Boring, lifeless images are killing your WordPress site’s engagement. Image hover effects are the solution – they transform passive visuals into interactive elements that captivate visitors and dramatically increase time on page.
While custom CSS offers one approach, most WordPress users need something more efficient. FooGallery delivers professional hover animations without the coding headaches:
- Instant implementation with zero technical barriers.
- Performance-optimized animations that won’t slow your site.
- Extensive customization options that maintain brand consistency.
- Mobile-responsive effects that work across all devices.
For developers seeking even more control, we’ll show you how to enhance FooGallery’s built-in effects with targeted CSS adjustments, giving you the perfect balance of convenience and customization without sacrificing performance.
Let’s dive in and transform those static WordPress images into powerful engagement tools.
What Are Image Hover Effects and Why Does Your WordPress Website Need Them?
Image hover effects are interactive elements that respond when visitors move their cursor over images on your WordPress site. These subtle animations add a layer of interactivity that transforms standard image galleries into engaging user experiences.
When strategically implemented, hover effects enhance your website by:
- Improving user navigation: Guide visitors naturally through your content.
- Highlighting important information: Reveal details precisely when visitors show interest.
- Maintaining clean design: Keep layouts uncluttered while providing access to additional content.
- Increasing engagement metrics: Encourage exploration, reducing bounce rates, and extending visit duration.
For WordPress site owners, adding hover effects to galleries, product showcases, and featured content sections creates professional-looking interactions that visitors appreciate and have come to expect from modern websites.
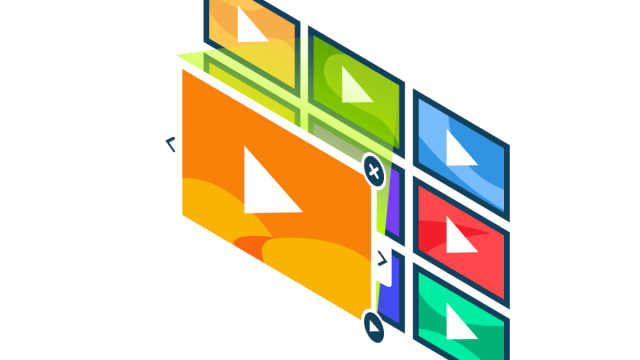
Here’s a look at how this might work:
This gallery uses a subtle light overlay with centered text and a prominent CTA button on hover. This approach keeps the initial view clean while providing context and direct action options when visitors express interest in a specific image.
FooGallery: The Easiest Way to Add Image Hover Effects to WordPress
FooGallery stands out as an exceptional solution for implementing hover effects in WordPress, combining ease of use with powerful performance benefits:
| FooGallery | Other Hover Effect Plugins |
| Lightweight code that loads only what’s needed. | Often load unnecessary scripts and styles on every page. |
| Optimized image loading with lazy load support. | May load all images at once, slowing initial page load. |
| Minimal impact on Core Web Vitals. | Can negatively impact LCP and CLS metrics. |
These benefits directly translate to higher search engine rankings, as Google increasingly prioritizes page speed and user experience metrics when determining search positions.
Available Hover Effects
The free version of FooGallery includes:
- Light, dark, or transparent overlay options.
- Fade transitions.
- Caption visibility controls.
- Icon display on hover.
- Basic scaling effects.
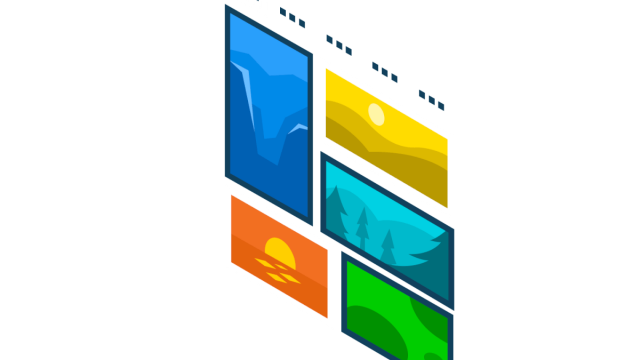
Here, you can see a dark overlay and scaling hover effect:
The PRO plans add advanced options:
- 11 premium hover presets with unique animations.
- Advanced colorization (grayscale to color transitions).

- Custom transition timing controls.
- And so much more!
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
I absolutely loved how easy it is to make the gallery look different than every other gallery on every other site.
John H.
Step-by-Step Guide: Adding Hover Effects to your WordPress with FooGallery
Step 1 – Get FooGallery
- Select the best FooGallery plan for your needs.
- Once installed and activated, you can get started straight away by adding a new gallery.
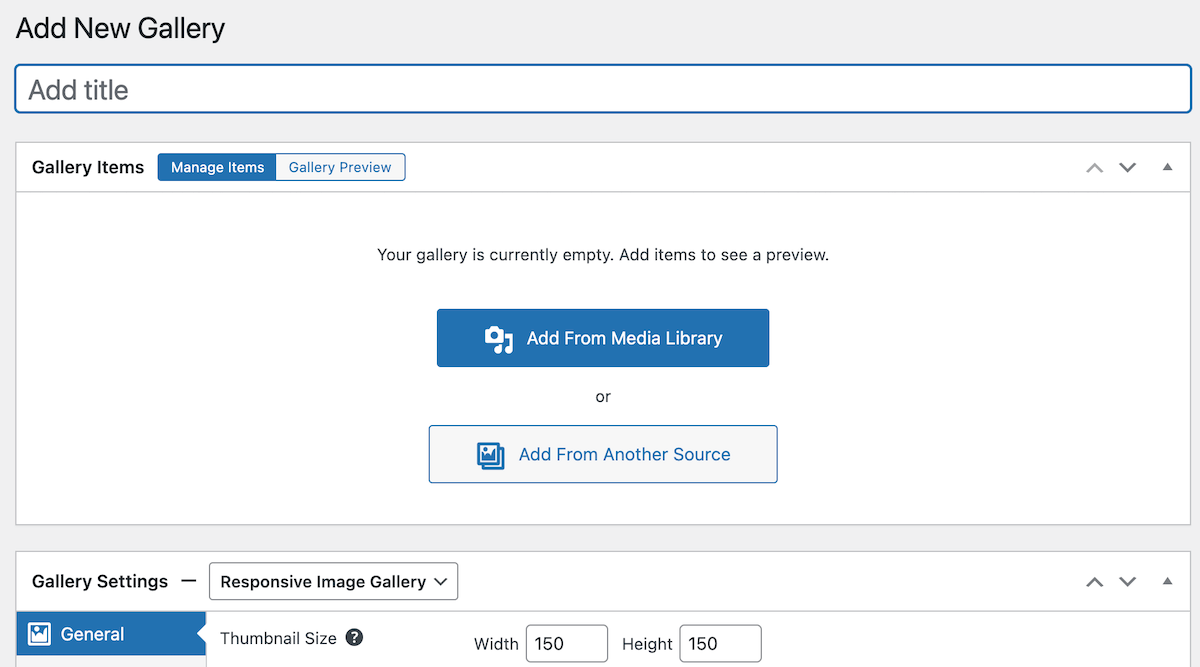
Step 2 – Add New Gallery
FooGallery makes it simple to set up a new gallery.

Simply choose a gallery layout, populate it with images, and customize the gallery settings. Most of the settings are self-explanatory and, once you publish your first gallery, you’ll be able to create further galleries in as little as a minute!
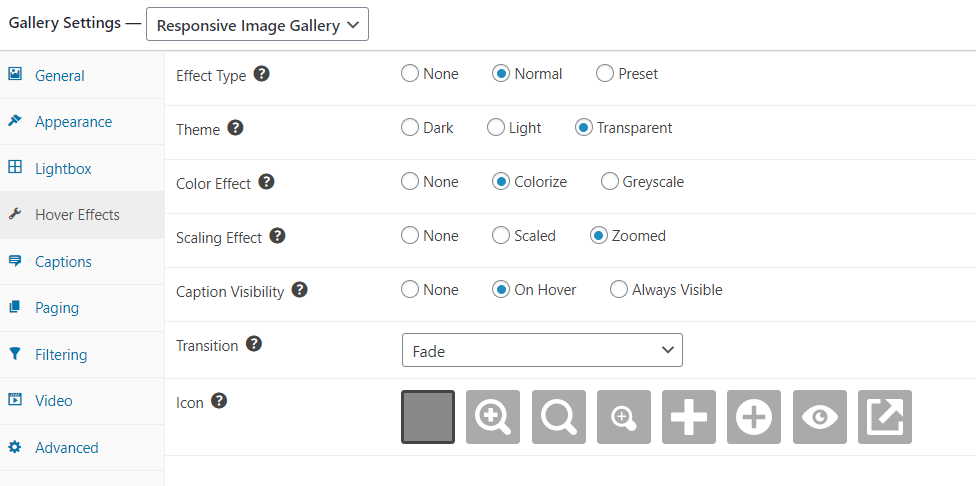
Step 3 – Apply a Normal Hover Effect
Click on Hover Effects in the Gallery settings to bring up the customization pane:

To begin, set your hover effect to Normal. Then customize:
- Theme: Select Dark, Light, or Transparent. This determines the color of the overlay that appears when hovering over images. Here’s what it looks like when set to “Dark”:

- Color Effect: Add a color transition effect, giving you greyscale thumbs which become colorized on hover, or vice versa. Select “None” if you don’t want this effect. Here’s what it looks like when set to “Colorize”:

Scaling Effect: Make thumbnails slightly larger on hover, or select Zoomed to enlarge the image while keeping the thumbnail dimensions fixed. Here’s what happens when it’s set to “Scaled”:

Animation & Transition Settings:
Control how your hover effects appear and behave:
- Transition Style: Choose how hover elements (captions and icons) appear when activated. Options include:
- Fade in.
- Slide in from different directions.
- Push effects.
- Instant appearance.
- This setting affects how smoothly elements like captions and icons transition into view when hovering.
Caption Configuration:
Manage how and when captions appear on your images:
- Caption Visibility: Choose from three options:
- Always visible (captions show permanently).
- On hover (captions appear only when hovering).
- Hidden (no captions displayed).
- Icon Display: Select from various icons to show on hover, or choose the blank option for no icon.
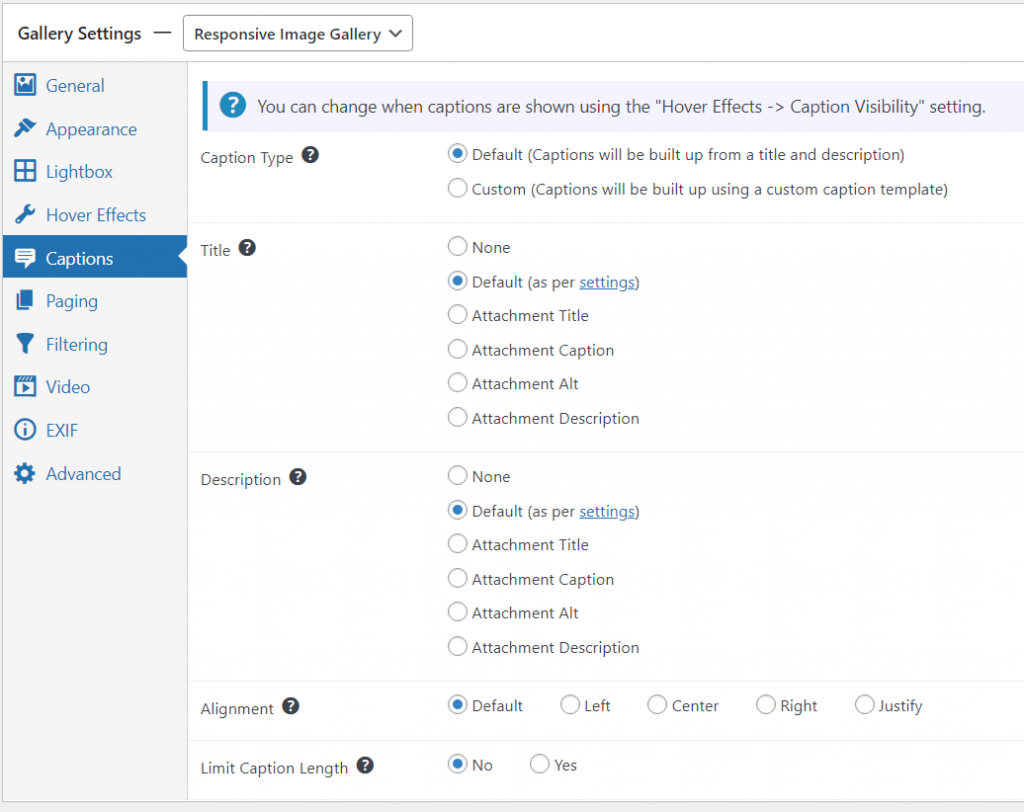
These settings work with the Captions tab where you can further customize caption content by selecting which text fields to display (title, description) and how they’re aligned (left, right, center, or justified).

For advanced caption customization options, including HTML formatting and dynamic content, check out our complete caption customization guide.
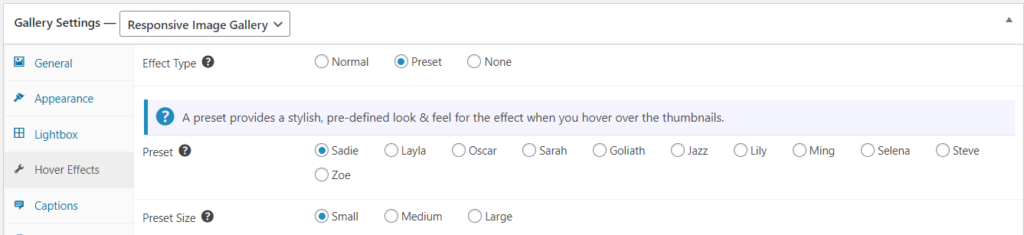
Step 4 – Apply Hover Presets
With the PRO plans, you unlock hover effect presets! This means you can choose from 11 pre-configured combinations of animations, overlays, and text effects that work together as cohesive designs.

Popular presets include Sadie (text over gradient background), Sarah (sliding image with animated lines), and Ming (elegant framed content). Each creates professional hover interactions without requiring individual settings adjustments.
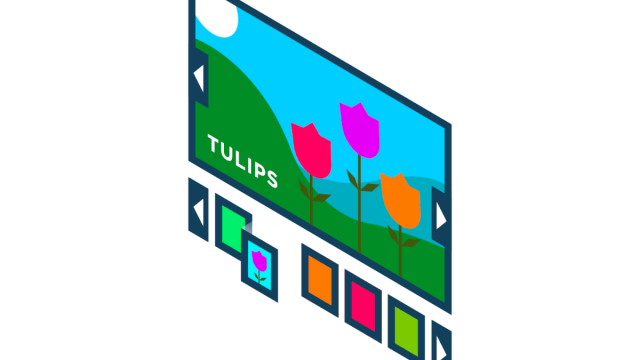
Here is what Sadie preset looks like:
Sarah nudges the image to the right and brings in an animated line element.
And Ming frames the title and description.
Once you have created your gallery, publish it and use the gallery shortcode or FooGallery block in the Gutenberg editor to display the gallery on any page or post on your site.
💡Performance Tip: For optimal results, optimize your images before uploading them and consider using a caching plugin like W3 Total Cache or WP Fastest Cache to further enhance your site’s speed. FooGallery’s efficient code paired with these best practices ensures smooth hover animations without compromising performance.
For Developers: Enhancing FooGallery with Custom CSS
While FooGallery’s built-in customization options satisfy most needs, developers can extend the plugin’s capabilities by applying targeted CSS adjustments. This approach allows you to maintain the performance benefits of FooGallery while adding brand-specific refinements.
When Enhance FooGallery with CSS
Consider custom CSS enhancements when you need to:
- Match exact brand color specifications beyond the standard overlay options.
- Refine transition timing or animation behavior for specific galleries.
- Create consistency between FooGallery hover effects and other site elements.
- Apply custom effects to specific galleries while using default styles elsewhere.
Targeting FooGallery-Specific Elements
FooGallery’s structured markup makes it straightforward to enhance the plugin’s existing hover effects.
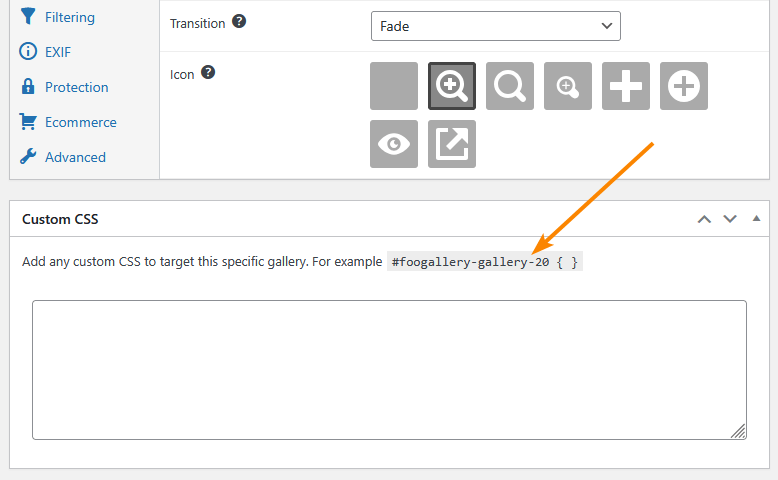
Below the Gallery Settings section, there’s a Custom CSS section, with the gallery’s unique ID.

Here, you can target the gallery with CSS for even more custom styling options.
For example, here’s how to add a background color on hover to the gallery in the screenshot above:
#foogallery-gallery-20:hover {
background-color: #5a8dee;
transition: background-color 0.3s ease;
}Code language: CSS (css)Balancing Custom Code and Built-In Options
When deciding between custom CSS and FooGallery’s built-in options:
- Use built-in options for galleries that clients need to update themselves.
- Apply custom CSS when precise brand matching or site-wide consistency is required.
- Consider gallery-specific CSS when different sections of your site need distinct hover styles.
For gallery management, we recommend using FooGallery’s interface first and only applying custom CSS for refinements that aren’t possible through the standard options.
Further Resources
If you’re interested in creating custom hover effects from scratch rather than enhancing FooGallery, our CSS image hover effects guide provides a different approach focused entirely on CSS implementations.
Best Practices and Tips for Effective Hover Effects
Follow these key principles to ensure your hover effects enhance your site’s user experience:
Design Principles
- Purposeful implementation: Each effect should serve a specific function.
- Consistency: Use similar effects across your site for a cohesive experience.
- Subtlety: Simple effects often provide better results than flashy animations.
Accessibility Considerations
- Mobile-friendly alternatives: Ensure content is accessible for touch devices.
- Keyboard access: Make the same information available through keyboard navigation.
- Adequate contrast: Maintain readable text when displayed over images.
- Delayed activation: Add slight delays (150-300ms) to prevent accidental triggering.
Mobile Considerations for Hover Effects
With mobile devices accounting for over half of web traffic, addressing hover effects on touch screens is crucial. The challenge is straightforward: mobile users can’t hover – they can only tap.
How Hover Effects Translate to Touch
On touch devices, hover states typically appear through:
- First tap acts as hover, second tap performs click action.
- Tap and hold simulates hover state.
- No hover simulation – effects simply don’t appear.
Without proper handling, information hidden in hover effects becomes inaccessible to mobile users.
FooGallery’s Mobile-Ready Features
FooGallery comes with built-in responsive capabilities that help address the hover challenge:
- Flexible caption display options: Choose “Always Visible” in Caption Visibility settings to ensure important information appears regardless of device
- Responsive design: Galleries automatically adjust to different screen sizes without additional configuration
- Mobile-optimized layouts: Elements resize appropriately for comfortable viewing and interaction on smaller screens
For best results, always test your galleries across multiple devices to ensure all visitors can access your content effectively, regardless of how they browse your site.
Take Your WordPress Site to the Next Level with FooGallery Hover Effects
Image hover effects transform static content into interactive experiences that engage visitors and enhance your WordPress site’s visual appeal. While custom CSS offers one approach, FooGallery provides the ideal balance of simplicity, performance, and professional results for most WordPress users.
FooGallery stands out by offering:
- Unmatched ease of use – Implement sophisticated hover effects in minutes without writing code.
- Performance optimization – Enjoy interactive elements without sacrificing page speed or SEO.
- Extensive customization – Choose from numerous hover effects with intuitive controls for fine-tuning.
- Mobile-friendly design – Ensure all visitors experience your content effectively, regardless of device.
- WooCommerce integration – Transform product galleries with conversion-focused hover interactions like product ribbons, pricing displays, and quick-buy buttons that can significantly improve the shopping experience. WooCommerce integration is available on the FooGallery PRO Commerce plan.
If you’re showcasing a photography portfolio, building an online store, or creating a business website, FooGallery’s hover effects help your content stand out while maintaining professional polish.
A wonderful fit for users who need a lightweight plugin that creates beautiful galleries, without the need for custom styling or coding.
Rebecca G.
Ready to enhance your WordPress site with engaging hover effects? Try FooGallery today and create stunning, professional galleries that captivate your audience.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.