In this digital age, online media is constantly being consumed and re-used. For professional photographers and other people selling images online, or ecommerce site owners, protecting your images from unauthorized redistribution or use has become a crucial part of your business.
Images are a valuable asset online, and protection is especially important in a digital environment where unauthorized use is so easy and rampant. Unprotected images can be freely downloaded, used, modified, or even sold by unauthorized individuals. Plus, as time goes on, tracking down all the unauthorized uses of your image becomes increasingly difficult.
This could lead to potential financial losses and loss of recognition due to images being used without credit or permission.There is also the risk of images being used in a damaging or inappropriate context which could harm your reputation.
From securing your online storefront to safeguarding your photographic masterpieces, this article will navigate the nuanced landscape of image protection. In a world where every pixel is a potential transaction or a portfolio highlight, it will unravel key strategies to ensure that your visual assets remain exclusively yours.
It’s time to fortify your online presence and keep your images secure.
Key Strategies for Image Protection
Although time-consuming, there are ways to search for stolen images using search engines, such as by doing a reverse image search. You can do this by uploading the image itself or using an online image to see if your image appears on any other web pages.
However, it is far easier to implement measures to stop your average users from stealing images in the first place. To get you started on the road to image protection, we’ve put together our top ten tips to help you effectively protect images on your website.
Copyright your Images
Acquiring a copyright for images is recommended for image protection. As soon as an artwork or image is created, it is automatically protected by copyright. However, actual copyright registration (while optional) can be valuable in providing any necessary evidence later on if you are bringing a claim based on a copyright infringement. It also provides legal grounds for protection against theft.
Copyrighting in the US is often a good choice, even if you are not from the US, as a large amount of internet traffic comes from there, with Statista reporting it as the third highest internet traffic contributor in the world.If you are registering outside of the US, check the specific requirements of your country’s copyright office, as the process and requirements may differ.
To obtain a copyright, go to the official website of the United States Copyright Office (or that for the country in which you are registering). Fill out the application specific to visual arts and provide copies of the images you want to register (either digital or physical, depending on the specific requirements). Pay the required filing fee, and wait for processing, which typically takes several months. Once your application is approved, you will receive a certificate of registration, which serves as official documentation of your copyright.
Include a Copyright Notice on your Site
A copyright isn’t only useful once you initiate a claim against an unauthorized use of your image; including a notice of your copyright can have an important deterrent effect.
Copyright notices can help avoid innocent unauthorized re-use of your images, by ensuring awareness that the image is not meant to be redistributed. They also help prevent intentional misuse as they show that you are aware of the protection rights of your images and demonstrate your intention to protect those images.
A notice can simply include your basic copyright information: the copyright symbol (©), the name of the copyright owner or creator of the work, and the date. Here’s a screenshot of our copyright notice:

Add Watermarks to Your Images
A watermark is a visible, often translucent, overlay or stamp applied to an image to identify its creator or source. It generally takes the form of a logo or text, and serves as a form of copyright protection or branding. It can also help avoid unauthorized use of your image by reducing the value of directly copying it or screenshotting it.

Using a watermark forces anyone who wants to steal your image to go through a more complicated process to try and remove your watermark. We should note, however, that this is possible using photoshop techniques, so while watermarks are important they should not be your only protection.
If you’re using your WordPress website to sell images, you can easily add a watermark to protect your digital property. For example, images could be displayed with a watermark, and after restricted access is granted by payment, a watermark-free version of the image can be made available.
As Tam Vincent points out: “When strategizing watermark application, balancing visibility without compromising the image’s appeal is key. Additionally, considering placement, opacity, and customization options tailored to the specific context can enhance both the protection and aesthetic appeal of the image.”
Upload Low-Resolution Images
Alternatively (or as well as) images which are used as thumbnails can be uploaded at a low resolution to prevent them from directly being stolen. If someone tries to download or redistribute a low-resolution thumbnail, it will be poor quality, decreasing the value and thereby discouraging anyone from stealing it.
As with a watermark, access restrictions to higher resolution images can be lifted once conditions are met, or can be distributed directly to purchases through individual communication channels.
This method should be limited to thumbnails, however, as these will still show up as a decent quality on screens and mobile devices. You do not want to prevent your site from showcasing your images by reducing their quality too much, as this would do more damage even before image theft came into play!
Edit EXIF Data
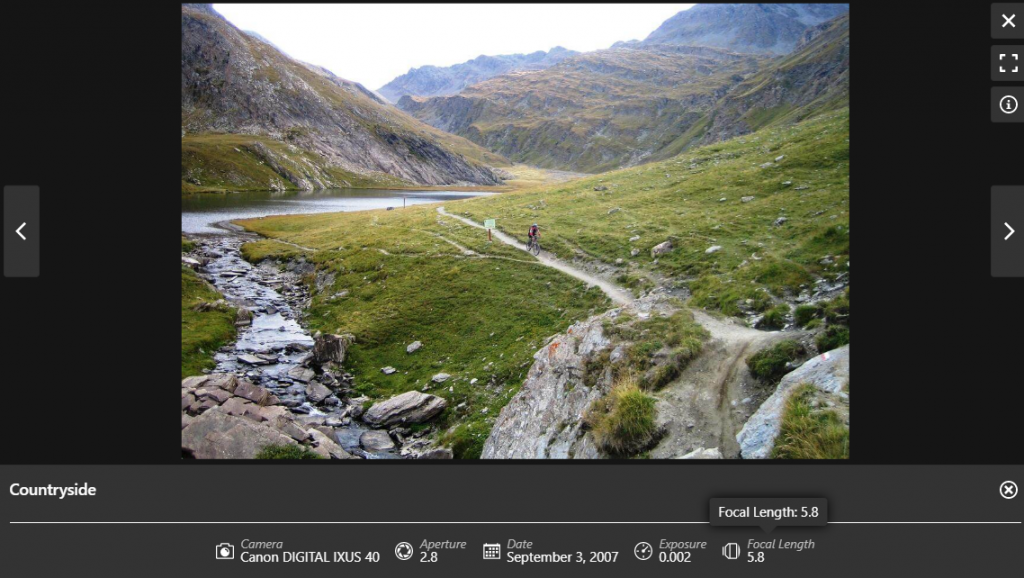
EXIF data is the metadata for an image captured with a digital camera. This could include information like the date and time at which the image was captured, along with the ISO, exposure, aperture and so on.

EXIF data retains a record of authorship and can be used as a form of digital watermark. Editing this metadata can further help protect your images, as you can directly add things like a copyright notice, digital signature or other information to identify the image as yours into the EXIF data. This can serve as both evidence and a deterrent from stealing the image.
To edit EXIF data on photos, you would need to use specialized software like ExifTool or Adobe Lightroom. With this, you can open the image, locate the relevant EXIF fields, and make any changes that you want, such as adding in a copyright notice. Ensure the changes are saved and have been applied to the image.
Disable Right-Clicking on Images
One of the easiest methods of copying items for redistribution is to simply right-click images, followed by ‘save image as’ to save the image for yourself. So it stands to reason that a simple solution is to disable right-clicking in order to prevent easy saving or copying of images.
You can disable right-clicking on images through your site code, by adding JavaScript to your HTML that captures the right-click event and prevents its default behavior. Alternatively, there are a number of WordPress plugins available that offer a user-friendly way to implement this feature without directly modifying code.
Prevent Hotlinking
Hotlinking is where an image is embedded in another site via a direct file URL without properly crediting the image owner. This not only results in your image effectively being stolen, but also means that it is still loading the image in your site, using up your bandwidth and potentially impacting your site’s performance.
This can be disabled by editing your image’s access file code or by using a plugin. To manually disable hotlinking on a WordPress website, you can add code to your website’s .htaccess file. Insert the following lines, replacing “yourdomain.com” with your actual domain.
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]
</IfModule>Code language: HTML, XML (xml)This code checks if the request comes from your domain, and if not, it blocks the hotlinking of images (jpg, jpeg, png, gif). Before implementing this, backup your .htaccess file and be cautious when editing it.
Alternatively, if you’re using a Content Delivery Network (CDN), it may give you the option to disable hotlinking. Or you can use a WordPress plugin, such as All-In-One Security (AIOS), designed to prevent hotlinking.
Include Hidden Foreground Layers
Hidden foreground layers can act as an additional deterrent against image theft. These are layers to your image which are normally transparent, but when the image is downloaded the hidden layer will appear – it is actually the foreground layer which is being downloaded. In other words, the transparent layer can be made to be the only visible thing when the image is downloaded.

To add hidden foreground layers to an image, you can use image editing software like Adobe Photoshop or GIMP. You can then follow these steps:
- Open the image in your chosen software.
- Add a new layer on top of the existing image layers. This will be your hidden foreground layer.
- Design or import the elements you want in the foreground onto this new layer. Ensure these elements are semi-transparent or have a low opacity.
- Adjust the transparency of the hidden foreground layer to make it nearly invisible and blend seamlessly with the original image.
- Place the transparent elements strategically to cover vital parts of the image, making it difficult to extract the original content without removing the added layer.
- Save or export the image in a format that supports layers, preserving the hidden foreground layer. Common formats include PSD (Photoshop) or XCF (GIMP).
While this method might prevent casual image theft, someone who is determined and skilled enough can still attempt to remove or manipulate these layers. So it is advisable to use watermarking and copyright notices as additional measures to protect images.
Check Terms and Conditions if Hosting on a Third-Party Site
If you’re hosting your images on a third-party hosting website, you need to be thorough when agreeing to any Terms and Conditions. In particular, check what options and features the site offers for image protection, such as whether they will display copyright notices or help you take action against unauthorized use of your images.
You should also check for policies about image crediting. Different sites and social media platforms will have different policies – some may even reserve the right to use your images for their own marketing purposes.
Overlooking these terms and conditions can lead to unauthorized usage or loss of image rights. This can have a negative impact both on your brand, as you may lose control over how and where your images are used, and on your income potential from those images.
How FooGallery Helps WordPress Users with Image Protection
If you are creating your own site to host your images, it is best to implement image protection mechanisms from the get go. Introducing this as a structural element of your site saves time in the long run, and ensures that all your images are protected.
The best product will be different for each reader and will depend on the platform you use and your technical skills. The most common use case, however, is a WordPress website which sells images online. For this scenario, you would need a WordPress plugin.
FooGallery is our top recommendation for a WordPress plugin that will protect your images. FooGallery is designed to help users create effective and aesthetic image and video galleries for your WordPress site, while helping to keep your images secure.
I’ve been looking for protection for my artwork and I’ve found one just perfect from FooGallery. Thank you!
Norah
There are different plans available for FooGallery, depending on your use case and the pricing plan you are looking for. Here, the plan needed is FooGallery PRO Commerce as this enables WooCommerce integration, a popular ecommerce platform which can be used to sell photos online. Here’s an example of an image gallery, with various image protection measures applied.
FooGallery PRO Commerce includes a number of options for protecting your images, including:
- Built-in options to watermark your photos as you add them to a gallery. Users can select one of the premade watermarks or create their own; they can repeat the mark across the image, or just show it once; and they can set the opacity and position of the watermark. As you will see in the above gallery, Watermarks are shown on the full size images in the gallery lightbox, rather than the lower-res thumbnails, so visitors can still view the images without any distractions.

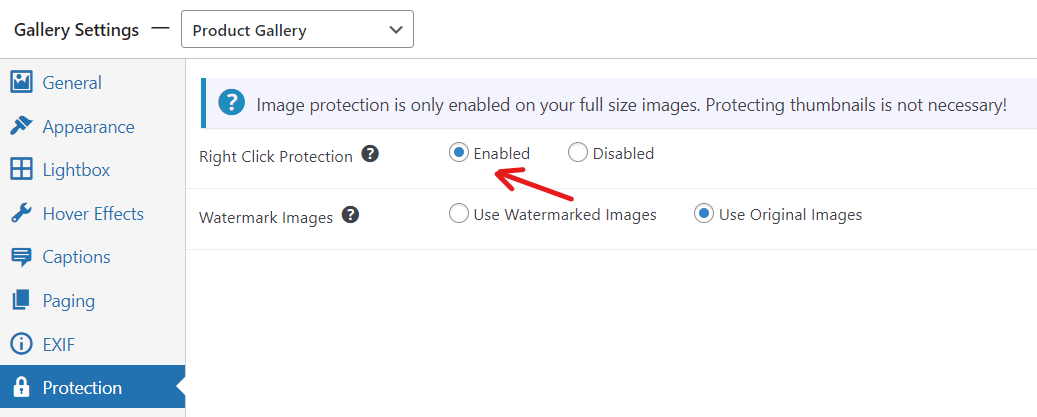
- Prevent right-clicking on your photos. This is a small, but easily-implemented deterrent: all you need to do is set the Right Click Protection to enabled in your gallery settings. (Note that you can also disable right click should you ever need to.)

- Other useful photo gallery protection features, such as Password Protection.
FooGallery Pro Commerce comes with a comprehensive suite of other features, such as lazy loading and image SEO, which enhance the effectiveness of your Gallery even further and maximize its benefits for your site. With its other gallery templates, it will allow you to easily create unique and engaging galleries for all your products on WooCommerce.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Takeaways and Next Steps for Protecting your Images Online
As we’ve seen, protecting your images online can be invaluable, as image theft is incredibly common and has a direct negative impact on sales. However, by following certain key practices, it is possible to protect your images. There are mechanisms to prevent the direct downloading of your images, such as watermarks, and deterrents such as copyright notices. Registering your copyright will furthermore serve as a foundation for any action you need to pursue against misuse of your images.
The implementation of some of these practices can be made much easier, and more consistent, by using a plugin or service. For a plugin, we recommend FooGallery PRO Commerce: it integrates with WooCommerce, allowing you to sell your images, but also comes with a number of robust image protection features.
If you want to ensure the success of your virtual business, start protecting your images now from online theft. Take a look at FooGallery PRO Commerce – not only as a great way to secure your images, but also for its rich functionality, helping you create aesthetic, organized and effective image galleries for your site.





