You might want to change the style of your gallery to match your website’s theme. We did for our main FooGallery demo, and it was pretty easy to do. All your need to do is add some Custom CSS.
Adding Custom CSS To A Gallery
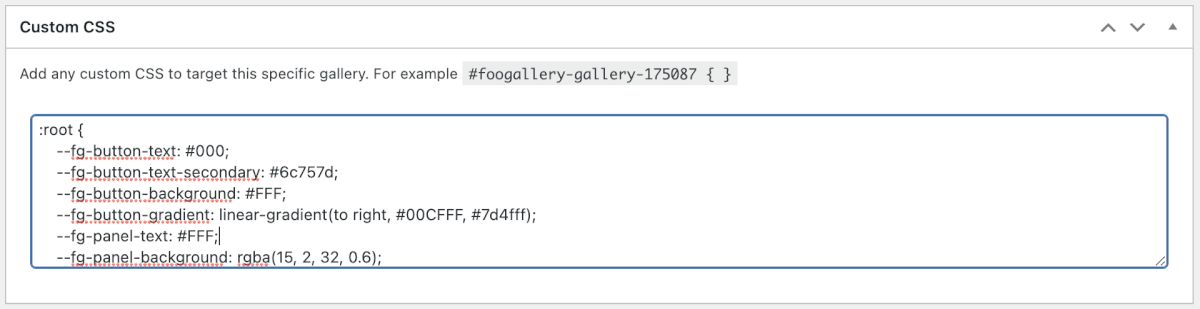
If you edit your gallery, and scroll down past the gallery settings, you will find a Custom CSS metabox. This is where you add your custom CSS:

This is useful when you want to add custom CSS to a specific gallery. You can also target a specific gallery using the ID of the gallery, which is provided in the metabox for you, eg. #foogallery-gallery-1234.
Global Custom CSS
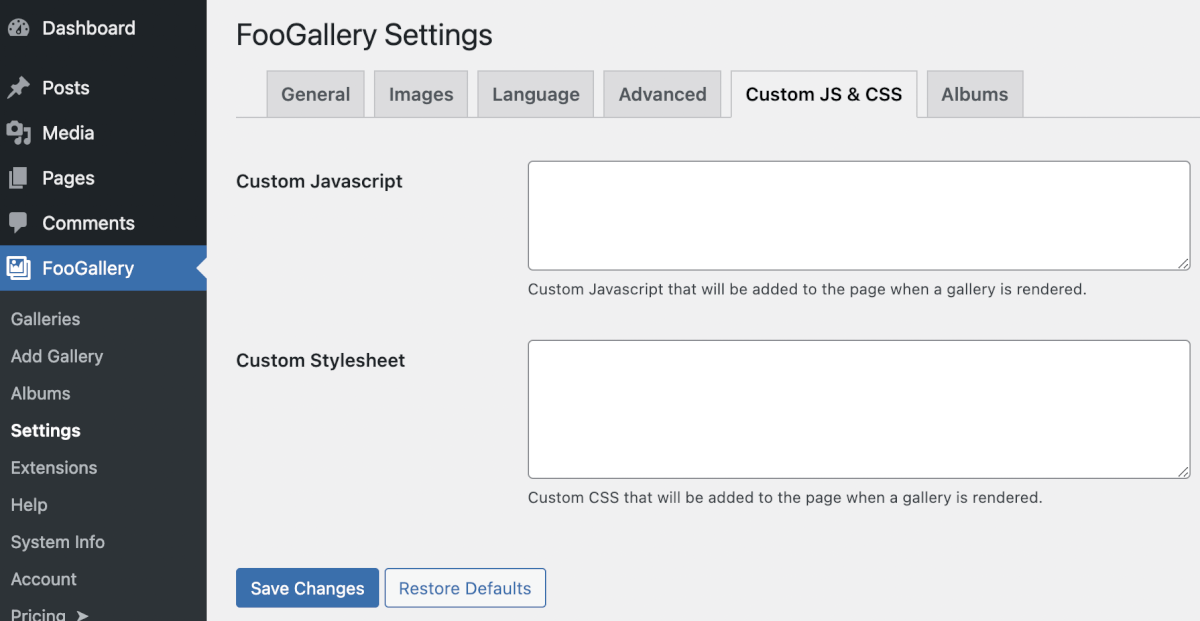
What if you want to add the same bit of custom CSS to every gallery in your site? Then you need to head over to the FooGallery Settings page. Click on the Custom JS & CSS tab and you will find a spot to add global CSS:

Our Demo FooGallery Custom CSS
If you want to know how we styled our main FooGallery Demo, then below is the Custom CSS we used. Also note that we set the theme (under gallery settings) to Custom. This had to be changed under the appearance, paging, filtering and lightbox tabs.
:root {
--fg-button-text: #000;
--fg-button-text-secondary: #6c757d;
--fg-button-background: #FFF;
--fg-button-gradient: linear-gradient(to right, #00CFFF, #7d4fff);
--fg-panel-text: #FFF;
--fg-panel-background: rgba(15, 2, 32, 0.6);
--fg-panel-background-image: url(https://fooplugins.com/wp-content/themes/fooplugins-website/library/svg/bgs/masthead-banner.svg);
--fg-panel-border: #0F0220;
--fg-panel-button-text: #FFF;
--fg-panel-button-background: #0F0220;
--fg-panel-button-gradient: var(--fg-button-gradient);
}
/* Style the filtering & paging to match the theme */
.fg-custom .fg-load-more,
.fg-custom .fg-tag-item .fg-tag-link,
.fg-custom .fg-page-item .fg-page-link {
position: relative;
box-sizing: border-box;
margin: 1px;
padding: calc(.4em - 3px) calc(1em - 3px);
color: var(--fg-button-text-secondary);
background: transparent;
border: 6px solid transparent;
border-radius: .6rem;
font-weight: 500;
line-height: 1.5;
transition-property: none;
}
.fg-custom .fg-load-more {
padding: .4em 1em;
}
.fg-custom .fg-load-more::before,
.fg-custom .fg-tag-item .fg-tag-link::before,
.fg-custom .fg-page-item .fg-page-link::before {
content: "";
position: absolute;
top: -3px;
bottom: -3px;
left: -3px;
right: -3px;
border: 6px solid transparent;
border-radius: .4em;
}
.fg-custom .fg-load-more,
.fg-custom .fg-tag-item:not(.fg-disabled):hover .fg-tag-link,
.fg-custom .fg-tag-item.fg-selected .fg-tag-link,
.fg-custom .fg-page-item:not(.fg-disabled):hover .fg-page-link,
.fg-custom .fg-page-item.fg-selected .fg-page-link {
color: var(--fg-button-text);
background: linear-gradient(var(--fg-button-background), var(--fg-button-background)), var(--fg-button-gradient);
background-repeat: no-repeat;
background-origin: padding-box, border-box;
}
.fg-custom .fg-load-more::before,
.fg-custom .fg-tag-item:not(.fg-disabled):hover .fg-tag-link::before,
.fg-custom .fg-tag-item.fg-selected .fg-tag-link::before,
.fg-custom .fg-page-item:not(.fg-disabled):hover .fg-page-link::before,
.fg-custom .fg-page-item.fg-selected .fg-page-link::before {
border-color: var(--fg-button-background);
}
/* Style the lightbox */
.fg-panel.fg-custom,
.fg-panel.fg-custom .fg-panel-thumbs-button,
.fg-panel.fg-custom .fg-panel-area-toggle {
color: var(--fg-panel-text);
}
.fg-panel.fg-custom {
background: var(--fg-panel-background-image) no-repeat center bottom;
background-size: cover;
}
.fg-panel.fg-custom,
.fg-panel.fg-custom .fg-panel-button,
.fg-panel.fg-custom .fg-panel-thumb,
.fg-panel.fg-custom .fg-panel-thumbs-button,
.fg-panel.fg-custom .fg-panel-info-inner,
.fg-panel.fg-custom .fg-panel-cart-inner,
.fg-panel.fg-custom .fg-panel-thumbs-inner,
.fg-panel.fg-custom.fg-panel-preserve-button-space .fg-media-iframe .fg-media-content,
.fg-panel.fg-custom .fg-panel-thumb.fg-idle .fg-panel-thumb-media,
.fg-panel.fg-custom .fg-panel-thumb.fg-loading .fg-panel-thumb-media,
.fg-panel.fg-custom .fg-panel-thumb.fg-error .fg-panel-thumb-media {
border-color: var(--fg-panel-border);
}
.fg-panel.fg-custom .fg-media-product-body {
border-color: var(--fg-panel-text);
}
.fg-panel.fg-custom .fg-panel-button,
.fg-panel.fg-custom .fg-panel-cart-inner,
.fg-panel.fg-custom .fg-panel-info-inner,
.fg-panel.fg-custom .fg-panel-thumbs-inner,
.fg-panel.fg-custom .fg-panel-thumb.fg-idle .fg-panel-thumb-media,
.fg-panel.fg-custom .fg-panel-thumb.fg-loading .fg-panel-thumb-media,
.fg-panel.fg-custom .fg-panel-thumb.fg-error .fg-panel-thumb-media {
background-color: var(--fg-panel-background);
}
.fg-panel.fg-custom .fg-panel-button {
position: relative;
box-sizing: border-box;
color: var(--fg-panel-button-text);
border-color: transparent;
border-style: solid;
border-width: 0;
border-radius: 0;
font-weight: 500;
line-height: 1.5;
font-size: 14px;
transition-property: none;
overflow: visible;
}
.fg-panel.fg-custom.fg-medium .fg-panel-buttons .fg-panel-button,
.fg-panel.fg-custom.fg-panel-no-mobile .fg-panel-buttons .fg-panel-button {
border-radius: .6em;
border-width: 6px;
background-image: linear-gradient(var(--fg-panel-button-background), var(--fg-panel-button-background)), var(--fg-panel-button-gradient);
background-repeat: no-repeat;
background-origin: padding-box, border-box;
}
.fg-panel.fg-custom.fg-medium .fg-panel-button::before {
content: "";
position: absolute;
top: -3px;
bottom: -3px;
left: -3px;
right: -3px;
border: 6px solid var(--fg-panel-button-background);
border-radius: .4em;
}
.fg-panel.fg-custom .fg-panel-button.fg-loading::after {
box-shadow: 0 -2.6em 0 0 rgba(255, 255, 255, 1),
1.8em -1.8em 0 0 rgba(255, 255, 255, 0.2),
2.5em 0 0 0 rgba(255, 255, 255, 0.2),
1.75em 1.75em 0 0 rgba(255, 255, 255, 0.2),
0 2.5em 0 0 rgba(255, 255, 255, 0.2),
-1.8em 1.8em 0 0 rgba(255, 255, 255, 0.2),
-2.6em 0 0 0 rgba(255, 255, 255, 0.5),
-1.8em -1.8em 0 0 rgba(255, 255, 255, 0.7);
}Code language: CSS (css)