Are you worried about Internet users stealing original images of your photos, artwork, or product image online? Watermarking is your first line of defense.
Image theft is a growing concern. A 2025 report by The Business Research Company values the photo-sharing market at $5.69 billion, with projected growth to $7.68 billion by 2029. With more photos being shared than ever, protecting your visual content is critical.
Do you share photography online or run an eCommerce store? Watermarks not only deter theft but can strengthen your brand identity while preventing scammers from using your product images to sell counterfeits.
WordPress watermark plugins let you add protection to images as they’re uploaded to your Media Library – no manual editing needed.
In this article, we’ll explore our top 6 WordPress watermark plugins and show you how to use our favorite one.
Our Top 6 WordPress Watermark Plugins
WordPress offers both free and paid watermarking plugins. While basic plugins handle simple watermarking jobs, all-in-one gallery plugins provide watermarking alongside other features like image display, gallery options, and image protection. We’ve included both types to fit different needs and budgets.
| Plugin | Best for | Key features | Free version | Price |
| FooGallery | Photographers and online stores | Gallery layouts, lightbox, watermarking, right-click protection | Yes (limited features) | $99/year (PRO Commerce) |
| Modula | Portfolio websites | Gallery layouts, watermarking extension, right-click prevention | Yes (limited features) | $89/year (Business) |
| Image Watermark | Basic watermarking needs | Auto watermarking, bulk processing, right-click prevention | Yes (full features) | Free |
| Products Image Watermark | WooCommerce stores | Multiple watermarks per image, text customization, product-focused | No | $29 |
| WP Photo Album Plus | Multimedia galleries | Complete media management, watermarking | Yes (limited features) | Free |
| Pro Bulk Watermark | Batch watermarking | Adjustable opacity, size, margins, folder exclusions | No | $19 |
Let’s go through the list of our six plugins with more details about their watermark functionality and related features.
1. FooGallery: Best for Photographers and Online Stores

What it is:: FooGallery is a complete gallery plugin that includes powerful watermarking tools for protecting your WordPress photos.
Key watermarking features:
- Custom watermark image upload or pre-designed templates.
- Control over watermark size, opacity, and positioning.
- Option for single or repeating watermarks across images.
- Watermarks applied at gallery level for batch processing.
- Watermarks only appear on full-size images in lightbox, not thumbnails.
Additional benefits:
- Up to 11 responsive gallery layouts.
- Fully configurable lightbox feature.
- Tag filtering and multi-level image gallery filters.
- Video gallery support.
- WooCommerce integration for selling photos.
Pricing: FooGallery PRO Commerce at $99/year includes complete watermarking and right-click image protection.
How it stands out: FooGallery offers the perfect balance of powerful watermarking capabilities within a comprehensive gallery system. The selective watermarking approach ensures visitors can appreciate thumbnails without watermarks while full-size images remain protected.
I’ve been looking for protection for my artwork and I’ve found one just perfect from FooGallery. Thank you! 🙂
Norah
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
2. Modula: Best for Portfolio Websites

What it is: Modula is a gallery plugin with watermarking and right-click prevention extensions.
Key watermarking features:
- Custom watermark image upload.
- Control over watermark positioning and appearance.
- Right-click prevention for additional protection.
Additional benefits:
- SpeedUP™ technology for fast-loading galleries.
- Four main gallery layouts: custom grid, creative gallery, masonry, and slider.
- Responsive designs that work well on all devices.
Pricing: Free version available; Business plan at $89/year includes watermarking capabilities.
How it stands out: Modula provides solid watermarking functionality in a straightforward gallery plugin that works particularly well for portfolio websites where image presentation is critical.
3. Image Watermark: Best for Basic Watermarking Needs

What it is: Image Watermark is a free plugin focused specifically on adding watermarks to your WordPress photos.
Key watermarking features:
- Automatic watermarking of newly uploaded images.
- Bulk watermarking for existing image libraries.
- Control over watermark position, offset, size, and transparency.
- Three watermark size options: original, custom, or scaled.
Additional benefits:
- Right-click prevention for added image security.
- Simple, focused interface for watermarking.
- No unnecessary extra features.
Pricing: Completely free.
How it stands out: If you just need basic watermarking without gallery management features, Image Watermark offers a straightforward, no-cost solution for protecting your WordPress photos.
4. Products Image Watermark: Best for WooCommerce Stores

What it is: Products Image Watermark is specifically designed for protecting product photos in WooCommerce stores.
Key watermarking features:
- Different watermark options for various product image types (thumbnails, gallery images, featured images).
- Add up to five watermarks per product image.
- Text watermarks with customizable rotation, color, and size.
- Repeatable watermark patterns.
Additional benefits:
- Designed specifically for eCommerce product photos.
- Integration with WooCommerce.
- Unobtrusive watermarking that maintains product image quality.
Pricing: $29.
How it stands out: For online store owners using WooCommerce, this plugin offers specialized watermarking features designed specifically for product images, helping prevent competitors from stealing your product photos.
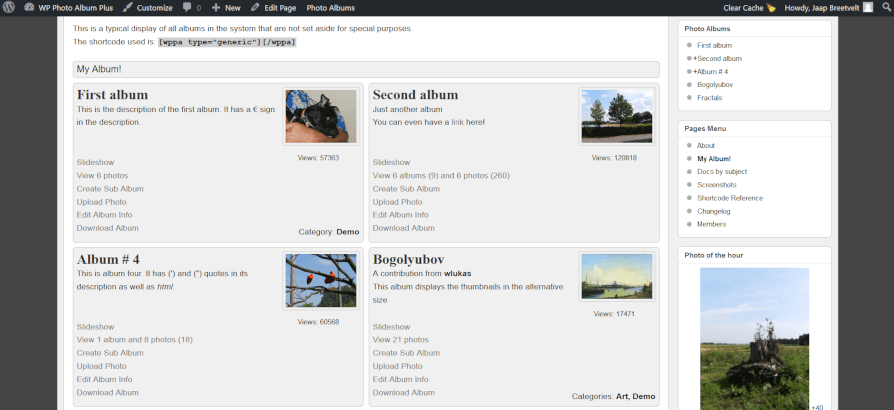
5. WP Photo Album Plus: Best for Multimedia Galleries

What it is: WP Photo Album Plus is a powerful WordPress plugin with effective watermarking tools alongside comprehensive gallery features.
Key watermarking features:
- Customizable watermark settings for protecting photos.
- Batch watermarking for album images.
- Protection maintained in lightbox view.
Additional benefits:
- Multiple album support for organizing different photo collections.
- Control over display sizes for proper presentation of watermarked images.
- Metadata management, including camera settings and copyright details.
- Front-end uploads with automatic watermarking options.
- Built-in lightbox system and rating/commenting features.
- 20+ widgets for displaying protected photos.
Pricing: Free and open source.
How it stands out: WP Photo Album Plus provides excellent watermarking capabilities within a feature-rich, free solution. It’s particularly valuable for photographers who need to manage large collections of images while keeping them protected.
6. Pro Bulk Watermark: Best for Batch Watermarking

What it is: Pro Bulk Watermark Plugin focuses on efficiently watermarking large numbers of images at once.
Key watermarking features:
- Text or image watermarks.
- Adjustable opacity, size, and margins.
- Ability to exclude specific images or folders from watermarking.
Additional benefits:
- Simple user interface.
- Fast processing of multiple images.
- Affordable one-time payment.
Pricing: $19 one-time payment.
How it stands out: If you need to watermark large batches of existing photos without gallery management features, Pro Bulk Watermark offers an affordable solution designed specifically for efficient batch processing.
How to Add a Watermark to Images in WordPress
Now that we’ve explored the best WordPress watermark plugins, let’s walk through the process of adding watermarks to your photos using our top recommendation, FooGallery PRO Commerce.
1. Install and Activate FooGallery PRO Commerce
First, purchase and download FooGallery PRO Commerce from the FooPlugins website. After downloading the plugin, go to your WordPress dashboard, navigate to Plugins > Add New > Upload Plugin, and select the downloaded zip file. Click Install Now, then Activate.
2. Configure Your Watermark Settings
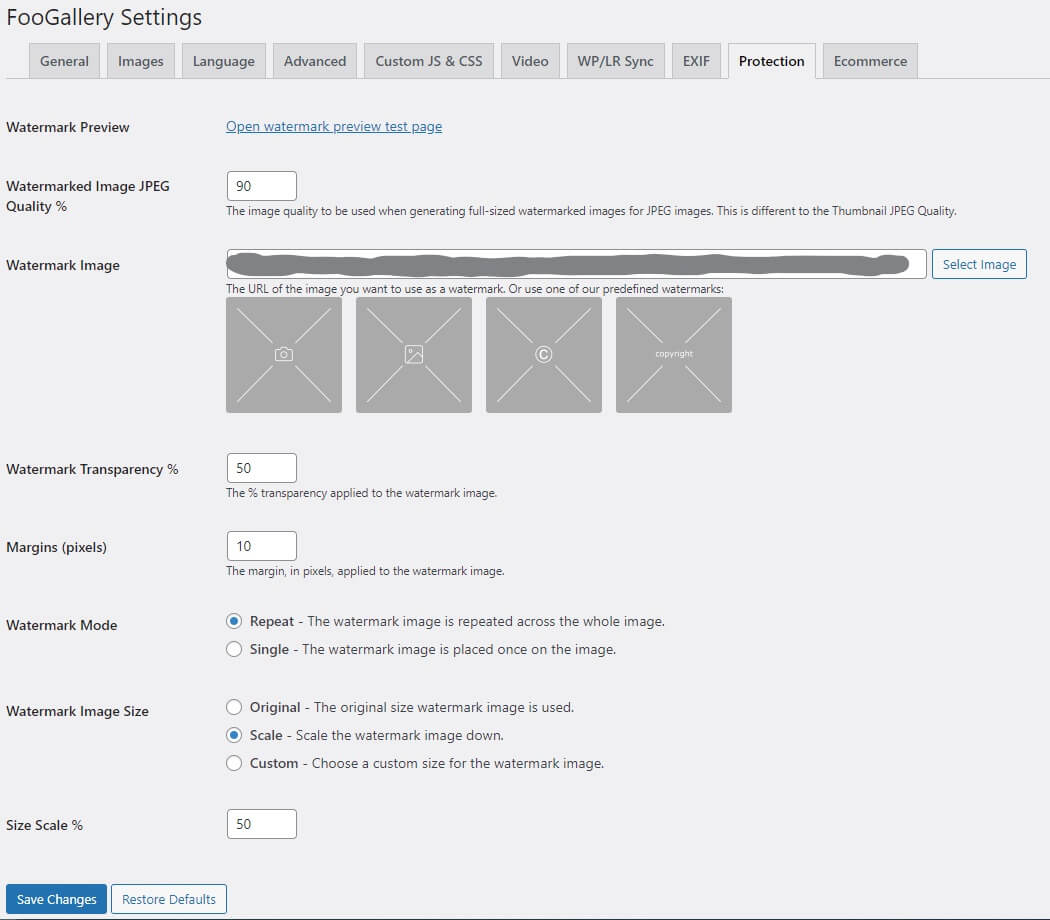
Once activated, go to FooGallery > Settings in your WordPress dashboard. Click on the Protection tab to access the watermark settings.

Here, you can select from predesigned watermarks or upload your own custom image, such as your logo or signature. Adjust the settings to your preference:
- Size and scale of your watermark.
- Opacity and transparency.
- Margins around the watermark.
- Position on the image.
- Single placement or repeating pattern.
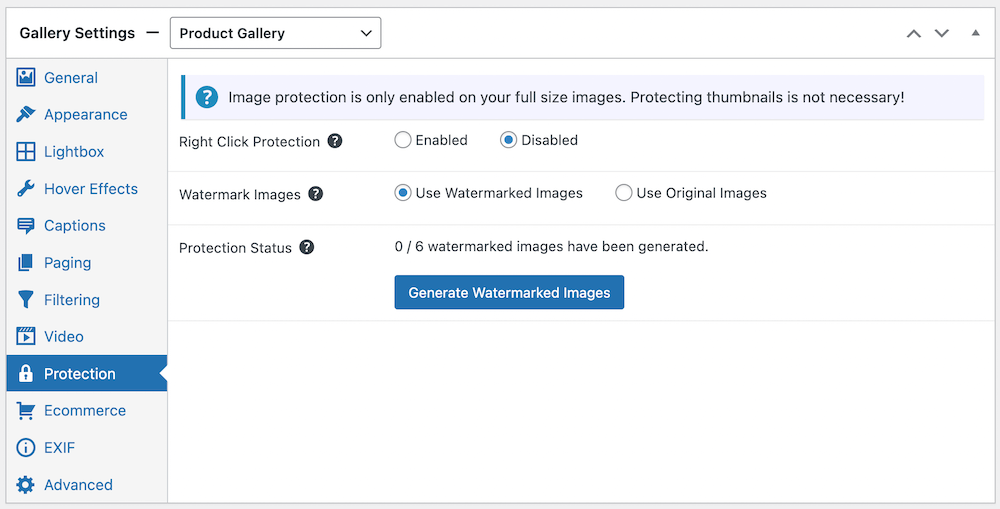
3. Apply Watermarks to Your Gallery
After configuring your watermark settings, navigate to any gallery where you want to protect images. Under the Protection tab for that gallery, enable the “Use Watermarked Images” option and save your gallery.

You’ll see the Protection Status showing how many images have been watermarked. Click “Continue Generating” to start the watermarking process.
4. Preview and Adjust as Needed
Once your images are watermarked, preview your gallery on the front end to see how the watermarks appear. If you need to make adjustments, return to the watermark settings and fine-tune them until you’re satisfied with the balance between protection and visual appeal.
Now let’s look at the result below. This is a live gallery whose images are protected by both watermarking and right-click protection. Click on the thumbnails to open full-size watermarked images:
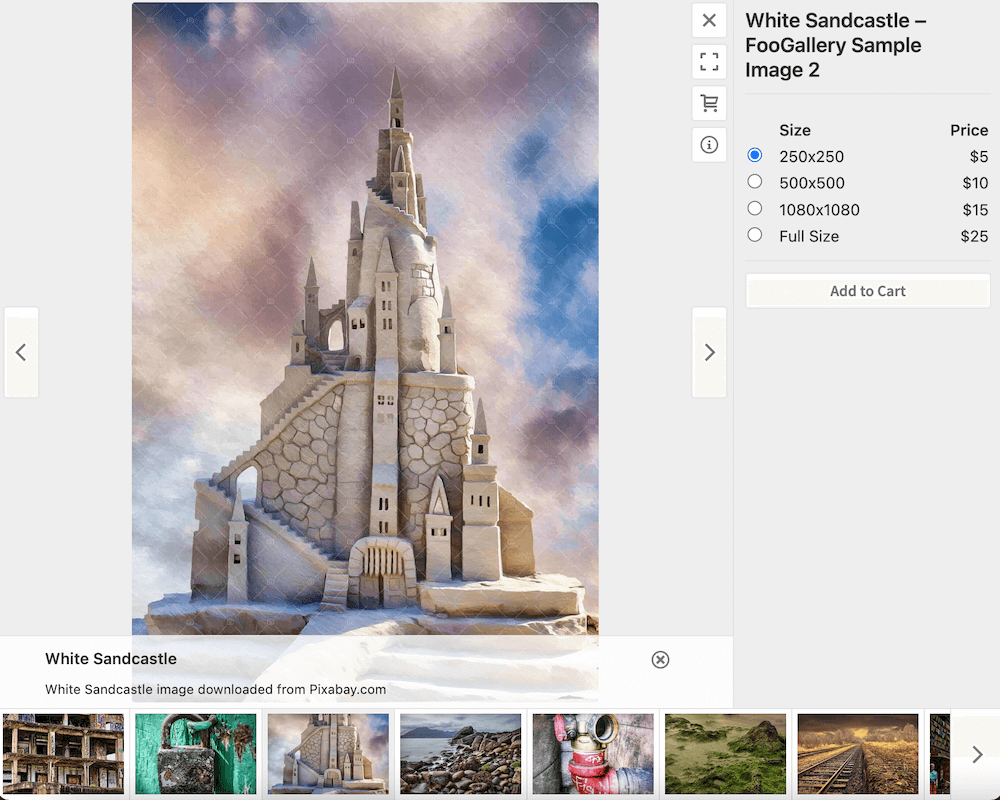
Below, you can also see the same functionality at work in this screenshot of a WooCommerce product image:

This straightforward process ensures that your full-size images are protected with watermarks while keeping thumbnails clean and visually appealing for your visitors.
Add Watermarks to Your WordPress Images With FooGallery
Whether you’re selling photography or showcasing products online, watermarking your images is a smart move to protect your work from theft. Now you know which plugin will work best for your needs!
While all FooGallery plans come packed with excellent gallery features, FooGallery PRO Commerce is your go-to choice if you want watermarking and image protection built right in. The combination of beautiful galleries and robust protection makes it our top recommendation.
Ready to protect your photos? Check out FooGallery’s pricing plans and give PRO Commerce a try today.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.





