FooGallery PRO Commerce includes Photo Watermarking and Image Protection. These useful features mean that you can now properly protect your photography from theft and malicious download.
Why Protect Your Photographs?
Many commerce sites, especially photography, art, and design sites, sell high resolution downloads. But in order to sell the images, they need to display them. This can mean that opportunistic website visitors copy the images and use them as their own. To prevent this from happening, we’ve built image protection into our FooGallery PRO Commerce plan.
This protection, in the form of photo watermarking and right-click protection, will give you the peace of mind to display your images without the threat of them being copied and used by someone else.

Photo Watermarking Demo
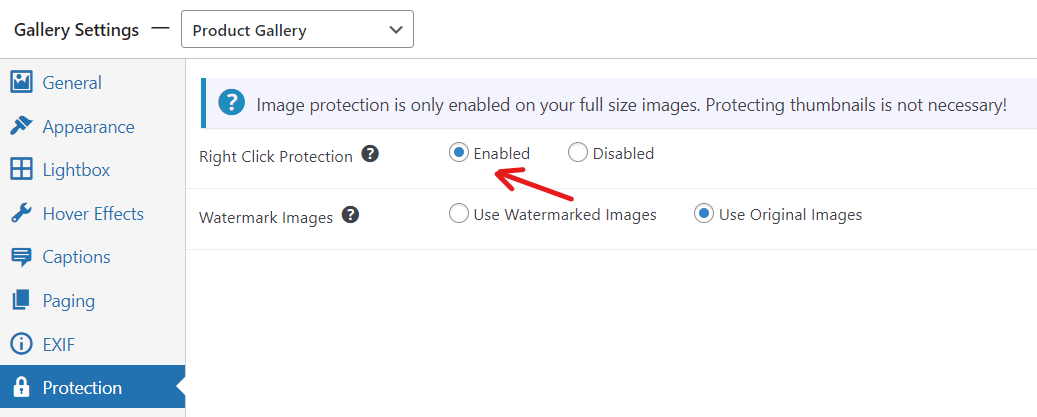
Below you can see how the added security works in a gallery. Right-click image protection is enabled for this gallery, so you will not be able to right-click on any of the thumbnails or, once opened in the lightbox, any of the full-size images.
Watermarks have also been generated for this gallery. You can see this in action when you click on one of the images to open it in the lightbox.
As you can see, the gallery thumbnails do not have watermarks. This is because thumbnails are smaller, and therefore not high-quality enough to be at risk. Your full-size images are, however, so this is where the watermarking goes to work.
Using watermarks in this way means that your visitors can appreciate the images in the gallery, without having the watermark overlaid, but you can still protect your full-size images.
How Do I Turn It On?
The right-click image protection is a simple setting. It can be found in the Protection tab for your gallery settings, and all you have to do is click on Enabled. This works on an individual gallery basis.
Learn more about right-click protection here.

Can I Customize My Watermarks?
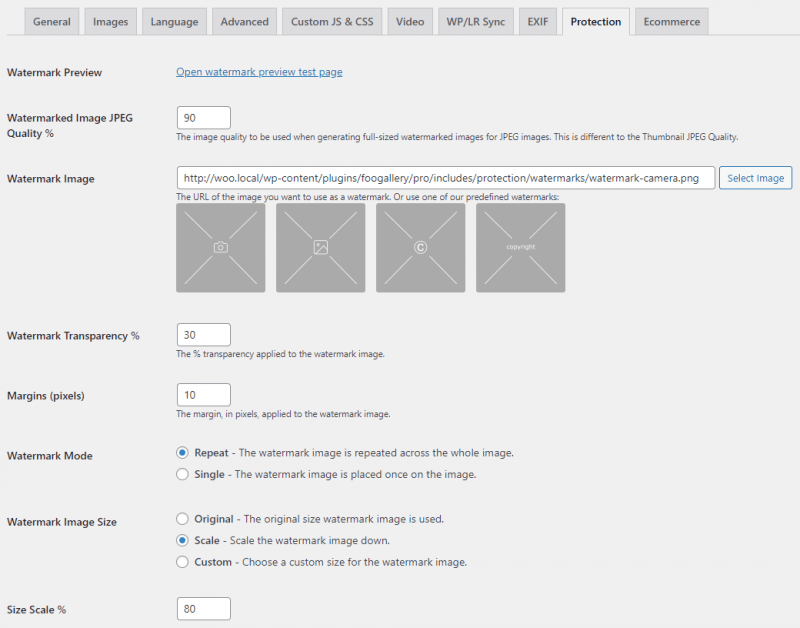
When it comes to the watermarking, you can upload an image, or you can use one of the predesigned watermark images. It’s easy to set up, and you can choose to have a single watermark or you can repeat the mark over your image. In the above example, the image is repeated, forming a grid across your image.
The watermarking settings also include a number of useful features, such as setting the size and transparency of your watermark. Once you’ve styled your mark, you can also preview how it will appear.

Then it is a simple matter of enabling watermarking on a gallery-level. You would do this under the Protection tab for FooGallery PRO Commerce by clicking on Use Watermarked Images. Once enabled you can generate watermarked versions of the images in your gallery, including your product images when using WooCommerce integration.
You can find out more about these settings in this article.
Want to see more demos? Click here.





