Have you ever wondered how to resize images in WordPress? Our detailed image sizing tutorial for website owners and content creators will set you on the right path.
Image size refers to the dimensions of an image, that is, the width and height of an image in pixels. Images in their original size can be quite big, and large image files can impact your website’s performance. So whenever necessary, you should be resizing images, as doing so can improve site performance, SEO, and user experience (UX).
In order to reap the benefits of effective image resizing, you’ll first need to understand how to do it, then find the right resizing method for your site. Stick with us, because we’re here to help!
How Do I Resize an Image in WordPress?
The simplest way to resize an image on your WordPress site is simply to change it to one of the three default image sizes that WordPress automatically uses. They are:
- Thumbnail: 150 x 150px.
- Medium: Maximum width and height of 300px.
- Large: Maximum width and height of 1024px.

Note that depending on your WordPress theme, you may discover that you have more than these three different sizes for images. To resize your image to any of the default image sizes:
- Select your image from the Media Library or upload it and add it to any page or post.
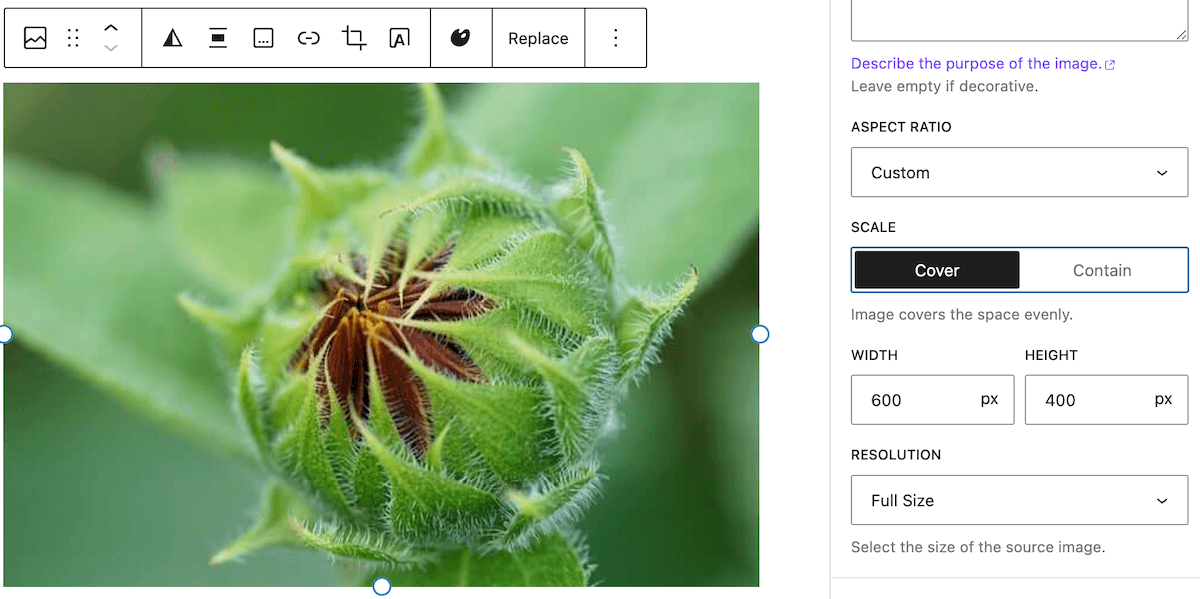
- Select the image with your cursor, to reveal the Settings panel.
- Locate Resolution in the Settings panel.
- Select your desired default image size using the drop-down menu.
- Click Save to save your changes.
If you would prefer to use dimensions outside of the default WordPress image sizes, there are two ways to go about it:
- Define custom dimensions for your image. This option is best if you only need to apply custom dimensions to one or two images.
- Edit the default image sizes or add extra ones. This option is best if you want to apply custom dimensions for lots of images now or in the future.
We’ve created a step-by-step guide for both of these methods below:
How Do I Set Custom Dimensions For an Image in WordPress?
To define custom dimensions for your image(s):
- Select an existing image from the Media Library or upload it, then add it to a blog post or page.
- Select the image with your cursor, to reveal the Settings panel.
- Select Width and Height in the Settings panel.
- Add your desired dimensions using the Width and Height fields.
- Click Save Changes to save your changes.

How Do I Resize an Image in the WordPress Media Library?
For your convenience, it is possible to resize an uploaded image without leaving the Media Library. Here’s how:
- In the Media Library, select the image you want to resize.
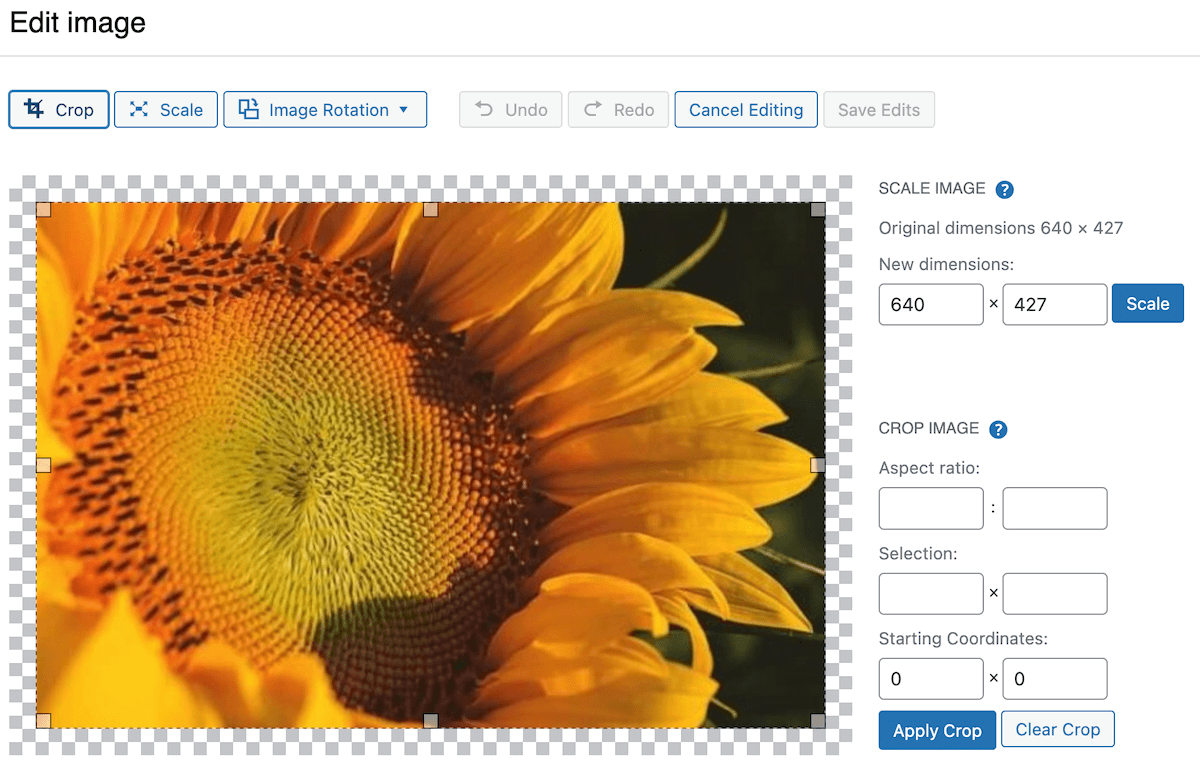
- Select Edit Image.
- Locate Scale Image on the settings panel.
- Set your preferred dimensions.
- Select Scale to save.

What is the Best Way to Resize Images in WordPress?
There are a couple of different ways to resize images in WordPress. Which one you should choose depends on your website’s design and the number of images you need to resize. Here are your options:
- Image settings panel: Click on the image once it’s been added to the desired post or page to reveal its Settings panel. This is the best solution for quickly resizing individual images that have already been inserted.
- Media Library edit panel: You can resize an image from the Media Library. This is best for quickly resizing individual images that have already been uploaded to the Media Library.
- Image resizing plugins: We’re going to look at a few options below and discuss how to choose the right plugin for your needs.
- Custom code: You can change the size of an image using Custom CSS. This is best for developers who need to quickly resize an individual image that has already been inserted into a post or page.
- Theme customization: Some WordPress themes give you the option to control image sizes. This is ideal for maintaining consistency across your website.
Why Use a Plugin for Resizing Images?
There are several advantages to using a plugin for resizing images:
- Streamlined workflow: Plugins use batch processing and automation to simplify the image resizing process, making it quicker and more efficient to resize multiple images.
- Image optimization: The best plugins prioritize page speed, resulting in optimized image layouts that enhance your site’s core web performance metrics.
- Customization options: Plugins generally offer a good range of customization options, for example, custom thumbnail sizes.
- Consistency across the website: Plugins make it easier to maintain consistency in image sizes across your website.
- Responsive design: Plugins facilitate responsive web design by automatically optimizing images for various screen sizes and devices.
What is the Best Plugin for Image Resizing in WordPress?
Selecting the right plugin for your needs will depend entirely on your use case, but we generally recommend utilizing:
An Image Optimization Plugin
There are a number of good general-use plugins such as Smush, ShortPixel, or EWWW Image Optimizer which can resize, optimize, and compress images for you. These plugins are generally cost-effective (Smush can be downloaded for free, for example). More importantly, using such a plugin will ensure that your images are optimized correctly, while maintaining image quality.

When you upload a JPEG to WordPress, as an example, it will automatically compress it down to 82% quality. While this is useful, it might need to go down to a lower percentage to avoid impeding your site’s performance. You should reserve a high-quality percentage for your site’s most important images; the rest can be reduced in quality – to a balanced degree.
Using an image optimization plugin will give you full control over the amount of image compression taking place, ensuring that they look great yet also keep your site fast-loading. It’s also useful to note that using a CDN (Content Delivery Network) can help improve performance.
Image Resize Plugins for Specific Purposes
If you have a specific need for image resizing, such as for image galleries, you can opt for a gallery-specific WordPress plugin like FooGallery PRO to serve this purpose.
FooGallery PRO was created for WordPress users like professional photographers, artists and ecommerce site owners, who want to showcase a high number of quality images on their site, without compromising its performance.
This plugin lets you select different gallery templates (masonry, carousel, polaroid, and so on) and then create stunning image galleries anywhere on your site. For ecommerce site owners or managers, there’s a dedicated product gallery template, in which you can add CTA buttons and sale ribbons to product images, while integrating the gallery seamlessly with WooCommerce, to enable easy check-out in seconds.
I’ve been using this gallery for over a year now and love it! Super easy to use, and it looks wonderful – exactly what I needed.
Annemarie
As part of its functionality, FooGallery PRO will allow you to automatically resize thumbnails that are displayed in your image galleries – and you can set custom dimensions, too. This will make things extremely efficient for you – rather than manually resizing each image as you upload it, you can simply set the universal thumbnail size while you’re creating your gallery.

However, you should still use an image optimisation or compression tool before uploading any images to the Media Library or your galleries. Some original images you source from the web or images created by you may have massive file sizes that you don’t want to dump onto your site. FooGallery PRO can trim all of your thumbnail images down automatically, but you still need to compress or optimize the original full-size images.
How to Autoresize Images in WordPress with FooGallery PRO
Using FooGallery PRO, it’s simple to automatically resize the images in your galleries. Here’s how:
- From your WordPress dashboard, navigate to FooGallery -> Galleries and select your gallery (if you’ve yet to create a gallery, select Add Gallery).
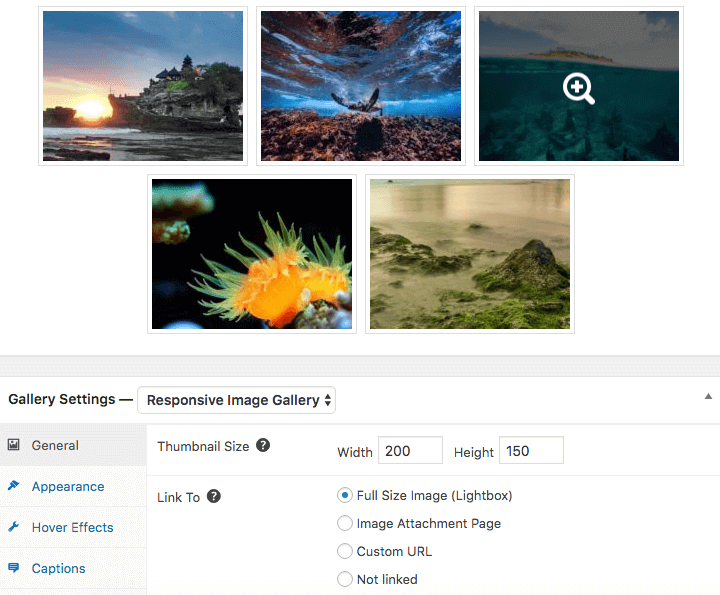
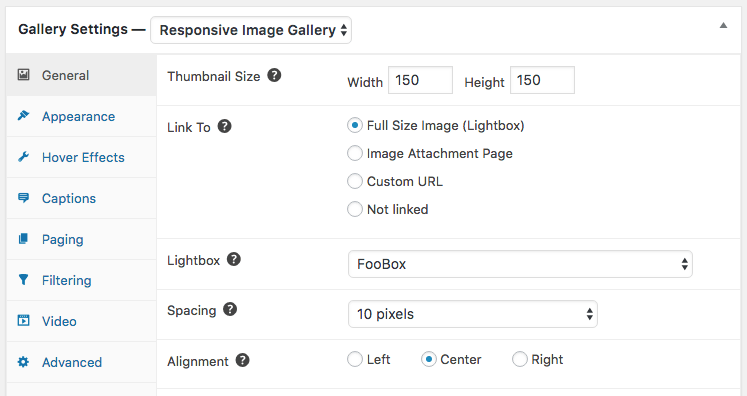
- Under Gallery Settings -> General, you can choose the custom width and height dimensions for your thumbnails.

- You can also determine whether or not to force images to fill the content area when opened in the lightbox. You can do this by navigating to Lightbox -> General -> Fit Media and selecting Yes or No.
If you’d like to apply these settings across all of your galleries, you can do this by selecting FooGallery -> Settings. Under the Gallery Defaults heading, select your desired gallery from the Default Gallery Settings dropdown menu. With FooGallery PRO Commerce you can also use the Gallery Blueprint (Master Gallery) feature, which allows you to set up galleries and use these as ‘blueprints’ for any of your other galleries.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How Do I Crop an Image in WordPress?
It’s quite simple to crop an image after you upload it to WordPress:
- Select an image you’ve added to a post or page.
- Select the crop icon.
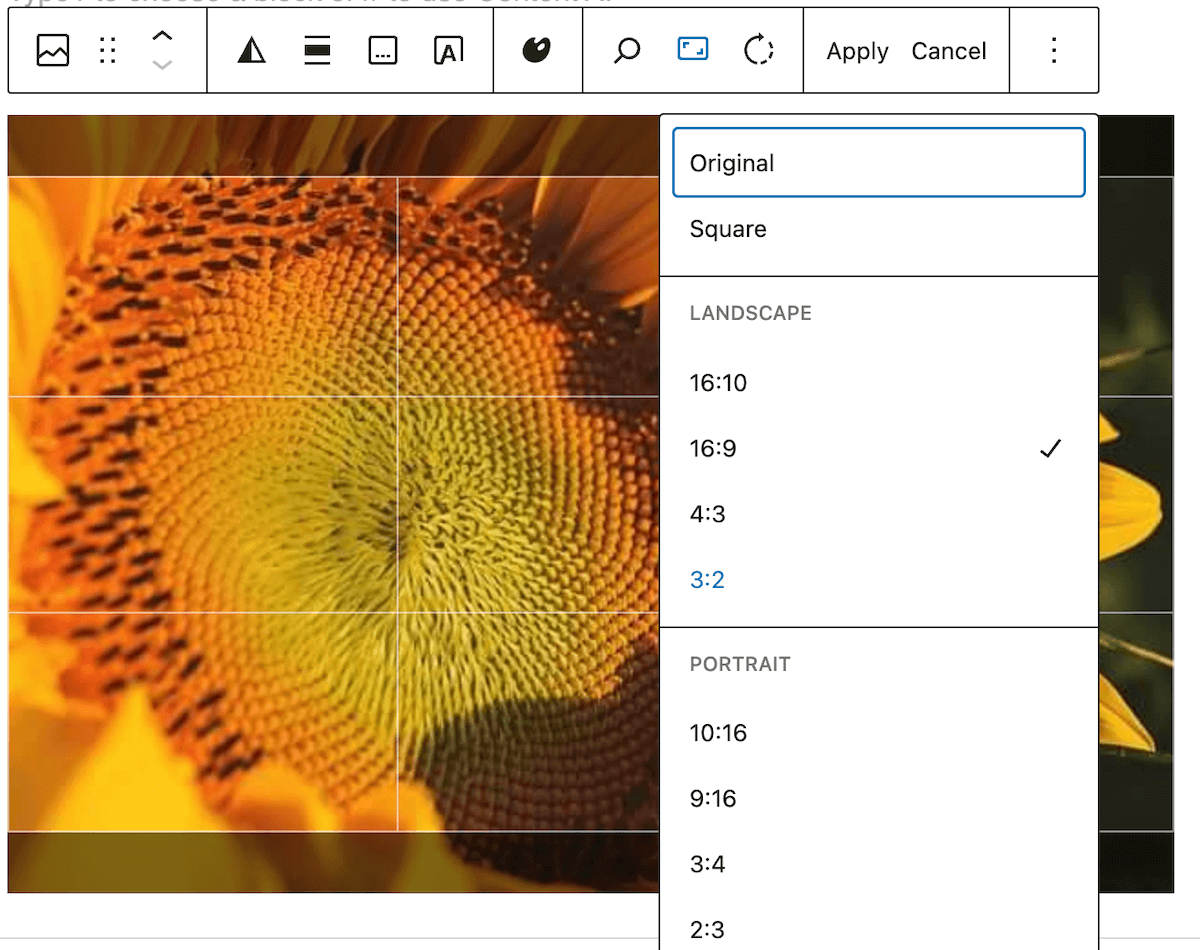
- Select the aspect ratio icon. This will bring up a list of options including landscape, portrait, square and the image’s original aspect ratio.
- Select your desired aspect ratio.
- Make adjustments to the image until you’re happy with it.
- Select Apply to save your changes or Cancel to start again.

Resizing vs Cropping: which is best?
Resizing Images
Pros:
- Preserves the entire image: When you resize an image, you don’t lose any of the content.
- Maintains the aspect ratio: With resizing, you can adjust the dimensions of your image while maintaining the original aspect ratio, ensuring that the image doesn’t become distorted.
- Smaller file sizes: Resized images often have smaller file sizes, which can improve page loading times and reduce storage issues.
- Faster editing: Resizing is usually a quick process, making it suitable for processing multiple images at once.
Cons:
- Loss of detail: Reducing image size may result in a loss of fine details and sharpness, especially if you’re significantly reducing the image dimensions.
- Lack of composition edits: Resizing doesn’t allow you to change the composition of the image.
Cropping Images
Pros:
- Composition edits: Cropping lets you choose the specific part of the image you want to highlight, by removing unwanted elements.
- Guides the viewer’s focus: Cropping can help bring a particular subject into focus, making the image more engaging.
Cons:
- Loss of original content: With cropping, you lose any content that’s outside of the cropped area.
- Aspect ratio challenges: If you’re not careful to maintain the aspect ratio, cropping can cause distortion.
- Larger file sizes: Depending on the resolution, cropped images can sometimes have larger file sizes.
Resize Images Perfectly Every Time with FooGallery PRO
In this post, we outlined why image resizing is something any WordPress website owner should prioritize, as it can have a big effect on both SEO and the user experience (UX). As we’ve seen, WordPress has limited options of three different default image sizes – with some WordPress themes giving you a couple more to play with.
One way to combat this is effective image resizing of both in-post and Media Library images. Ideally, you should use an image optimization plugin in addition to a more application-specific plugin, which combined will automate the process of resizing and optimizing images. For sites working with a large number of images, image galleries are a compact and engaging way to house them – and many gallery plugins, like FooPlugins PRO Commerce – come with quick resizing functionality, making it easy to resize multiple image thumbnails with a couple of clicks.
With FooGallery PRO, you can be confident that your gallery images will automatically be sized correctly for their purpose, while still looking slick and engaging within a highly customizable gallery environment.
Make the most of automatic image resizing and try out FooGallery PRO for yourself.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.








