Showcasing featured WooCommerce products is a great way to promote specific items, and potentially boost your revenue. Product badges offer you an ideal way to accomplish this.
In WooCommerce, product badges are visual labels or icons that can be displayed on product images to highlight certain features, promotions, or characteristics of the products. These badges are often used to draw attention to special offers, new arrivals, best sellers, or any other information that merchants want to emphasize to customers.

By default, WooCommerce does not include a built-in feature to add product badges. However, you can achieve this functionality through various methods.
In this article, we’re going to show you how to add WooCommerce badges to product galleries using a WordPress plugin called FooGallery and explain why you should consider this option as a store owner.
The Benefits of Product Badges
Product badges offer a valuable way to engage customers, increase conversions, and effectively communicate important information about the products. They contribute to a visually appealing and informative shopping experience, ultimately benefiting your WooCommerce store’s performance and customer satisfaction.
Here are a few of the main benefits of adding product badges to your store:
Increased Visibility
Product badges act as eye-catching visual elements that draw attention to specific products. They help highlight special offers, new arrivals, or popular items, making them more noticeable to customers browsing your store. (https://www.topskitchen.com/)

This is especially true if you can display products elsewhere on your ecommerce store. For example, if you display your newest products on your homepage, with relevant product pages, it will be easier for your customers to discover these products and go right to the product pages.
Promotional Opportunities
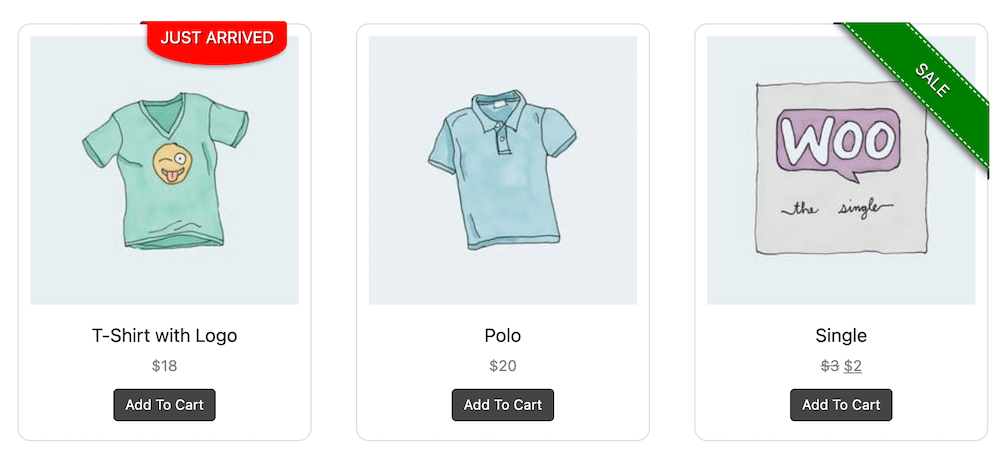
‘On Sale’ badges can provide a means to promote sale products, discounts, limited-time offers, or clearance items. They create a sense of urgency and encourage customers to take action, leading to increased conversions and sales.

Badges can even be utilized to align with seasonal or event-specific promotions, such as a ‘Holiday Sale’, a ‘Summer Collection’, or ‘Black Friday Specials’. These badges help to create a festive atmosphere and capture the attention of customers looking for specific themed products.
Enhanced Trust and Credibility
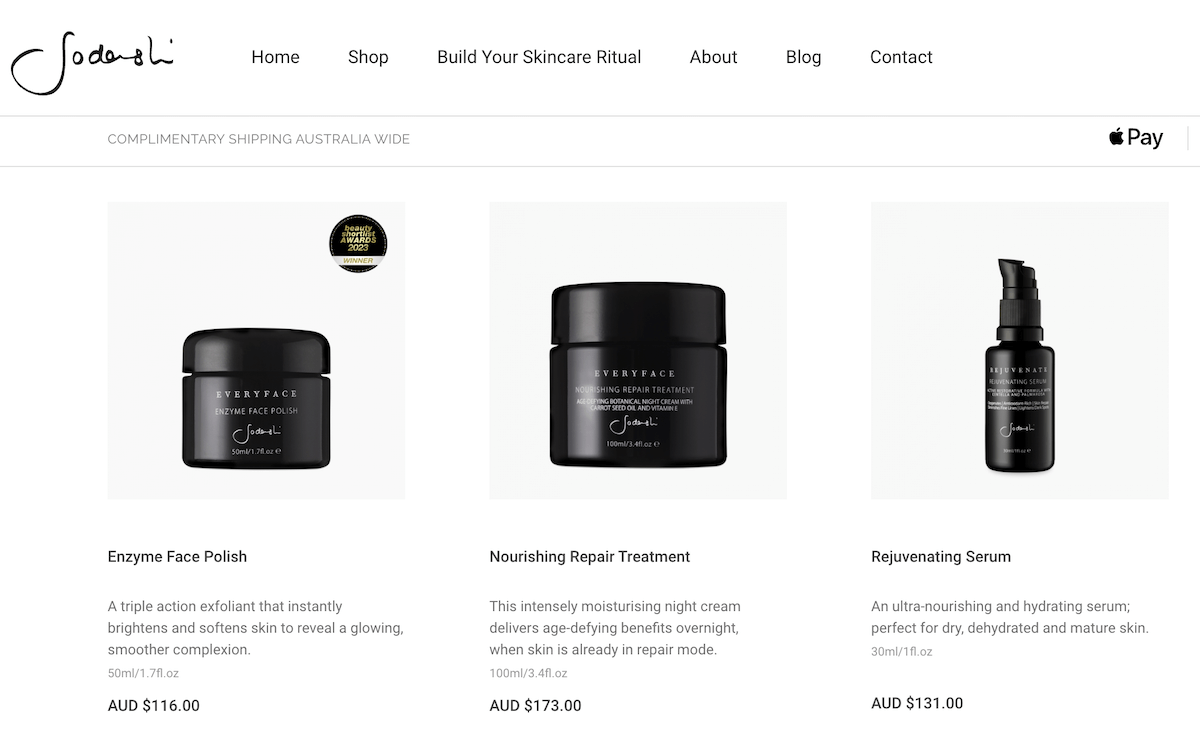
Badges can be used to indicate product quality, customer ratings, or certifications. For example, you can display badges such as ‘Top Rated’, ‘Certified Organic’, or ‘100% Satisfaction Guaranteed’. These badges build trust and credibility, reassuring customers about the value and reliability of your products.

Improved Product Differentiation
In a competitive ecommerce landscape, badges help differentiate your offerings from competitors. You can create custom product badges to showcase unique features, exclusivity, or product awards, making your items stand out and enticing customers to choose them over alternatives.
Simplified Product Navigation
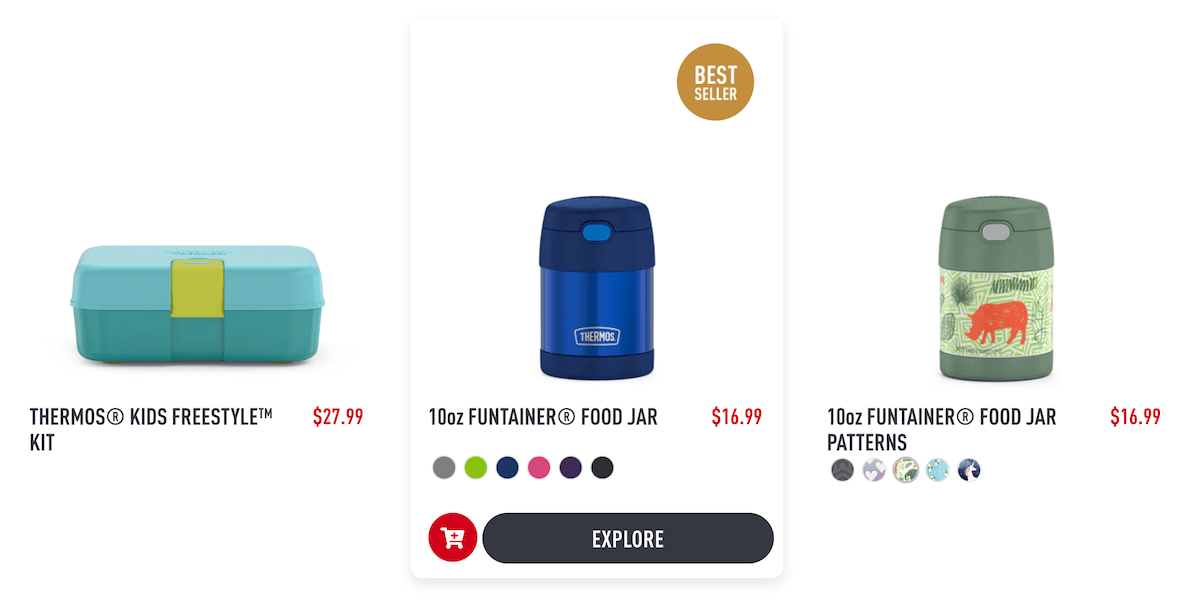
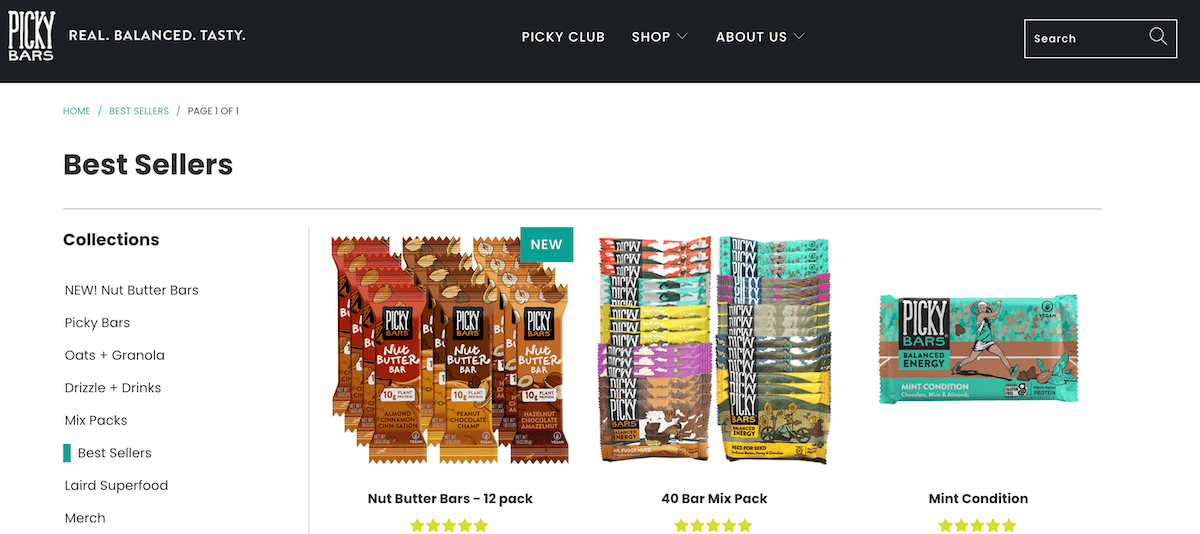
Badges can aid customers in quickly identifying specific product categories or types. For instance, you can use badges like ‘New Arrival’, ‘Best Seller’, or ‘Staff Pick’ to guide customers toward popular or recently added products, simplifying their browsing experience.

Visual Hierarchy and Information Hints
Product badges can be strategically placed to create a visual hierarchy within your store. By using badges to indicate product variants, such as ‘On Sale’ for a sale badge, or ‘Last Few Remaining’, you can provide customers with important information at a glance, enabling quicker decision-making. This can help prevent the frustration of ordering products that are no longer in stock or are on backorder.
Why FooGallery is a Top Choice for WooCommerce Product Badges
FooGallery is a WordPress photo gallery plugin that allows you to easily build image galleries for your site. The plugin includes a WooCommerce-compatible plan, FooGallery PRO Commerce, which lets you connect to your WooCommerce Product datasource. As a result, you can create enticing product galleries that drive conversions. You can also add product badges in the form of sale ribbons, as well as CTA buttons to products.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Here are a few reasons why FooGallery PRO Commerce is an ideal choice for WooCommerce store owners looking to add badges to products:
Leverage the Impact of Product Galleries
With FooGallery PRO Commerce, you can create product galleries and add badges to the gallery thumbnails. While the plugin won’t let you create product badges directly on product pages or in the WooCommerce shop page, you can add text badges and ribbons to WooCommerce products in your gallery.

This is arguably an even better strategy rather than just slapping product badges into your store pages, because:
- More often than not, your site visitors will land on your homepage or other key pages before they go directly to your shop page. If you use product galleries to highlight your most important products and use relevant product badges to make them more enticing, then you’re increasing the chances that your visitors will get to your store pages, or go directly to the products outlined in your galleries.
- FooGallery PRO Commerce also includes a dedicated product gallery template that’s optimized for displaying WooCommerce products directly on your website.
This plugin does so much without being too bulky! I like how there are many options to choose from and yet it’s very simple to set up. Plus, customer service is spot on!
Jenvasko42
Streamline the Shopping Process
When it comes to ecommerce, a streamlined shopping experience is key. With FooGallery PRO Commerce, you can add CTA buttons to your gallery products. You can even change the behavior of the button, for example, add products to the cart, go right to checkout, go to a product page and so on. This is extremely important because:
- Your site visitors will discover your featured products as soon as they enter your website, depending on where you place your product galleries.
- They can shop directly from your product gallery, lessening the need for them to even visit your store pages.
- This makes it more likely that they’ll complete their purchases, increasing your conversions.
Extremely Customizable Product Badges
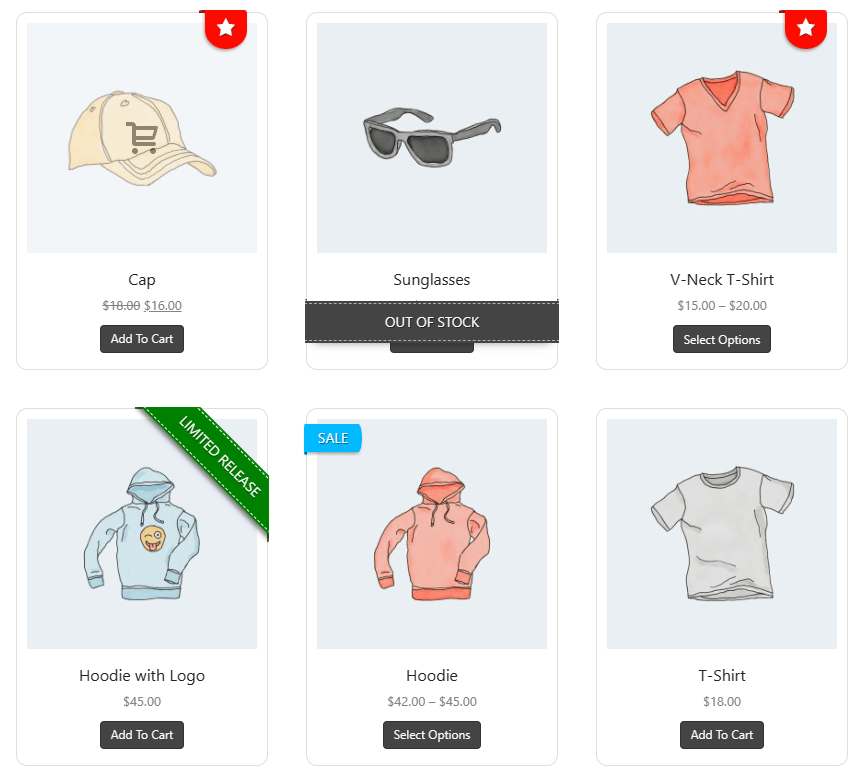
FooGallery PRO Commerce gives you custom product badges which can be used for various purposes. There is a range of badge styles or product labels to choose from (7 at the time of writing) and these ribbons can be applied as:
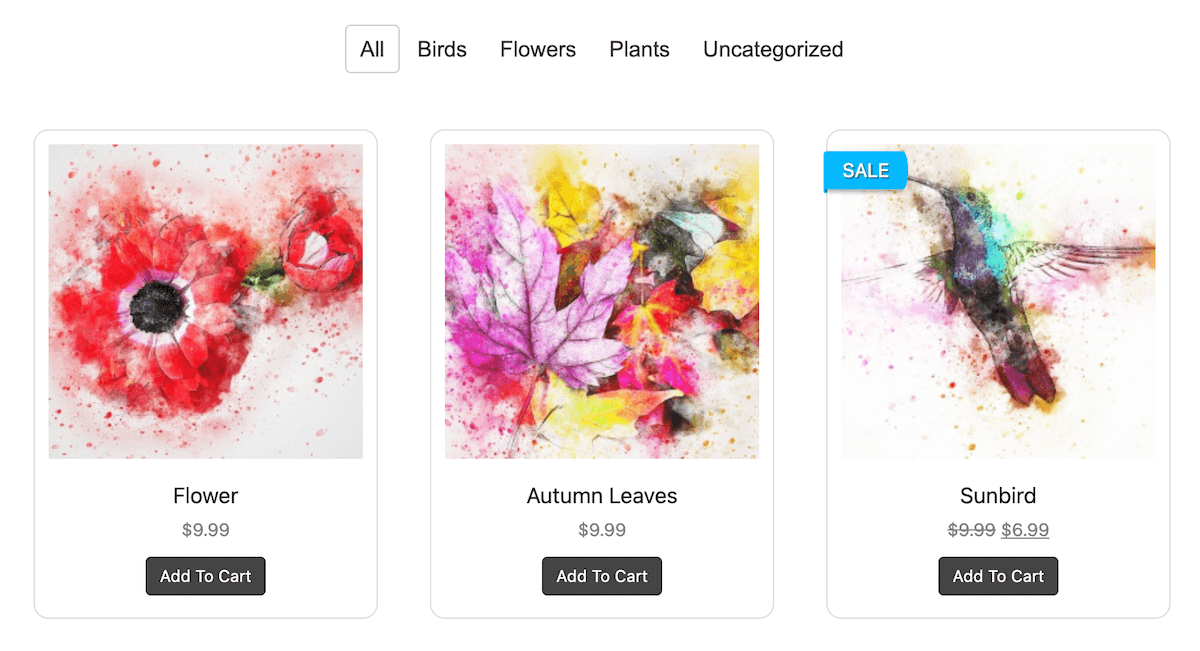
- Sale Ribbons: Ideal for promotional or sale items, these ribbons highlight any gallery products that have been placed on sale in your WooCommerce products. If you have set the price to display in your gallery, then customers will also be able to see the original price and the sale price.
- Featured Ribbons: This ribbon is for when you want to highlight a particular product, such as a ‘Top Seller’ or an item that’s been given 5-star reviews. This is useful not only for ‘favorite products’, but can be handy for seasonal items (such as garden furniture in summer) or for popular observance days (like pamper hampers for Mother’s Day).
- Out of Stock Ribbons: There is nothing more frustrating than trying to order a product, only to be told it is out of stock. You can avoid this frustration by adding ribbons to out-of-stock products.
- Backorder Ribbons: Similarly, you can keep customers informed by adding Backorder ribbons to products that you are expecting soon. This sets customer expectations, without you losing out on potential sales.
For all of these ribbon types, the styling options let you add icons and custom text, giving you the opportunity to tailor your ribbons for your customers, using wording or icons that will appeal to them.
Ease of Use
There are several options for adding sale ribbons to product galleries:
- Via WooCommerce Integration: This is a recommended approach since sale ribbons will automatically appear on products depending on how you have your WooCommerce products set up. For example, if you set certain products to be on sale in the backend then a Sale Ribbon will automatically be applied when you add them to a product gallery. All you need to do is set up the ribbons in the gallery (more on this below).
You can, however, also override ribbons so you still have flexibility when it comes to customizing them. - Manually: You do also have the option of adding ribbons manually to individual images. This wouldn’t work for galleries using the WooCommerce datasource, but if you have set up a product gallery manually, then you can add ribbons to specific products. Keep reading to find out how.
Compatible With Any WooCommerce Theme
FooGallery works with any WooCommerce theme, but should you have any issues at all you can easily contact the customer support and they will solve the compatibility issue for you.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Creating a New Product Badge With FooGallery PRO Commerce
While there are many types of ribbons we can create, the New Product is perhaps one of the more common types of product badges. So we’ll take you through the steps to create this type of badge (but you would follow the same basic steps to create any ribbon-type).
Purchasing and Installing the FooGallery PRO Commerce Plan
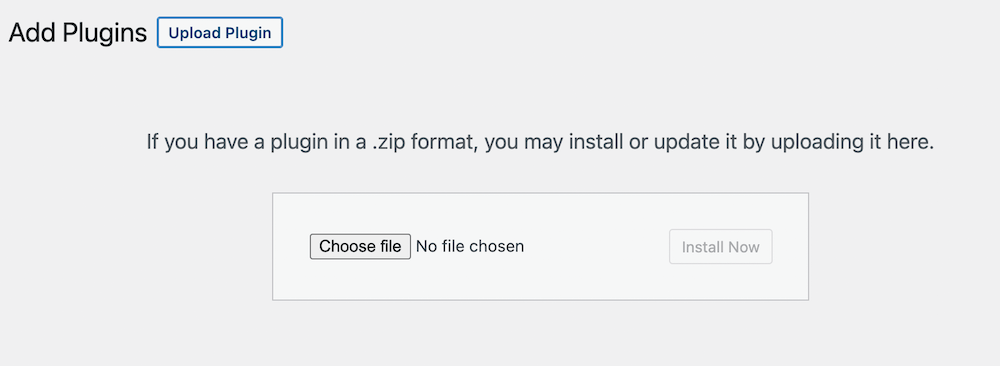
The first step is to purchase FooGallery PRO Commerce, and then install the plugin .zip file in the Add Plugin page of your WordPress site.

You will also need the WooCommerce plugin installed and set up on your site.
Creating a New Product Gallery
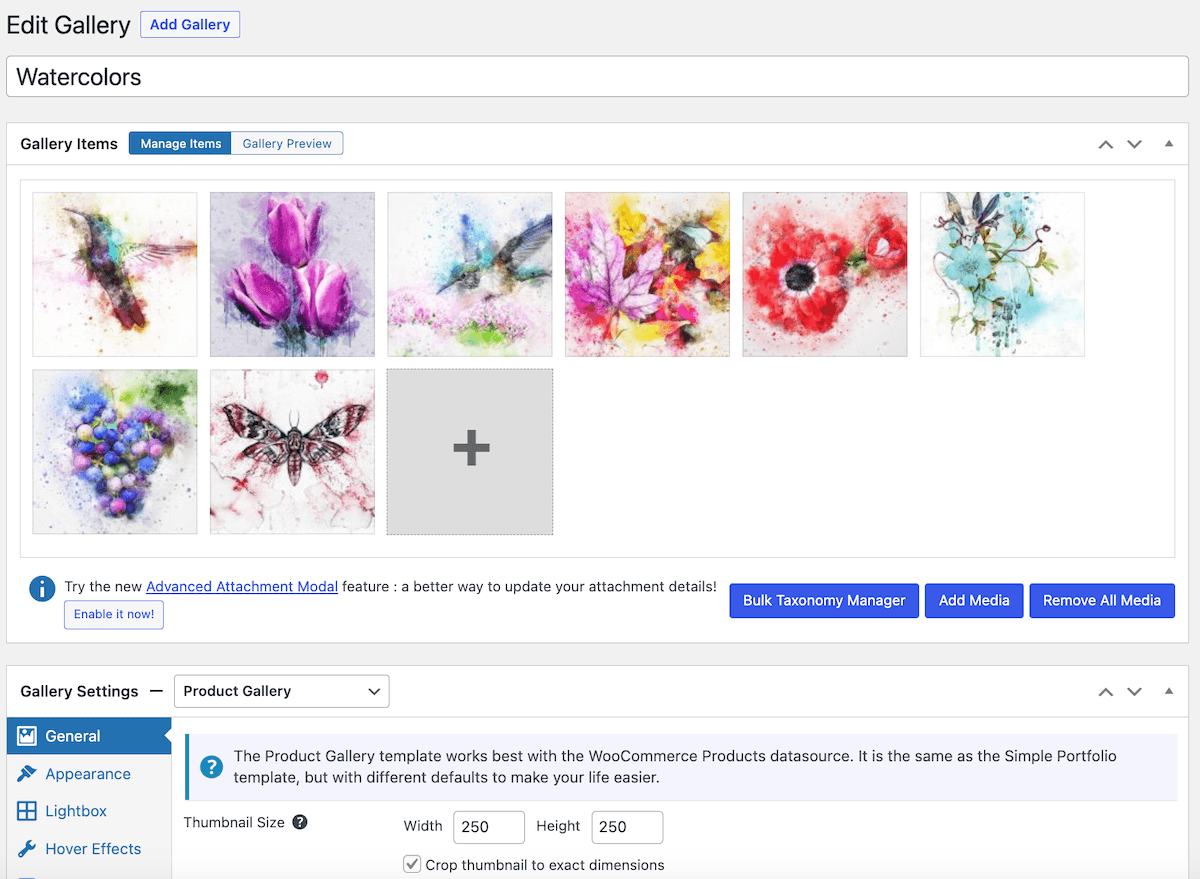
Once installed, you’ll be able to add a new gallery from the FooGallery menu. Just click on Add Gallery, and a new gallery page will appear. Once you’ve added a new gallery, you can title it and add your media—we look at that in the next step.
Once you’ve added your media, you can select the gallery template. For this, we recommend the Product Gallery layout, which is predesigned to showcase your images and has space for Add to Cart buttons, category filtering, and looks good with ribbons or badges.

You can also customize the appearance of the gallery. This could include setting up hover effects, changing the size of your borders, and so on. You can also style the lightbox that will show your full-size images.
Connecting the WooCommerce Product Data Source
At this stage, you want to connect your gallery to your WooCommerce products. Here’s how:
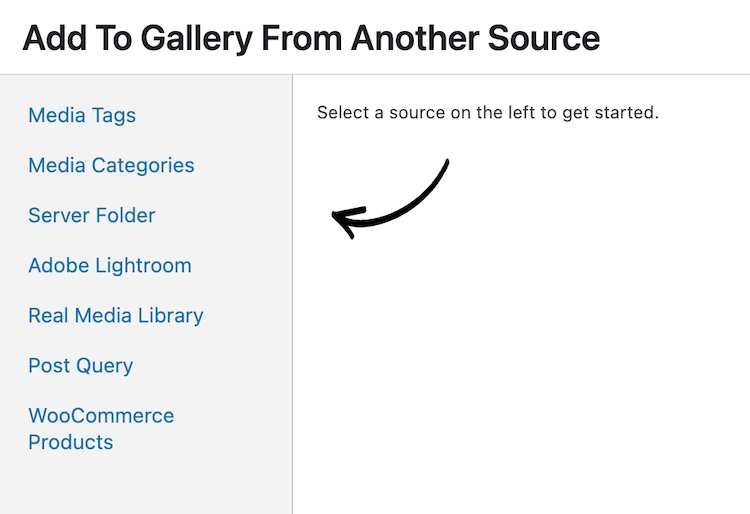
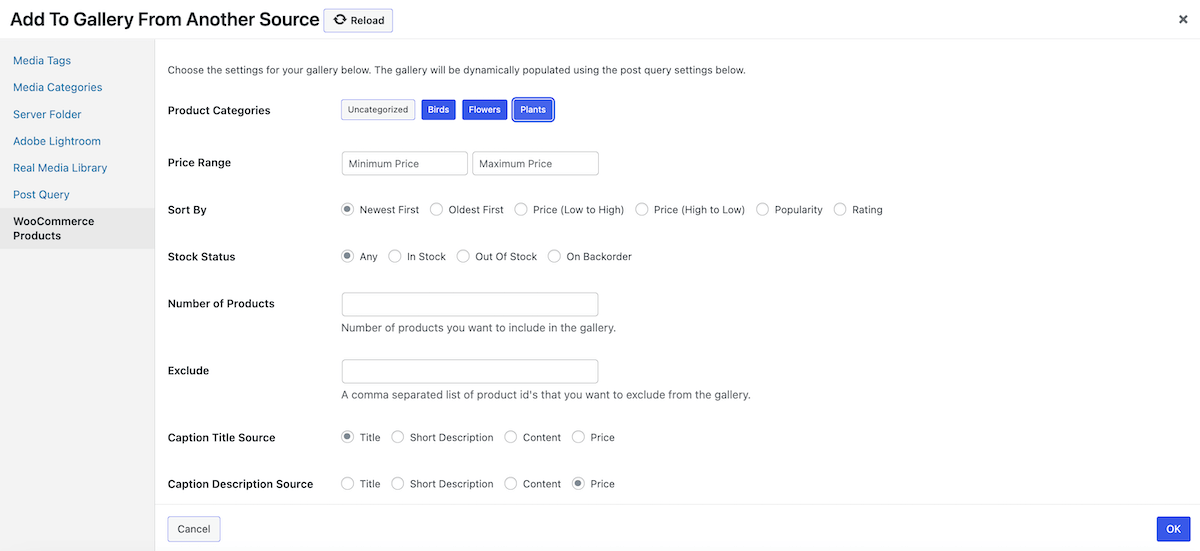
- In your gallery, go to the Gallery Items panel and click on the Add from Another Source button.

- A new panel will open up, with several datasource options on the left. Click on WooCommerce Products (note that WooCommerce needs to be set up for this to work).
- You’ll now see several options for determining which products display in the gallery—you can select from the categories you have, the number of items to include or which to exclude. You can also set the source for the image title and description.

- Now save your settings and you’ll return to your gallery. In the Gallery Preview tab, you’ll see the products that correspond with your selections.
Setting Featured Products in the Products Database
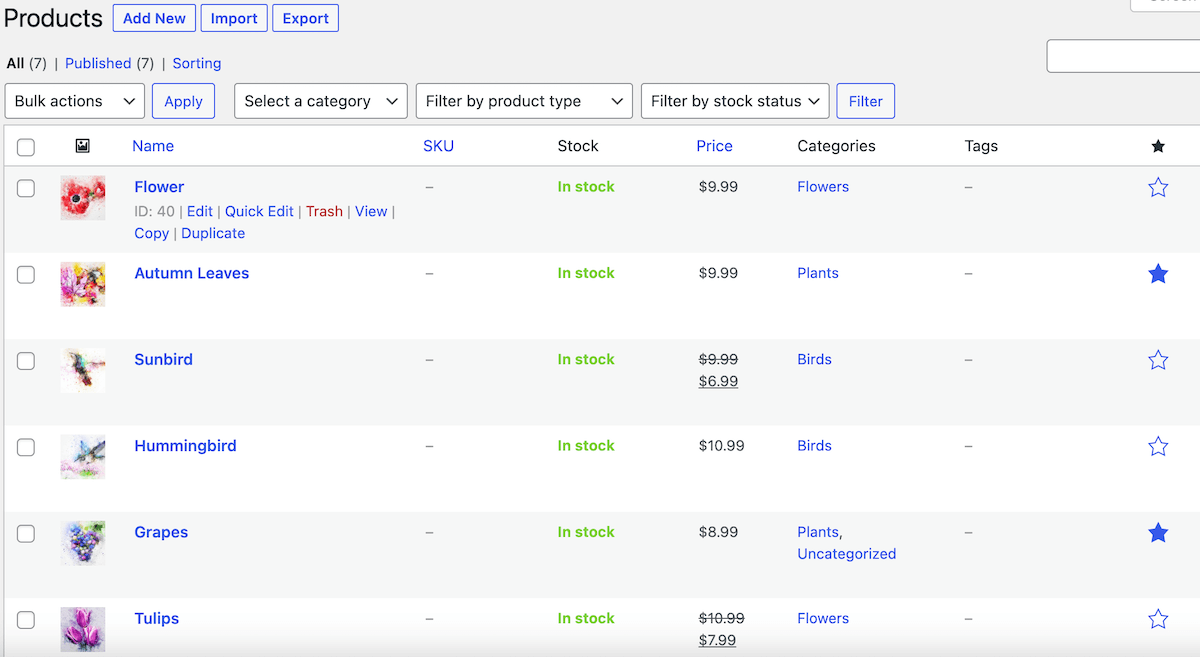
For ribbons and badges to display as featured, you first need to set this up in your WooCommerce Products. This is a simple step; simply go to your WooCommerce Products, find the new product and set it to Featured (the star icon on the right of the panel).

Now you can go back to your product gallery and create your ribbons.
Creating a Featured Ribbon and Setting the Text to ‘New’
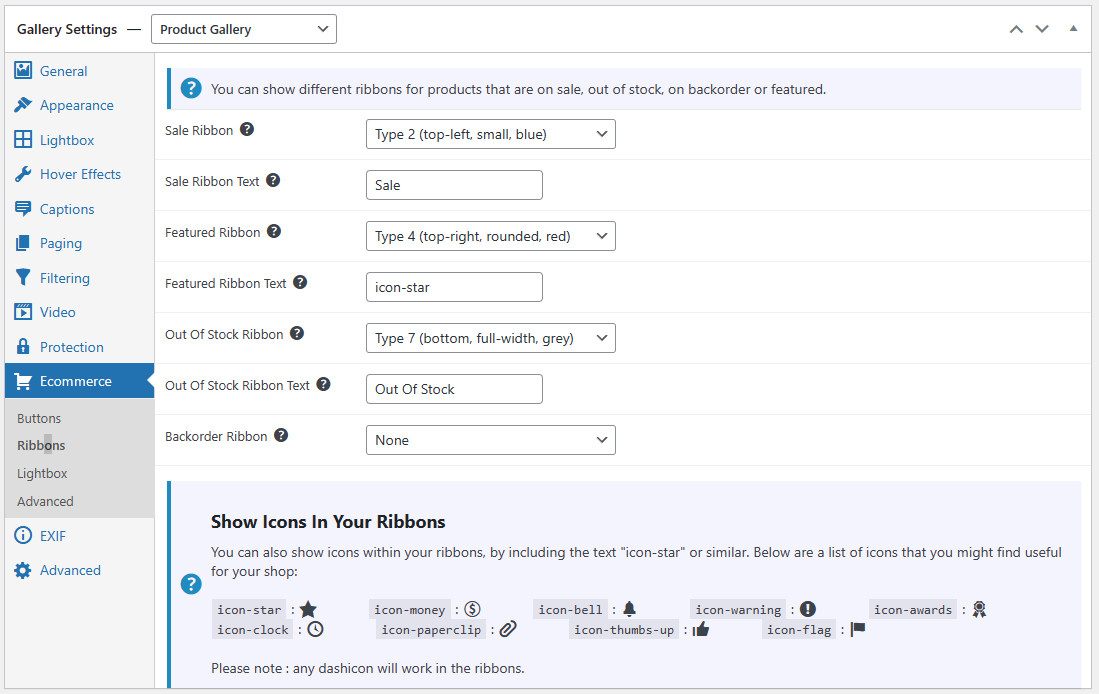
In your gallery, go to the Ecommerce tab and select the Ribbons option. Under the Featured Ribbon, click on the drop down to select the predesigned ribbon of your choice. You can then change the text to something like ‘New’, ‘Just Landed’, or use an icon to draw your customer’s attention.

Once this has been saved, the new products that you have set as Featured in WooCommerce should now display the badge you’ve set up in your gallery.

Here you can also add Sale, Out of Stock and Backorder ribbons or badges. For each of these you can select the ribbon design and wording. Then tag these products in WooCommerce accordingly, and you’re all set.
Manual Ribbons
It’s worth noting that you can add ribbons and badges manually, if you are not using the WooCommerce datasource for your gallery. This would be more time-consuming, as you would need to do so for each individual item. But if you only have a few products that you want to feature in your online store, then you may prefer this method.
Here’s a quick guide to doing this:
- In the Gallery Items of your gallery, click on the Manage Items tab and select the small ‘i’ in the top of your image. This will open the Advanced Attachment Modal.
- Select the Ecommerce tab in the modal. You’ll see an option here to add a ribbon, along with the ribbon text. Once you’ve made your selection, save your changes and you’ll see this reflected in your gallery preview.
Best gallery by far that we’ve tested and deployed. Very happy for the end results. Would definitely recommend.
Neil Wiessler
Best Practices for Adding Badges to Product Galleries
When using badges in your gallery, here are few points to remember:
Maintain Consistency
Consistency is crucial when it comes to product badges in galleries. Aim for a uniform design, language and style across all your badges to create a cohesive and visually appealing shopping experience. Consistent badge position, size, and color schemes will help customers recognize and understand the significance of each badge more easily.
Limit Badge Quantity
While badges can be effective in drawing attention, and it is possible to use multiple badges, it’s important not to overwhelm your customers with an excessive number of badges in a single product gallery. Choose judiciously and avoid overcrowding the product images. Selectively assign badges to highlight the most important features or promotions, ensuring they enhance the browsing experience rather than causing confusion.

Clearly Communicate Benefits
Make sure that your product badges clearly communicate the benefits or information they represent. Whether it’s indicating a limited-time offer, showcasing product ratings, or highlighting free shipping, the badge should instantly convey its purpose. Use concise and meaningful text, intuitive icons, or visually appealing graphics to ensure customers quickly understand the value proposition associated with each badge.
Test and Optimize
Product badges should not be a set-and-forget element in your WooCommerce product galleries. Continuously test different badge placements, designs, and messages to identify what resonates best with your target audience. Use A/B testing or other analytical tools to gather data on the effectiveness of different badge variations. Based on the results, optimize your badge strategy to improve engagement and conversion rates over time.
Start Adding WooCommerce Badges to Product Galleries!
Product badges provide a simple yet effective way to elevate any online store. By implementing product badges on product pages and shop pages, you can enhance the visual appeal and provide valuable information to customers. However, to truly maximize their impact, it is recommended to go beyond the basic implementation and embrace the power of product galleries.
Creating product galleries and displaying them at key points on your website adds an extra layer of engagement and immersion for customers. By integrating product galleries into your homepage, category pages, or featured product sections, you provide customers with a comprehensive overview of your offerings. Additionally, incorporating product galleries with badges allows you to highlight specific features, promotions, or unique attributes of your products, making them more enticing and increasing their visibility.
If this is what you’re looking for, FooGallery PRO Commerce proves to be an excellent solution. Try out FooGallery PRO Commerce today.