Add Advanced Filtering To Your WordPress Galleries With FooGallery
Are you trying to add filtering to your WordPress galleries, but you cannot figure out how? FooGallery Pro Expert allows you to add frontend filtering to your photo or image gallery by using media tags or categories. You can choose to keep things simple (like the demo below) or you can add advanced filtering or even multi-level filtering.
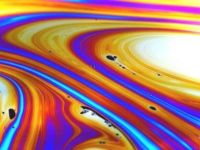
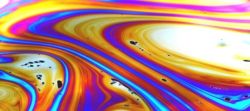
Images courtesy of Pixabay
All you need to do is assign media tags or media categories to your attachments that are included in the gallery. An easy way to do this is by using the Bulk Taxonomy Manager built into FooGallery PRO Expert.
You can choose to use media tags, or media categories, or any other attachment taxonomy that is added by other plugins.
Advanced Gallery Filtering
You can also get fancy with your gallery filtering if you want, by adding more advanced features like showing the count, changing the opacity and size, based on the number of items allocated to each tag or category. You can also change the filtering selection mode from the standard single to multiple. Below is a demo with the following features:
- Multiple (OR) – this allows you to show images from multiple selected filters.
- Dark theme – the filters are dark when hovered over or selected.
- Count – the number of images in each tag are displayed.
- Opacity – the opacity of the filter changes depending on the number of images in that filter. Pink, for example, only includes one image, so it appears as the lightest of the filters.
Multi-level Gallery Filtering
A single level of filtering simply not enough? No problem! You can add multiple levels of filtering to your gallery if you wish. This is particularly useful for large, extensive galleries or just to help visitors sort through your gallery images in different ways.
Much like the simple or advanced filtering, Multi-level Filtering makes use of Media Tags or Categories to create filters. Using the tags or categories, you can set the filters that you want to apply to each level of filtering. On the frontend, you can then filter galleries according to the filters in each of the levels.
Additional settings include the light or dark theme for the filters, and the Single or Multiple (And / Or) filters. The below demo uses three levels of filtering, with the dark theme applied to the filters. You can select a single filter for each level.
Gallery Filtering + Pagination
Filtering and pagination were built to work together. You can have a filtered gallery that also has pagination, as per the demo below:
How To Enable Filtering On My Gallery?
Make sure you have FooGallery Pro Expert installed and activated, then edit a gallery and click on the Filtering tab under gallery settings. You will be able to adjust the following settings:
- Choose between Simple, Advanced or Multi-level.
- Choose a theme – dark or light or custom.
- Position – on top or below gallery? Or both!
- Filtering source – tags or Categories – filter by Media Tags or Media Categories or any other attachment taxonomy.
- Selection Mode – allow users to select by a single or multiple filters. There are 2 modes to multiple (either AND or OR).
- Set Limits – add minimum or maximum limits to filters.
- Adjust Appearance – change the Size or Opacity or add counters
- Sort Filters – change the sort order of the tags.
You can find out more about the filtering settings, by reading the filtering documentation.
Want to see more demos? Click here.