Want to know how to create a stunning image carousel on your WordPress site? A carousel gallery is an effective way to draw your reader’s attention while displaying your images beautifully.
If you don’t know what an image carousel is, it’s a dynamic alternative to static image galleries. It gives visitors a more interactive way to engage with your images and allows you to display multiple images without taking up too much space on the page. As well as images, a carousel may have the functionality to display videos or even products on an eCommerce site.

In this article, we explore some of the reasons to use a carousel slider. Plus we look at how to create a beautiful image carousel in WordPress (step-by-step), using the FooGallery plugin.
Why Use An Image Carousel Instead Of A Traditional Gallery?
In a WordPress website, a grid-format image gallery is typically used to display images. It’s a practical option if you want to display creative portfolios, photo albums, or other scenarios where you may want to opt for a more traditional format.
On the other hand, a carousel is like a slideshow, displaying multiple images or videos which can be navigated through manually, or automatically if you set it that way. A WordPress image carousel may also be called a carousel slider, WordPress slider, post slider, or post carousel. It’s the ideal option if:
- You want to display multiple collections of images on the same WordPress page. For example, if you’re a professional photographer or artist and want to showcase different projects or exhibitions that you’ve worked on, you could create a carousel slider for each collection. This way, you can show all your work on one page. Your site visitors won’t have to scroll as much – meaning a better user experience on mobile devices – and it’s more likely they’ll view all of your images.
- You want to share a set of images on a text-heavy page where you can’t use the full screen for images. For example, if you are posting a new restaurant review or travel blog post to your WordPress website, you can neatly display multiple images in an image carousel, without them taking up too much space on the page.
- You want to display product images on your eCommerce store. The carousel format works great for this as you can dedicate an image carousel to each product category, and it will be easy for your customers to compare products by flicking through the carousel images. Did you know that at least 50% of customers use images to help them decide what product to purchase? So clearly, displaying your products in a WordPress carousel could help you to increase sales.

In short, a WordPress image carousel can be used to display a variety of content: photographs, videos, or art from your media library; blog post introductions, products, brand logos, customer testimonials, and more.
How Do I Add An Image Carousel To My WordPress Website?
WordPress website owners rely on WordPress’s large library of plugins to add different kinds of functionality to their sites. The same applies to adding an image carousel. The best way to add carousel slider functionality to your WordPress website is by installing FooGallery, a user-friendly WordPress carousel plugin that has up to eleven gallery templates, depending on your plan.
WordPress offers a diverse collection of WordPress themes for website owners to design their site with and FooPlugins – including FooBar (for notifications), FooBox (lightbox functionality with social media sharing) and FooGallery – works with most of these themes out of the box. Conveniently, FooGallery provides a fully customizable WordPress carousel layout. With this, you can create unlimited carousel image galleries and add them anywhere on your site using the Gutenberg block editor, the official WordPress editor, or WordPress shortcodes. All-in-all, FooGallery is a popular plugin for creating image galleries.
This plugin does so much without being too bulky! I like how there are many options to choose from and yet it’s very simple to set up. Plus, customer service is spot on!
Jen
FooGallery’s carousel layout includes essential features for creating engaging image sliders:
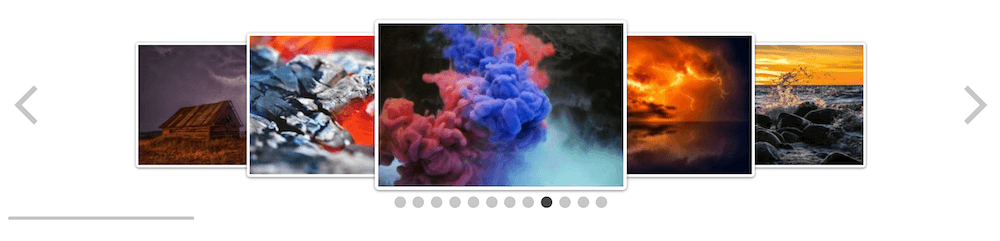
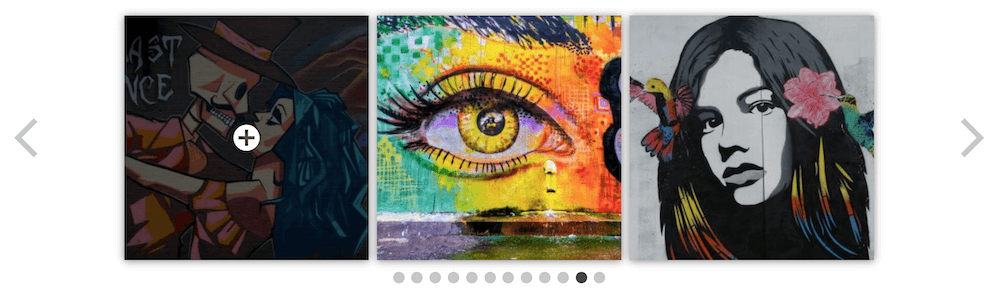
- Navigational arrows on the sides of the image slider. On mobile devices, they are conveniently large and site visitors can also touch swipe left or right to scroll through the carousel images. FooGallery is fully responsive, for different screen sizes.

- Clickable dots below the carousel slider images let site visitors instantly move images to the central position.
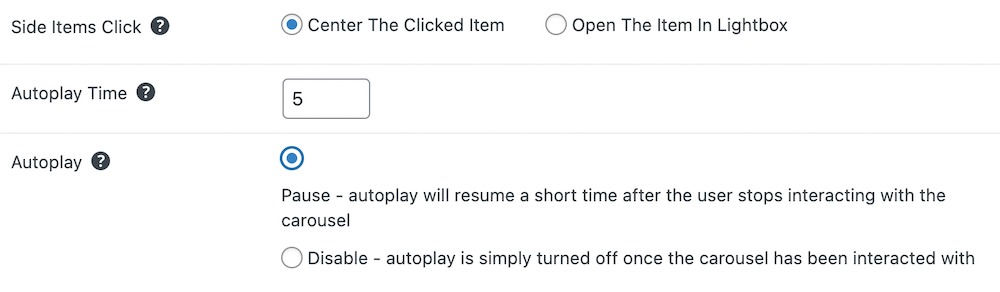
- Functionality for autoplay, which you can enable in the backend and set to run at different speeds or pause after a set amount of time, for the optimal user experience.

- You can style your image carousel in various ways, such as by adjusting the thumbnail scaling, adjusting the gutters between images, adding borders or drop shadows, and defining the maximum number of items to be displayed in the image slider.
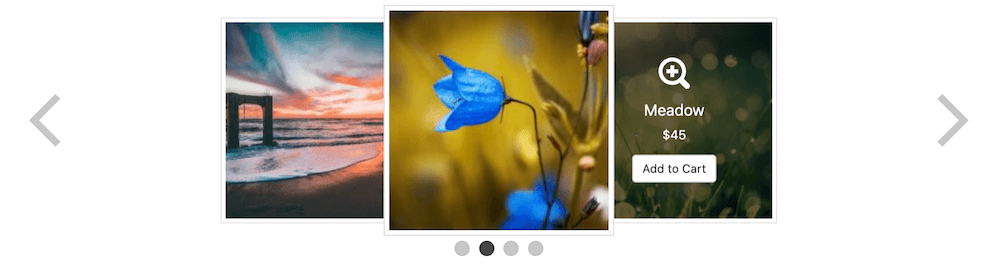
- The FooGallery PRO plan comes with lightbox functionality included. The central image in a carousel gallery always opens in a lightbox but you can set it so that when visitors click on the side images, they also open in the lightbox. A lightbox is a really great way to get website visitors to engage with quality images because it triggers an overlay blocking out the distractions of the page behind the image. We wrote about the benefits of adding a lightbox to a WordPress website, in this earlier article.
- With FooGallery PRO Expert, you can create a dynamic WordPress carousel gallery that pulls in images from various data sources. This could include media tags, server folders, Adobe Lightroom, or post types, which would allow you to create a post carousel, for example.
- The FooGallery PRO Commerce plan integrates deeply with WooCommerce, the customizable, open-source eCommerce platform built on WordPress. This means that you can also display WooCommerce products in your WordPress image carousel, with “Buy now” CTAs linking directly through to the WooCommerce checkout.
You can also manually link back to product pages in your WooCommerce store from the image descriptions in your carousel slider. This means that customers can either view products in the carousel gallery and add them directly to their cart or click through to product pages for more information.
The WooCommerce integration means that you can add ribbons, highlight sale items, and add image protection to your carousel gallery. This, along with the carousel template, is an effective way to showcase the products available in your online store. You can read more about FooGallery PRO Commerce’s WooCommerce integration in this article. - You can add Call-To-Action buttons to your carousel images, like an “Add To Cart” button, a button to view similar products or a link to any other internal URL.
- With FooGallery PRO you can also create a WordPress video carousel, via the video setting in your Gallery Preferences at the back end. Import content from your social media feeds like YouTube, Vimeo, Facebook, TED, or Dailymotion.
- Other FooGallery functionality your WordPress image carousel will benefit from includes hover and transition effects; adjustable colors and icons; complete control over captions; lazy loading; optimized code; Yoast SEO, Rank Math, and AIOSEO sitemap integration for SEO-friendly galleries; a gallery widget and custom CSS.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How To Create An Image Carousel In WordPress With FooGallery PRO
Let’s run through the simple steps required to install the FooGallery plugin, create a WordPress image carousel and add it to a page on your WordPress site:
- Purchase your FooGallery license. Click here to select the plan that’s right for you. Remember that you’ll need a PRO plan if you want your carousel slider to have a built-in lightbox or video functionality, and the PRO Commerce plan if you want it to integrate with WooCommerce.
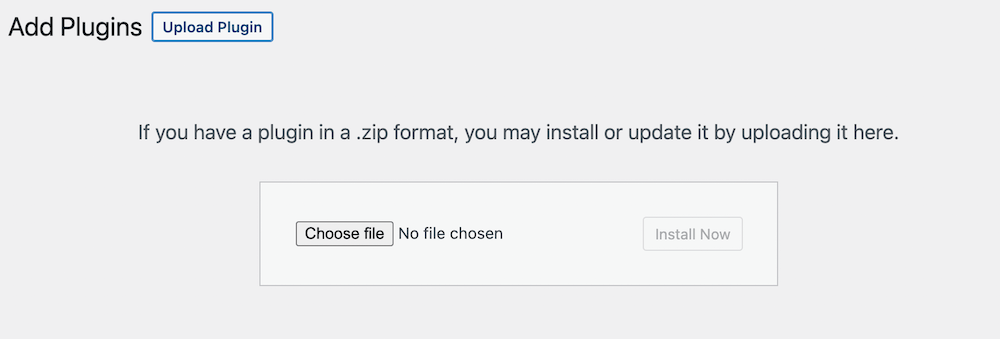
- Install FooGallery PRO. Download the .zip file containing FooGallery (check your purchase and activation email for the link) and save it to your computer. On your WordPress dashboard, go to Plugins –> Add New. At the top of the screen, click on the option to Upload Plugin, and the below screen will appear.
Either drag and drop the .zip file in the area provided or browse for it.

- Activate FooGallery PRO. Once it has been uploaded, you’re ready to activate it. Click on Activate now and enter your license key from FooPlugins when prompted.
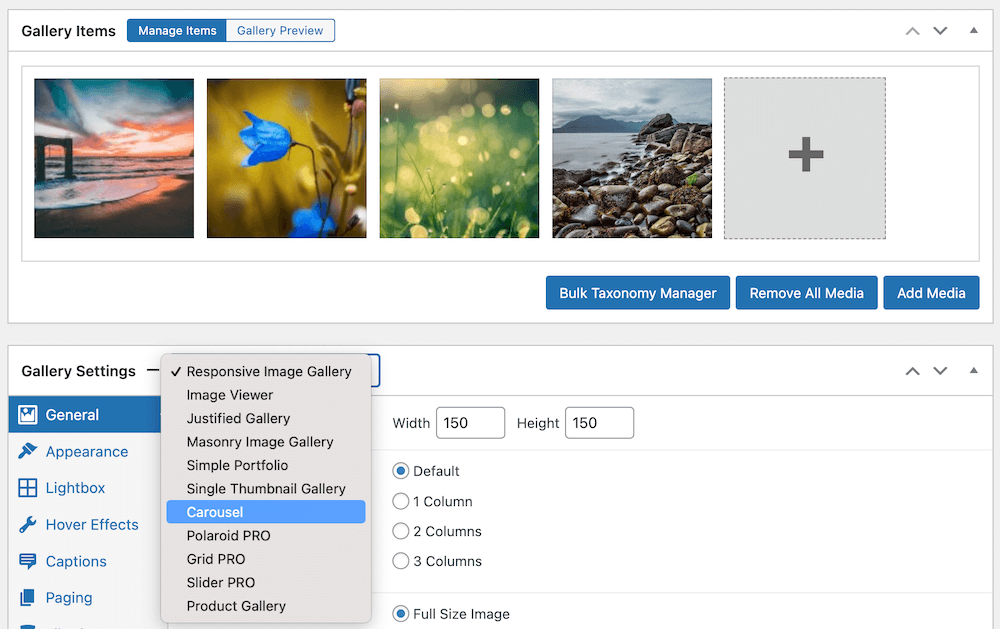
- Create an image carousel with FooGallery PRO. To get started, go to Plugins → FooGallery → Add Gallery from your dashboard. Select your gallery type (carousel) then give the new gallery a title. Click the Add Media icon to start adding images to your carousel gallery. It will bring up a panel in which you can select the WordPress Media Library or Upload Files option.

- Once you’ve uploaded the files, choose all the images you would like to include from your Media Library and click the Add Media button. This will add your selected images to your new image slider. You can use the gallery sort function to change the order of the images, or you can do this using drag and drop.
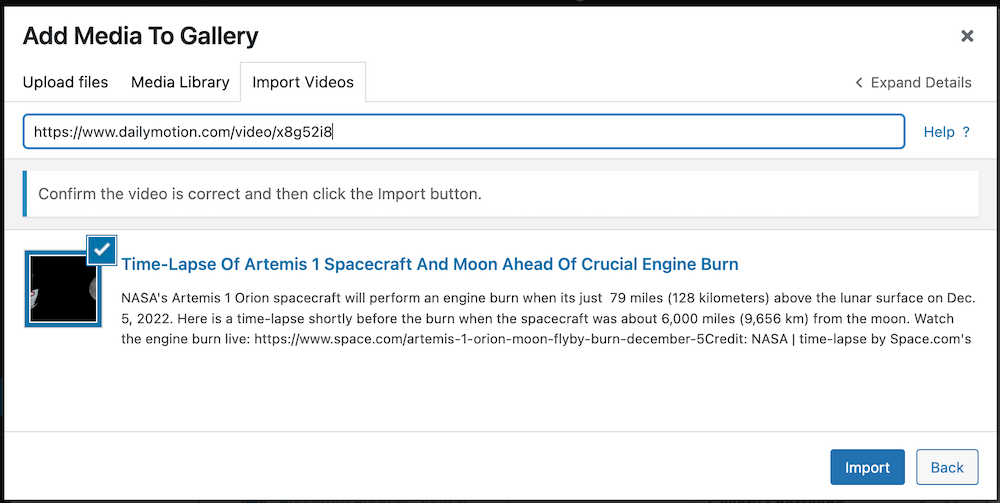
- Import videos into your carousel gallery. If you’re using FooGallery PRO Expert or PRO Commerce, you’ll also be able to create a video carousel. You can import from YouTube, DailyMotion, Vimeo, and various other platforms. To do this, click on the Add Media button in your gallery, then go to the Import Video tab. Here you can enter the video URL or use the YouTube API to search for YouTube videos. You can then adjust the video settings in your gallery settings.

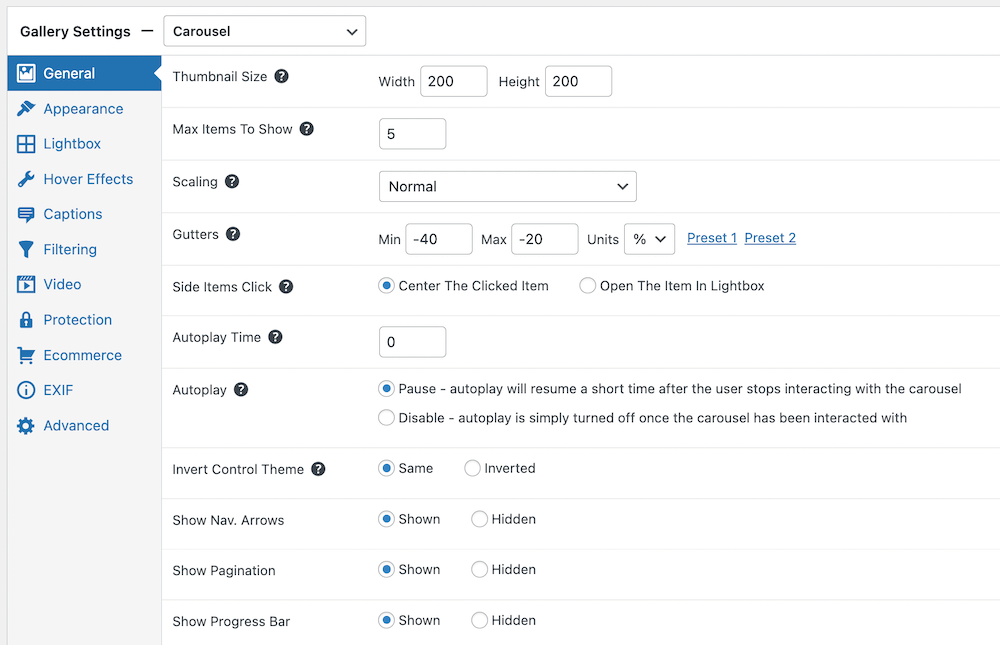
- Customize your image carousel. The screenshot below shows you how the carousel gallery settings look at the back end. You don’t need to be an HTML wizard or watch tutorials to master these settings. You can set your various preferences, including image size, autoplay, hover, and transition effects, before or after uploading images to the carousel. Once you’ve seen the results (in Gallery Preview), you can tweak any of the settings further if you want to.

- Add your image carousel to pages or posts. Using the Gutenberg editor, it is simple to add the carousel gallery to your posts or pages. Go to the relevant page or post and simply click on the + button in the editor, from where you can select the block you want to include. The FooGallery block can be found in Common Blocks. Click on it.
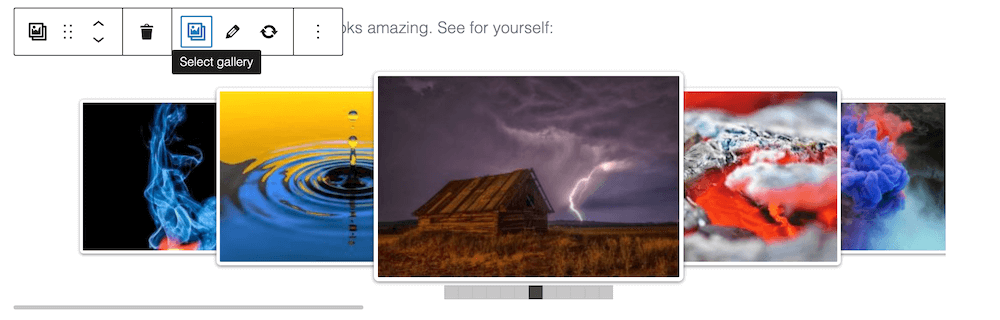
Next you’ll see a FooGallery block with a button allowing you to Select Gallery. Click on this and a panel will open, showing your current galleries. Click on the one you want to use. You’ll be shown a preview of your gallery on your page or post.

- From here you can click on the edit button, which will open your gallery in a new tab, allowing you to make any changes. Once you’re done, update the gallery and refresh the FooGallery block on your page.
If you’re using the classic WordPress editor, use the shortcode which is automatically generated for each gallery. This can be pasted into any page or post to display your image carousel. Copy the shortcode to your clipboard for easy pasting anywhere on your site.
Create Stunning Image Carousels In WordPress
It’s clear that a WordPress slider has many advantages. It allows you to display more images in a compact space; it’s more interactive than a traditional grid-layout gallery; it’s a versatile tool for displaying many types of content and it’s easy to navigate through navigational arrows and/or swiping on mobile devices.
FooGallery PRO is a great WordPress plugin to install if you want to create beautiful image carousels. It has ten gallery templates including the customizable responsive carousel layout; lightbox functionality and video carousel functionality. The easy-to-use backend lets you adjust settings including autoplay, image borders and drop shadows, and lightbox settings. FooGallery PRO Commerce integrates seamlessly with WooCommerce, enabling WooCommerce product sales directly from your carousel slider.
If you’re ready to create your first WordPress image carousel with the FooGallery slider plugin, have a look at the pricing and plan options here. Have fun creating.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.