Want to create a stunning image gallery in WordPress, capable of displaying lots of images? Then the space-saving masonry gallery is ideal.
A masonry gallery is a variation on the grid gallery. The key difference between them is that a masonry gallery displays images in blocks of varying heights, unlike a grid gallery in which images are all the same height and width. Masonry galleries are ideal for displaying photographs or artworks of different dimensions, because they don’t require images to be cropped, and will rather display them as originally intended. They also pack images tightly together, like bricks in a wall, leaving no wasted space on the page.
In this article, we have pulled together the complete guide to creating a masonry gallery in WordPress, using a popular WordPress plugin called FooGallery.
What Are the Advantages and Disadvantages of Using a Masonry Gallery?
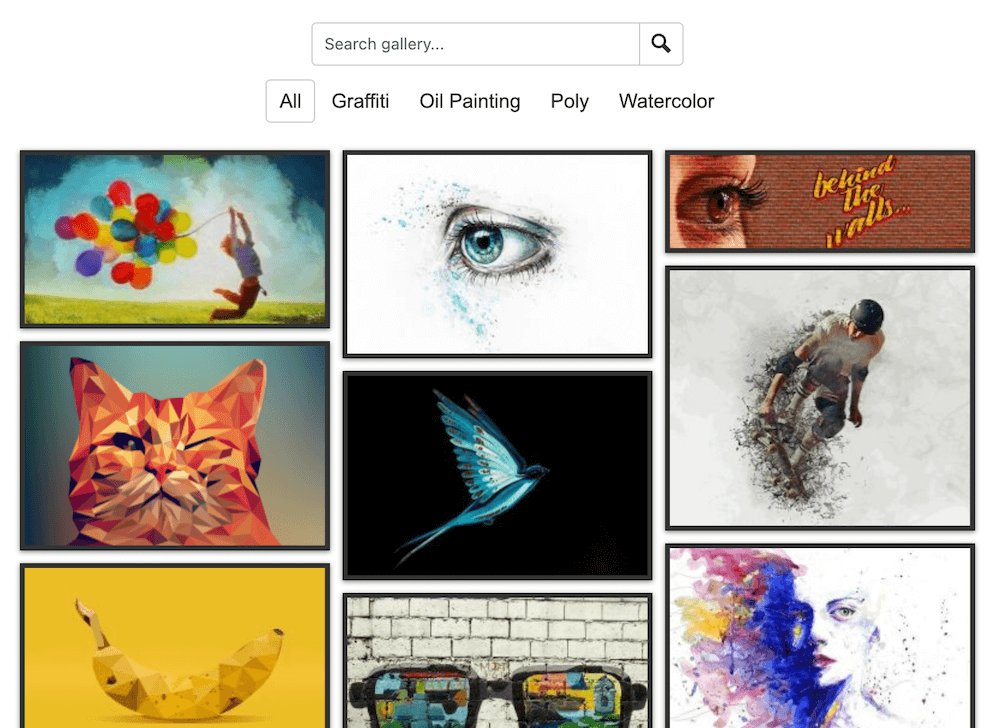
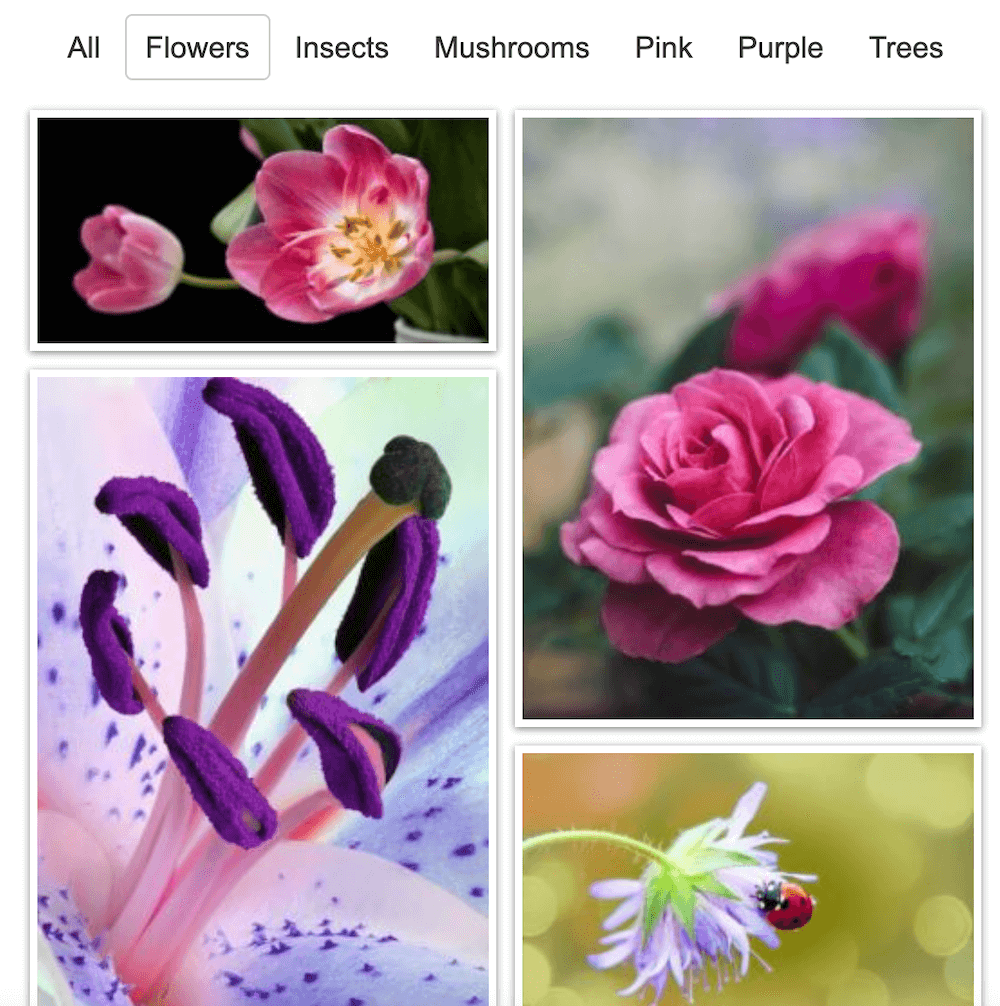
This is a demo of the traditional grid gallery – and this is a masonry gallery:
The masonry style is popular with photographers and artists who experiment with images of different dimensions because, as mentioned, gallery images don’t need to be cropped. In a grid layout, images may have to be cropped or resized, or they will render awkwardly.
The masonry layout is mobile-friendly, because you can reduce the number of columns to retain image quality and, thanks to the tightly packed images, visitors don’t have to scroll down as far as they would in a grid gallery to view all of the images. This also allows you to add more images to the gallery than you might otherwise.
Besides photographers and artists, who else might use a masonry gallery?
- Travel bloggers wanting to share every moment of their awesome getaway.
- People wanting to show an event like a wedding, book launch or conference.
- Anyone wanting to combine videos and images in the same gallery, without worrying about the different dimensions.
- Owners of quirky eCommerce stores wanting a playful, eye-catching way to display their products.
Owners of more formal eCommerce stores – office furniture and stationery for example – may find the masonry gallery too disordered and prefer a linear layout, with equal space between images.
The only other potential drawback with a masonry gallery is that it can disrupt the user experience in such cases where gallery images are meant to be viewed sequentially – for example, in a product unboxing or step-by-step demo. In a masonry gallery, the human eye isn’t always sure where to look next and may jump around the gallery.
Introducing FooGallery: the Leading Image Gallery Plugin
FooGallery is an easy-to-use gallery plugin that comes with several pre-built gallery layouts including a carousel layout, lots of customisation options and a focus on performance and SEO. The plugin makes it easy to create and manage galleries in the Gutenberg block editor with our FooGallery Block.
Just purchased the Pro version of FooGallery and glad I didn’t wait on it. Excellent feature set, easy to use, and the support is both incredibly quick and helpful.
Damien
FooGallery is a good fit for both beginners and those with more advanced WordPress skills. We’ve put FooGallery head-to-head with other leading gallery plugins a few times and it remains top of our list.
FooGallery has three paid PRO plans, all of which include the masonry gallery layout, along with six other templates. With FooGallery you can create a great looking masonry gallery from your WordPress media library in under a minute. With the three PRO plans come incrementally more advanced features that will turn your basic masonry grid gallery into something much more engaging and user-friendly. Let’s explain!
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
FooGallery PRO Starter
With this plan you get three extra gallery layouts including the Slider PRO, Polaroid PRO and Grid PRO layout. Click on any of the thumbnails to see how the full-size image opens up in the PRO lightbox, which also comes with this plan. The PRO lightbox lets your visitors focus on individual images without background distractions. We explored the benefits of a lightbox in an earlier article. This plan comes with other useful features including thumb filters and customizable Hover Effects (how thumbnails behave when the cursor moves over them).
FooGallery PRO Expert
As mentioned before, the masonry gallery layout works very well for mixed media (images and video) but you’ll need FooGallery PRO Expert to access this functionality. We explored the best video gallery plugins and FooGallery came out on top.
Other features added to this plan include tag and multi-level filtering, as well as Search functionality – these will help your visitors easily find the images they’re looking for, especially if your masonry gallery is large. Additional functionality with this plan includes advanced custom captions, Load More, and infinite scroll pagination, to improve the user experience. Finally, if you’re a photographer, you’ll be pleased with the functionality for adding EXIF data.

FooGallery PRO Commerce
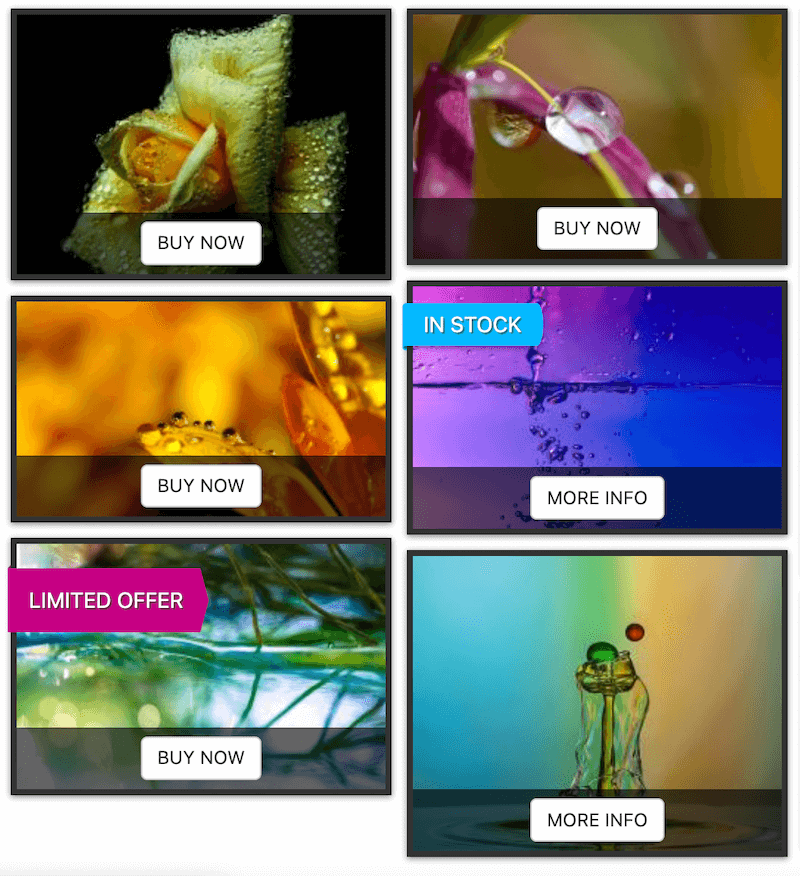
If you want to integrate your masonry gallery with WooCommerce, and sell images or products directly from it, then this is the plan you want. You can create a gallery within your WooCommerce store, of course, but with this plan, you can enable customers to buy your work or products directly through your masonry gallery. To further stimulate sales, you can add CTA buttons and sale ribbons to individual images.
Finally, if you’re worried about people stealing your photographs, art or professional product images, this plan comes with watermarking and image protection. This premium plan is ideal if you want full photo gallery customization, a PRO lightbox, deep WooCommerce integration, and image protection – all at a price of under $100.
Compare the features of all FooGallery plans.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How to Create a Masonry Gallery in WordPress With FooGallery
Below, we run through the steps of installing FooGallery, creating a masonry gallery, then using the gallery’s settings to customize various features. Where necessary, we link to more detailed information. Note that many of the features mentioned will be missing if you’re only on the free plan.
Installing FooGallery
- To begin with, select your FooGallery plan here.
- If you select a PRO plan, process the payment, then check your purchase and activation email for the download link and your FooPlugins license key.
- Download the .zip file containing FooGallery and save it to your computer.
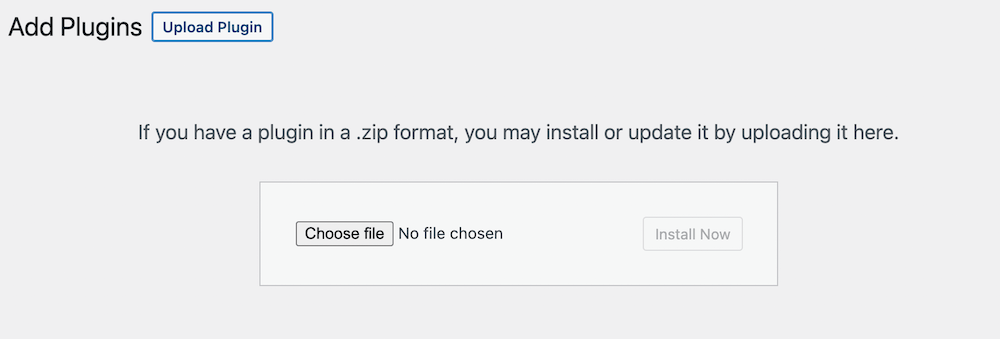
- On your WordPress dashboard, go to Plugins –> Add New. Click on the option to Upload Plugin, and the below screen will appear:

- Either drag and drop the .zip file into the area provided or browse for it.
- Once it’s uploaded, click on Activate now and enter your license key from FooPlugins if prompted (PRO plans). Now you’re ready to start creating masonry galleries!
Creating a New Masonry Gallery
- On your WordPress dashboard go to FooGallery –> Galleries –> Add Gallery and select the masonry gallery layout.
- Next, you can start adding images to your new gallery. To do this, click the Add Media icon. This will bring up the familiar WordPress Media Library and Upload Files options. To Upload Files, click on the far-left tab and then select your files.
- Once you’ve uploaded your files, choose the images you want to include from your Media Library and click the Add Media button on the lower right. This will insert your selected images into your new gallery.
Note that PRO users can also create dynamic galleries from sources such as Media Tags, Server Folders, or Lightroom.
Customizing Your Masonry Gallery
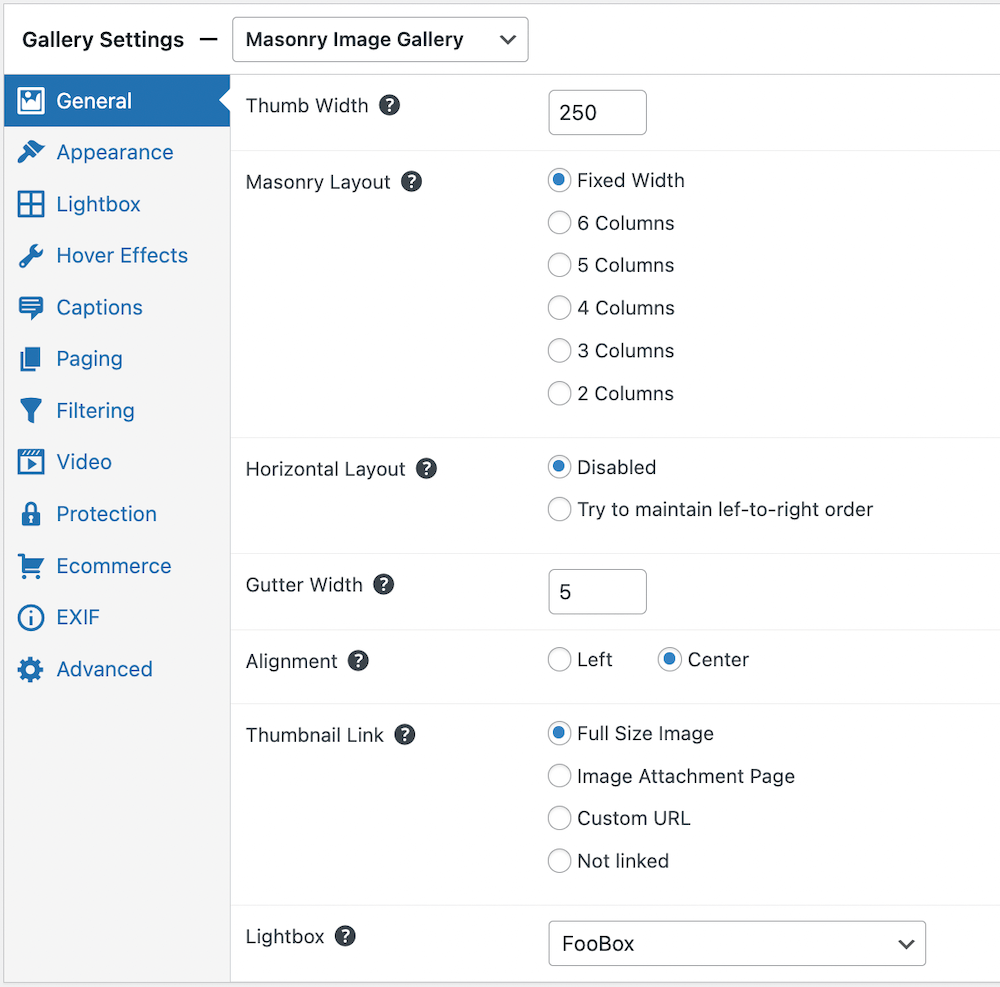
- Once your gallery is populated, you can adjust the basic WordPress gallery settings to your liking, by clicking on General:

- You can adjust the thumbnail width as well as the number of columns in your gallery – remember, for mobile phones, the less the better. The masonry layout may sometimes shift images around in the gallery, depending on where they fit best. If you want to get around this, you can enable the Horizontal Layout feature – the gallery will try to maintain a sequential order of images from left to right.
- Other settings you can adjust in General include the gutter (or margin) width between the images and the alignment of the images in the gallery (left or center).
- The default setting with thumbnails is for them to click through to the full-size images but if for some reason you want to change this, you can have them link to an attachment page, custom URL or not link anywhere.
- You can set your images to automatically open in the PRO lightbox (below is a demo of how the lightbox works – just click on the image to open it.)
Appearance
- Once you have set up the gallery’s General settings and appearance, click on the other tabs to further customize your gallery:
- Click on Lightbox to adjust the way your lightbox looks and functions – you can leave its default settings as they are or you can customize it extensively.
- Next, you can customize thumbnail Hover Effects to add extra style to your galleries – there are some different preset effects shown in this demo.
- To boost SEO and better engage visitors, you can set your gallery’s image Captions to your specification (advanced custom captions are only available with the PRO Expert and PRO Commerce plans). You can create custom captions using HTML, dynamic placeholders, and custom attachment metadata. You can even add hyperlinks customized to look like CTAs – useful, for example, if you want to link from an image to your product page.
- You can customize Paging on the PRO plans (i.e. the way visitors navigate through the gallery images). The free plan only uses dots but at PRO level you can select paging by numbers or via a Load more CTA.
- For a big masonry gallery you will want to enable advanced Filtering, to make it easier for visitors to find the images or image categories they want. Here’s a screenshot of basic filtering, or see a demo of advanced Filtering here.

- If you’re on the PRO Expert or PRO Commerce plan you can add Video to your masonry gallery, by importing videos from platforms like YouTube, DailyMotion, or Vimeo. Remember, you can mix images and videos in your galleries, as in this demo of a FooGallery video gallery.
- If you’re a photographer selling your work, you will probably want to add EXIF data to your images (the camera that was used, the focal length, ISO and more). Here’s a detailed guide to enabling EXIF data.
- Under Advanced you can enable/disable settings including Lazy Loading (when page or gallery images load only when a user scrolls down to them). Because it is beneficial for data use and page load speed, it is enabled by default. You can also enable/disable Image Title Attributes. We usually recommend that only developers change the Advanced settings.
On the PRO Commerce plan, the two additional settings you’ll want to customize are:
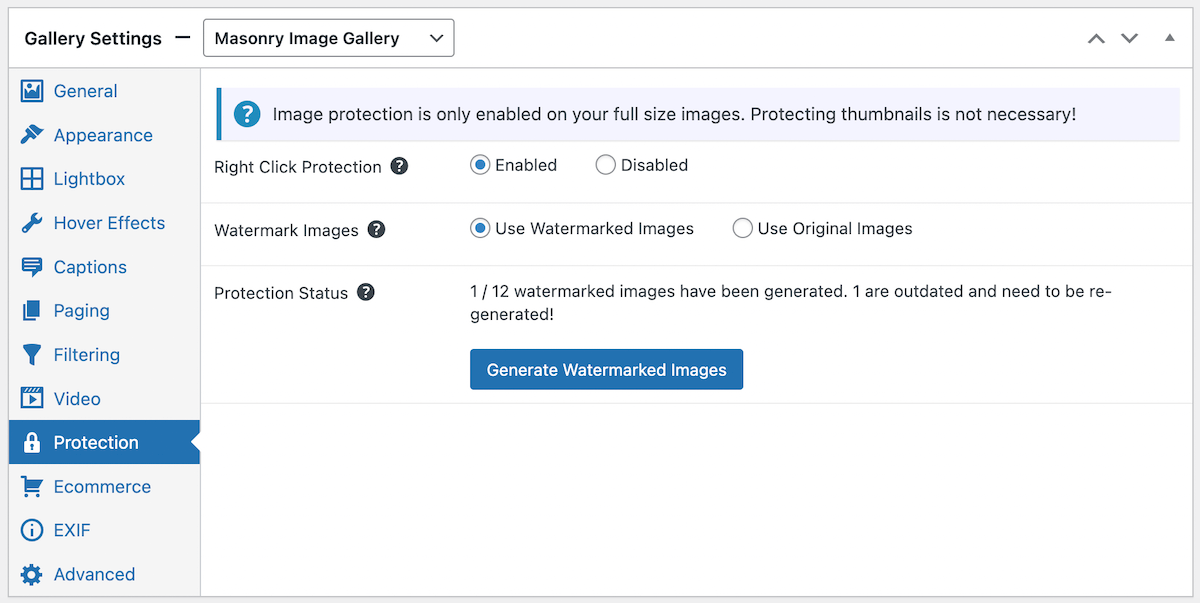
- Protection. First, you can enable gallery-level right-click protection instantly, here:

Then, for additional image protection, you can generate watermarked images for your gallery. You will need to set up your watermark in the global settings for FooGallery first (refer to our instructions on how to add and customize image watermarks), but once this is done you can add watermarks to any gallery.
- eCommerce. It is simpler than you would think to integrate WooCommerce seamlessly with your masonry gallery or other galleries. In fact, you can populate a gallery directly from your WooCommerce product catalog, style your gallery to stimulate sales and adjust ecommerce settings. With FooGallery PRO Commerce using your WooCommerce products as a data source, any future changes you make in your WooCommerce products automatically reflect in your gallery.
Plus the FooGallery PRO Commerce plan also comes with ribbons and buttons to help make selling your products so much easier.

Make Your WordPress Images More Exciting With Masonry Galleries!
Whether for photographs, art, or products a masonry gallery will make it easy for you to present your images in a fun and visually appealing way, without worrying about image size. Remember that, while we have run through all of the customization options lying at your fingertips with FooGallery, you will find the default settings fine in most cases. So you really can create a beautiful masonry gallery in under a minute.
We think you’ll agree that the pro version of FooGallery is the best plugin to create masonry galleries on a WordPress site and is also easy to use. Ready to start creating? Get FooGallery now.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.