Are you struggling to create effective image displays on your WordPress site? Using tiled galleries can be a great way to display images, particularly if you want a large set of images to be visible simultaneously for viewers to scroll through.
What do we mean by tiled galleries? They are a kind of media gallery where you display a set of images next to each other in a tiled mosaic. These tiles can be made equal in width and length, or left different. They can be in different shapes, such as mosaic tiles, circles, square tiles, and so on. This makes for a flexible and aesthetic display of a large number of photos.
Using tiled galleries has a number of benefits beyond their aesthetic appeal. They make for efficient use of space, allowing you to have a large content library on display in a small amount of space, and in an easily navigable format. This makes for an engaging and positive user experience.
In this article, we will set out everything you need to know about how to go about creating and implementing your own tiled WordPress gallery for stunning image displays on your site.
FooGallery: A Top Choice for Tiled Galleries on WordPress
For creating tiled galleries on WordPress, FooGallery is our top recommendation. FooGallery is a WordPress plugin designed to help users create effective and aesthetic image and video galleries for their WordPress site.
I just installed FooGallery, and so far, it’s easy to use. The hard part is deciding which settings to apply, because I like a bunch of them! I’m looking forward to adding photos to my gallery, creating new galleries, and linking my images to ecommerce.
Carla
This gallery plugin comes with a number of gallery layouts, including the following tiled galleries:

“Each gallery type, be it justified, masonry, portfolio, or responsive, serves a distinct purpose in presenting a tiled image gallery,” notes Elvis Omondi. “Justified galleries offer a structured layout, masonry galleries prioritize visual harmony through variable grid sizes, portfolio galleries focus on showcasing diverse works with individuality, while responsive galleries adapt seamlessly to various screen sizes, ensuring an optimal viewing experience across devices. Each style crafts a unique visual narrative, catering to different artistic and functional needs in the display of images”.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
If you’re looking for a more advanced tiled gallery style, FooGallery PRO Starter includes the Grid PRO gallery option (like the gallery below), which also adds hover presets to increase the interactivity and engagement of your tiled gallery.
FooGallery PRO Expert, which is a paid tier above the Starter plan, gives you even more useful features, and enables compatibility with video content, should you wish to include video in your tiled gallery. It also allows you to set up filtering options, so that your WordPress gallery can be sorted by tags for a better user experience.
For the optimum gallery experience, FooGallery PRO Commerce includes all these features, plus WooCommerce integration and sales-targeted functions such as image protection and ribbons to showcase sales. For online store owners, or those wishing to sell photos online, this is the best option, allowing you to sell products directly from your tiled galleries.

FooGallery comes with lazy loading automatically enabled, which can be especially important for ensuring site functionality – especially if you are creating large galleries. FooGallery also includes a number of features for protecting your images, including watermarking and right-click image protection. Additionally, FooGallery comes with a comprehensive suite of other features, such as HTML link captions and image SEO, which enhance the effectiveness of your gallery even further and maximize its benefits for your site.
As we can see, FooGallery stands out as a gallery plugin for its rich feature set and extensive gallery template options (with over 11 available at the PRO Commerce level), to help you create the perfect tiled gallery block for your site.
Step-By-Step Guide to Creating a Tiled Gallery with FooGallery
The first thing you’ll need to do is decide on the best FooGallery plan for your needs. If you want to simply create unique, eye-catching galleries then the PRO Starter plan is a good option. However, for more advanced functionality (like filtering, video, or ecommerce features) then FooGallery PRO Expert or PRO Commerce would be preferable. Once you’ve compared plans and selected the best fit, you can start building your galleries.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Here’s a quick tutorial for how to use FooGallery to create your tiled gallery:
Install and Activate the FooGallery Plugin:
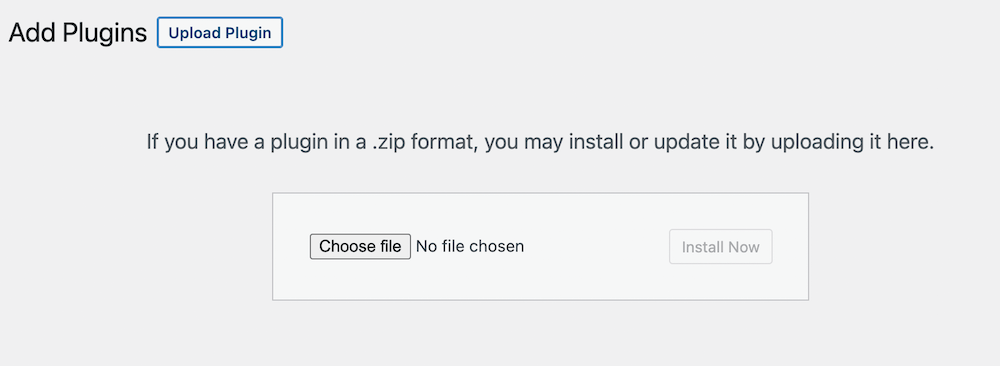
- Once you’ve purchased your chosen FooGallery plan, download the plugin .zip file. Then go to your WordPress dashboard, click on Plugins -> Add New, and drag and drop (or upload) the file into the upload plugin area.

- Click on Install, and then Activate.
Create a New Gallery:
- Once FooGallery is installed, you’ll see it in your WordPress dashboard menu. Here can click on Add Gallery to create a new gallery page.
- The new gallery page will open with the default gallery settings applied. It is possible to change the default settings by updating the default gallery in the FooGallery global settings. Or, with FooGallery PRO Commerce, you can use the Gallery Blueprint to assign a specific gallery’s settings to any other galleries on your website.

Add Images to the Gallery
There are various ways to add media to your gallery.
- You can upload new images directly to the gallery (which will then be stored in your WordPress Media Library) or you can use images already in the library.
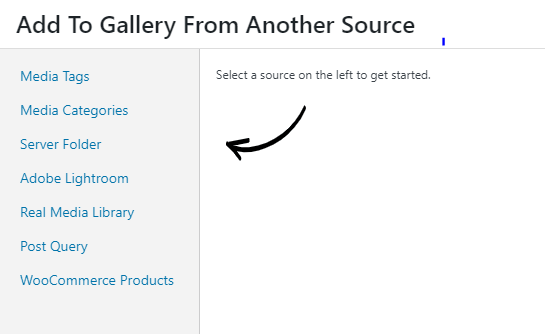
- With FooGallery PRO Expert, you can create a dynamic gallery using images from another source, such as Adobe Lightroom, server folders, tags, or categories. Plus, you have the additional option of importing videos to your gallery.

- Alternatively, with FooGallery PRO Commerce you can create tiled product galleries by using your WooCommerce Products as a datasource.
Select the Desired Template
- There are up to 11 layouts available (depending on your FooGallery plan) including a carousel or slider gallery (ideal for slideshows). For a tiled gallery, however, try out the Justified, Masonry, or Grid PRO gallery layouts.
Customize the Gallery Settings
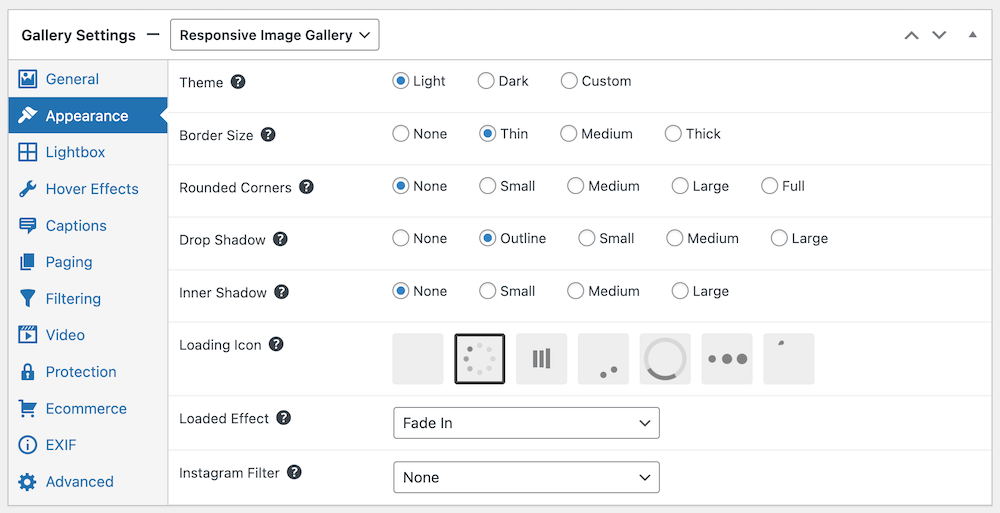
- Now you can style your gallery images using the various customizations and settings available with your FooGallery plan. The basic settings include hover effects; appearance settings such as border width and shadow; and loaded animations.

- Choose your preferred lightbox – FooGallery comes with a built-in lightbox, which can be further customized, but it is also compatible with FooBox, and many other popular lightbox plugins.
- You can also set your caption and description source, and choose how the caption is displayed, such as Below Thumbnails in the Masonry gallery.
- FooGallery also gives you the option to include CSS for further styling of your gallery.
- FooGallery PRO Starter users will also be able to add preset hover effects and, if using the Grid PRO layout, they’ll have more options for styling the full-size image panel in the gallery.

- If you’re using FooGallery PRO Expert or PRO Commerce, you will have access to all of the available gallery customizations. These include Filtering and Multi-level Filtering; video display settings when adding videos; Pagination; and EXIF data display. You can further customize your gallery with custom captions, adding advanced styling, links and more to your thumbnail or full size image captions.
Insert the Gallery into a Page or Post
Once you have styled and saved your gallery you can add it to pages or posts on your website. There are 2 ways to do this.
- Use the FooGallery block in the Gutenberg block editor. Clicking on the block will open a panel showing all of your available galleries – click on the gallery you want to use and you will see a preview of the gallery in the editor. Once you’ve published the page, you’ll see the gallery on the frontend.

- Alternatively, you can use the gallery shortcode, visible in a metabox to the side of your gallery. Click on this to copy it, then paste it onto the page or post where you want your gallery to appear.
Here’s one last example of a tiled gallery created with FooGallery.
Create the Perfect Tiled Galleries for Your Site with FooGallery
Tiled galleries can be a great way to create aesthetic image displays on your site, drawing viewers in and increasing engagement.
But as we’ve seen, to reach the full potential of a tiled WordPress photo gallery, it is best to use a plugin. This increases the ease, customizability and features of your gallery. FooGallery’s extensive gallery layout options, rich supporting features and varied plans make it an excellent choice for any gallery.
Increase the appeal of your site and enhance user experience with stunning tiled galleries. And don’t forget to check out FooGallery as a great tool to support creating image galleries.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.