WooCommerce is a fantastic ecommerce platform but it still has some shortcomings. One of these is that you can’t add a Buy Now button to your products by default, meaning that customers must click on the Add to Cart button on a product page, then go to the cart page, and only then to checkout.
This makes the purchase process relatively slow, which isn’t ideal. Many customers are actively looking for a faster shopping experience and a Buy Now button provides this. Additionally, Buy Now buttons generate more conversions than Add to Cart buttons.
To create a Buy Now button, WooCommerce store owners need a workaround. We’re going to show you how to add a Buy Now button to your store using a WordPress plugin called FooGallery PRO Commerce.
Why Should You Add a Buy Now Button to Your WooCommerce Store?
The Buy Now button benefits both the customer and the WooCommerce store owner—here’s how:
Faster Checkout
Customers want speed and convenience when shopping online and removing the Add to Cart step from the process creates a faster flow, straight from the product to the checkout page. Research published in 2022 by Google shows that customers now tend to research what they want beforehand. When it’s time to shop they already know what they are going to purchase and don’t want to lengthen the checkout process. So, a WooCommerce Buy Now button improves their shopping experience.

More Conversions
“Buy Now” is a stronger CTA than “Add to Cart” in an online store, because it conveys more urgency. It also implies a different customer flow. When customers click on a Buy Now button, they expect to be taken directly to checkout. When customers click on an Add to Cart button, they often continue shopping—but there’s a risk in letting them do that. It leaves more room for distraction, or for customers to change their minds and log off, lowering your conversion rate.
It’s arguably better to have a higher chance of selling one item than a lower chance of selling several items. With cart abandonment rates averaging 70%, many ecommerce store owners prefer to usher customers to a direct checkout as quickly as possible.
A 2023 study titled “Fewer Clicks, More Purchases” confirms the benefits of one-click checkout via a quick Buy Now button (or at least having as few clicks as possible). It encourages repeat shoppers and impulse purchases, and results in fewer abandoned carts.
The best approach for your site would be to leave the Add to Cart button as is on your WooCommerce product pages, where most customers are likely to be in the browsing/consideration phase of the shopping journey, while enabling instant purchases elsewhere on your site, through a Buy Now button. We explain how to do this, below.
The Best Way to Add Buy Now Buttons to Your Store: FooGallery
There are various plugins designed just to help you add a Buy Now button, but you can unlock this functionality plus a lot more with FooGallery.
I’ve tried a number of different galleries but FooGallery has exactly what I need! Easy to use, enough options to offer variety without being overwhelming, providing excellent predictable results every time!
ChiaChatter
Here’s what you need to know about this plugin:
- FooGallery is a popular WordPress photo gallery plugin that is mainly used to create dynamic image galleries, using up to ten different gallery templates.
- It’s easy enough for beginners to use—no tutorials or coding knowledge required.
- The plugin has a PRO Commerce plan for subscribers that integrates fully with WooCommerce. It lets you add attractive product galleries to any page of your site, using a dedicated template.
- You can pull product images directly from WooCommerce, making gallery creation fast and easy.
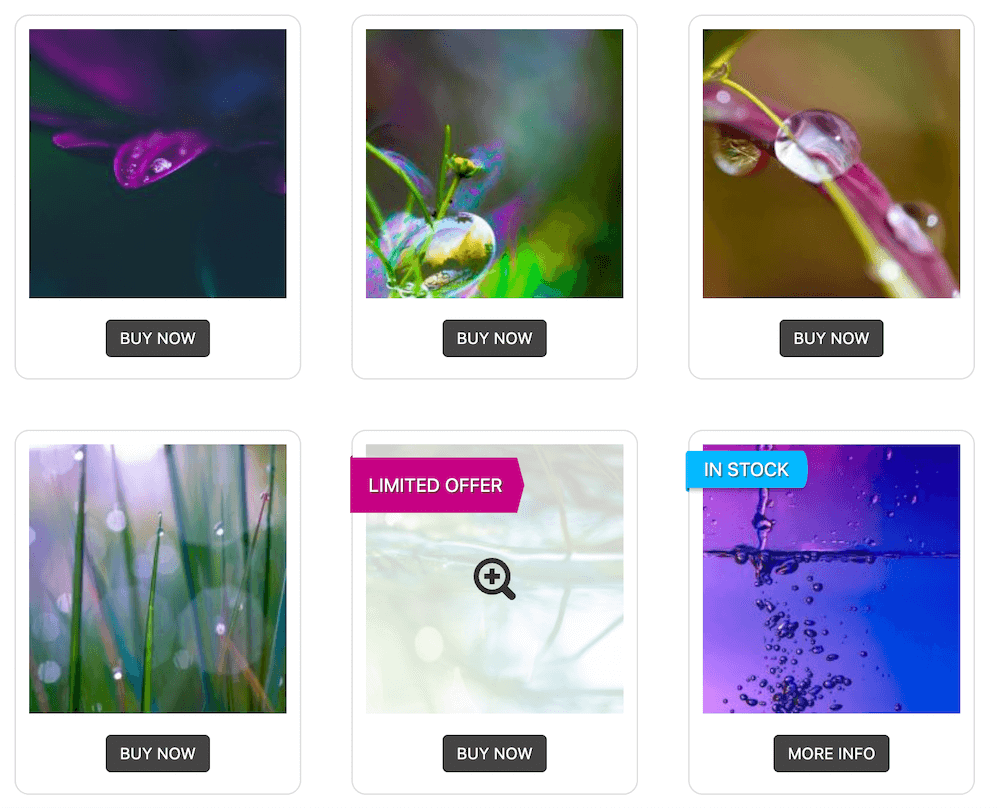
- You can easily add a Buy Now button to gallery images by customizing the plugin’s default Add to Cart button.
- You can also add a View Product button, linked to single product pages in WooCommerce.
- For variable products, you can add a Select Option button as well.
- You can extensively customize the gallery through custom CSS. See a full list of FooGallery PRO Commerce features here.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Here’s a quick demo:
If your intention in adding a Buy Now button is to grow sales, here are the main reasons why FooGallery PRO Commerce is the best solution:
Create More Conversion Opportunities
You may not have considered this option yet, but being able to add dynamic product galleries to any page you want (homepage, dedicated landing pages, etc.) creates more opportunities for visitors to encounter your products than they would if the products were housed only in your WooCommerce pages.
Full Control Over Button Functionality
To create a Buy Now button with FooGallery, you simply change first the behavior and then the text of the plugin’s default Add to Cart button. There are also additional buttons you can use and customize with FooGallery PRO Commerce. We cover button functionality in detail in the steps below.
Create Additional Sale Elements
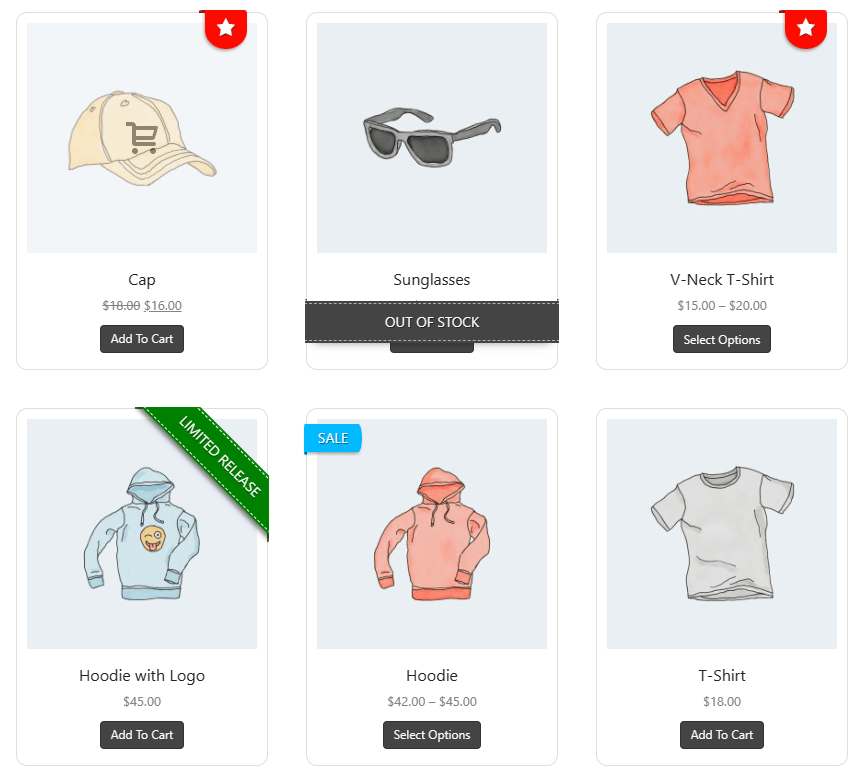
You can boost sales from your product galleries by adding an eye-catching sale ribbon or stripes to select products. You get seven default ribbon styles to choose from and can change the text to your liking.

Doesn’t Override the Default Shopping Experience
While the Buy Now button is a powerful CTA, you would still want to cater to customers who actually do want to take time browsing products and adding them to a shopping cart at leisure.
FooGallery lets you create a Buy Now button to send customers straight from a gallery product to your WooCommerce checkout but it doesn’t affect the default Add to Cart button in WooCommerce, which means that customers can still go this route if they prefer it, either by navigating to your WooCommerce product pages or by clicking on the View Product button on gallery images.
This plugin worked exactly as I had hoped. It is easy to use and offers a lot of out-of-the-box customization options. The support is outstanding.
Allegra Portage
Setting Up a Buy Now Button with FooGallery PRO Commerce
Ready to get started? Below are the complete steps to follow, starting with installing the plugin to growing your sales with a Buy Now button.
Installing and Activating FooGallery PRO Commerce
- First, select the FooGallery PRO Commerce plan here (this is the only FooGallery plan that integrates with WooCommerce).
- Process payment, then check your email for the download link and FooPlugins license key.
- Download the .zip file containing FooGallery PRO Commerce and save it to your desktop.
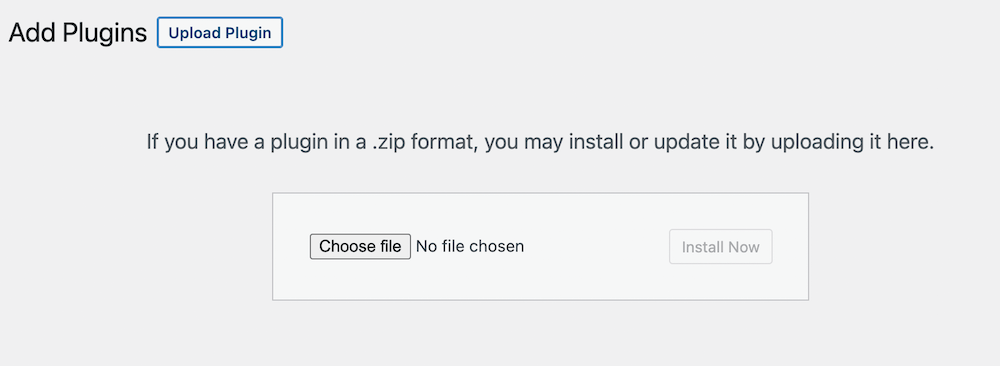
- On your WordPress dashboard, go to Plugins –> Add New. Click on Upload Plugin and the below screen will appear:

- Drag and drop the .zip file into the field.
Creating a New Product Gallery
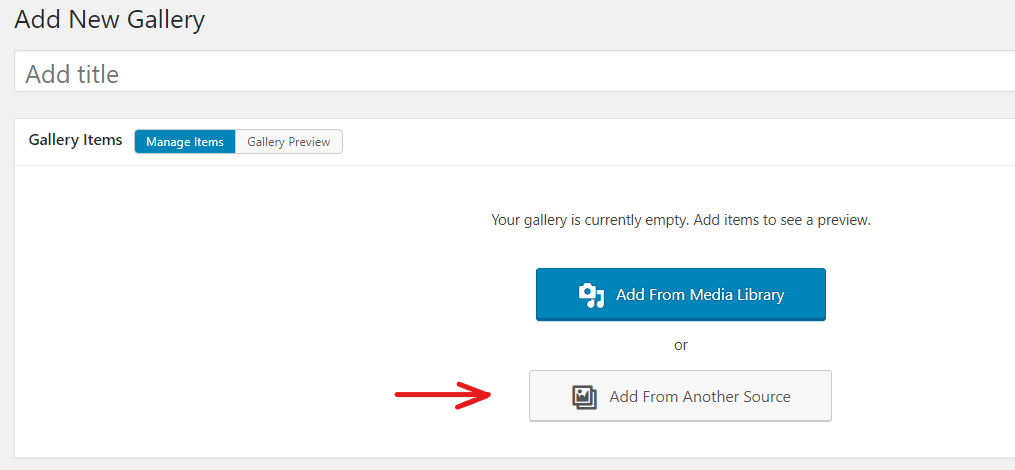
- Activate the plugin, then go to FooGallery in the WordPress dashboard and select Add New. Next, you’ll be prompted to either upload or add images from your media library or from another source.
- On the PRO Commerce plan, you can pull in images from sources including media library tags or server folders, but for ecommerce purposes, you’ll use WooCommerce as the data source (see the next step for more details on how to do this).
- After populating the gallery, you can choose the layout you want and then customize it at leisure—setting the pagination and filtering, customizing the lightbox, adding hover effects and more.
Populating the Gallery from Your WooCommerce Store
First, click on Add Media from Another Source. You’ll see this option in the Gallery Items panel of your gallery:

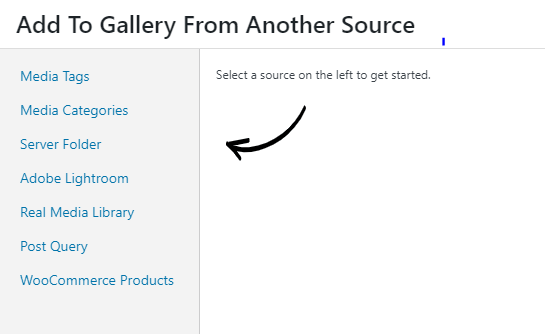
- You’ll be directed to a new panel, where you can choose the source you want to pull images from. Select WooCommerce Products at the bottom of the list:

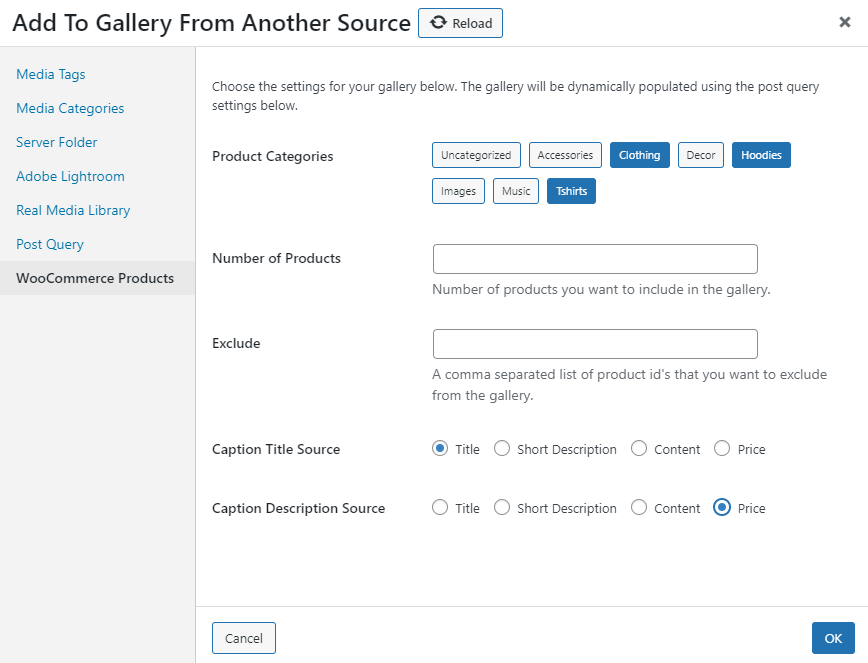
- Now select products for the gallery individually or select them by category. You can set the number of products to show in the gallery, and you can include a list of product IDs for any products you want to exclude from a category.
- You’ll need to provide the title and description source for your images. For example, if you simply want to display product title and cost, then you would select “Title” for Caption Title Source and “Price” for Caption Description Source:

- Once you’ve set up the gallery images, click on OK in the bottom right corner and your gallery will be dynamically populated.
Adding the Add to Cart button and changing it to a Buy Now button
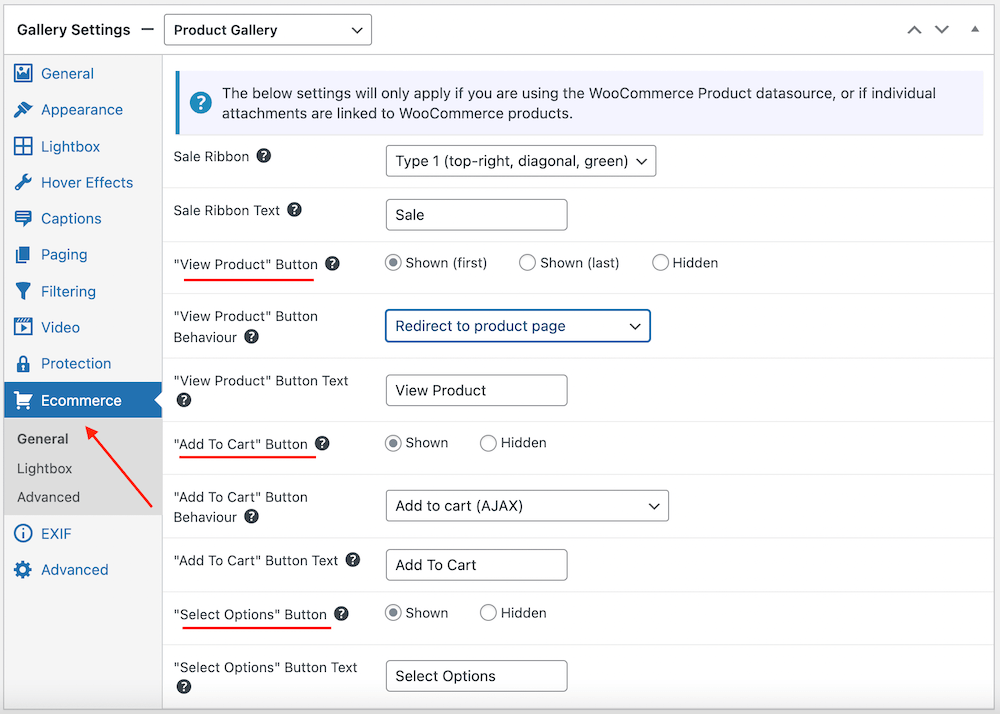
- Once your gallery is populated with product image thumbnails, go to Gallery Settings and click on the Ecommerce tab. In the settings panel, you will see various settings including three button settings:

- In the “Add to Cart” Button Behaviour dropdown, select “Add to cart and redirect to checkout”. This will send the customer straight from a product to your WooCommerce payment gateway.
- Now change the text on your Add to Cart button to turn it into a Buy Now button. In the screenshot above, see “Add to Cart” button text, where you can make this change. You can experiment with button text variations on Buy Now if you want, like Snap it Up or Bag It Now.
That’s it: you now have an instant purchase button.
But there are a number of other button settings that may come in handy. Here’s a quick look at these:
- In the button settings, you can Show or Hide a View Product and/or Select Options button and customize their behavior and text.
- View Product can be set to take customers to a product’s single product page, or to the large product image in your gallery’s lightbox. This is a nice-to-have button for customers who are not in a hurry. Select Options is for products that have variations to choose from, like different colors or sizes.
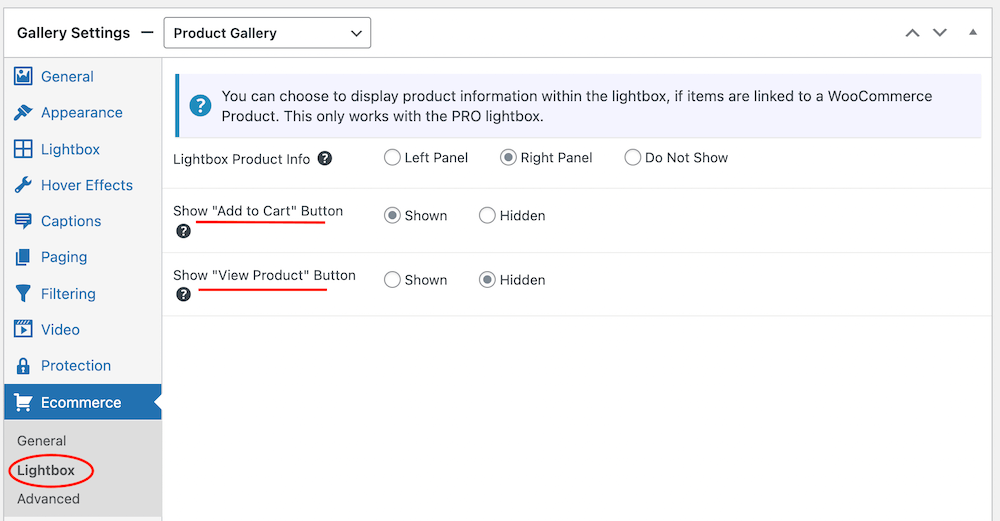
- For all three buttons, you can choose to Enable or Disable them in your gallery’s lightbox:

Adding Sales Ribbons to Gallery Product Images
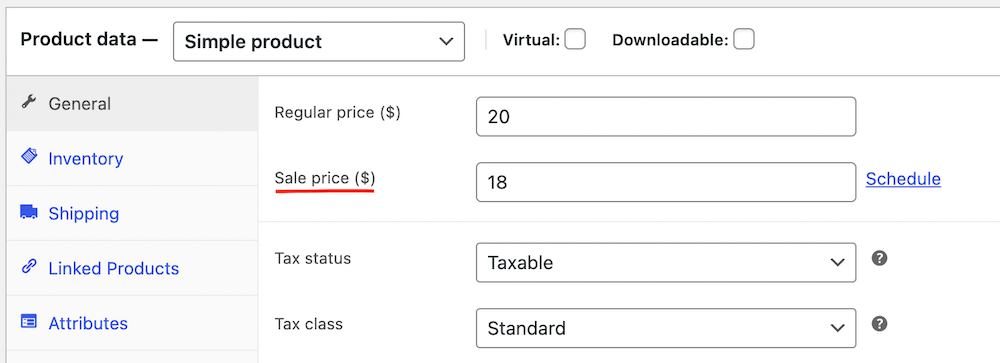
This is fun and easy! The gallery can automatically identify which items are on promotion, based on the sale price that would have been added to the items in the WooCommerce product editor, as per the below:

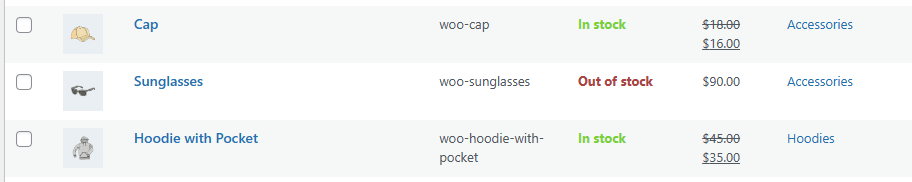
- The gallery will also identify other product statuses if they were entered in the product editor including Out of Stock, On Backorder or Featured:

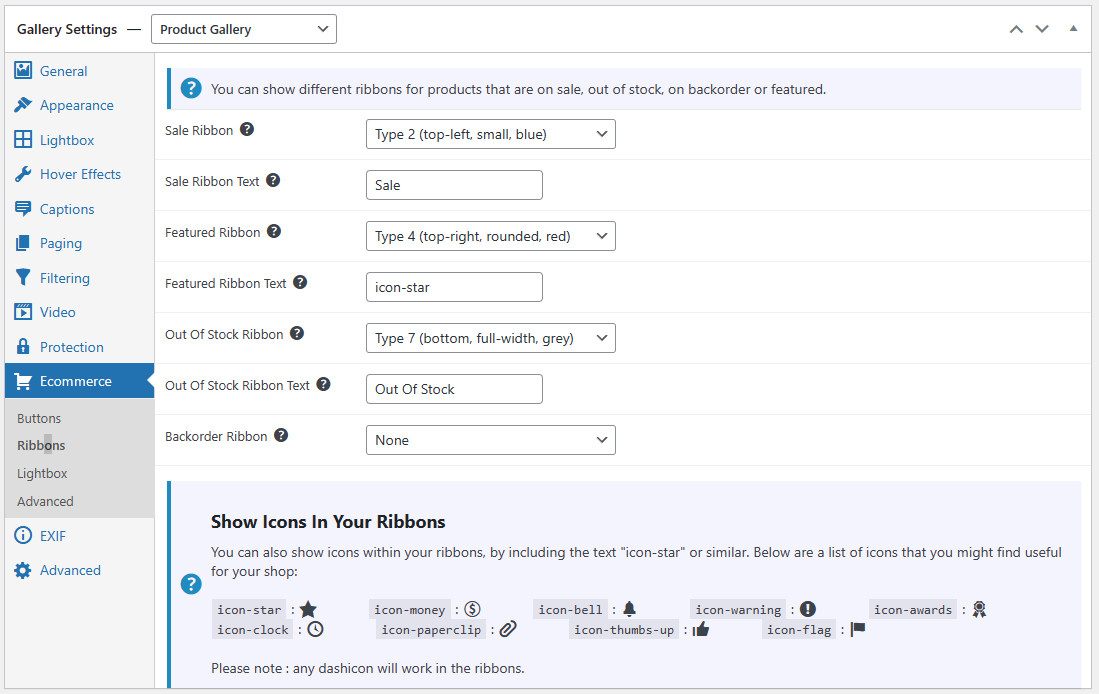
- To select sale ribbons for individual products, open the gallery editor under the Ecommerce tab. Here you will see a dropdown list of the available ribbons. Click on the option you would like to use for each scenario, You can also customize the style, text and color of the ribbons:

- Note that you can also choose to Show Icons in Your Ribbons. For example, a Featured item might suit a star or awards icon, rather than text. To add icons to the ribbon, you would simply type the dashicon name into the text field; for example, ‘icon-star’ or ‘icon-awards’. (https://www.whitestallion.com/) Some things to note:
Publish Your Gallery – Complete with Buy Now button
Once a product gallery has been populated, customized to your liking and equipped with a Buy Now CTA and sales ribbons, simply click Publish to publish it. Then use the FooGallery block in the WordPress block editor, or the gallery shortcode, to insert it into the chosen page and/or post.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Add Buy Now Buttons to Your Store with FooGallery PRO Commerce
It’s clear that using a checkout button or Buy Now button in some parts of your WordPress website is a good idea, because it improves the user experience for customers in a hurry and can help to increase conversions.
With FooGallery PRO Commerce, you can easily create a Buy Now button by customizing the default Add to Cart button. Yet you can do more to aid conversions, by using this plugin:
- You can add dynamic product image galleries, complete with a Buy Now button on every product, to any page of your WordPress site.
- These galleries integrate seamlessly with WooCommerce.
- Customizing the Add to Cart button in galleries doesn’t affect the Add to Cart button on WooCommerce product pages.
- You can add a View Product and/or Select Options button to gallery images and customize them.
- You can freely customize the messaging of all three buttons.
- You can add enticing customizable sales ribbons to gallery images.
- Galleries are SEO-friendly, responsive, and fully customizable.
Ready to boost WooCommerce product sales with the FooGallery PRO Commerce plugin? Then may we invite you to…







