Do you want to learn how to use gallery shortcodes to add image galleries to your WordPress website?
WordPress lets you create basic image galleries, which you can embed on your pages using gallery shortcodes or by using the gallery block in Gutenberg. We’ll discuss the differences between the two methods, and look at when it might be preferable to use shortcodes.
We’ll also show you how to use gallery shortcodes to get the most out of them. From changing the image order to specifying the number of columns or thumbnail size, there is a range of options when it comes to using shortcodes for your image galleries.
And if you really want to create powerful and more attractive image galleries, we’ll show you why a WordPress gallery plugin is the best solution. We’ll introduce you to a plugin called FooGallery, and talk about its core features, including its shortcode functionality.
What Are WordPress Gallery Shortcodes?
Shortcodes, or code shortcuts, are helpful little bits of code that allow you to do certain things in WordPress, without having to program code. For example, with shortcodes, you can embed files, add dynamic content to your page, or create galleries.
WordPress has several shortcodes that:
- Can either be added in the content editor area (both classic editor and Gutenberg block editor), or in a theme file.
- Trigger certain functions when the relevant content is loaded.
Looking more specifically at galleries, WordPress has basic gallery functionality by default, and it includes a gallery shortcode so that you can create, edit and display your image galleries in your content.
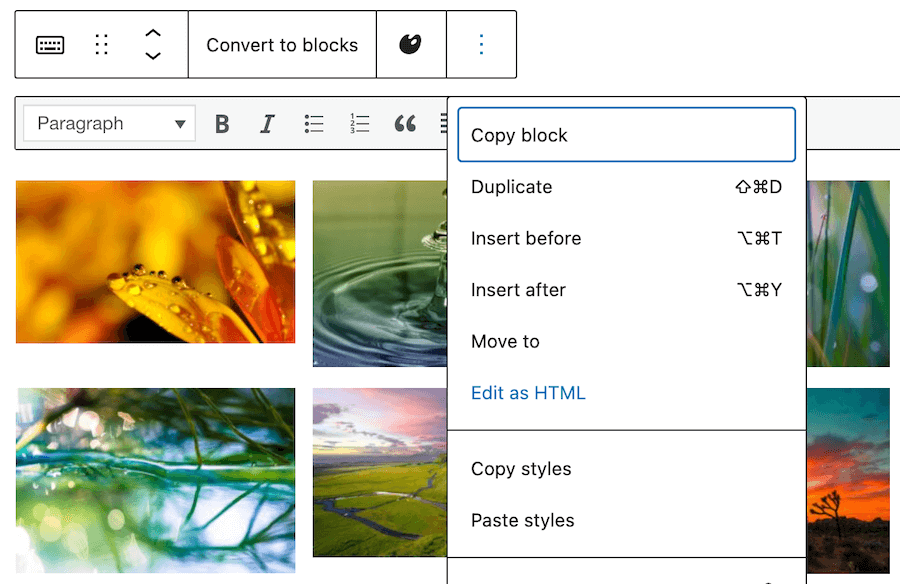
Using the classic editor on your page, it’s simple to add a gallery. Just click on the Add Media icon, create a gallery, and add your images. To see the gallery shortcode, click on the setting option to Edit as HTML.

This will display the basic gallery shortcode, which you can then edit if desired. (To get back to the gallery view, click on Edit visually.)

If you want to use shortcodes in the Gutenberg block editor, you’ll need to use the shortcode block to add a gallery (we show you how to do this below). You can then add to this shortcode to edit or change your gallery.
Alternatively, you can use a plugin to create a gallery. Once you’ve built the gallery in the plugin, you can use the shortcode supplied to add your gallery to a page or post. You can also add elements to the shortcode to make changes to the gallery.
Below, we’ll compare WordPress’s default gallery shortcode functionality and using a dedicated gallery plugin.
Why Would You Want to Use Gallery Shortcodes?
Using WordPress gallery shortcodes can prove handy. After all, they are shortcuts! If you’re familiar with how shortcodes work, and where to use them, you can create and edit galleries quickly.
For example, you can create an image gallery directly onto a page using a shortcode. To do this you’ll need to specify which image IDs you want to be included. For example, . This makes it easy to create galleries using images that haven’t been attached to the specific post or page you’re working on.
Here’s how the shortcode might appear for a basic gallery in WordPress, in the Gutenberg Block editor:

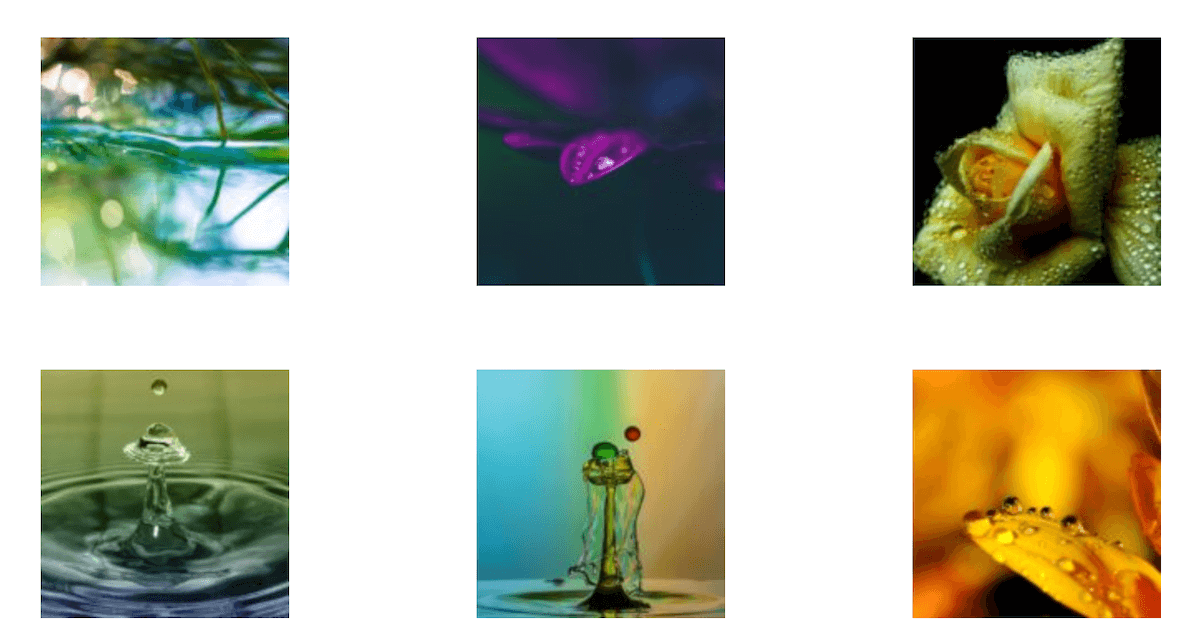
This gallery will appear like this on the page:

However, you will also have a few options to manipulate the way your gallery looks with functions such as:
- Orderby: This sets the order by which the thumbnails are displayed, such as by menu_order, title, post_date, rand, and ID.
- Order: You can change the sort order used to display thumbnails by ASC or DESC.
- Columns: Specify how many gallery columns should appear. The default value is 3.
- Size: Set whether you want to display images at a thumbnail, medium, or large size. The default is thumbnail size.
- Link: Specify whether you want an image to link to a file. The default link is to the attachment’s permalink but you can also choose to link to the image file, or to have no link.
- ID: Specify the post ID to display images attached to that post.
The WordPress Codex tutorials take a more detailed look at these shortcodes, along with more advanced gallery shortcodes.
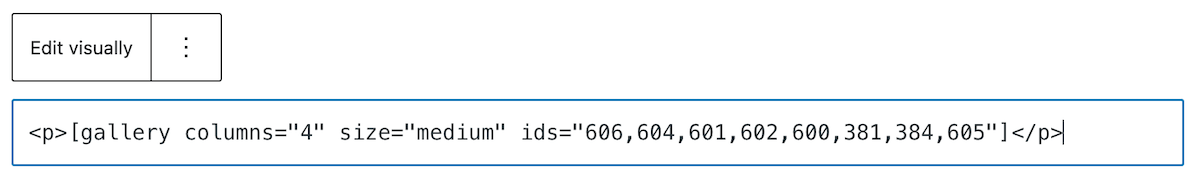
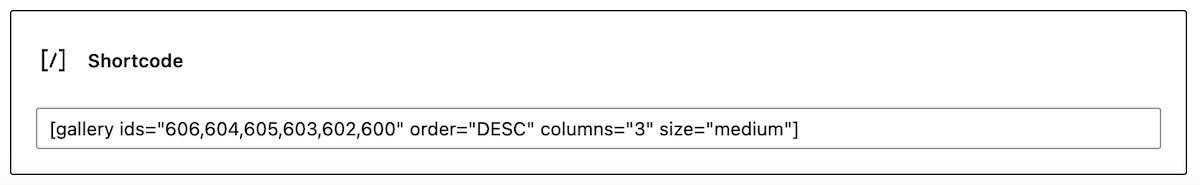
Using a few of these options, we can edit the gallery we created earlier, with the below changes to the shortcode:

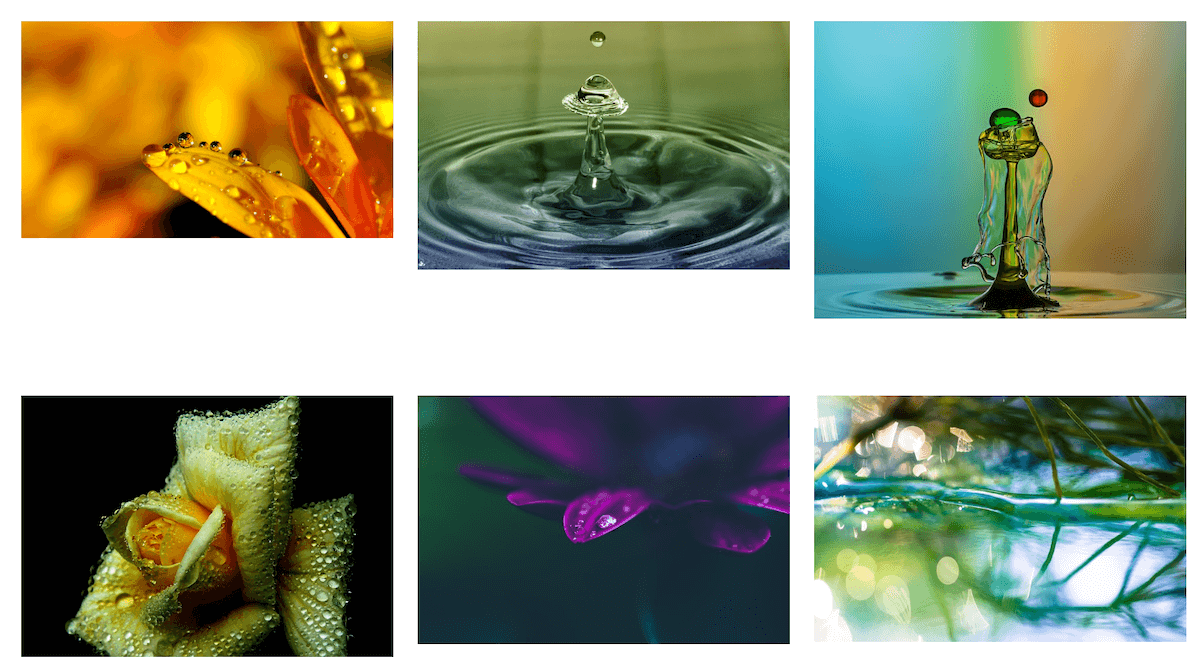
We now have a gallery that looks like this – we’ve changed the image order, specified the number of columns, and changed the thumbnail size to medium:

Developers and/or technical WordPress users may also prefer to use shortcodes because you can embed them into theme files. One application for this is that you can include the same image gallery on every page that’s listed under a specific category. However, this won’t be of great interest to the average WordPress user.
Why a Plugin is a Better Alternative
There are a number of benefits to using shortcodes to create an image gallery in WordPress. You can build simple galleries using just a few shortcodes, and you can do this without having to install a plugin.
However, while we can see the benefits of using the gallery shortcode, there are a few caveats to keep in mind:
- Though shortcodes aren’t that complicated to use, they can be a little bit cumbersome for some users, and arguably not always the best option compared to simply creating a gallery using blocks.
- Even though shortcodes let you customize your galleries, you’re still limited to default WordPress functionality, which is ultimately quite basic.
If you want to create much more advanced (and much more attractive) image galleries, then you’ll need an image gallery plugin. The customizations that you get with a plugin will allow you to create galleries that work with your WordPress theme, which you can’t simply achieve with the default WordPress gallery shortcode.
A good gallery plugin comes standard with a range of layout options, filterin, and ordering options, and a range of other features. On top of this, it will also have extra shortcode functionality should you want it.
With this in mind, we’re going to introduce you to FooGallery, which is a leading image gallery plugin for WordPress.
Introducing FooGallery
FooGallery is an all-in-one image gallery with multiple layouts, various options for customization and custom CSS. You can create as many galleries as you like and display them anywhere on your website using a Gutenberg block or with a shortcode. You can also use this shortcode functionality to manipulate your gallery, but more on this below.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
There are different plans available with FooGallery, starting with a free version on WordPress.org. All of them are good but it’s worth bearing in mind that the features scale up:
- FooGallery PRO starter gives you a built-in lightbox along with 10 layouts to choose from and makes creating customized image galleries a breeze. With any of these templates, you’ll be able to adjust settings for image size, number of columns, image links, and various other functions you might be trying to accomplish with shortcodes. You also get advanced effects that you absolutely can’t get in default WordPress.
- FooGallery PRO Expert: If you care about improving the user experience then this is a great option as you can add a gallery search, pagination, tag filtering, and multi-level filtering.
- FooGallery PRO Commerce: This is ideal for WooCommerce stores that want to create stunning product galleries, as this plan gives you more advanced features geared specifically to online businesses.
I’ve been using this gallery for over a year now and love it! Super easy to use, and it looks wonderful – exactly what I needed.
Annemarie Horne
Regardless of the plan you’re using, setting up an image gallery is easy with FooGallery. Once you’ve installed and activated the plugin, you can follow these steps to create a gallery:
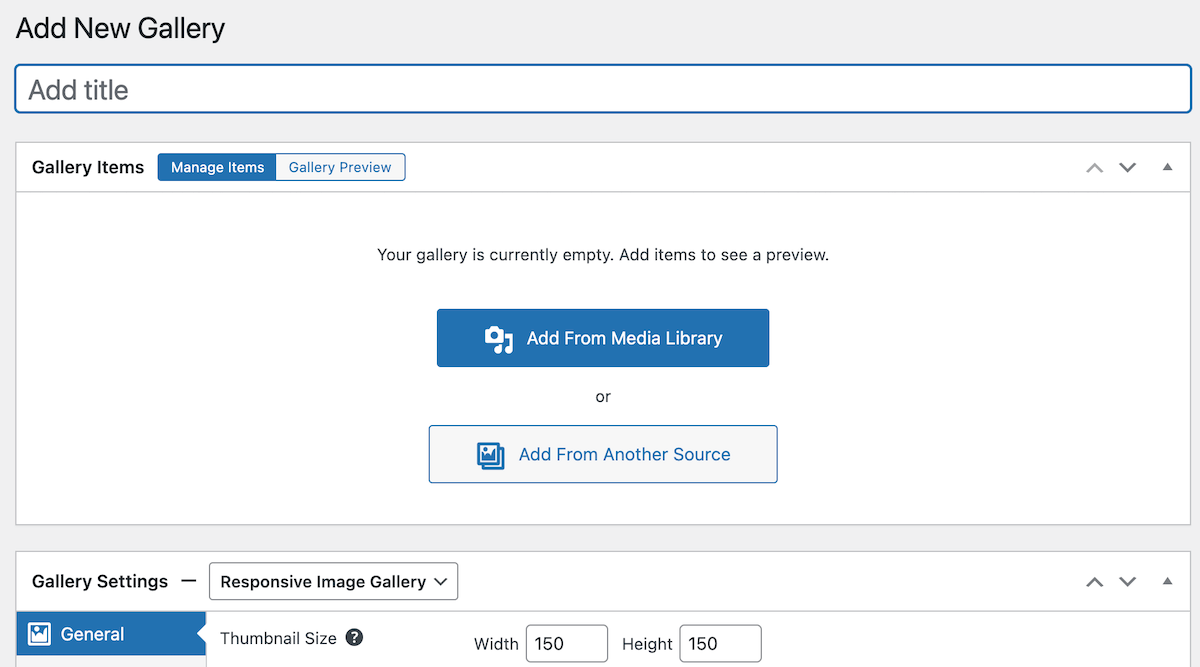
- Click on Add Gallery under the FooGallery tab on your WordPress site. A new gallery page will open up.

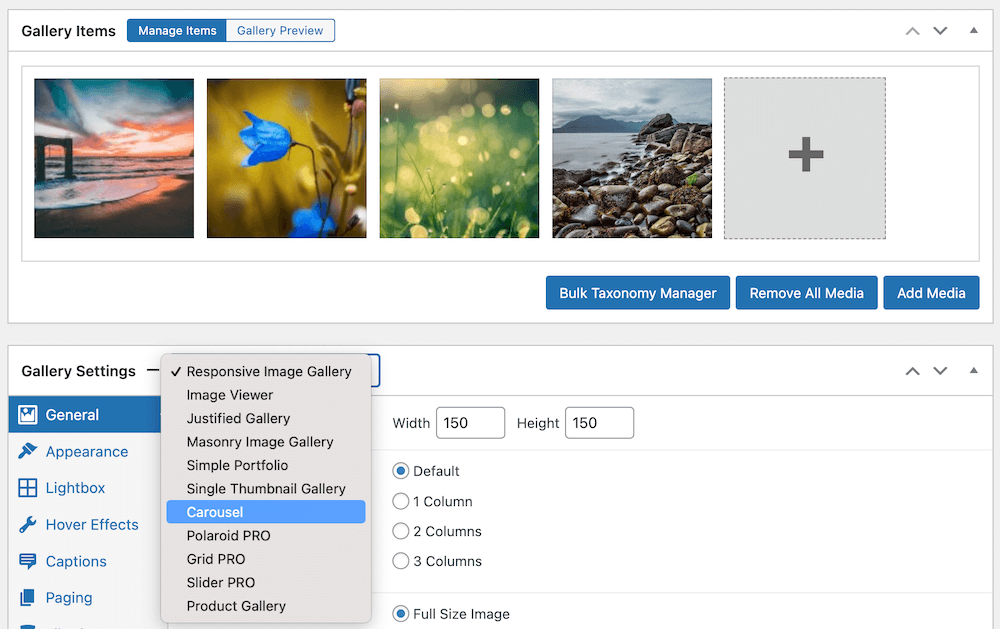
- Add a title for your gallery, then select your media. You can add from the media library, upload images to your gallery, or (in the case of FooGallery PRO Expert and PRO Commerce) select a data source from which to pull gallery images.
- Select the gallery layout you prefer – you can see how the gallery will appear in the Gallery Preview tab in the Gallery Items panel – and then adjust the settings to customize your gallery appearance.

- Finally, publish your gallery and use the FooGallery block or the gallery shortcode to insert your gallery into your page or post.
The FooGallery shortcode will look something like this:

Which will display the below gallery on the page:
FooGallery’s Advanced Shortcode Functionality
We’ve seen that you can easily add image galleries to a page using shortcode, but it doesn’t stop there. If you’re looking for advanced shortcode functionality, here’s what you can do with FooGallery.
- You can add many attributes to the shortcode to further tweak your image gallery. These include:
- Limit thumbnails: Set the maximum number of thumbnails.
- Offset thumbnails: Start showing thumbs from a specific index.
- Thumbnail sort order: Change the sort order of the gallery. For example, date_desc orders thumbnails by the date they were uploaded to the media library, newest first. Another useful option is title_asc, which orders thumbnails alphabetically by the media title.
- Override thumbnails: overrides the attachments shown in the gallery by using an attachment_ids attribute.
- Override gallery template: this overrides the template used in a gallery.
Below is an example of how some of these changes might look. We’ve used the shortcode for the above gallery, changed the template from a Simple Portfolio to a Justified gallery, and we’ve limited the number of thumbnails that are displayed.

Here’s the result! The added benefit of using shortcodes with FooGallery is that we’re able to add the same gallery to the page twice, just with a few minor changes.
Along with the above edits that you can make to galleries, you can also do the following with FooGallery’s shortcodes:
- You can add an album to a page or post. An album is a collection of galleries.
- You can create and display a gallery on a page without having to save it.
- You can override the default gallery shortcode – which means that if you’ve created previous galleries with the default WordPress gallery and want to override them with nicer-looking image galleries made with FooGallery, you can!
- Use media tags to only display images of specific tags and/or categories. This is useful in many situations, but a good example is an online clothing store that wants to display only hoodies or just t-shirts.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Add Advanced Functionality to your WordPress Image Galleries
In this article, we’ve seen that you can use gallery shortcodes to easily create and embed image galleries on WordPress posts and pages, and you can also use them to change their basic appearance by choosing the number of columns, image size, sort order, and so on.
However, default WordPress image galleries aren’t powerful enough for most users, regardless of the shortcode functionality available. Using shortcodes can also be tricky for users who aren’t experienced with them. That’s why we recommend FooGallery, an image gallery plugin that will give you much more advanced functionality to create beautiful image galleries in a range of available layouts.
But the plugin also has advanced shortcode functionality, making it an ideal choice for non-technical and technical users alike! With FooGallery shortcodes, you can override specific elements, offset and limit thumbnails, change the thumbnail order, and much more. This gives you even more versatility when it comes to creating the perfect image gallery for your site.
Get FooGallery now, and try out your skills with the FooGallery shortcodes.








