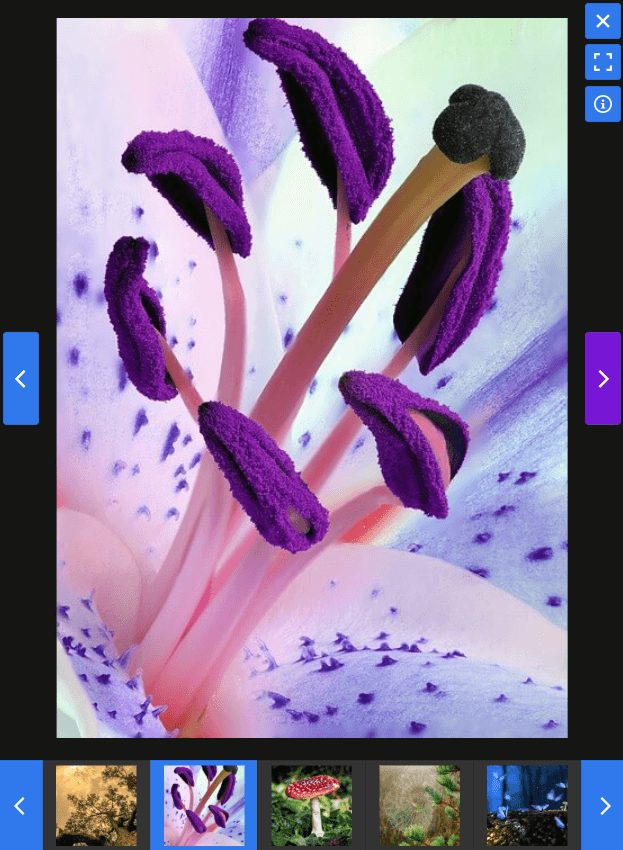
All of the FooGallery plans include a built-in lightbox. Below is a screenshot of how images will appear in the lightbox. In this mobile view you can see the navigation and control buttons on either side and to the top right of the image. Below the image is a thumbnail strip displaying the images in the gallery.
The FooGallery Lightbox is fully customizable. This means you are able to change the colors of your controls, the position of the controls, thumbnail strip and captions, and you are able to set the lightbox to auto progress.
Below we take you through the settings for the lightbox.
Selecting the FooGallery Lightbox
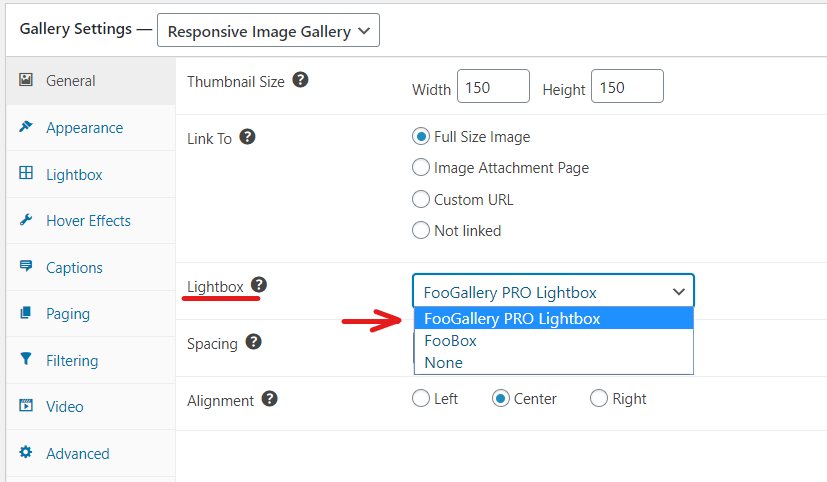
The FooGallery Lightbox is set to show up as the default lightbox. However, if you have changed your defaults, or want to change your lightbox, then you would go to the general settings in your gallery to do this.
Here you would find the Lightbox selection. The drop down menu will show FooGallery PRO Lightbox, and other lightboxes you may have installed (such as FooBox) and None. Make sure the Pro Lightbox is selected.
Note: If you want to use a different lightbox, or none at all, then you would change this here.
Customizing Your Lightbox
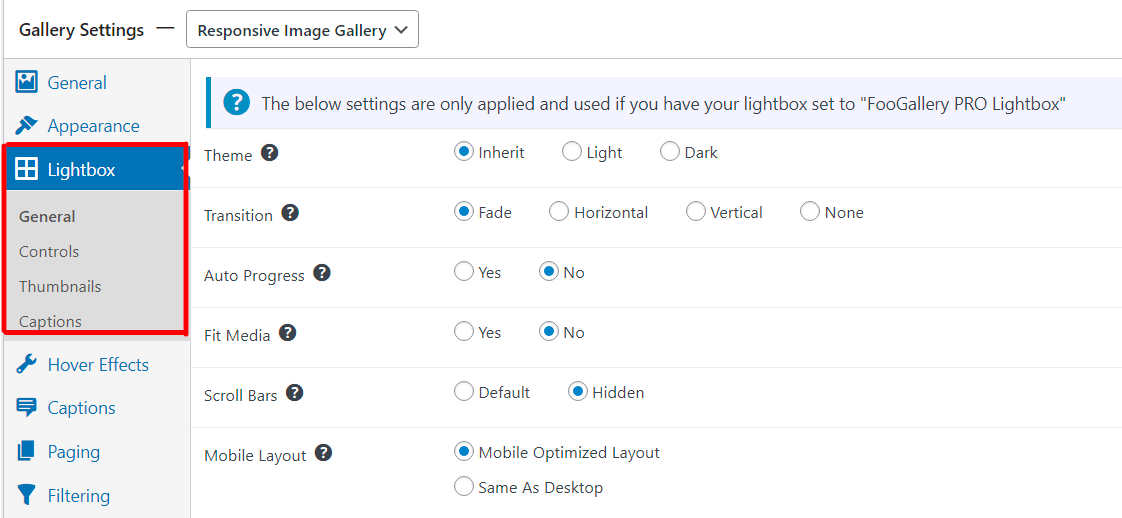
The FooGallery Lightbox is easy to customize. If you click on the lightbox tab in the menu settings, you’ll see several additional menu items – clicking on any of these will allow you to adjust these settings for the lightbox.
Note: You will need to have the FooGallery Lightbox enabled, though, for these settings to apply.

General
As you can see in the above screenshot, the General settings include a theme option. You can select Inherit, Light or Dark. The Inherit setting will allow your lightbox to inherit the colors you are currently using in your theme.
The transition refers to the way the images change from one to the next. You have four options here. Images can fade into the next one. The can move horizontally or vertically to the next image. Or you can select None, in which case there will be no transition effect and each image will simply replace the previous one.
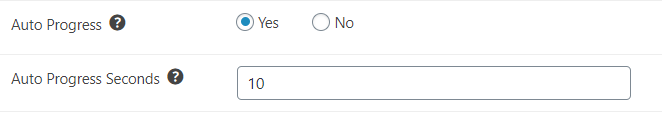
The Auto Progress function allows your thumbnails to automatically scroll from one to the next. It is set to ‘No’ by default, so to enable this function you would need to select ‘Yes’. Once enabled, you’ll see a field where you can set the number of seconds it will take to scroll to the next image.
You can force the image to fill the available content area by selecting ‘Yes’ under Fit Media. This will maintain the aspect ratio of the image, but scale it so that it fills the lightbox area. By default, this is set to not fit the media.
Scroll Bars, allows you to display or hide the scroll bars in the lightbox.
Finally, you can choose to use an optimized layout when viewing the gallery on a mobile device, or you can set it to be the same as on desktop.
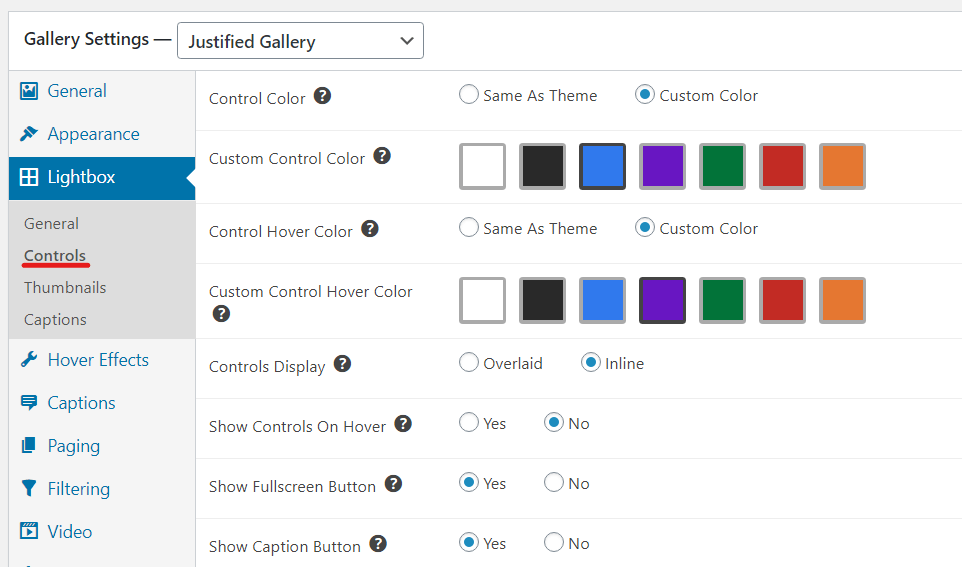
Controls

In the Controls tab for the lightbox, you can adjust how the controls display.
Selecting Custom Color for either one or both of the Control or Control Hover Color allows you to set the color for the controls in the lightbox. Once you select either of these options, you will be given a choice of colors. Selecting a hover color different to the Control Color will simply change the control color when hovered over.
Next, you can set the controls to be on top of, or outside the content area, by selecting ‘Overlaid’ or ‘Inline’ respectively.
You can change the controls to show only when you hover over the buttons by selecting ‘Yes’ under Show Controls On Hover.
And finally, you can choose to display the Fullscreen and Caption buttons by selecting Yes for either option.
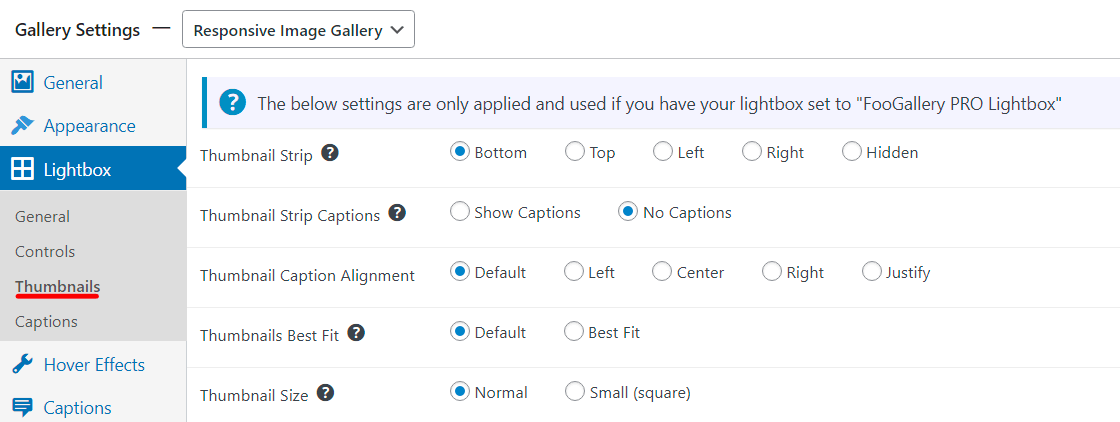
Thumbnails

The thumbnail strip shows the thumbs for the images in the gallery. You can set these to appear above, below or to the left or right of the image being viewed. Alternatively, you can hide the thumbnail strip.
You are also able to set the thumbnails to contain captions or not. If you are using captions, you can change their alignment by selecting Left, Center, Right or Justify.
The Best Fit option will allow the thumbnails to make the best use of the space in the thumbnail strip, by filling the entire strip. The Thumbnail Size option lets you keep the thumbs as landscapes (Normal) or change them to show as small squares.
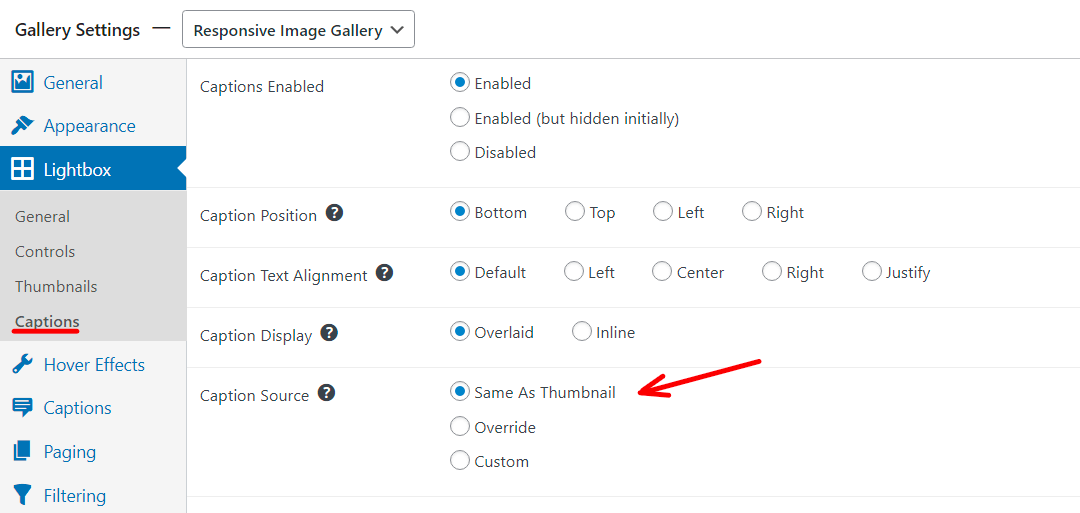
Captions
With the FooGallery Lightbox, you can enable or disable captions, or to choose to hide captions at first. If enabled, you are able to set specific captions for your lightbox. These can be the same as the thumbnail captions, or you can make them different.

To keep captions the same, simply select Same As Thumbnail. To make them different you can select Override. This will allow you to choose from the available options for the caption title and description. Alternatively, you can choose to create custom captions for the lightbox – this works in the same way as custom captions for thumbnails.
You can also change the position of the captions in the lightbox (bottom, top, left or right), along with the caption alignment. Captions can also be overlaid on top of the content, or inline – outside of the content.
FooGallery Lightbox FAQ
Does the lightbox work with all of the gallery templates?
No. Some of the FooGallery templates don’t open images in a lightbox. This applies to both the Grid PRO gallery and the Slider PRO gallery. The Grid PRO settings will, however, allow you to customize the Panel, using the same settings as given for the gallery lightbox. The Slider PRO template allows for a similar customization in the general settings.
Will this lightbox replace FooBox?
No! FooBox and FooBox PRO will continue to exist as standalone lightboxes, that support both FooGallery and many other galleries. FooBox PRO also includes a number of features not available in the FooGallery Lightbox, such as social sharing.
Can I still use the lightbox to display video?
Yes, the FooGallery Lightbox works with videos. Simply add videos to your gallery as usual, and they will open in the lightbox. Note that you will need FooGallery PRO Expert or above to be able to import videos.
What about deeplinking?
You can still use the deep linking function with the lightbox. Deep linking in the gallery means that the URL captures both the paging and filtered state of the gallery. The lightbox however, also uses deep linking, allowing you to share specific images for the gallery.
To do this, simply scroll through the gallery to find the image you want to share. Copy the URL, which will be specific to this image. Then share! Note that you will need FooGallery PRO Expert or above to enable deep linking.