Are you looking to create a lightbox effect on your image galleries using WordPress? In this article, we’ll show you how to do that with a lightbox plugin.
A lightbox effect is when you click on an image and it enlarges on your screen (usually in a panel, overlay, or box) while the rest of the web page darkens. Not only is this an eye-catching design element, but it’s useful as well. Photographers and artists can use a lightbox to effectively showcase their work, but a lightbox plugin would also be useful to any WordPress user who adds lots of images to their site.
This is true for WooCommerce store owners who really want to showcase their product images as well. Adding a lightbox to product galleries can help potential customers really focus on the nuances and details of the products in which they’re interested.
Unfortunately, WordPress doesn’t include even simple lightbox functionality by default, but you can use a WordPress plugin to add this effect to your site. In this article, we’re going to show you how to add lightboxes to image galleries using FooBox.
Why is FooBox the Best Lightbox Plugin?
FooBox is a responsive WordPress lightbox plugin that automatically resizes to fit your screen. What’s remarkable about this plugin is that it requires no setup or configuration, so it’s super easy to use.
There are many lightbox plugins available, but FooBox offers the best features and value to WordPress users. Out of the box, it is a responsive lightbox that comes with some really useful features including various theme options and image captions.
This is by far the best lightbox plugin out there. Works perfectly with Divi Theme and Woocommerce. Not only does it make our product images look professional, it makes them easily sharable on social media. Support is second to none.
SGucci
FooBox is a freemium plugin and for a reasonable price, you can unlock the full potential of the pro version, which we recommend if you want to create really stunning lightbox effects and get access to the different themes and customization options. Some of the main features that you can look forward to with FooBox PRO include:
- Social sharing and deeplinking: By enabling social sharing, your visitors can share images to various social networks. This is enhanced by deeplinking, which creates a unique URL for the image, when opened in FooBox.
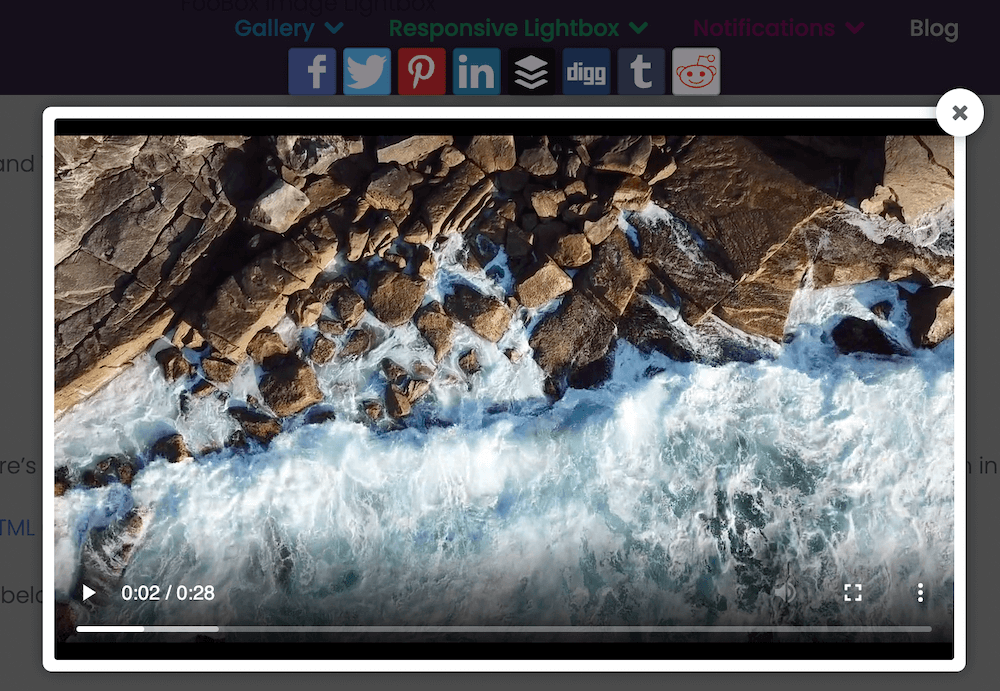
- Video support: Open videos in a lightbox above your page; visitors don’t need to navigate away to watch a video, and you don’t need to use up valuable page real estate when you embed the video on the page.
- Open other items in a lightbox: With FooBox PRO you can also use html to open various items in a popup lightbox, including a contact form, iframe, DailyMotion or Vimeo videos, and more.
- WooCommerce product image support: Showcase your various product images in a lightbox, making it easier for customers to appreciate the products.
- Fotomoto integration: FooBox PRO integrates with Fotomoto so that you can sell images from the lightbox.
- Slideshow and autoplay: If you have more than one image in a gallery, users may want to scroll through them. Make it easy for them by setting up the slideshow and autoplay options for FooBox.
- Google Analytics integration: FooBox PRO integrates with your GA so that you can track image views and similar events.
- Custom appearance: Customize your lightbox with different themes, colors, and icons, all to create a unique lightbox style.
- Fullscreen mode: Enabling Fullscreen mode means that users can view images full screen, rather than just in the lightbox.
- Compatibility with gallery plugins: FooBox works as a standalone lightbox, but it’s also compatible with many gallery plugins, including FooGallery.
FooBox comes with a host of features, not all of which we can cover here. But to get a better idea of what’s available take a look at this free-vs-pro comparison.
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.
Do I Only Need FooBox to Create a Lightbox Effect?
Technically, yes. FooBox is compatible with the default gallery block available in the Gutenberg Block Editor. So if you only want a really simple image gallery on your WordPress website, then FooBox will be enough. Similarly, if you’re only looking for lightbox functionality (for example, if you want to open a standalone image in a lightbox) then FooBox will work for you.
That being said, if you care enough about your image galleries that you want to add a lightbox effect to them, then you probably also want a really nice image gallery as well. The default image galleries available in WordPress are very limited, so you’ll want another plugin that can take your image galleries to the next level.
As we’ve mentioned above, FooBox is compatible with many gallery plugins. But the one we recommend is FooGallery. FooBox and FooGallery have been designed to work together, so they really are the perfect match, especially if you’re looking to implement lightbox functionality (with all the added features) in your photo gallery.
FooGallery is a WordPress gallery plugin, available for free or in different PRO tiers, so the tier you pick really depends on your needs. For example:
- FooGallery PRO Starter has more advanced customizations along with 3 extra gallery layouts compared to the free plugin, so it’s the right choice if you want Grid, Slider, or Polaroid layouts for your image galleries.
- FooGallery PRO Expert includes video support, which is a great option if you want to create tutorials with your galleries. As we’ve seen, FooBox works well with video. With this tier, you’ll also get advanced options like filtering, dynamic galleries, and custom captions (which also work with FooBox).
- FooGallery PRO Commerce includes compatibility with WooCommerce, so it’s the right plan if you want to create product galleries. As we’ve seen, FooBox is also compatible with WooCommerce, so this is a great combo for optimizing your eCommerce site.
How to Create a Lightbox Effect on WordPress Image Galleries with FooBox PRO
So now that we’ve covered which plugin to use, let’s take a look at how you can create an image lightbox effect with your photo galleries.
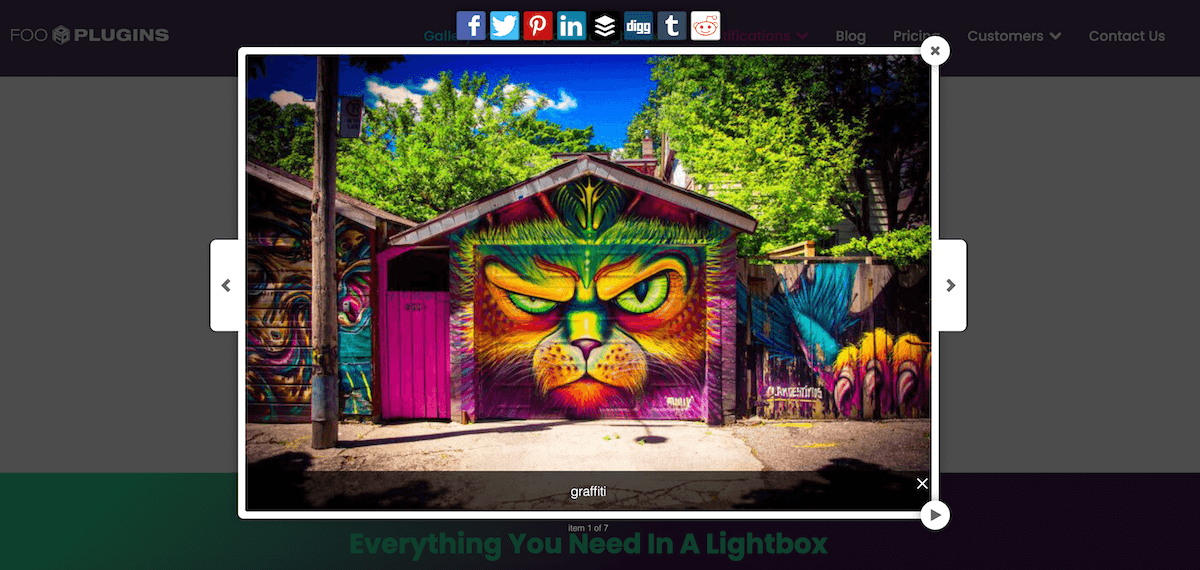
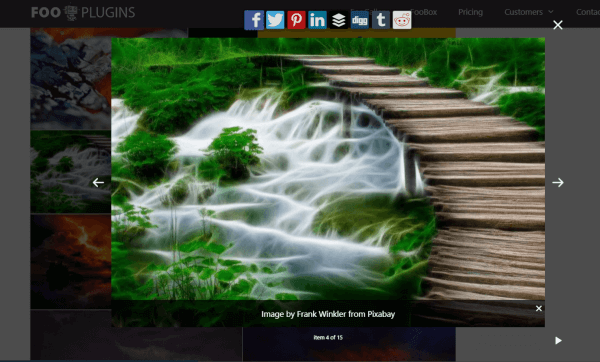
Here’s a gallery we created using FooGallery, with FooBox PRO as our lightbox. To see how it works with the lightbox popup, just click on one of the images. It will open in a frame above the page, and from here you can scroll through the other images. To close the lightbox, you can either click on the ‘X’ in the top right corner or just click on the screen behind the lightbox.
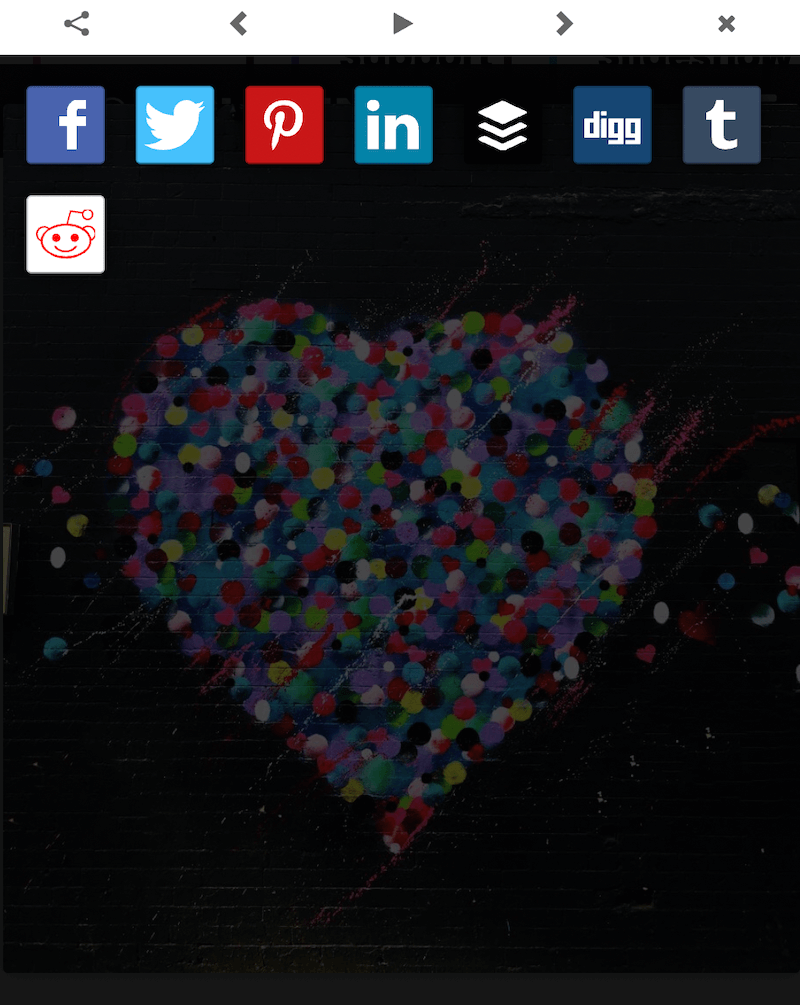
You can open the lightbox on desktop or mobile devices, and the responsive lightbox will resize accordingly. You’ll also notice that you can share the image on several social networks once the lightbox is open. This feature is included in FooBox Pro and uses deeplinking to share not just the page or the gallery, but a specific image.
So let’s take a look at how to set this up. Below is a step-by-step FooBox PRO tutorial, but we’re using FooGallery as an example of the gallery plugin with which we’re pairing it.
Step 1. Installing and Activating the Plugin
The first thing you’ll need to do is install and activate FooBox. We’ll go through the steps, using FooBox Free, available on WordPress.org, as an example.
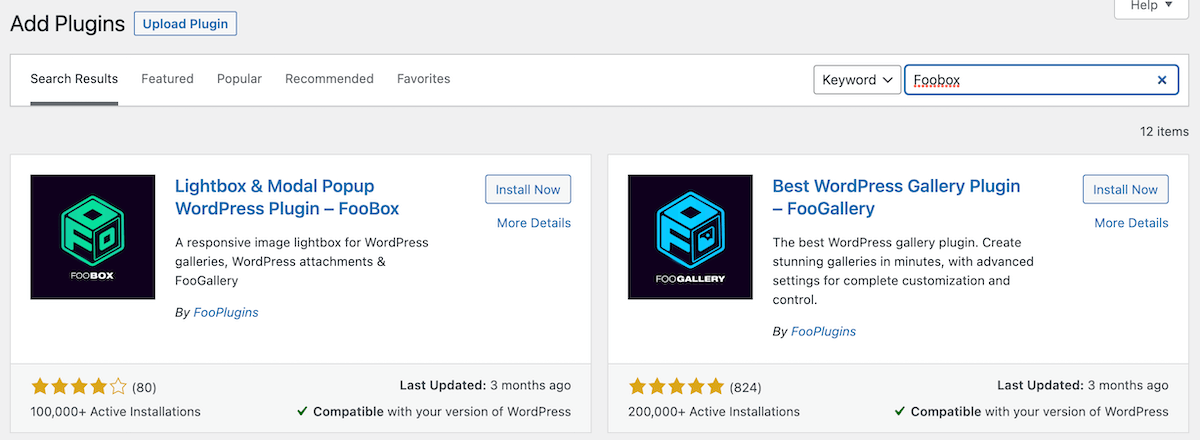
To install your lightbox plugin, go to Plugins –> Add New and search for FooBox. It should be the first result you see.
Click on Install Now, followed by Activate. FooBox will now start working automatically on your site. You can upgrade from Free to PRO easily; you can follow these simple steps to install FooBox PRO.
Step 2. Setting Up the Plugin
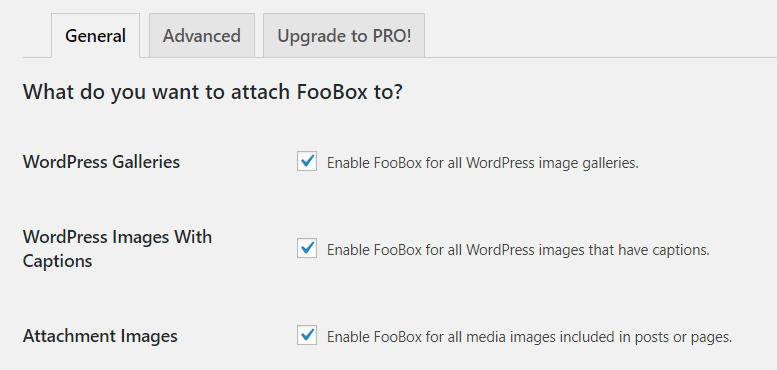
FooBox works out of the box, so you don’t need to worry about changing the settings or configurations. But for your reference, it’s important to ensure that FooBox is enabled. To check this, go to your FooBox settings. Here you’ll be asked what you want to attach FooBox to – all of the boxes should be ticked. This will allow you to open galleries, display images, and more in your lightbox. For example, if you click on any image on this page, it will open in FooBox.
In the settings, you’ll also be able to customize your lightbox. While FooBox doesn’t need any configuration to work as a simple lightbox, the large number of settings will allow you to have more control over its appearance. Here’s a quick look at some of the options available to you in FooBox PRO:
- General: Under the General settings you can control where FooBox is enabled. For example, you can attach FooBox to WordPress galleries, standalone images and/or specific classes.
- Look & Feel: These settings give you control over the appearance of your lightbox. Apart from choosing a theme (there are 3 to choose from), you can also select colors, icons, and an opening/closing animation. In this section, you can also set how the navigation buttons are displayed.
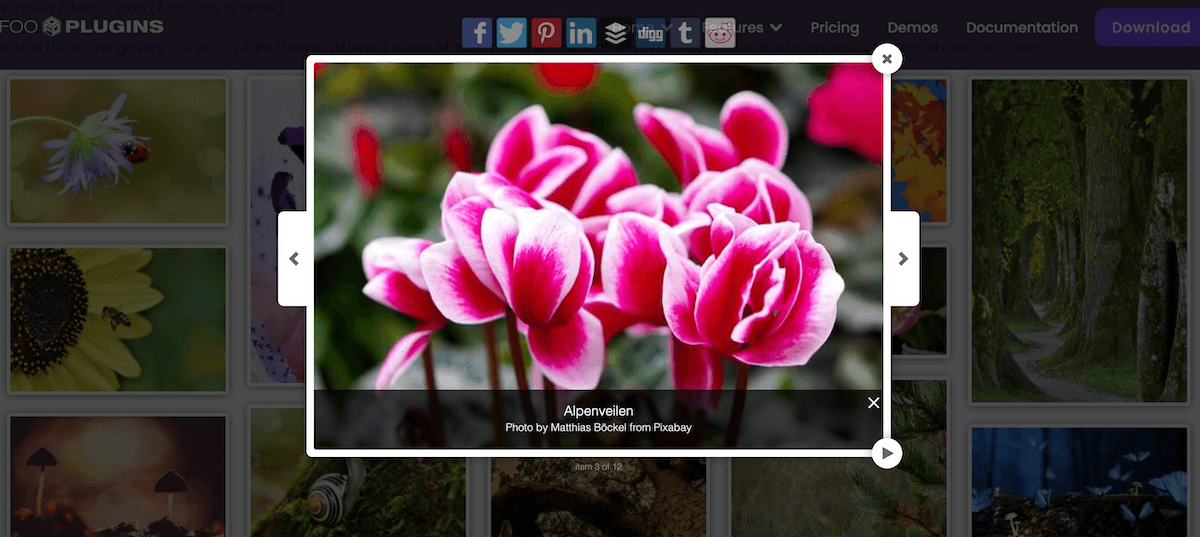
- Captions: Including captions with your media is important, and these settings give you more options for how and when captions are displayed. For example, you can choose to show captions on hover, or hide them initially. There is also the option to override the default caption title and description and to prettify ugly captions.
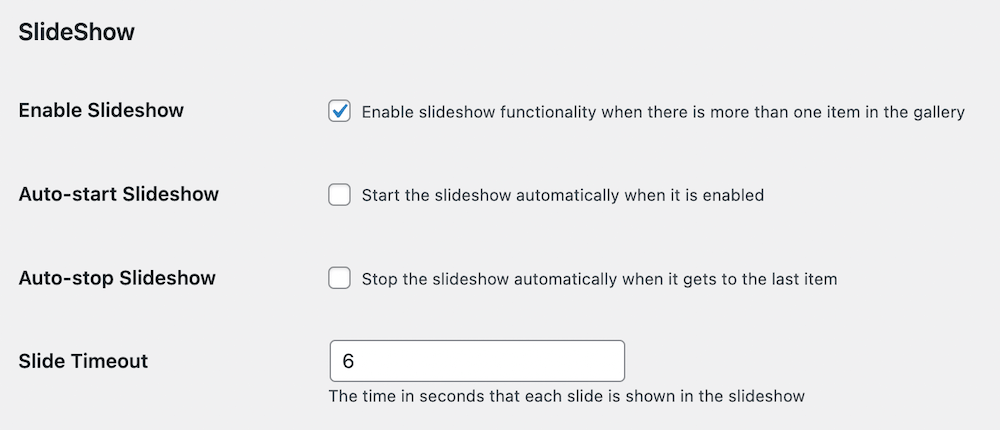
- Functions: In the Functions tab, you’ll find a variety of settings that help determine the lightbox behavior. For instance, if there is more than one image in a gallery, you can enable the slideshow mode.
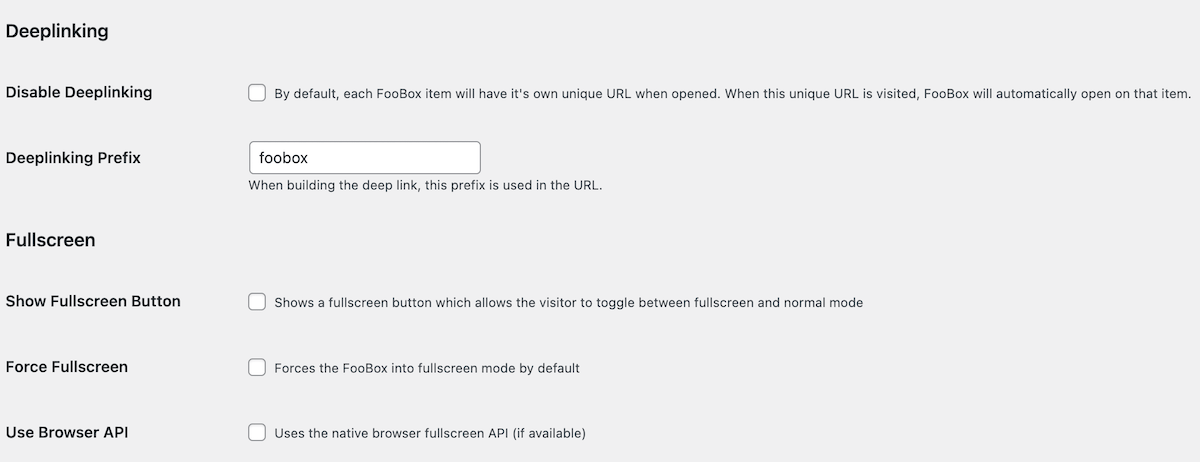
- Some of the more noteworthy functions here include setting an error message for when items don’t load; enabling deeplinking to give each media item a unique URL when opened in the lightbox; and allowing images to be viewed in full screen.
- Social Sharing: With social sharing built-in, you can share images directly from your gallery to platforms like Facebook, Twitter, Pinterest, LinkedIn, and more.
Another useful setting here is the download option, which enables users to download the original image. - Advanced: Under the Advanced settings, you can tweak the functionality of FooBox, like disabling Swipe on mobile or disabling other lightboxes. The advanced settings also cater to developers, should they need to debug a site, for example.
- JS & CSS: Again, this section caters mostly to developers who want to add custom JS or CSS to FooBox.
- Google Analytics: If you want to gather more insight into how your media is performing, then this is the ideal solution. FooBox PRO integrates with your Google Analytics to record events such as image views, deeplinked page views, or social tracking.
Once you’ve adjusted the look and feel of FooBox, or set up behavior and tracking, save your changes. These will be applied across your site, wherever you use FooBox.
Step 3. Creating a Gallery and Enabling FooBox
Once your lightbox is set up, you can go ahead and create your gallery. We’ll show you how to do this using FooGallery, with a quick look at the settings you need for the lightbox popup.
The next step is installing FooGallery on your WordPress site. You can install FooGallery Free from your plugins page, or purchase FooGallery PRO and install the download. Once installed, you shouldn’t need to make any changes to the general settings – everything is designed to work out of the box. All you need to do to get started is add a gallery.
You’ll then add a title and choose your media files. You can upload images or use those already in your Media Library. If you’re using FooGallery Pro, you can also add a video or pull in images from other sources. Once you have your images, you can drag and drop them, select one of the templates, and then style your gallery using the various customizations on offer.
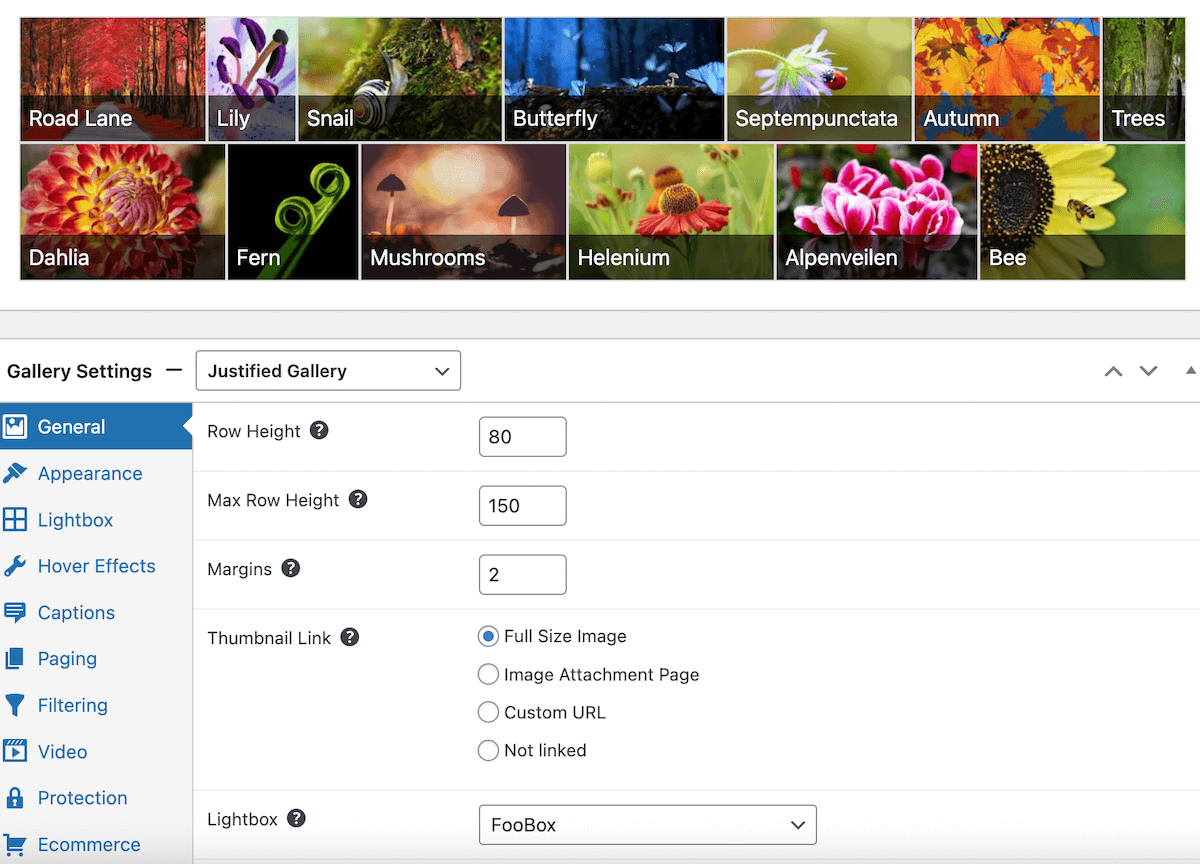
Next, to make this a lightbox gallery, you can enable FooBox. Under the General tab of your gallery settings, depending on which template you’ve selected, you’ll see an option for selecting your lightbox. The Thumbnail Link settings should, by default, be set to open the Full-Size Image in the lightbox. You also then need to select the lightbox you want to use – here select FooBox.
Step 4: Publishing and Using Your Gallery
Once everything is set up, simply click on Publish and your gallery will be saved. Now you can use your gallery on one of your pages or in a blog post.
If you’re using the Gutenberg block editor, you can add your gallery by selecting the FooGallery block – found under Common Blocks. You’ll then be able to select the gallery you want to use from all of your current galleries. Once selected, you’ll see a preview of your gallery in the editor.
Alternatively, you can make use of the gallery shortcode to add your gallery to your page. The shortcode can be found on the right-hand side of your gallery editor. Simply click on the shortcode to add it to your clipboard. Then go to your page and use the shortcode block to paste in the code.
Take Your WordPress Image Galleries to the Next Level with FooBox!
Using a WordPress lightbox plugin with your image galleries can help you make an impact on your visitors while showcasing your images. But there are other benefits to using a responsive lightbox with your gallery. FooBox PRO is the best WordPress lightbox plugin, as it gives you the added advantage of social sharing, deeplinking, a video lightbox, responsive design, analytics tracking, and eCommerce capabilities. All of these benefits can help you improve your user experience as well as giving you insight into your users.
FooBox is a must-have, especially as it is compatible with so many WordPress galleries, including the default WordPress gallery block. However, if you want to take your galleries to the next level, then you could also consider using FooGallery as the perfect complementary plugin to FooBox.
Adding a lightbox effect to your image galleries is easy, especially as FooBox works right out of the box. So why not get started with FooBox PRO now?
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.

























Comments are closed.