FooGallery Free and FooGallery PRO both come with hover effects for your thumbnails. You can put these to good use on your image galleries; here’s how.
Hover Effects and How They’re Handy
The Hover Effect is the animation that appears when you hover over a thumbnail in your image gallery. The thumbnail might change appearance, zoom in, go grey or change color. This is useful because it helps identify the thumbnail over which you’re hovering. More than that, though, it can provide additional information.
With FooGallery’s hover effects you can add an icon to encourage your visitors to click on or zoom into the image. You can also set the title, caption and/or description to appear on hover. This will allow users to see the image thumbnails clearly, but also to learn more about the image when they hover over over it.
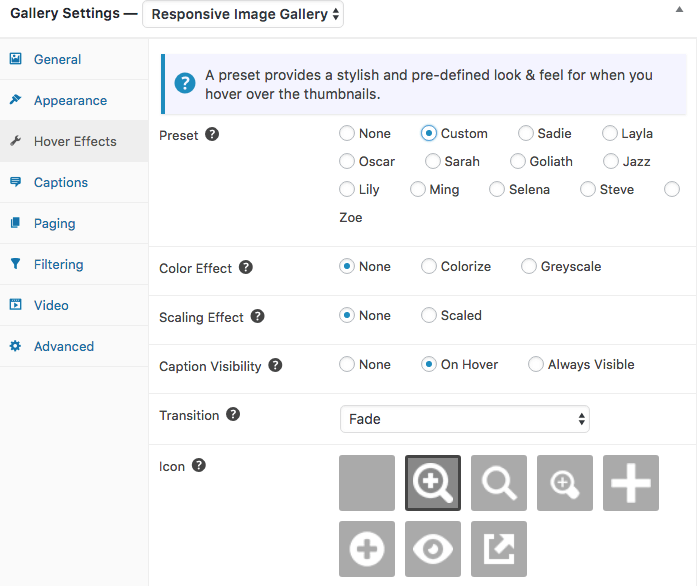
To enable any of the Hover settings, go to the Hover Effects tab in your gallery settings, while you’re editing your gallery. Here you’ll be able to select the effects, how they animate, and the icons. To adjust whether the captions, title and/or description displays, go to the next tab down: Captions.
FooGallery PRO Hover Effect Presets
In the above screenshot, you’ll see a section called Preset. This is a feature for FooGallery PRO, which gives you a selection of pre-designed hover effects. If you have FooGallery PRO, you can choose any of these and simply adjust the title and descriptions in the Caption tab. You can see all of the Preset demos here.
With FooGallery PRO, these effects are easy to create (you simply select the preset you want) and they’re effective. They add a professional quality to your image galleries, while saving you the hassle of custom designing the animations.
Try FooGallery PRO now, or get started with FooGallery Free.