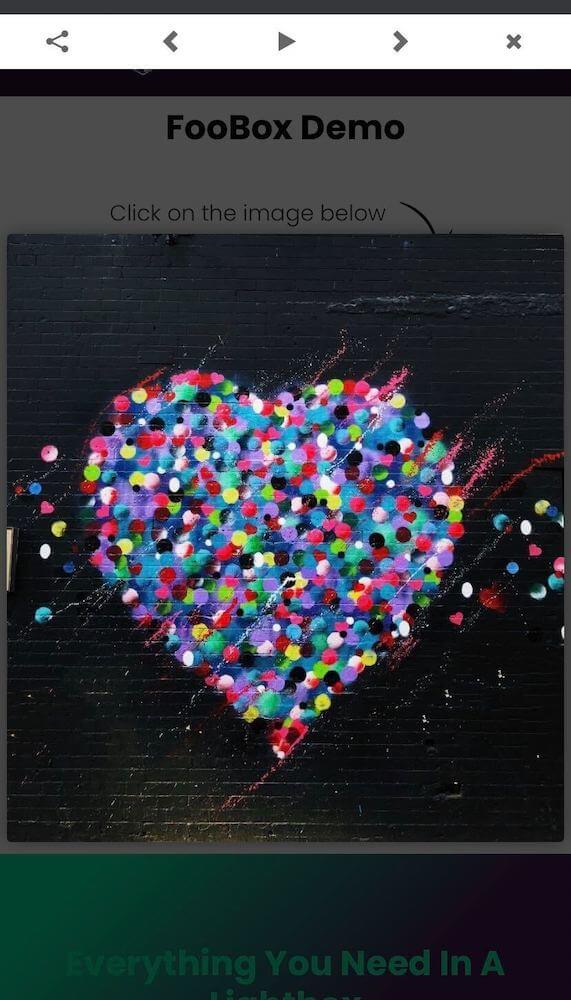
The lightbox’s behavior and style are both highly customizable, with three themes to choose from as well as different colors and icons. The navigation buttons and animations can also be adjusted. And of course, FooBox is responsive – below you can see how it appears on a mobile screen.

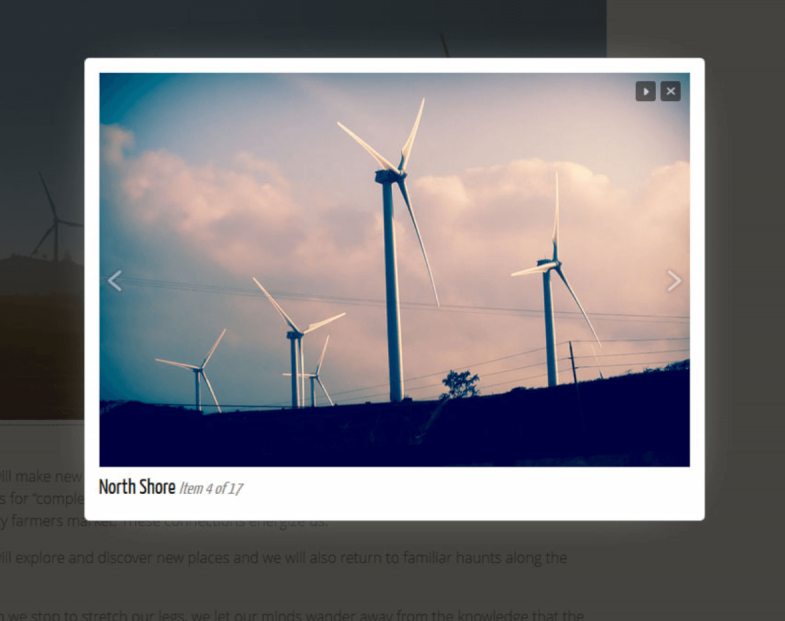
FooBox PRO comes with deeplinking support, meaning that each item opened in a lightbox can have its own unique URL. This is useful when linking to specific images in a gallery, or a form on your site. Take a look at our FooBox demo, by clicking on the image below.
Finally, while FooBox PRO is easy to use, if you ever get stuck with anything you can rely on dedicated plugin and gallery support and extensive documentation.
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.
2. Responsive Lightbox by dFactory

This is an easy to use drag-and-drop gallery builder that comes with eight responsive lightbox scripts and the option to modify native WordPress gallery links or image size. It is both lightweight and responsive, which is good for SEO. To further improve SEO, you can use detailed image titles, descriptions and captions in the lightbox.
Like FooBox PRO, Responsive Lightbox can be used for images, galleries, links and videos. It gets largely positive reviews, although we did notice one or two users mentioning a lack of support.
The free version is fine for creating moderately customizable lightbox functionality but, to get the advanced customization you may be after, you’d have to purchase a number of addon extensions for the plugin.

3. Simple Lightbox

This is another free lightbox plugin that is easy to use but fairly basic in nature. It comes with either a light or dark design and will suit if you’re looking for something minimalist.
For SEO purposes, Simple Lightbox comes with mobile-optimized themes and you can display media metadata with lightboxed images.
You can use the lightbox on any kind of content: pages, posts, widgets, menus and more. You can display any image separately or as part of a slideshow. Setting transitions, slideshow speed and overlay opacity is quick and easy.
One benefit we like is that the plugin offers keyboard navigation, useful for PC users who don’t use a mouse.

Having compared these three WordPress lightbox plugins, we can comfortably recommend FooBox PRO as the ideal choice for adding a lightbox to the Gutenberg Gallery block, because of its key benefits of social sharing, deeplinking, video lightboxing, ease of configuration and multiple plugin support. With FooBox PRO, you have almost endless customization options to create a highly engaging lightbox that will delight visitors to your site. Here’s how to put it to work.
Step-by-Step Guide to Adding Lightboxes to Gutenberg Gallery Block Using FooBox PRO
The first thing you’ll need to do is create a new gallery on any post or page:
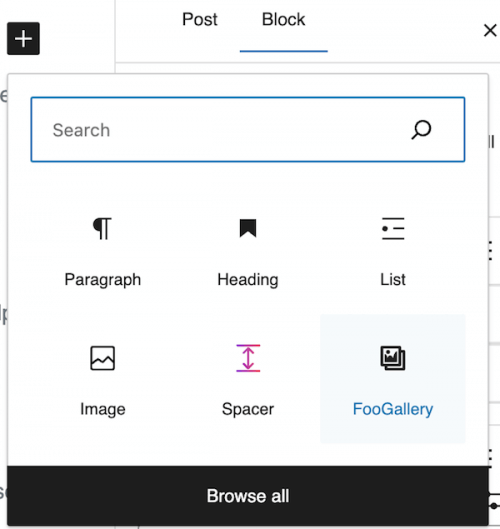
- Click on the New Block or “+” icon to open up your blocks in the Gutenberg editor. Find the Gallery icon and click to add it to the post or page. You can also add a single image, using the Image block.

- In the new Gallery block add images, either by uploading them or selecting them from the Media Library. Remember to add image title, alt text and description to each image, then publish the gallery.
To display the gallery images in a lightbox, you’ll need to get the FooBox PRO plugin and then install and activate the plugin. FooBox works out-of-the-box, so you can start using it as soon as it is installed.
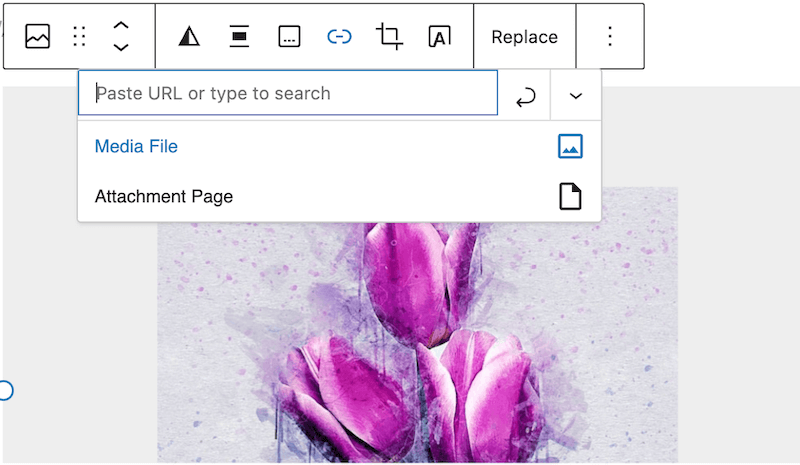
- To enable FooBox to function with a given image, video, or other piece of content, navigate to the relevant box on the page and click on it to bring up its toolbar.
- Click on the Link To icon, then select Media File from the options provided.

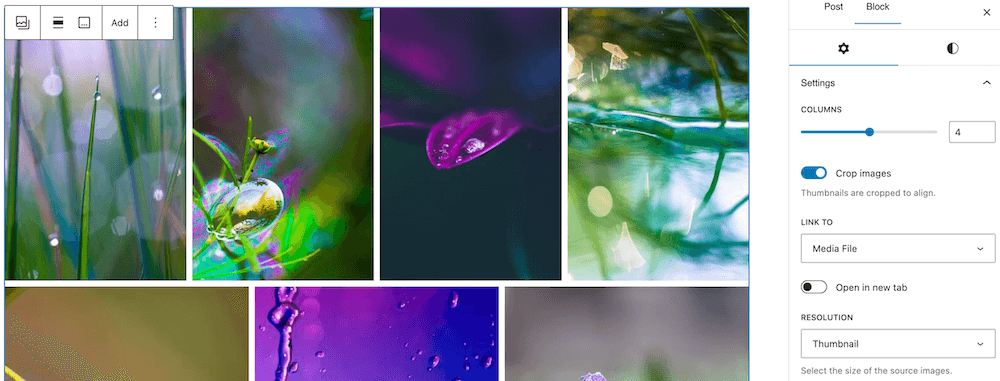
- For galleries with lots of videos or images, you don’t have to perform this action one file at a time. To enable the lightbox for all gallery files at the same time, click on the Gallery block to bring up its toolbar, click on Link To and select Media File.

- Click on Update. Now on the frontend, when you click on any of the images for which you have enabled FooBox, they will open in the lightbox.
So far we have looked at how to enable FooBox for images and galleries. However, FooBox PRO’s settings give you the opportunity to really customize your lightbox. To get started with styling FooBox PRO, select the FooBox Settings in your WordPress dashboard menu.
Here you’ll see a range of options for customizing the look and behavior of your lightbox. These settings will be applied to FooBox across your site, so you only need to style it once.

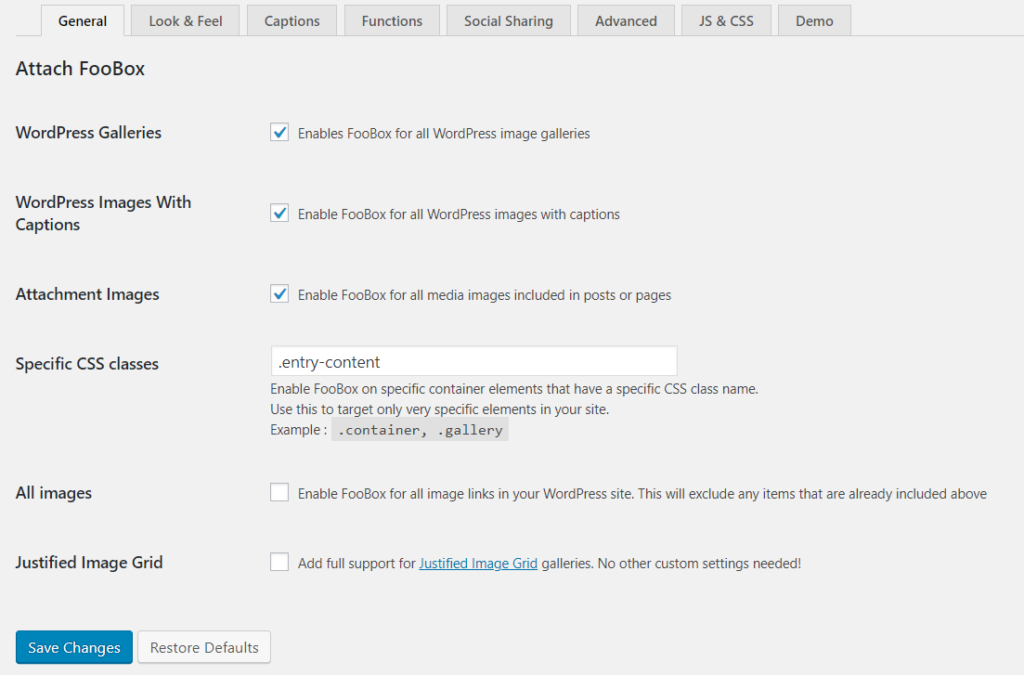
General: These settings let you control where FooBox is enabled, such as for galleries, standalone content or specific CSS classes.
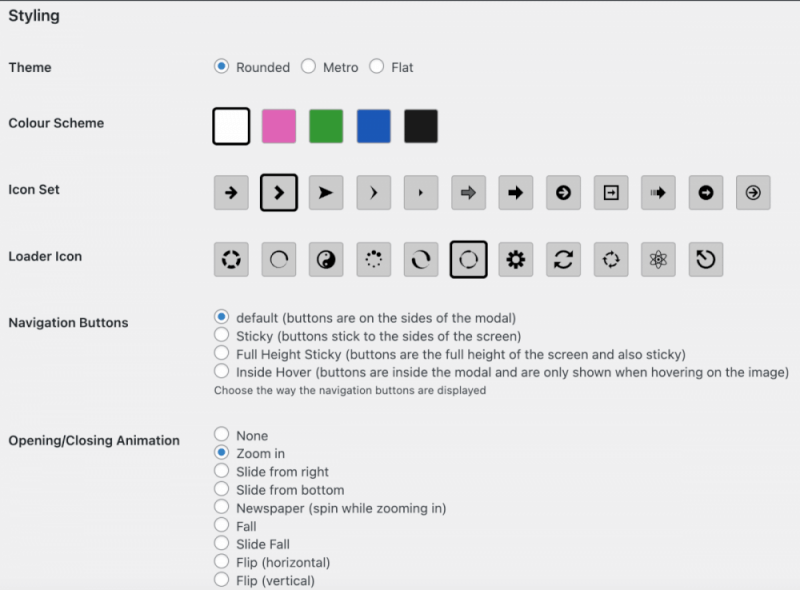
Look & Feel: This is where you can style your lightbox in different ways:

The first step is to choose a theme. ‘Rounded’ adds a border around your images with slightly rounded corners. The arrows, which allow users to navigate to other images in the gallery, are on the sides of the lightbox. ‘Metro’ also has a border, but without rounded corners. The nav arrows appear at the top. And ‘Flat’ has no border but has the nav arrows on the sides.
The Color Scheme will give your gallery lightbox border the color of your choice. Consider which colors would complement or clash with most of your images, as well as your WordPress theme. You can also set your own color, using custom css.
The Icon Set lets you change the look of the navigation arrows, while the Loader Icon sets what appears when the lightbox first loads. You can also adjust the Navigations Buttons and experiment with Opening/Closing Animation effects, from simple to playful.
Great plugin, best option to display images in wordpress. Responsive too.
Li Fan
In these settings, you’ll also be able to set up the behavior of your lightbox, including how image captions are displayed, deeplinking, adding a fullscreen or slideshow option, and social sharing options.
Disabling the FooBox PRO Lightbox and Troubleshooting
- If at any point you want to disable FooBox PRO, simply untick the relevant boxes in FooBox’s General Settings.
- Alternatively, you can exclude FooBox from specific pages by selecting this option in the FooBox Javascript & CSS metabox on the side of that page.

- It’s wise to view your images at the front end, on different devices, whenever you enable, disable or customize FooBox PRO, to make sure there are no performance issues. If any issues do crop up, there are several documents to help you troubleshoot.
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.
Adding a Lightbox for a More Advanced WordPress Gallery
So far, we’ve looked at creating an interactive lightbox gallery with WordPress Gutenberg, but we need to acknowledge that the default gallery block might not be feature-packed or customizable enough for professional photographers selling from a photo gallery, ecommerce store owners or anyone requiring professional image galleries in WordPress.
FooBox PRO is highly customizable, but it also works with image gallery plugins, including FooGallery PRO. Using a gallery plugin to create your galleries will give you more advanced customizations and functionality.
FooGallery PRO Expert, for example, comes with multiple gallery layouts, including masonry, carousel and slider templates, and allows you to import videos to your gallery. Other notable features include Gallery Search, filtering and EXIF Data. If you’re an ecommerce store owner, you may well want to build product galleries with FooGallery PRO Commerce, which comes with a dedicated product gallery template, ribbons and buttons, watermarking and deep WooCommerce integration.
Here’s an example of a product gallery:
Such gallery layouts would use FooGallery’s built-in lightbox by default (as in the above demo), but you change your preference to FooBox PRO in the gallery settings. Both lightboxes have their advantages, so this comparison of the main lightbox features will give more insight into the best option for your WordPress site.
Enhance Your Gutenberg Gallery Presentation and Boost Engagement
Adding a dynamic lightbox to WordPress galleries is a great way to enhance the perceived value of professional photographs or products you may be selling, potentially increasing sales.
A lightbox is a useful addition for improving user experience. Plus, it can improve SEO performance on your WordPress site, by encouraging longer dwell time and incorporating detailed metadata for the search engines.
Why not try adding lightboxes to your galleries made with Gutenberg gallery block or with FooGallery? Get FooBox PRO today to get started.