Confused by WordPress image sizes? Not for long! In this comprehensive post, we explain everything you need to know.
It’s extremely important to have effectively optimized images on your website. Whether you run a blog, sell photography, or own an ecommerce site, you’ll want all of your images to look great and load quickly, both for SEO purposes and for a good user experience.
It’s critical that you display, compress, and optimize your original images correctly, and follow best practices for using images on your website – but you may not be quite sure how.

Today, we’re going to answer some of the most frequently asked questions about WordPress image sizes.
What are the Standard WordPress Image Sizes?
Whenever you upload a photo or other image to your site, WordPress will automatically generate one of three different sizes for it, so you would end up with any of these depending on the context. Alternatively, you could choose to use the full-size version of the image – i.e. the original size you uploaded it at.
WordPress determines an image’s size based on its intended use, for example, the thumbnail size will be automatically selected for images in a blog feed, while the large size will be automatically selected for a blog post header image.
These are the most common default WordPress image sizes (although bear in mind that this can vary depending on the WordPress theme you use, as its developer may have overridden the default image sizes):
- Thumbnail: 150 x 150 pixels (px).
- Medium: Max width and height of 300 px.
- Large: Max width and height of 1024 px.
- Full Size: The original size of your image.
Here’s how a medium size image would look:

Don’t worry if you would prefer to resize images – we’re going to show you how to do this below.
What Size Should My Images Be for WordPress?
WordPress will resize your images for you but, if you’re so inclined, you might want to make sure your images are uploaded at a size that prevents them from getting stretched, blurred, or cropped.
The best image sizes will depend on various factors including how you want to use different images, whether they will be shared on social media, or, as mentioned, the WordPress theme you use. However, WordPress.com provides a few recommendations for different image sizes:
- Thumbnail image size: 150 x 150 px.
- Logo image size: 200 x 100 px.
- Featured image size: 1200 x 630 px (best for sharing to Facebook) or 1024 x 512 px (best for sharing to Twitter/X).
- Header image size: 1048 x 250 px.
- Blog post image size: 1200 x 630 px.
- WordPress background image size: 1920 x 1080 px. Note: this is the largest image size that WordPress recommends. It should work for most themes and social media sharing, although it’s still possible that some areas of the image will get cropped.
Whichever size you choose, the rule of thumb is to always keep size to a minimum, as large images can slow down your site. Also, remember to keep the main focus of the image near the center, with ample space above, below, and to the sides. This helps to maintain the focus of the image, even if it does get cropped.
How Can I Resize an Image in WordPress?
You can easily resize an image in WordPress after you’ve inserted it into a page or post.
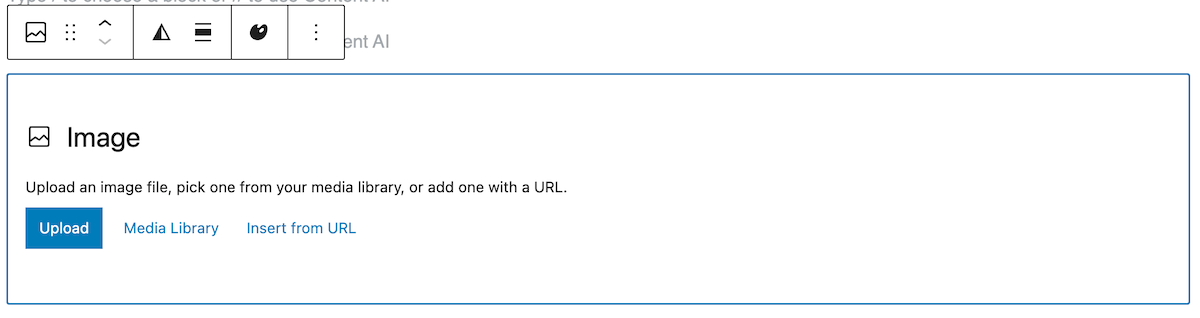
To insert your image, select the Add Block or plus sign (+) on the page or post, select the Image block, and select Upload to choose a file from your computer, or Media Library to use an existing image from your Media Library.

Once your image has been inserted, follow these steps to resize it:
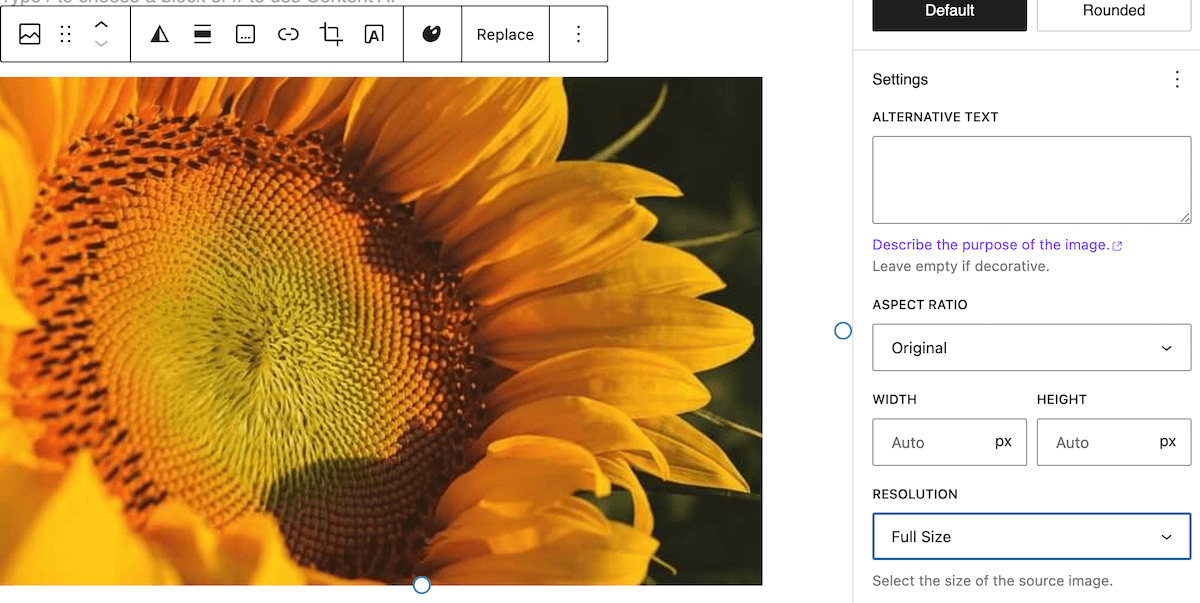
- In the Gutenberg block editor, select the right image to reveal the Block tab of the Settings panel.
- Locate the Resolution option in the Settings panel.
- Select your preferred image size using the drop-down menu.

You can also define custom dimensions for an image:
- Select the image to reveal the Block tab of the Settings panel.
- Locate the image Width and Height options in the Settings panel.
- Make adjustments by adding your desired dimensions to the Width and Height fields.
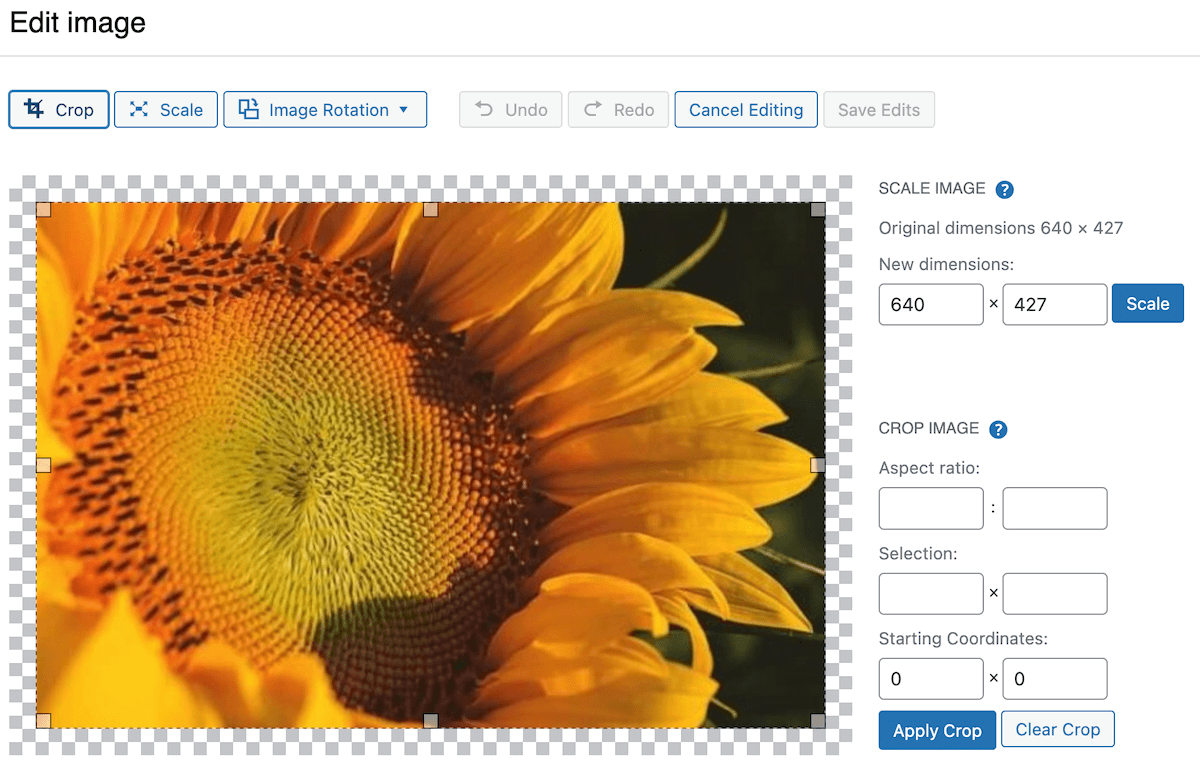
These methods will resize the image in your page or post, but an alternative is to resize the image in your library. To do this, click on the image in the media library and select Edit Image. From here, you can Scale, Crop, or Rotate your image.

Does WordPress Offer Responsive Image Compatibility?
Yes. By default, WordPress images are responsive, which means that the correct image size is chosen based on the web browser (for example, Edge, Chrome, or Firefox) and the device (such as desktop or mobile) that your site visitors are using.
How Do I Set New Default Image Dimensions in WordPress?
You can set alternative image dimensions for your default image sizes in WordPress via your Settings:
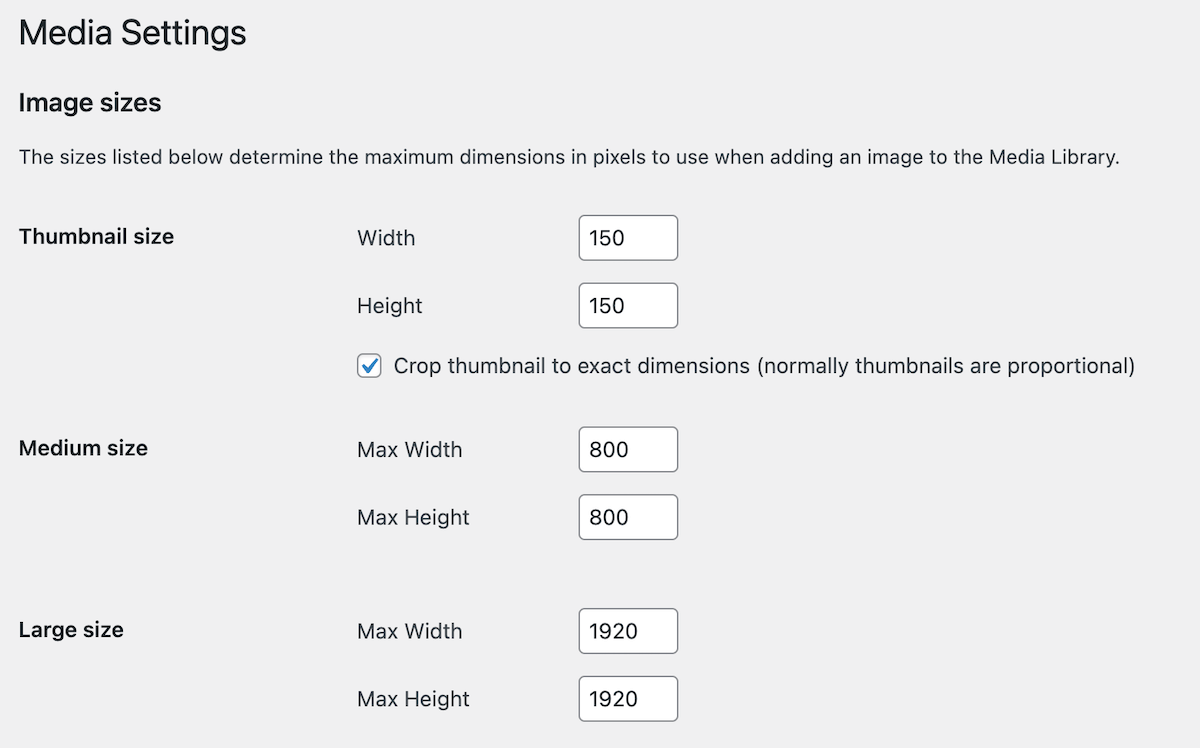
- Navigate to Settings -> Media in your WordPress dashboard.
- Under Image Sizes, enter your desired dimensions in the Width and Height fields. You can set the Thumbnail size, medium size, and large size dimensions.
- Once you’re happy with the new image sizes, select Save Changes.

Every time you select Thumbnail, Medium, or Large for your image, WordPress will display it in the dimensions you’ve just set.
How Do I Add Additional Image Size Options in WordPress?
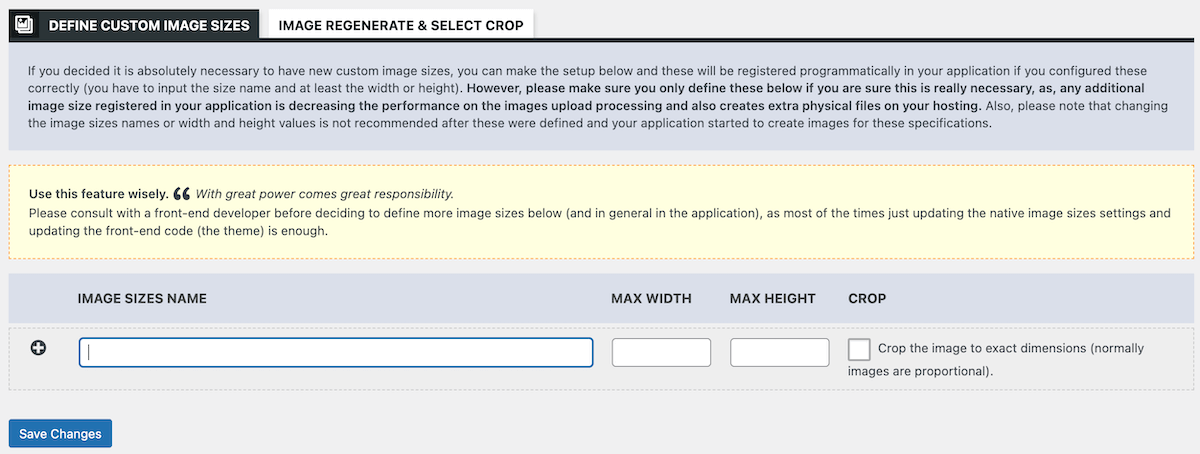
If you need more than four default image sizes and your WordPress theme doesn’t already offer this, you can create new custom image sizes using a free plugin like Image Regenerate & Select Crop:
- Download and install the Image Regenerate & Select Crop plugin.
- Navigate to Image Regenerate & Select Crop in your WordPress dashboard.
- Select Additional Sizes.

- Enter a name for your new custom image size.
- Set your desired dimensions in the Max Width and Max Height fields.
- Select Save Changes.
Note that this does come with a warning, saying that adding an additional size could impact performance. They also advise consulting with a developer before doing this.
How Do I Crop an Image in WordPress?
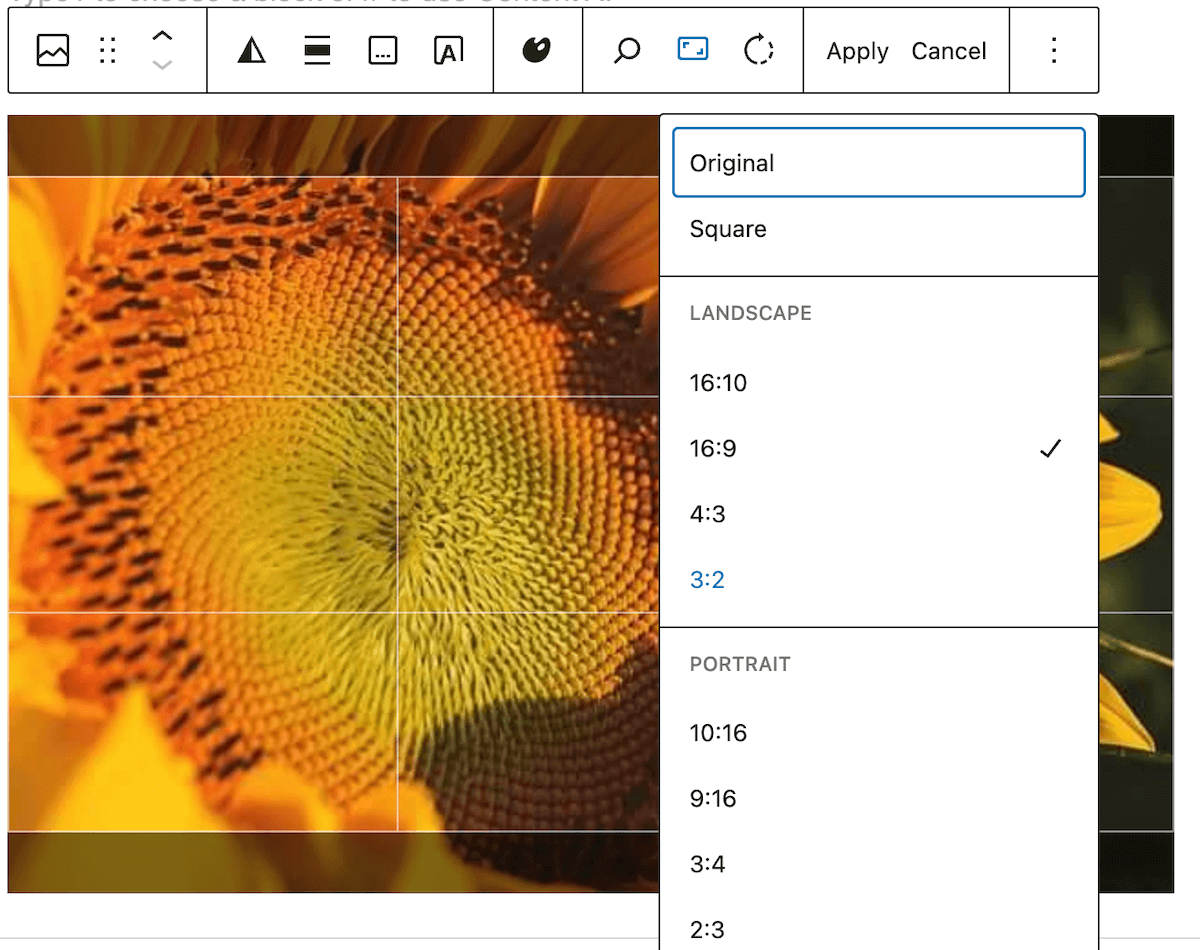
It is possible to crop an image directly in WordPress:
- Select an image in a post or page and click on the crop icon.
- Select the aspect ratio icon to choose from a list of options including Landscape, Portrait, and Square, or the image’s original aspect ratio.

- Make adjustments until you’re happy with the image.
- Select Apply to save your changes or Cancel to start over.
How Do I Optimize My Images for WordPress?
There are three key factors to consider when it comes to optimizing images:
1. The image resolution
Dots per inch (DPI) is used to indicate the quality of an image – the more dots per inch in your image, the better the resolution. 72 DPI is the standard for uploading images to the web; a higher DPI will only increase your file size. You can change your image’s DPI using image editing software like Adobe Photoshop or other online tools.
2. The image file size
An image with a large file size will slow down your website, negatively affecting user experience and bounce rate. In general, WordPress image sizes should be no bigger than 150 kb, unless the image is a large photo. The process of reducing the file size while retaining the image size is called image compression. There are various ways to do this, such as using image editing software or image optimization and compression plugins. These can often reduce file size without sacrificing image quality.
3. The image format
WordPress accepts many different image formats but here are the three you’re most likely to use:
- JPEG / JPG: Generally best for photos.
- PNG: Generally best for graphics and logos.
- GIF: Generally best for animations.
You can change an image’s format using image editing software like Adobe Photoshop or Canva, or with a dedicated tool like a GIF compressor.
We’ve also written a comprehensive guide to optimizing product images, which is super useful for WooCommerce store owners.
How Do I Optimize Image Galleries for WordPress?
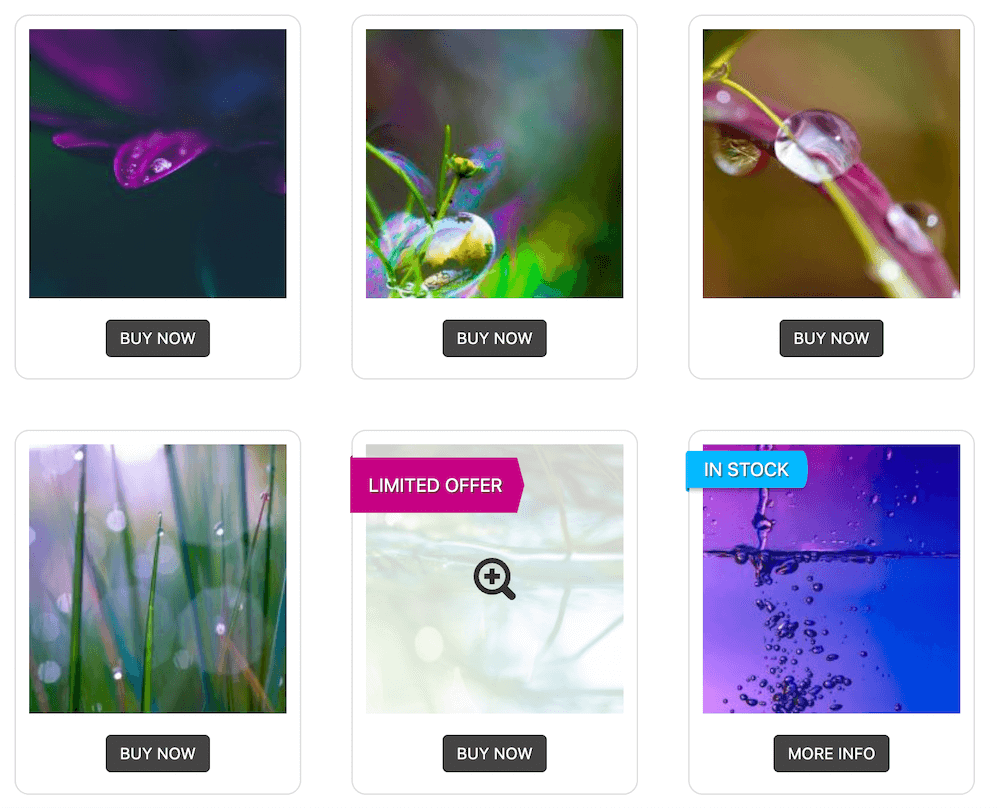
Optimizing and configuring the display options for lots of images can be time-consuming, which is why so many WordPress website owners look to image galleries as a solution. In a gallery, image size can usually be handled both individually and in a time-saving bulk manner, at the gallery level.
With an array of optimization options, image galleries provide a relatively hassle-free way to showcase your images, whether on your homepage, blog posts, or product pages. They’re particularly useful if your site features lots of photography, or if you run an ecommerce store where high-quality product imagery is a major driver of sales.
For this reason, many website owners, particularly ecommerce store owners, manage their photo galleries with a plugin like FooGallery PRO Commerce.
I have 250+ product photos on my website and FooGallery makes it easy to showcase them all.
Kevin
FooGallery is a leading, dedicated gallery plugin that comes with three paid plans – each one adding more functionality, up to the full suite of features you get with FooGallery PRO Commerce, several of which will help you to manage images effectively. You can use FooGallery PRO Commerce to ensure your gallery images are displaying beautifully and that your products are looking their best.

Offering deep WooCommerce integration, FooGallery PRO Commerce was designed with page speed as a top priority. It offers built-in lazy loading, meaning that galleries load lightning fast, and gallery images are indexed by search engines. Your galleries will be responsive too, so that the images will always look great when viewed on mobile.
The plugin comes with a range of attractive gallery layouts like grid, masonry, or carousel and even a dedicated product gallery template, for ecommerce purposes.
With FooGallery PRO Commerce, you can quickly and easily set up galleries in which all of the images will be displayed according to your preferences.
You can:
- Automatically scale images while maintaining their original aspect ratios.
- Easily generate thumbnails for your images and set custom thumbnail sizes.
- Adjust the size of thumbnails in the thumbnail strip in your gallery lightbox.
- Tweak image details like borders, spacing, and alignment.
FooGallery PRO Commerce lets you enhance images in various ways, too. For example, you can:
- Add effects, such as hover effects, to images within a gallery.
- Add custom captions to images, which is ideal for various use cases, such as giving customers more information about a professional photograph or product.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Managing Your Website’s Images with FooGallery PRO Commerce
By now, you should understand the benefits of optimizing your image sizes correctly: better website performance, reduced page load times, an improved user experience, higher search engine rankings, and, in ecommerce, more conversions.
In this article we have answered some of the most common questions about image sizes on a WordPress site, including the default sizes it assigns to uploaded images, and how to create custom image sizes effectively.
Of course, resizing lots of images – for instance, on a photography or ecommerce site – can be very time-consuming. This is why we’ve introduced you to the WordPress plugin FooGallery PRO Commerce, as an essential tool for managing images in a gallery format.
When using FooGallery PRO Commerce, you can be sure that your images will always display beautifully on any device – and you won’t have to worry about issues with image size at all.
Ready to make your life easier with the ultimate WordPress image size solution? Click here to add FooGallery PRO Commerce to your site.








