Visual elements, like photos, can play a huge role in increasing the appeal of a website. However, it can be difficult to create effective photo displays that effectively engage audiences.
There are a great many benefits to incorporating photos into a site: whether you are selling a product, or simply seeking to increase viewer engagement, the impact of an image can be significant. As the saying goes, a picture is worth a thousand words, and photos can be a great way of capturing attention, conveying a message, or marketing to viewers using just a small amount of space.
At the same time, poor use of photos can make a site feel disjointed and have a negative impact, potentially even affecting your website’s performance. It is therefore important to make sure you are displaying photos effectively.
This guide will recommend 5 innovative ways to display your photos to maximize website engagement with effective image use.
5 Innovative Ways to Display Images in Your Site
Below, we set out different ways of displaying images, with each method aimed at accomplishing a different goal. Depending on the nature of your content, your overall aim, and the target audience’s needs, you’ll want to select the best method for showcasing your images.
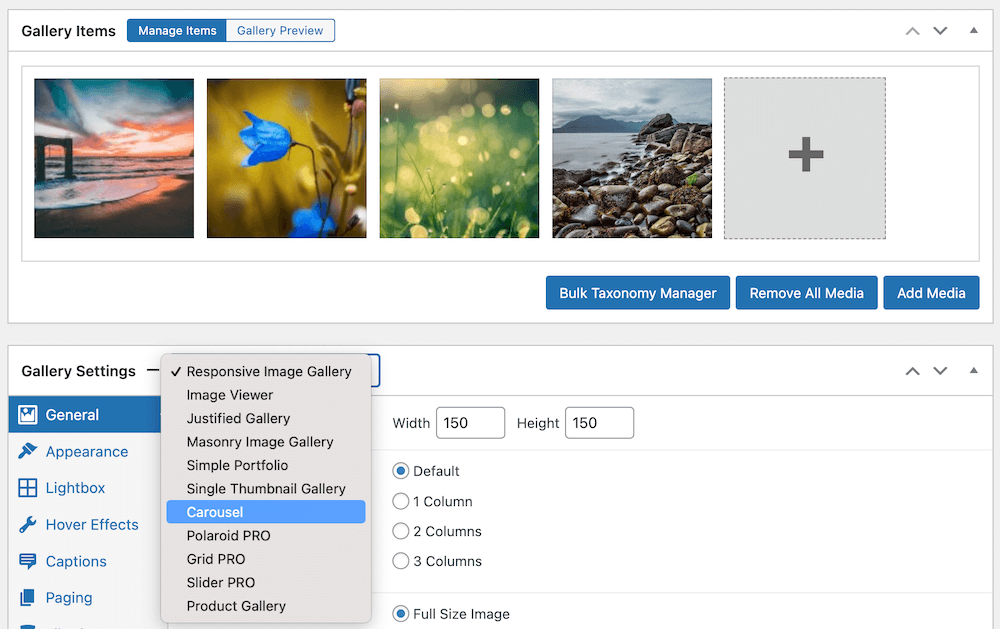
1. Showcase Your Newest Products with Photo Carousels
Photo carousels are an ideal way to highlight new products on a website. In this type of gallery, images are presented in a rotating display, either on autoplay or when the user clicks through to the next image. After reaching the last image, the carousel can loop back to the first image to rotate through continuously.
Photo carousels can be beneficial, both for user engagement and navigation – visitors can scroll through images that are presented in a relatively small amount of space on a web page. These galleries are also particularly good for showcasing new products, such as on your homepage, as they make it easy to quickly rotate through a display of exciting images to attract user attention.
When using a carousel display on your WordPress website, ensure image files are compressed and appropriately sized so as to balance quality and load time. You should aim for a rotation speed that allows users to absorb content without feeling rushed – usually between 5 to 7 seconds per slide. Finally, be sure to use clear navigation controls for a smooth user experience.
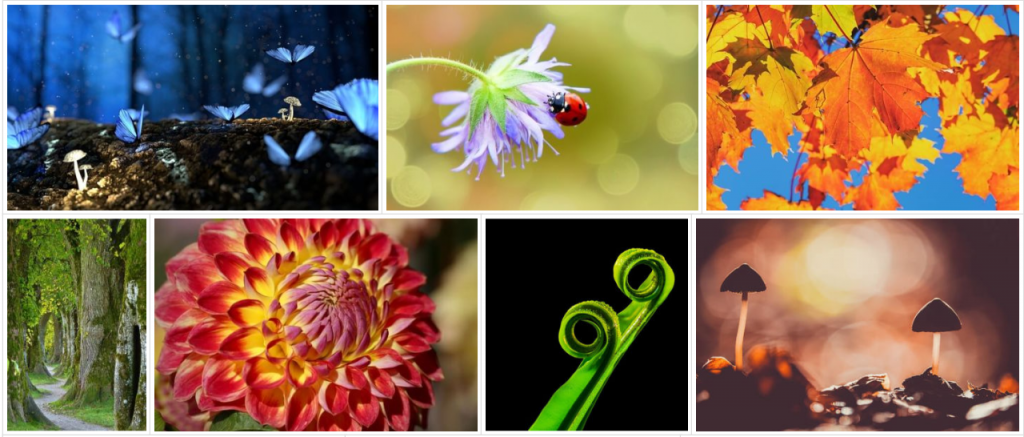
2. Create a Continuous Display with Tiled Galleries
Tiled photo galleries present images as a series of tiles, all fitted together. The tiles can all be sized equally, as in a simple responsive gallery, or while maintaining their dimensions, such as in a masonry or justified gallery.

One of the major benefits here is that these gallery types create a seamless and professional visual appearance. Tiled galleries can also cater to a variety of image shapes and sizes without distorting their visual integrity. This makes them a particularly good option for an extensive feed of a range of images.
To optimize the visual appeal of a tiled image gallery try using a balanced mix of portrait and landscape orientations, which adds variety while avoiding monotony. Consider grouping images with similar colors or themes to create a more cohesive look, and use whitespace between tiles for a more balanced and aesthetically pleasing design that enhances user engagement.
3. Engage Viewers with Gallery Sliders
Gallery sliders are a great option for displaying photos or videos in a contained space, keeping your site visitors’ attention while providing a dynamic content view. Sliders usually show the gallery images in thumbnails adjacent to a larger panel showing the full-size image. So they allow users to scroll through a series of images, or play them as a slideshow while putting control in the user’s hands.

The layout used by gallery sliders is ideal for showcasing a series of images, videos, or products without overloading the site. Yet, they still give users an indication of the other images in the gallery, allowing for easy navigation.
When using gallery sliders, it’s important to consider mobile responsiveness, ensuring that the sliders adapt seamlessly to different screen sizes. You can optimize image sizes and navigation controls for touch interactions, and test the slider’s performance across various devices to ensure the best viewing experience for mobile device users. A mobile-friendly gallery slider enhances engagement and contributes to an overall positive user experience on your website.
4. Organize Your Photos with a Grid Gallery
Similar to a tiled gallery, a grid gallery shows the images in a grid with uniform image sizes. If you are looking for easy photo organization along with visual clarity, this is a great option for you.

A well-structured grid gallery improves the user experience by making navigation straightforward. This is a useful way to display media, such as if you want to display a number of product images in the same category, embed videos, or create a very organized display of a large number of photos.
For grid galleries, there are several tips worth considering:
- Maintain consistent image proportions to create a visually appealing and organized layout. (You may need to resize your website images for this.)
- Utilize captions effectively by providing concise and relevant information, to enhance user engagement and understanding.
- Optimize image sizes for faster loading times.
- Consider implementing a lightbox feature for a seamless and immersive viewing experience when users click on individual images within the grid.
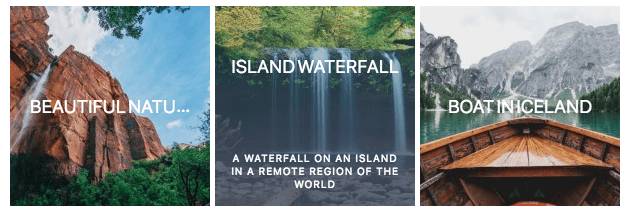
5. Add a Retro Feel to Your Site with a Polaroid Gallery
A Polaroid gallery presents your images in Polaroid-style frames, lending a vintage appeal to a site. Your gallery images are still organized neatly, but with a more unique, retro feel, that can add a touch of whimsy to your pages or blog.
This photo gallery style comes with several benefits for personal blogs, photography sites, and small business websites. The retro feel adds a unique visual element to your web design that can differentiate your site and set it apart from your competitors. This approach can work particularly well in the marketing of certain products, such as vintage clothing. Another advantage of Polaroid galleries is that they are mobile-friendly, as the photos tend to be quite compact.
Displaying Images with FooGallery
If you want to create effective image displays, then our top recommendation is FooGallery, a WordPress plugin designed to help users create captivating and aesthetic image and video galleries for their WordPress site.
This plugin has really just made my photo organization go from “constant hassle” to “hm, I think I could use another gallery somewhere!” Making galleries with this plugin is really just so much fun. So many options and the ability to copy all settings over to any or all other galleries is a life changer.
Kathryn
FooGallery is the ideal tool for displaying images in all the methods described above, and more, as it boasts an extensive range of high-quality gallery templates. These can be used as-is, or customized, for creating beautiful and engaging image galleries. FooGallery further facilitates the process of creating effective galleries with features such as drag and drop reordering, and advanced effects for dynamic photo galleries.

FooGallery has a number of different plans, each with different features, depending on your needs. FooGallery includes several tiled galleries, such as the responsive, masonry, and justified layouts, as well as carousel galleries. The FooGallery PRO plans, which begin with PRO Starter, include additional galleries for advanced image displays, including Polaroid, grid, and slider galleries. For full access to FooGallery’s most useful features and gallery template range, we recommend one of the FooGallery PRO plans.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
This gallery plugin also comes with built-in lightbox functionality, allowing users to open each image from the gallery in a lightbox. The Slider PRO and Grid PRO layouts, however, use a fully customizable panel instead of a lightbox. This means full-size images open in a viewport on the page, so users can scroll through the gallery images without leaving the page at all.
FooGallery includes a few other eye-catching and unique features for displaying images:
- For Polaroid galleries, images can be set to wiggle or straighten when the mouse hovers over them.
- For the Slider PRO gallery, you can choose to use a vertical or horizontal layout, ensuring your gallery fits perfectly onto your page.
As you can see, FooGallery supports the easy creation of a variety of aesthetic galleries to effectively incorporate media into your website.
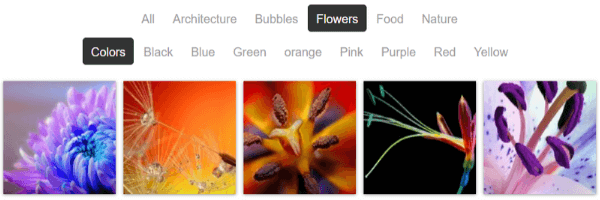
Supporting Features to Enhance Your Image Displays
With FooGallery, displaying images goes beyond simply adding them to a site and there are many tips and tricks for enhancing your image gallery. It’s worth noting that there are several other rich features included with FooGallery that take image displays to the next level.
- You can increase the interactivity of your galleries by using FooGallery PRO’s hover presets for example. Although you can add any number of hover effects to your galleries, to help boost audience engagement.

- FooGallery PRO Expert gives you the ability to embed videos in your galleries, alongside photos, for a more engaging user experience.
- FooGallery helps effectively manage and maintain best image SEO practices with features like easy tagging and the addition of metadata. Core features like captions (or custom captions available in FooGallery PRO Expert) help make this even easier.
- Large galleries can slow down site loading times, as a number of large resources need to be initialized at the same time. FooGallery helps resolve this as it comes with lazy loading automatically enabled. Lazy loading loads resources as they are needed, thus improving load times.
- You can improve load times and user experience further by applying filtering (available in FooGallery PRO Expert and up) to all your galleries, or by implementing pagination.

- Looking to add something more to your gallery? FooGallery includes Custom CSS for more advanced styling.
FooGallery has an intuitive design, making it simple for anyone – even beginners – to set up photo galleries. But if you need additional help, take a look at this tutorial on getting started with FooGallery.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Create the Perfect Image Displays with FooGallery
Incorporating images into your website design can be invaluable – it captures users’ attention and boosts engagement. But it can be difficult to implement photo displays that are effective. When done poorly, photo displays can have a negative impact on user experience and site performance.
So choosing the right way to display your photos is important. This should be based on what kind of site you are adding them to and your goal for incorporating photos into your site. We’ve set out 5 innovative ways to display photos to cover a range of use cases, to help you find the perfect photo display for your site.
We’ve also looked at FooGallery as an excellent solution for creating these photo displays. With an extensive range of gallery templates and a rich set of features to enhance your media usage, FooGallery can provide all the features you need to create captivating galleries.
Ready to get started? Use this guide to create impactful photo displays on your website to increase its appeal and engagement. And don’t forget to check out FooGallery as an excellent tool for creating beautiful media galleries for your website.



















