In today’s competitive landscape, a visually appealing and user-friendly ecommerce website is crucial for attracting and retaining customers. Product carousels offer an effective solution by showcasing multiple products in an organized and engaging way.
Whether you’re looking to enhance your store’s visual appeal on WordPress, improve the user experience, increase product exposure, or optimize space on your site, product carousels are a game-changer for your WooCommerce store.
In this article, we explore the key benefits of using product carousels in WooCommerce and provide a step-by-step guide on how to create them, using the powerful FooGallery PRO Commerce plugin.
Why Use a Product Carousel in WooCommerce?
A carousel gallery is a type of image gallery layout that lets website visitors click or slide through multiple images from left to right. It has several benefits for the owner of a WooCommerce store on WordPress:
- It gives you the ability to showcase multiple products side by side in an easy-to-navigate way. This can encourage customers to browse more products than they otherwise might have.
- Customers can easily scroll through a number of your products, without having to navigate to different product categories or pages.
- It allows you to display more products in a limited space, making the most of your site’s layout and design.
- It’s mobile-friendly, enabling mobile users to easily swipe through your product images on a touchscreen.
- This layout helps you to promote specific products such as best-sellers, new arrivals or discounted items, increasing their visibility beyond your WooCommerce pages and boosting sales.
- It can be customized to promote limited time offers or flash sales, creating a sense of urgency and driving customer engagement.
Top Gallery Styles for WooCommerce Products
While carousel galleries are a popular option for displaying your latest products, they’re just one of the many gallery options. While we’ll show you how to set up a product carousel later on, here’s a comparison of the most useful gallery styles for ecommerce. All of these are available with FooGallery PRO Commerce, which we’ll introduce shortly.
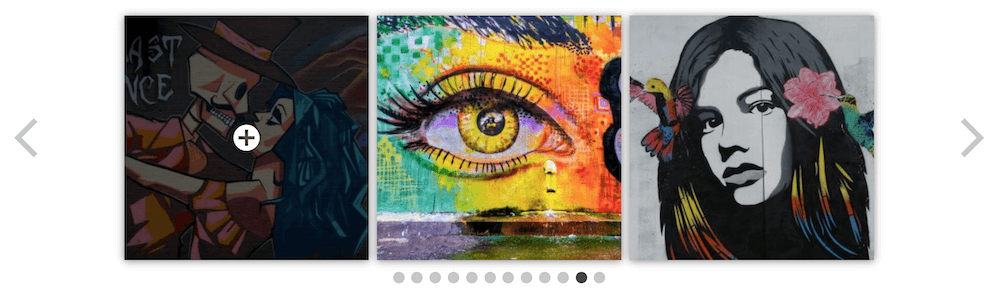
- Carousel: The carousel gallery style typically displays products in a horizontal or vertical scrolling format, allowing your customers to easily browse through a selection of items. Carousels may auto rotate through product images, with each product taking its turn at the front.

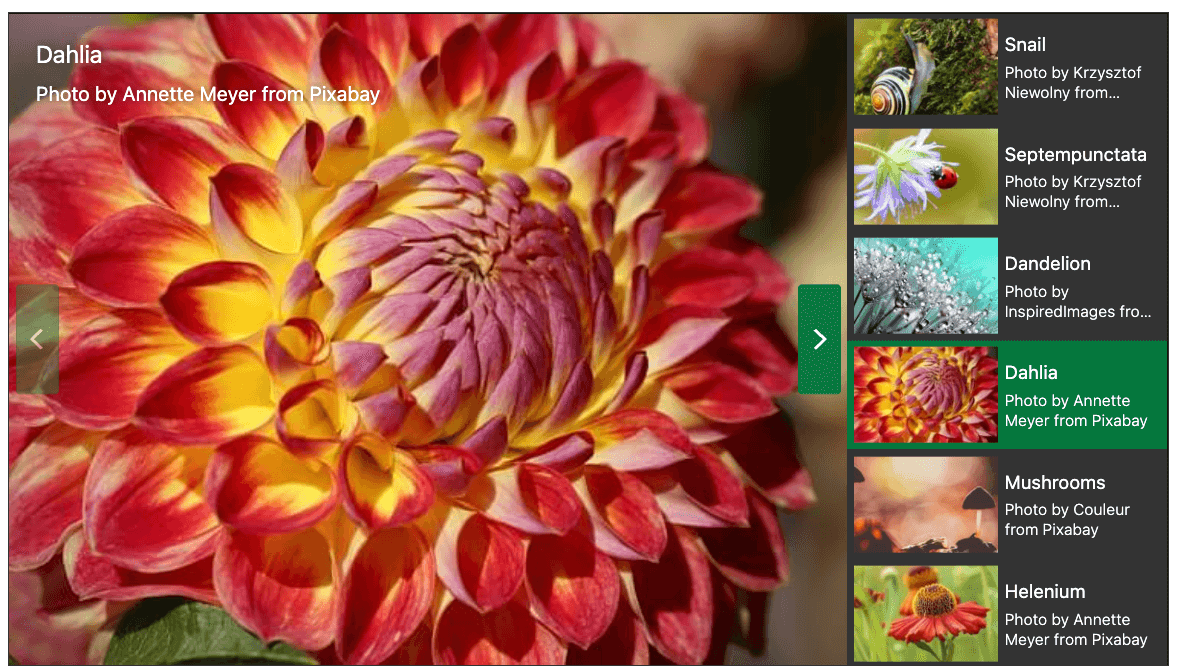
- Slider: The slider gallery style usually showcases one product at a time, with pagination through navigation arrows or dots that allow customers to click through the images. Unlike a WooCommerce product carousel, a WooCommerce product slider plugin showcases products in isolation from each other, enabling customers to fully focus on each one in turn.

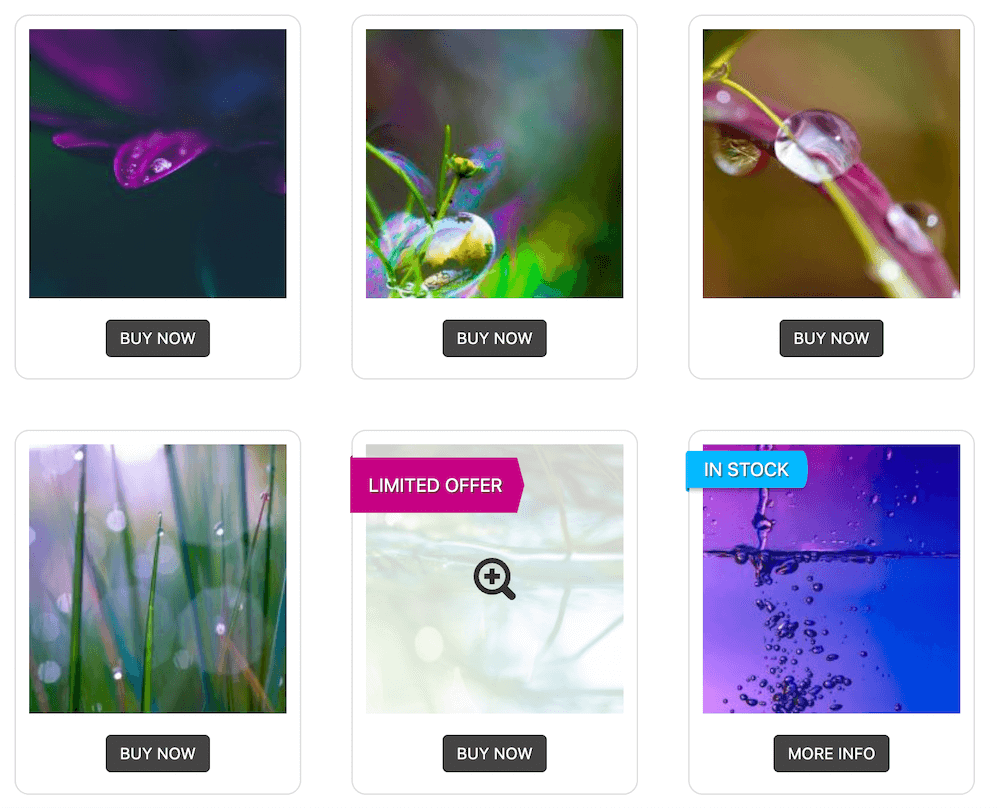
- Dedicated Product Gallery: The dedicated product gallery style lets you display products in a standard grid or masonry layout and has options for sorting, searching or filtering products. It enables you to provide a comprehensive overview of your products, while allowing customers to easily find and compare similar items. To stimulate sales, this gallery style automatically includes a customizable Add to Cart button and lets you add eye-catching sale ribbons to products.

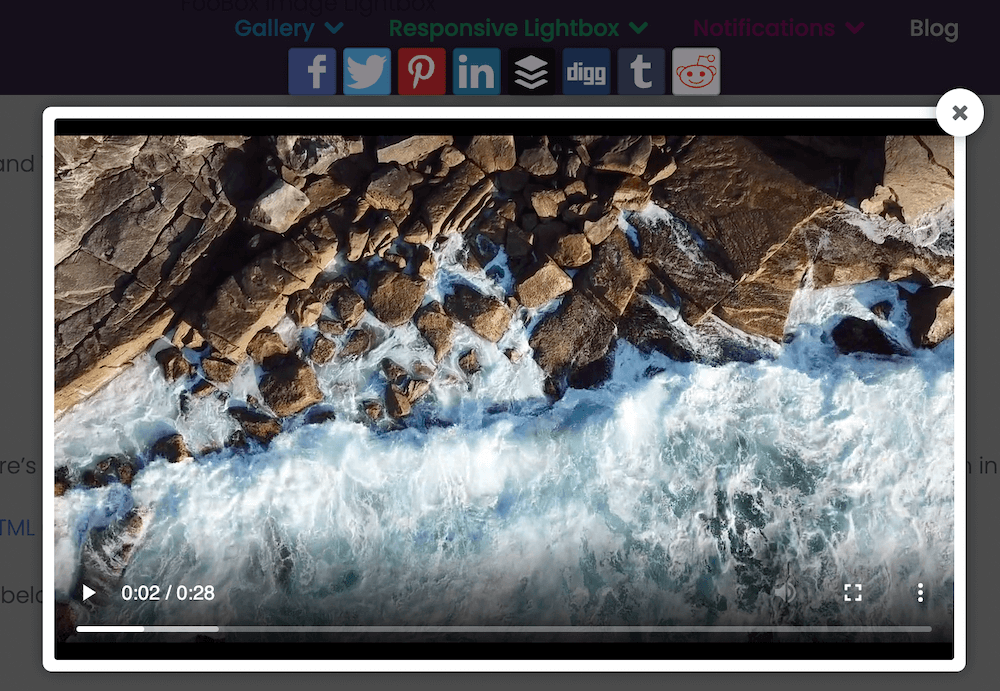
- Video galleries: The video gallery style lets you show both images and videos, which is useful if you want your customers to watch product demos, listen to product reviews or see products from different sides. Videos can give your customers deeper engagement with your products than they would get from images alone.

How to Create Product Carousels With FooGallery PRO Commerce
The easiest way to create a WooCommerce product carousel, or any of the other styles mentioned above, is by installing FooGallery PRO Commerce.
What is FooGallery?
FooGallery is a WordPress image gallery plugin for creating SEO-friendly, dynamic, and customizable image galleries. It’s easy enough for beginners to use, without watching lengthy tutorials or acquiring coding knowledge. While the more basic plans are popular with photographers and illustrators, the PRO Commerce plan is designed for ecommerce store owners.
This plugin offered everything I needed to make my website pop! The interface was super user friendly and a joy to use. Thanks.
It integrates fully with WooCommerce, enabling you to pull products directly from WooCommerce to populate galleries on your homepage or anywhere on your site. You can then add CTAs like Add to Cart or Buy Now, enabling customers to buy directly from your galleries.
As mentioned, FooGallery PRO Commerce comes with a dedicated product gallery template that is ideal for displaying WooCommerce products in a clean and uncluttered layout. Conveniently, it pulls both product images and product details directly from WooCommerce – you can find out more in the guide to creating a product gallery.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
However, you’re not limited to using this template for products! You can use any gallery layout that comes with FooGallery, including product carousels. Let’s jump into that now.
Creating a Product Carousel With FooGallery PRO Commerce
Purchasing, Installing, and Activating the Plugin
- First, select the FooGallery PRO Commerce plan here.
- Process the payment, then check your email for your download link and FooPlugins license key. Download the .zip file containing FooGallery PRO Commerce and save it to your desktop.
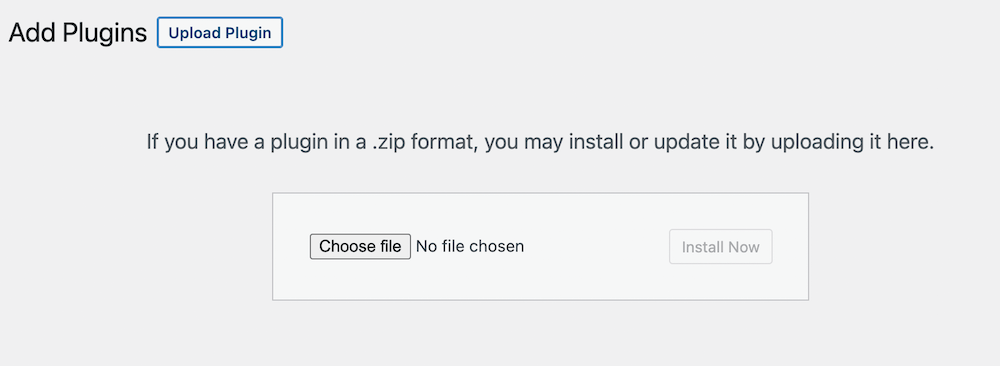
- On your WordPress dashboard, go to Plugins –> Add New. Click on Upload Plugin and the below screen will appear:

- Drag and drop the .zip file into the field.
Creating a New Carousel Gallery
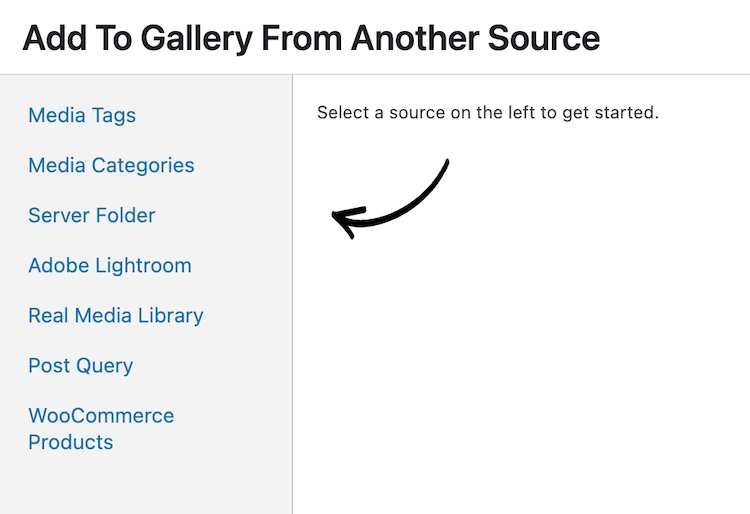
- Once you’ve activated the plugin, go to FooGallery in your WordPress dashboard and select Add New. Next, you’ll be prompted to either upload or add images from your media library or from another source. Click on Add from Another Source.
- This will bring up the below options in a new panel. Select WooCommerce Products at the bottom (loading images to the gallery directly from your WooCommerce pages will enable customers to buy products directly from your gallery, and we’ll discuss how that works in a bit).

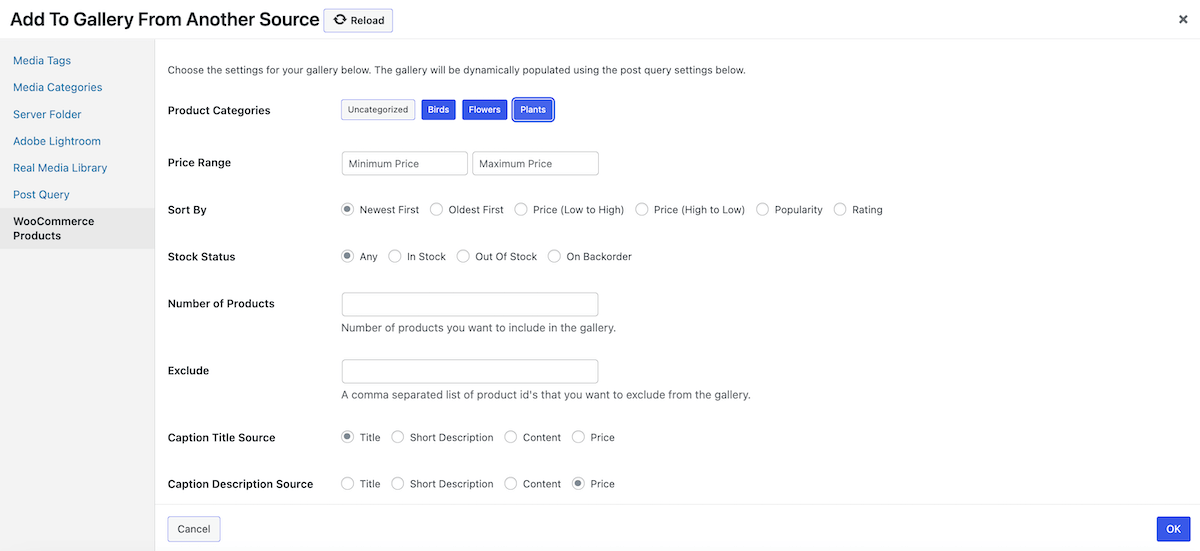
- Now you can select products for your gallery by category, stipulate how many products should load to the gallery, and include a list of product IDs for any items you want to exclude from the gallery:

- You’ll need to decide what to use as the title and description source for your images. For example, if you simply want to display the product title and cost, then you would select Title for Caption Title Source and Price for Caption Description Source.
- Click on OK at bottom right and your gallery will be populated with product images.
Selecting and Customizing the Carousel Gallery Layout
- Once your gallery is populated, you can change the default gallery layout to the carousel template. Select it from the top-level drop down next to Gallery Settings.
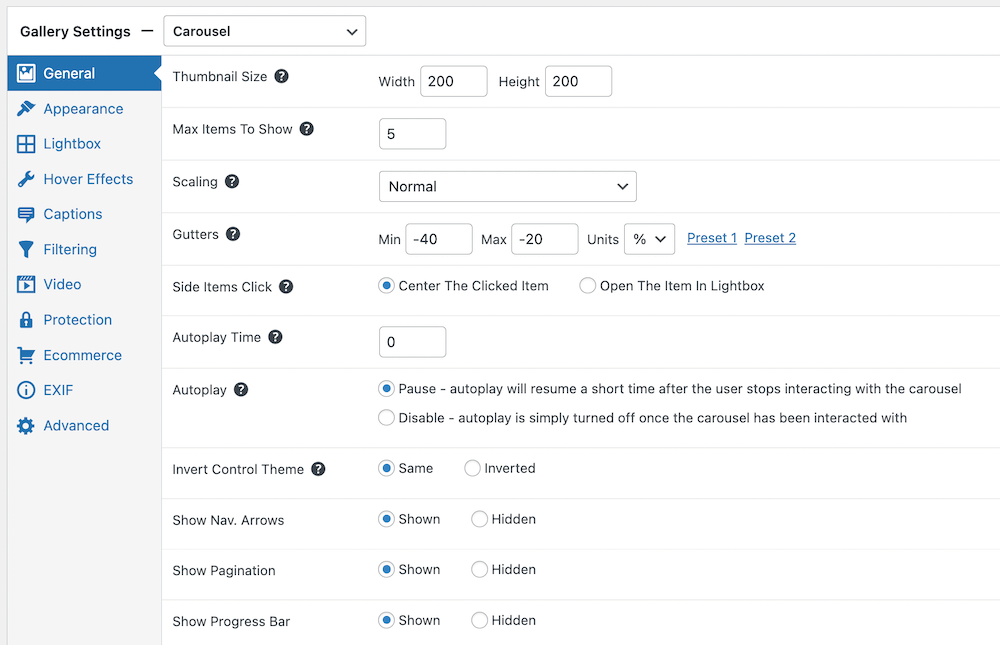
- Now you can take some time customizing your carousel gallery. There are a range of options available to you, but here are a few of the more relevant ones. Begin by clicking on the General tab. Here you can set the thumbnail size for gallery images, say how many images should appear in the carousel (too many may overwhelm customers). You can adjust image scaling and gutter width, disable, or customize the Autoplay functionality, and indicate what thumbnail images should link to when clicked on.

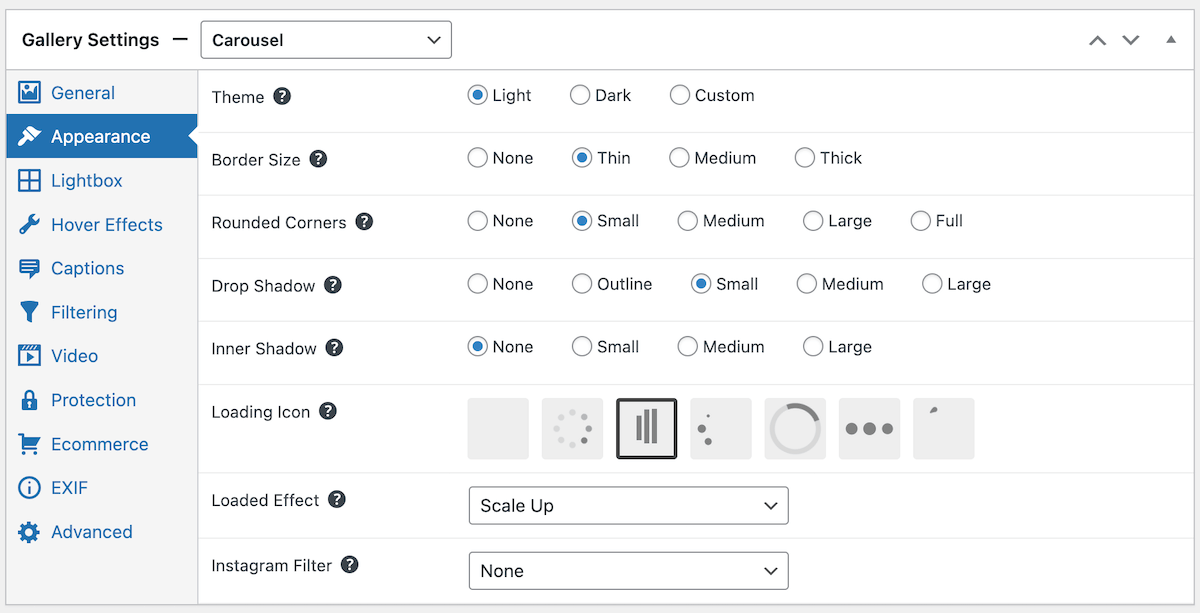
- Next, click on the Appearance tab to customize the appearance of the gallery thumbnails. You can choose whether they have square or rounded corners, what you want the border to look like, whether to add drop shadows and more. You can even add a filter! Below are some thumbnails with no border, medium rounded corners and medium drop and inner shadow. But there’s loads more that you can do with your appearance settings.

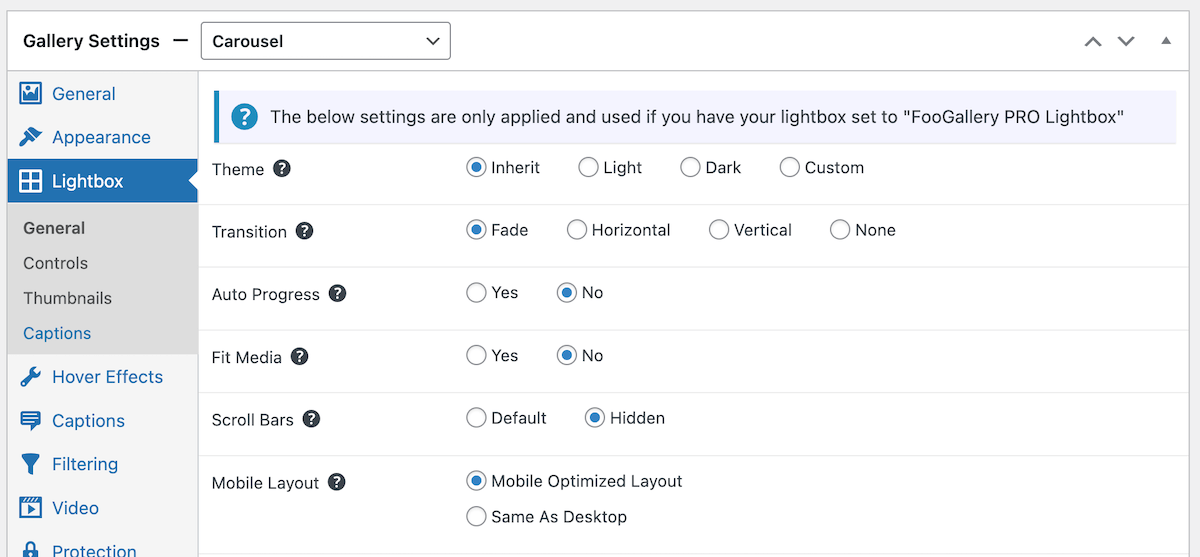
- The Lightbox settings let you customize your gallery’s lightbox, where customers will see individual products on a larger scale and with background distractions grayed out. In these settings you’ll see it brings up the below additional menu items. Click on any of these to customize the relevant settings, including Captions, which are important for displaying product information.

- Click on the Hover Effects tab to customize how your gallery thumbnails behave when customers hover over them. You can select a light or dark theme, making the overlay on hover either light or dark; add a color effect to your hover; set thumbnails to scale or zoom, and more.
- Filtering is a useful addition to any product gallery, as it helps customers find exactly what they’re looking for. With WooCommerce integration, it’s easy to add filtering by category.
- Lastly, you might want to customize your carousel gallery further, to align it with your existing website design. You can do this using Custom CSS.
Optimizing your Carousel Gallery for Ecommerce
Once you’ve customized your carousel gallery to turn it into a beautiful, engaging experience for customers, it’s time for the most important step – prompting them to buy!
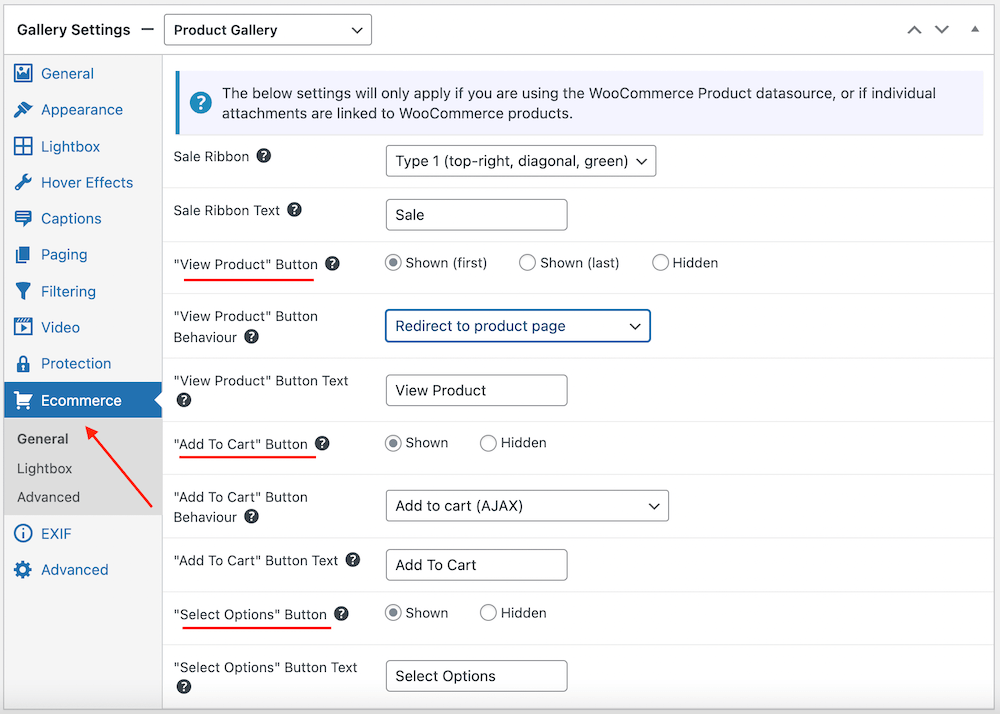
- Click on the Ecommerce tab to bring up your ecommerce settings. This will bring up further menu items – Buttons, Ribbons, Lightbox and Advanced.
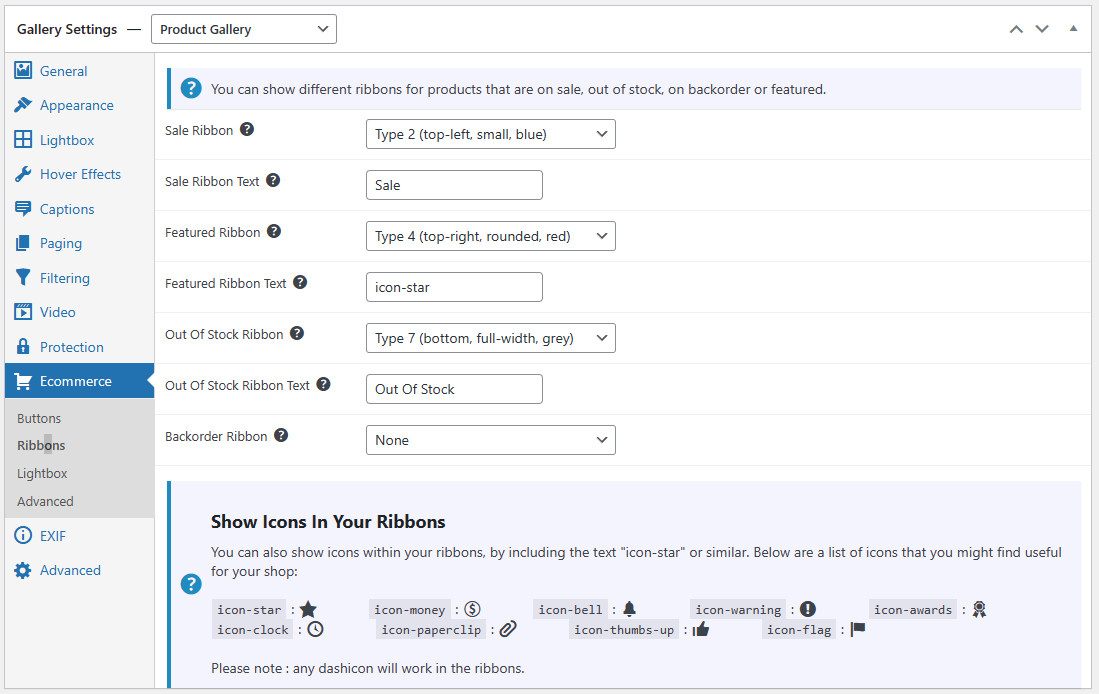
- In the Ribbons tab, there are several attractive, predesigned sale ribbon templates to choose from and the text is fully customizable, so have fun trying out different messaging, such as On Sale, Going Fast, Top Rated, etc.

- When you pull your gallery images from WooCommerce, the gallery would have recognized which products were listed as “Sale” and it would be easy to add a sale ribbon design to all of the sale products flagged by the gallery.
Out-of-stock products or those listed as “On backorder” or “Featured item” in WooCommerce will also have been recognized by the gallery, so you can add ribbons to them, too. - In terms of CTA buttons, you’ll see there are three that can be Shown or Hidden and customized in terms of both behavior and text.

- The View Product button can be set to redirect customers to single product pages in WooCommerce, to large product images in the gallery lightbox, or elsewhere.The Select Options button is for variable products that have different sizes, colors, or other choices of features.
- The Add to Cart button can be set to behave in one of four different ways when clicked on, by selecting an option from the Button Behavior dropdown:
- Add to cart AJAX (adds to cart without refreshing the page);
- Add to cart and refresh page;
- Add to cart and redirect to cart, or
- Add to cart and redirect to checkout.
- If you choose the last option, you’re giving customers the opportunity of a faster checkout process, by letting them skip the cart and go straight to your WooCommerce payment gateway. This means you may want to change the button text to “Buy Now” which is a stronger call to action than Add to Cart. This may boost sales and reduce cart abandonment!
- You can choose to Enable or Disable all three buttons in your gallery’s lightbox by clicking on Lightbox under the Ecommerce tab.
Having run through all of the above, you will be set to launch your carousel gallery, equipped for ecommerce, to your customers. There’s just one more step …
Previewing and Publishing your Product Carousel
Once you’ve customized your gallery, you’re ready to publish. Simply hit the publish button in the gallery. You can then use the gallery shortcode or the FooGallery block in the Gutenberg editor, to add your gallery to your page.
Here’s a demo of how your Carousel Product Gallery could appear:
Best Practices for Product Carousels
- For any ecommerce store, product images are a key sales driver, so it’s important to have high-quality, professional-looking product images in your carousel gallery, as well as in your WooCommerce product pages.
- It’s advisable to stick with consistent image sizes and styles across your carousel. This provides a cohesive and organized appearance.
- Your product slider carousel must be mobile-friendly and responsive, as many customers shop on smartphones and tablets. FooGallery PRO Commerce automatically adjusts galleries to fit different devices seamlessly.
- You should have clear and user-friendly navigation controls such as arrows and/or dots, to help customers easily browse through the carousel.
- Limit the number of products displayed in your carousel at once to avoid overwhelming customers. Focus on showcasing your best-selling products.
- The carousel gives you an attractive way to promote sale or featured products, best-sellers and new arrivals – this is where you can put FooGallery PRO Commerce’s customizable sale ribbons to good use.
- Include product titles and prices in your carousel, as well as CTA buttons, such as Add to Cart or Buy Now and View Product, which can link to single product pages in WooCommerce. FooGallery PRO Commerce gives you all the customizable CTAs you will need.
- Use A/B testing to discover how well different carousel designs, layouts, product assortments and CTAs work, to determine the most effective configuration for engagement, click-through rates and sales conversions.
- You can track the effectiveness of different product carousels using a suitable analytics plugin, like MonsterInsights, and make adjustments as needed to improve performance. You can view and edit any galleries you have created with FooGallery PRO Commerce. Simply navigate to FooGallery ->Galleries from your dashboard and you will see all of the galleries you’ve created. Click the Edit button, which appears when you hover over any gallery’s name.
Create Engaging Product Carousels for Your WooCommerce Store
In conclusion, product carousels offer numerous benefits for WooCommerce. By enhancing the visual appeal of your online store, improving the browsing experience for customers, increasing product exposure, optimizing space, and effectively promoting special offers, product carousels can significantly boost customer engagement and sales.
Ready to take your WooCommerce store to the next level? FooGallery is the best solution. With its range of gallery styles, including carousels, extensive customization options, and the WooCommerce integration you get with the PRO Commerce plan, this plugin offers everything you need to create stunning WooCommerce product carousels on your WordPress site.
Don’t miss out on the opportunity to leverage the power of product carousels and other gallery styles for your WooCommerce store! Visit FooGallery today and unlock the full potential of your online business.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.