Images are not just on your website for visual appeal, or to encourage engagement with your content; they also play a role in ensuring robust SEO, when properly optimised for search engines. In this week’s must-read, we cover the essentials of image SEO in a WordPress website.
But haven’t we covered image SEO before? Not quite!
We have spoken about image optimisation in a previous blog, which is the complementary practice of ensuring that your images’ size, format and resolution are optimal for supporting website speed and performance (not optimising images can seriously slow down your site). While related, image SEO also involves filing, titling and describing images in such a way that they are easier for search engine crawlers to find, contextualise and rank, thereby improving your overall SEO.
Key Steps For Image SEO
1. Use unique images that are not under copyright
Poaching screenshots of images you don’t have the rights to use is a dangerous game – you could be opening yourself up to costly litigation. What’s more, low-quality images on your website will impact the user experience (UX) and bounce rate, thereby denting your SEO ranking. Stock libraries like Shutterstock offer competitive plans so that you can download quality licenses images (Shutterstock offers a free trial), while Unsplash, Pixabay and other free stock libraries also have decent selections.
A tip when selecting stock images: try to avoid cliches. Google awards SEO “points” to images that are more unique than usual. Yet thousands (millions?) of small business websites use the tired old “smiling businessman” trope – avoid it! Rather seek out less commonly used images that express “business” or “commerce” in a conceptually interesting or different way, like this example:

There are other cliches to avoid, including “laughing woman with salad” and “at a crossroads” – see more, and cringe, here.
2. Optimise file names and captions
Website visitors see your actual images. However, the search engines don’t – rather, they read the supporting metadata text describing your images – so the more information you can give them, the faster they’ll get the picture.
Let’s start with image file names. When saving any images for use, give them short yet descriptive names that will help the search bots correctly identify what’s in them. Google is getting steadily better at identifying images based on limited information – but it can still make clunking big mistakes … like thinking that a picture of butter is cheese.
Make image file names as simple and accurate as possible. Look at this image example of a sailing ship. It would be practical to name it A-ship-moored-at-the-docks.jpg, as opposed to the more cryptic elegant-old-girl-in-the-shadows.jpg, which would just have the search bots furrowing their digital brow.
Image captions are important too, because they are visible to both site visitors on the web page, and search bots at the back end. Image captions encourage interest in and engagement with blog content (meaning a lower bounce rate and better SEO) and give the bots a richer understanding of image content beyond the file name. A caption should always add an extra level of insight to an image. For example, on the ship example, your caption could be This 1820 museum ship is one of the most photographed ships in England. Some helpful guidance on image captions here.
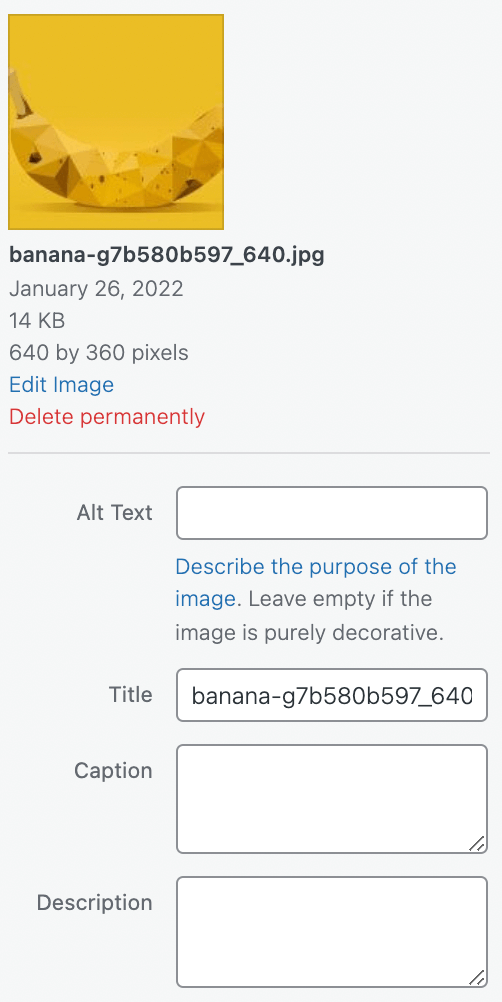
You can add or edit filenames, captions, descriptions and alt text for your images in the media library, or when you upload an image, by filling in the relevant fields.

3. Be thorough with alt text and tags
Alt text is a sentence in the WordPress metadata that describes what is in an image; it’s like a more articulated version of the file name, containing a bit more detail. Giving your images well-articulated alt text will help visually impaired website visitors to know what is in your images when voiced (a recommended courtesy), while giving the search bots yet another layer of insight to identify and rank your images for SEO more easily. So, on our ship image, the alt text might be The 1820’s museum schooner moored at Albert Dock, Port of Liverpool, dusk.
Meanwhile, image tags are separately listed words that together give search bots another useful signpost to your images. They should range from the obvious to more specific words – so in the example image’s case you might list tags like ship, schooner, sailboat, docks, quayside, harbour, port, Liverpool, museum ship, Liverpool attractions.
4. Make your images mobile-friendly
In an earlier blog we discussed the non-negotiable need to design your website to be mobile-first for SEO purposes, but there are particular steps you should take to make images, specifically, mobile-friendly. You should engineer your images to be responsive – which means enabling them to automatically scale with the size of your website, whether someone is viewing it on desktop or on a much smaller mobile screen.
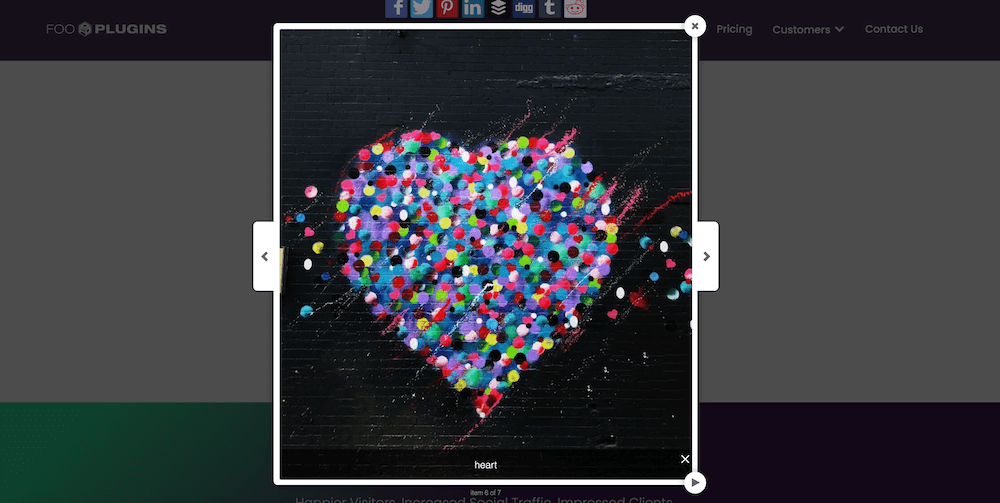
Our FooGallery plugin for WordPress, popular with photographers and designers, automatically makes gallery images responsive to different screen sizes. The FooBox plugin complements it by adding responsive Lightbox functionality to image galleries – see it here. If you have a website with multiple images in a gallery/galleries, the automated responsiveness of these plugins provide is a big help.
Here you can see how an image appears in FooBox on a computer screen.

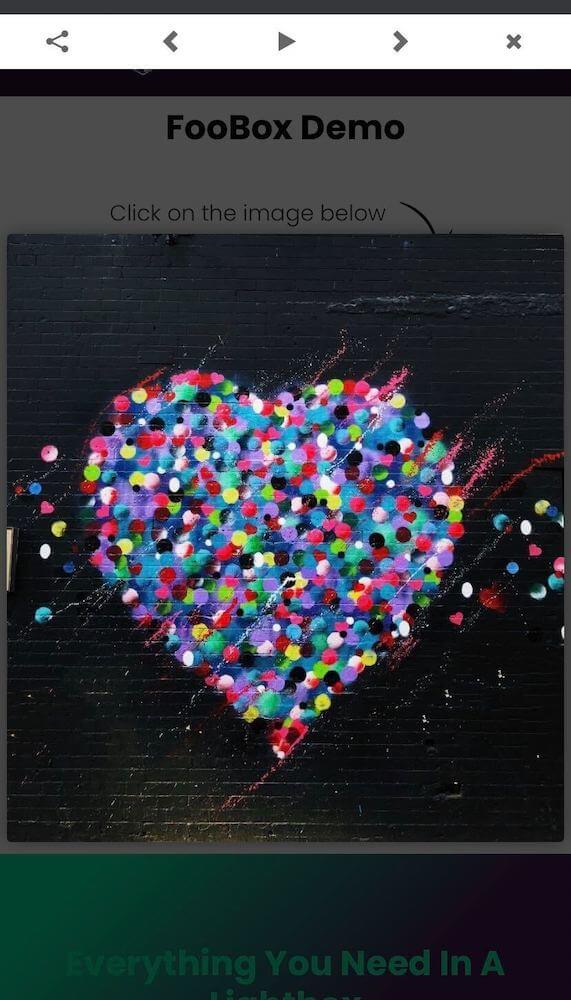
However, when you view it on a mobile screen, it looks like this:

As you can see, the full-size image opens in each instance, but it adjusts to full the available space. Having responsive images like this, is an important factor for your image SEO.
5. Put your images on the map
All elements of your website have unique URLs – pages, images, videos and downloadable attachments. A sitemap, which you can populate in the WordPress CMS, is a list or index of the most important URLs on your site that you want search engines to see. Including images in your sitemap can help them to rank higher in Google image search results.
The sitemap gives you some control over which website elements you most want search engines to rank for SEO. You might, for example, decide that your home page, business overview and a selection of your most valuable images are to be included in the sitemap, as a guideline for search engines to show your website’s “best side”.
The latest versions of WordPress (5.5 on) automatically create a sitemap for your WordPress website, however there are concerns that they don’t prioritise images. To include images in your sitemap, it is best to invest in a plugin like Yoast, RankMath or All-In-One SEO, which generate sitemaps including images and videos. Good news, if you use FooGallery, is that it is fully compatible with these plugins. For more in-depth guidance on including images in a sitemap, here is an overview.
Final Thoughts
We hope we caught you with this blog, and its sister blog on image optimisation, just as you’re beginning to build your WordPress website – as it’s usually easier to do things right from scratch, rather than having to go back to resolve old SEO problems later on. But it’s never too late to start on, or just improve your image SEO.
Either way, we wish you every success this year, in having your website – and its images – ranking highly in Google searches (of which, some 2 trillion per year, making optimised SEO a must). Best of luck.