WordPress users want to display galleries for a variety of reasons. Galleries allow users to organize their images, ensure responsive design across different devices, get a consistent look across pages and enhance their website’s performance.
The Gutenberg page builder has a native Gallery block. However, it has certain limitations, meaning that WordPress users like photographers or WooCommerce store owners will either want to customize this block or find an alternative solution for creating more advanced galleries within the Gutenberg block editor.
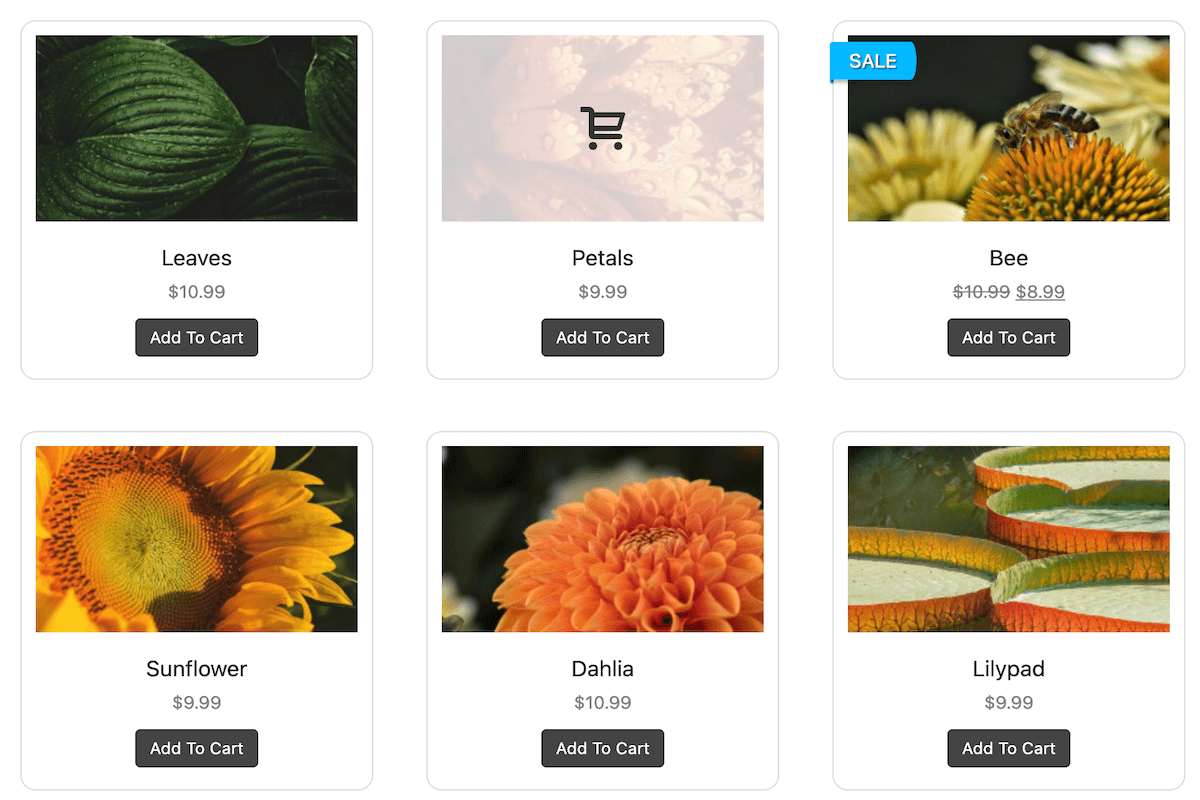
In this article, we show you how to set up a WordPress image gallery using the native gallery block, discuss its limitations and then introduce you to the plugin FooGallery, as a more advanced alternative for photo galleries or product galleries (like this example).
How to Add a Gallery Block and Upload Images
You don’t need a lengthy Gutenberg gallery block tutorial to learn how to add and customize image galleries; it’s a quick and easy process.
We’re going to assume you’re already familiar with how the Gutenberg editor is used to insert, customize and move different types of blocks around on WordPress websites, to “build” the content. If not, this Block Editor video tutorial will help. Now to get started with the gallery, here’s what you would need to do:
- To create a new gallery, simply navigate to the page or post you want to add it to, from the editor’s dashboard.
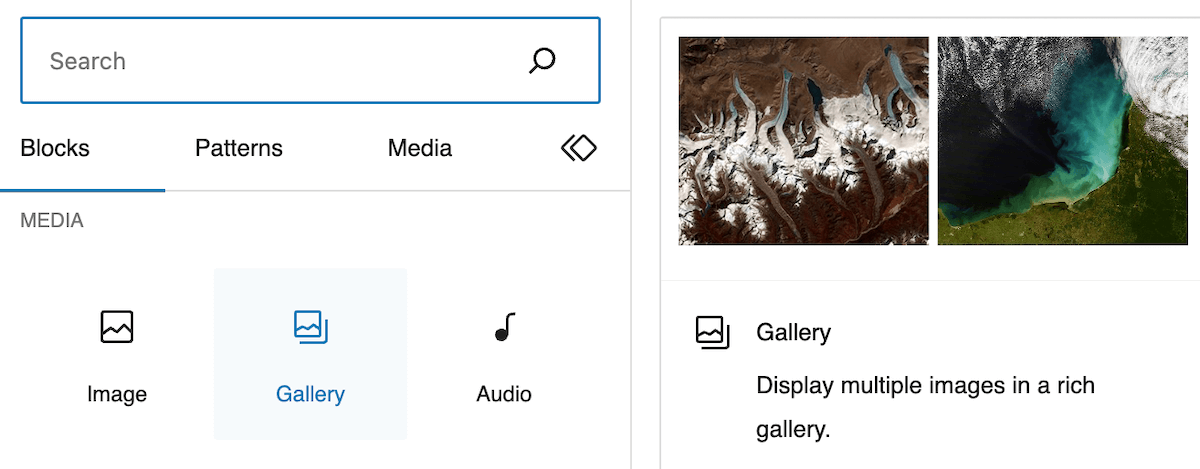
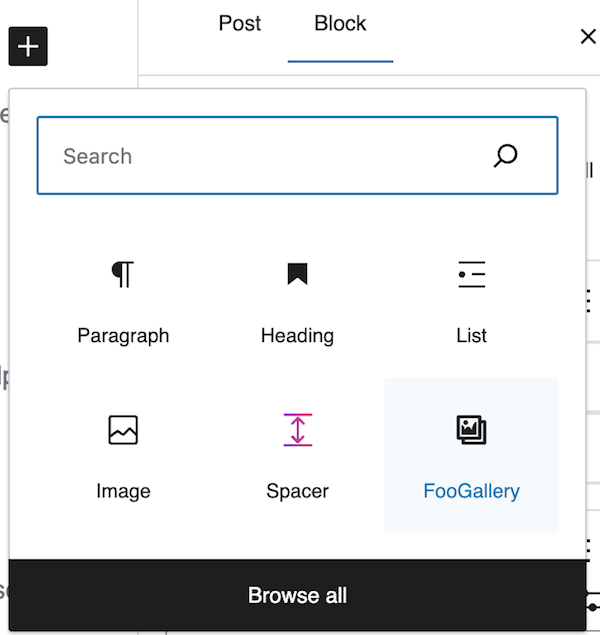
- Once opened, click on the “+” icon either at top left of the page, or where your cursor is on the page (if you hover between blocks, a blue line should appear, with a “+” in the center). This will open your Gutenberg Blocks.
- Find the Gallery block and click on it to add it to your page or post (you would select the Image block if only wanting to add a single image).

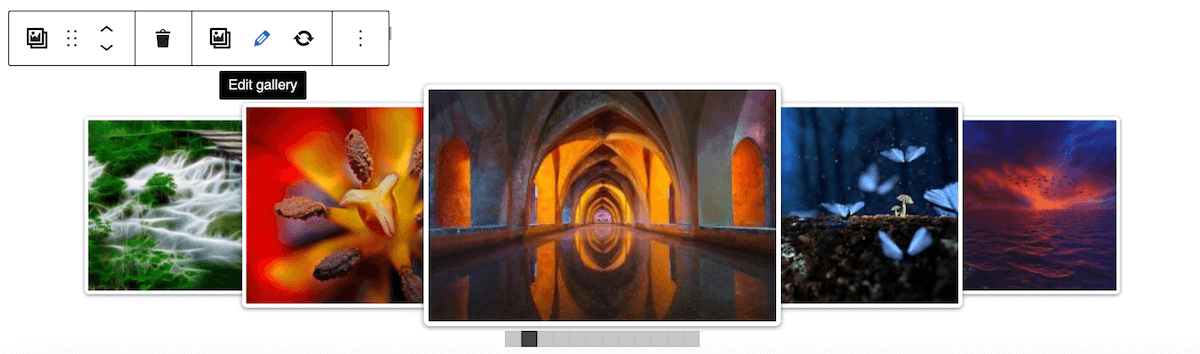
- If the new Gallery block isn’t sitting where you want it to display on the page or post, simply click on it so its toolbar appears, then use the up/down arrows in the toolbar to move the block up or down the page.
- Next, you’ll want to add images to your gallery. You can either select Upload or Media Library. In your Media Library, click the images you want, then click Create New Gallery, followed by Insert Gallery. Your gallery has now been created!

Alternatively, you can select multiple images to upload and drag and drop them onto the page. This will automatically create a gallery block with those images.
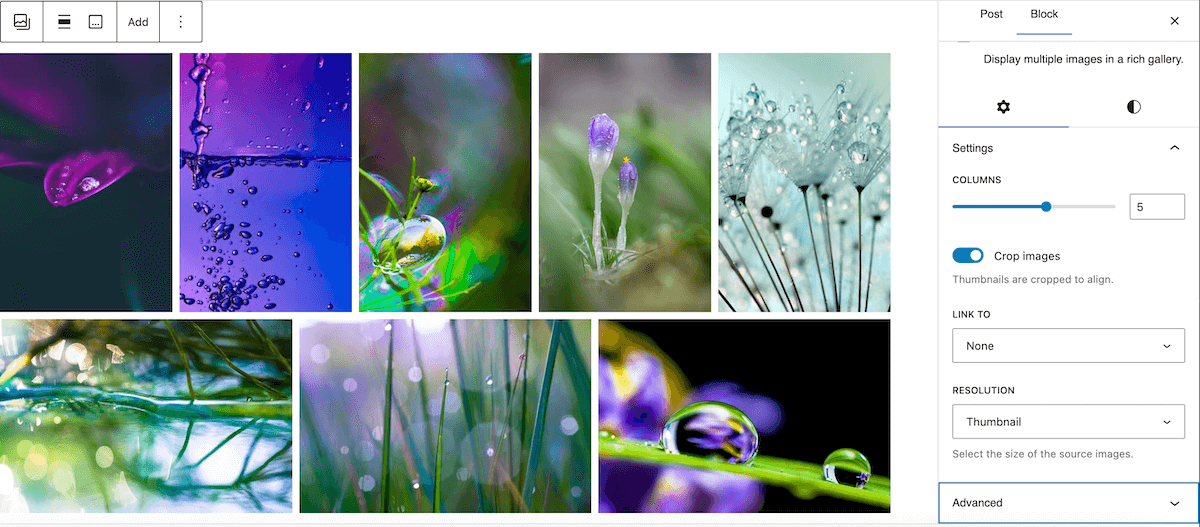
You can now customize the gallery by clicking on the Settings icon at the top right of the page. This will open a Settings sidebar which lets you do a few simple things:
- Adjust the number of columns in the gallery, by using the slider in the sidebar.
- Crop images – useful if you have both portrait and landscape images, with different aspect ratios.
- Choose a Link To setting: None, to open in a specific page on your site, or select Media file if you want the image file to open by itself.
- Give your gallery a background color.
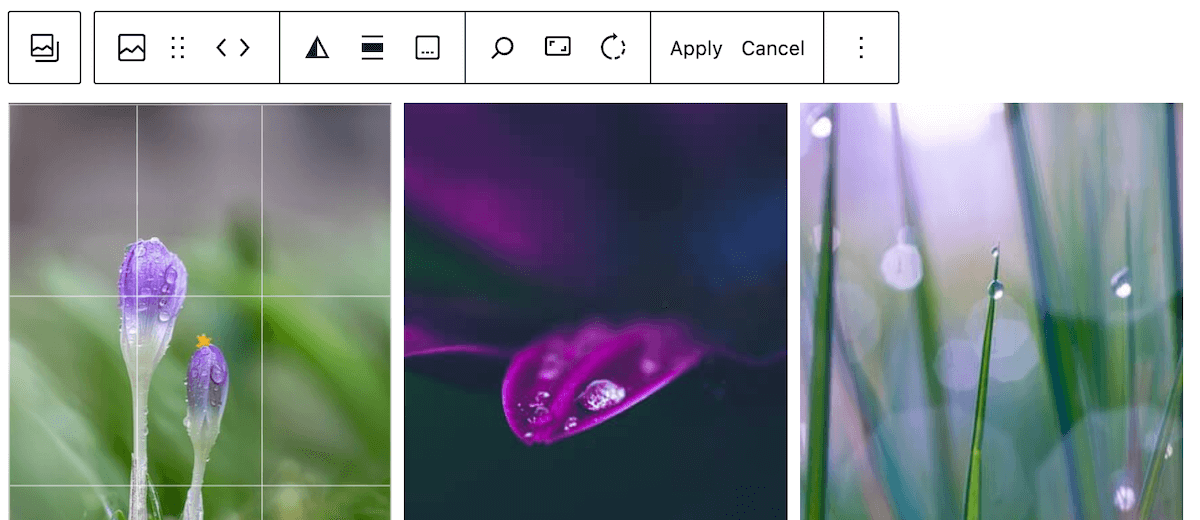
You can also customize an individual gallery image by using the toolbar for that image. Here you can give the image rounded corners; move it forwards or backwards in the image sequence; add a duotone color effect; or adjust the aspect ratio. You’re also able to add an image caption; crop the image; set image zoom,; or flip the image around 90 – 270 degrees. The Replace option lets you change out the image with another, or you can delete it – by clicking on the three dots icon and selecting Delete from the dropdown.

To revert to the gallery block’s toolbar/settings, click on the standalone icon at the far left of the image’s toolbar.
Those are the basics of working with the Gutenberg Gallery block. A key thing to mention: always remember to click Update at the top right of the page to save any changes made to a block, post or page in Gutenberg, so that the changes are saved. This will bring up a View Page option at lower left, which you can click to see how your changes will look to users on the front end of your site, without you having to leave the backend.
Here’s a short video showing you how to create your own gallery using the Gutenberg gallery block.
Potential Issues with the Gutenberg Gallery Block
Users may face various issues using the Gutenberg Gallery block, which a dedicated gallery plugin, like FooGallery, would not present. Let’s look at troubleshooting some of the image gallery block issues you may come up against.
Image Alignment Issues
Sometimes, images might not align properly in your gallery, leading to an uneven look. For example, if you change the style from grid to masonry. The way to overcome this is to ensure that all images used in the gallery are of consistent dimensions. Consider using an image editing tool like Kapwing to resize them uniformly before uploading. As mentioned earlier, the Gallery block does have alignment settings, which may be enough.
Gallery Loading Slowly
Many gallery plugins help users to reduce file size without compromising on quality but when using the Gutenberg Gallery block, you may find that large, high-resolution images slow down page load time, affecting both the user experience and your SEO. The solution is to use image compression tools or plugins that can reduce file size without compromising quality.
Difficulty Rearranging Images
Once the gallery is populated, you may find it challenging to change the image order or sequence. Gutenberg does enable drag-and-drop functionality – if you click and then hold down on that icon in the image (not the gallery) toolbar. With a suitable plugin, you could simply click and hold on an image to drag it.
Compatibility Issues
Some WordPress themes or plugins you use might conflict with Gutenberg’s Gallery block, causing display or functionality issues. Ensure that your WordPress theme and any plugins are updated to their latest version. If the problem persists, deactivate your plugins one by one to identify the culprit, then delete it and find an alternative plugin that does the same thing, or contact its developer for support.
Mobile Display Concerns
Although Gutenberg galleries are responsive, they may not display quite as intended on mobile devices. Always check your gallery’s appearance in Gutenberg’s mobile preview mode and adjust the settings if necessary. In Settings, under Advanced, you can “hide” the gallery from mobile devices, if you can’t fix the issue.
Customization Limitations
The Gallery block may lack the advanced options you want, such as advanced hover effects or engaging transition or pagination options. Other limitations mean you can’t include video, and there are only basic gallery styles to choose from. It might be time to consider using plugins that give you access to more advanced gallery functionality, including more layouts, effects, filtering options, and more.
Introducing FooGallery for Advanced Image Galleries in Gutenberg
FooGallery is a leading gallery plugin that gives you loads more functionality compared to the Gutenberg Gallery block. There are various plans available with FooGallery, and the higher the plan you subscribe to, the more functionality you get.
We should also mention that FooGallery has an in-built custom Gutenberg block which means you can create image galleries in the backend and instantly add them to a post or page. Alternatively, you can go to FooGallery settings from the block to create and manage your galleries.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Let’s take a look at what you get with FooGallery:
FooGallery’s Advanced Gallery Block Functionality
More Gallery Styles: FooGallery gives you 7-11 stunning gallery templates, depending on the plan you opt for, ranging from a simple yet responsive gallery to a product gallery for ecommerce owners.
Here’s an example of the Grid PRO Gallery layout.
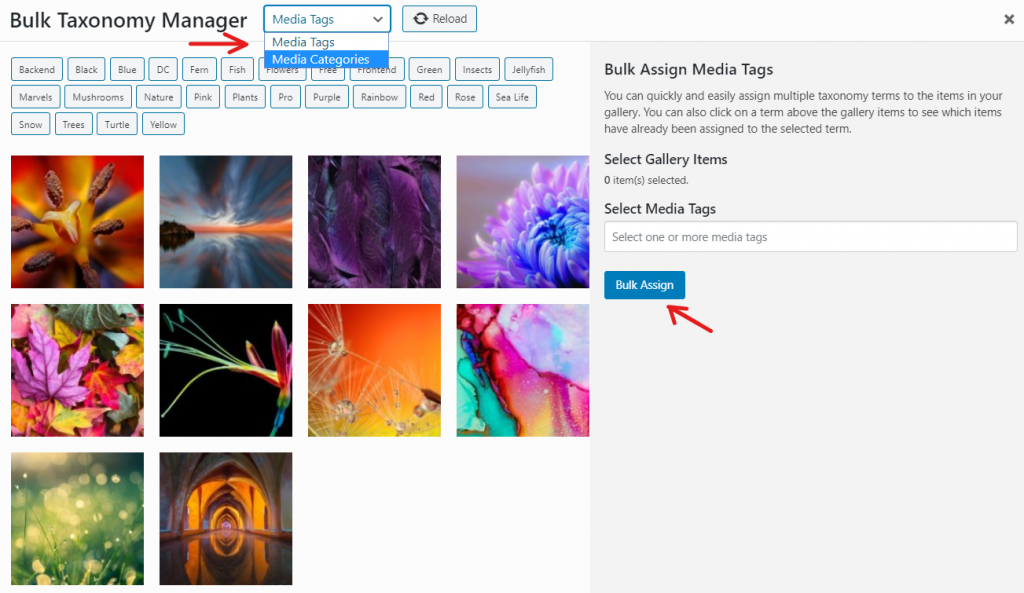
Tag Filtering: With FooGallery PRO Expert, you can add frontend filtering to galleries by using media tags or categories. You can even add advanced filtering or multi-level filtering, as in this example:
WooCommerce Integration: If you sell products online, you’ll love the product gallery shown above. Available on the FooGallery PRO Commerce plan, it fully integrates with WooCommerce. The integration includes:
- WooCommerce Product Datasource – Easily pull products and product data into your gallery, straight from WooCommerce.
- Sell Images With A Master Product – if you only have image galleries and want to sell them online, you can link all the images in your gallery to a master product.
- Add Call-To-Action Buttons to Images – you can add an Ajax “Add To Cart” button, or a button to View Product, or link to any URL you want to from an image.

- Product Variation Support – You can show product variations in the gallery’s lightbox and let customers Add to Cart directly from there.
- Sale Ribbons – These highlight products that are discounted and can be customized in terms of both style and messaging.
- Manually Link Products – You can manually link a single product in WooCommerce to an image or images in the gallery.
Very effective and easy to use. I have created a professional looking art gallery with minimum fuss.
Robert Bogin
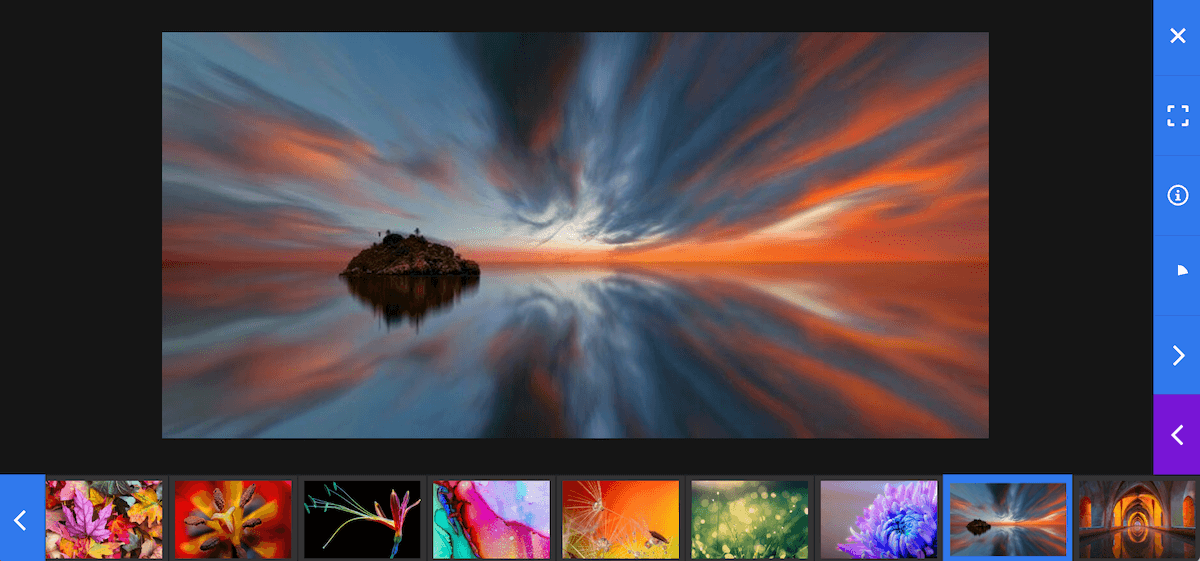
Lightbox Functionality: A lightbox lets users view gallery images without background distractions, increasing engagement and dwell time. FooGallery comes with a highly customizable lightbox.

Video Support: With FooGallery PRO, you’re no longer limited to just images. Create standalone video galleries in minutes, or mix images and video together.
More Advanced Settings: There is a lot more you can do in the gallery settings. This includes creative hover effects and animations, customizable captions, advanced paging and filtering functionality, image protection and even EXIF data (a great option for photographers).
Choose one of the PRO plans to make the most of these advanced features and customizations.
How to Set Up a Gallery in Gutenberg Using the FooGallery Block
Here’s a step-by-step tutorial:
- First, you’ll sign up for the FooGallery plan of your choice and install the plugin. You can then add your first gallery from the WordPress dashboard menu.
- Once you’ve added selected images to the gallery (either by uploading them or from your Media Library), you can select your preferred gallery layout. There are plenty to choose from, such as a carousel gallery, masonry gallery and product gallery. Whichever style you choose the settings will be similar, although the product gallery in PRO Commerce also includes more ecommerce-specific features.
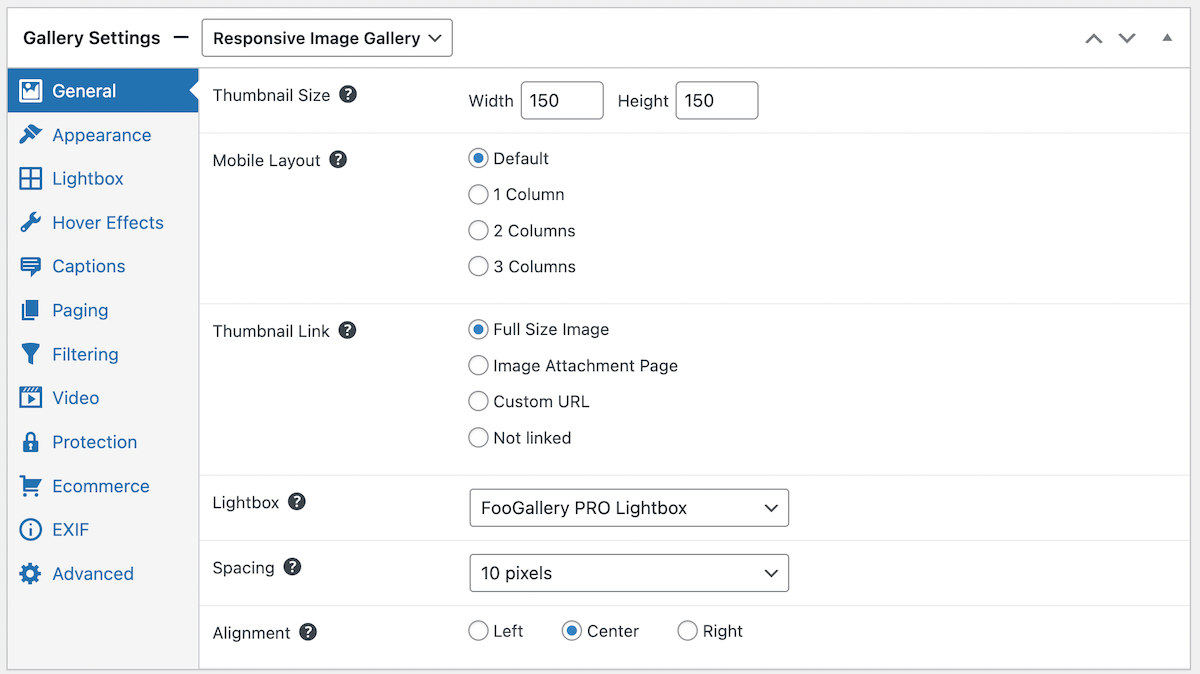
- Next, modify the gallery settings at your disposal. You can get an idea of how intuitive the settings are from the General gallery settings.

- You’ll probably be happy with most of the default settings, which include thumbnails being linked to full size images and your lightbox being set to FooGallery’s lightbox. But you can customize the image thumbnail size, which determines the Width and Height for your thumbs.
- Depending on the selected layout, such as the Masonry gallery, you can adjust the number of gallery columns or stipulate whether you want to override this on mobile.
- Other customization options include changing the gutter width between images, and setting the alignment. But again, these will be dependent on your selected gallery template.
- There are some other gallery settings that are useful to know about: For example, detailed image captions are important for both the user experience and SEO. Customizable hover effects can add a fun and engaging element to your gallery. And if you’re using the built-in gallery lightbox you can customize this to suit your gallery.
- FooGallery PRO Expert users can enhance their galleries even further, with the addition of features like video imports, filtering, custom captions or pagination. Plus, you can use tools like dynamic galleries or bulk tagging to make gallery-building even more efficient.

- Once your gallery is ready, hit Publish and exit the plugin.
- Navigate to the page or post you want to add the gallery to. Click on the “+” to open Gutenberg Blocks and use the search bar to find the FooGallery block. Click on it, select the gallery, then insert it to the page or post.

- Click Update, then click View Page to see how your gallery looks to users.
- You can go back to the gallery any time you want to tweak the settings. You can access the Edit gallery page from FooGallery, or by using the Edit icon in the FooGallery block of your page editor.

Optimizing Your Image Galleries for SEO and Engagement
FooGallery also integrates with most leading SEO plugins, which will ensure that gallery images are included in your sitemaps and are crawlable by search engines. But there are other ways to make your images perform even better for SEO.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Good alt text for images and detailed captions help SEO. Search engines look for image file names, so make sure these are accurate and support the captions and alt text in “telling” search engines what an image shows. Here are a few simple rules to follow:
- Ensure that words in the file name reflect what the image shows and use dashes between words, like this: yellow-flowers-in-vase.
- Keep file names short.
- Help search engines understand when images are similar, yet not identical, by adding numericals – for example: leather-jacket-1, leather-jacket-2.
- Use Alt Text for images – alt text isn’t just an accessibility requirement; it serves as a clear signal of an image’s content, making it indispensable for SEO.
Reduce image sizes. Slow-loading galleries can diminish user engagement and hamper SEO rankings. Otimizing images before uploading them or using a suitable plugin, like ImageRecycle, is recommended practice.
Lazy Loading ensures that images only load when they’re about to be displayed on the user’s screen, further improving page load times. FooGallery takes care of lazy loading to ensure web pages load faster for better SEO.
Mobile responsiveness, which is stipulated by Google as a qualifying ranking factor, is important for responsive design, SEO and engagement. All FooGallery templates, and the lightbox, are responsive.
Your Best Alternative to the Native Gutenberg Gallery Block: FooGallery
In this article we’ve covered how to use the default Gutenberg Gallery block. Although it technically “works”, it’s not suitable for ecommerce or most professional purposes, or for website owners wanting to display more advanced galleries. It can also present stumbling blocks in terms of SEO problems, sketchy alignment, incompatibility with themes or plugins, a lack of advanced gallery settings or a poor user experience on mobile.
To overcome these issues, the easiest solution is to add a custom gallery block to Gutenberg, by means of a plugin like FooGallery.
So: ready to start creating Professional galleries in WordPress Gutenberg? Try out FooGallery today.








































