Are you trying to add custom links to your image galleries in WordPress? This is a common request for us, so we’re going to show you how to do this using both the default WordPress gallery and custom galleries, using FooGallery as an example.
Before we look at How to do this, let’s discuss Why you might want to. There are a number of benefits to adding custom links to WordPress galleries, which include:
- Increased interactivity and user engagement: Custom links encourage visitors to interact with the gallery, creating a dynamic browsing experience that can reduce bounce rates and increase time spent on the site.
- Advanced SEO benefits: Linking to relevant and authoritative content can boost a site’s relevance and authority in search engine algorithms.
- Improved navigation and content discovery: Custom links can guide users through the website, leading them to discover more content, services, or products, thereby enhancing the overall website’s navigational flow.
- Direct marketing and sales opportunities: Custom links can serve as a direct channel for marketing and sales, linking gallery images to product pages, promotions, or other marketing materials that can lead to increased conversions.
- Personalization of user experience: Custom links can cater to the interests of individual users by linking to personalized content, thereby improving user satisfaction and loyalty.
- Tracking and analytics insights: You can track click-through rates on custom links, providing valuable insights into user behavior and preferences for further optimization.
Adding Custom Links in the Default WordPress Gallery
Adding links to images within a WordPress gallery can enhance user experience and provide additional context. Below, we take a look at how to do this for your default WordPress gallery.
Insert a Gallery
On a new page or post, click on the (+) icon to add a new block and select “Gallery”. Upload images you want to include in your gallery or select from your media library. Once selected, add these to the gallery and then click on Insert Gallery.

You can then edit or customize the gallery to suit your needs. We’ve looked at how to edit the default gallery in our article on customizing your gallery block in Gutenberg.
Add Links
To add a hyperlink to an image, click on the image within the gallery. Find the “Link to” option in the toolbar displayed. Here you can choose one of the following options:
- Media File: Links directly to the image file.
- Attachment Page: Links to the image’s attachment page.
- Custom URL: Allows you to insert an external URL.

You would need to do this for each of the individual images in the gallery.
Adding Links to Image Captions:
To add link URLs within an image caption, click on the image and then click on the ‘Add caption’ icon in the toolbar. Insert the text you want as a caption, highlight the text you want to link, and click on the link icon. Enter the URL you want to link to and submit.

Preview your post/page to ensure all links are working correctly before publishing. It is also possible to update any links by editing the gallery. Your captions with image links will now be clickable.
Note that in WordPress, you can also use shortcodes to add various functionalities, including links, within image captions. For example, if you have a custom site URL shortcode named [site_url], you could insert this in your caption. You would then need to define the function of your shortcode in your functions.php file.
Limitations of Adding Custom Links in Default WordPress Galleries
However, there are some restrictions when customizing WordPress galleries without the aid of plugins such as FooGallery.
Limited to default gallery template
- The default WordPress gallery’s “one-size-fits-all” approach offers minimal flexibility for users who want to personalize the look and feel of their galleries.
- This limitation might affect photographers, artists, and ecommerce site owners who need more than basic grid layouts.
- Additionally, users cannot create unique viewing experiences that stand out from the standard WordPress format, potentially reducing engagement.
No way to add buttons
- Users are unable to add call-to-action buttons within the default WordPress galleries – a key element for driving conversions, especially on ecommerce sites, resulting in a gap in functionality.
- This limits direct engagement opportunities, such as linking gallery images to product pages or special promotions.
- It can also generally harm UX, as users are less likely to understand where clicking on the image will take them, or if they should click on the image in the first place.
Adding links to gallery images is a manual process
- As we’ve seen in the previous section, this can be a laborious process if you are setting up large image galleries.
- This is time-consuming and inefficient, especially when running an online business or managing a website.
Creating Custom Gallery Links with FooGallery
Adding links manually to a default gallery can be problematic. For a smoother experience, it is preferable to use a WordPress plugin. FooGallery is a photo gallery plugin that allows users to create custom gallery links within the gallery.
In this section, we’ll explore how to leverage FooGallery PRO Expert and FooGallery PRO Commerce to improve galleries with custom captions and buttons that link to exterior pages or product pages. This can upgrade both your website’s interactivity and its user engagement.
My images tell stories, and I want to get that across with captions. Not truncated captions. WHATEVER I WANT captions. Foo does that.
Carla
Create Custom Captions via HTML with FooGallery PRO Expert
While any gallery created with FooGallery allows you to select your source for both captions and descriptions, FooGallery PRO Expert gives you the ability to build custom captions. This can be done using basic HTML, dynamic placeholders, and attachment metadata.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
To explain further, FooGallery identifies any available metadata fields and adds these as possible placeholders for your captions. These might include fields such as Attachment ID, or Full-size image URL. You can add to these fields with a custom fields plugin, such as ACF (Advanced Custom Fields). Using this, you can add any number of fields, including custom links.
To do this, you would first need to find a custom fields plugin and set up your chosen fields. We take a more detailed look at how to do this with ACF and PODS in this article on creating custom captions.
Following this, you would return to your gallery to build your custom captions. Here’s a step-by-step guide to doing this:
- In the Captions tab, select Custom. You’ll see a text panel open up, below which will be the available fields from which you can draw.

- In the panel, add the fields that you want to display as your caption. You can add text or HTML to further style your captions.
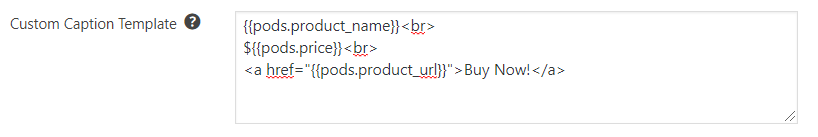
- To add a custom link, you can use the {{custom_url}} field, or create a similar URL field using your plugin. Here’s an example using the PODS plugin.

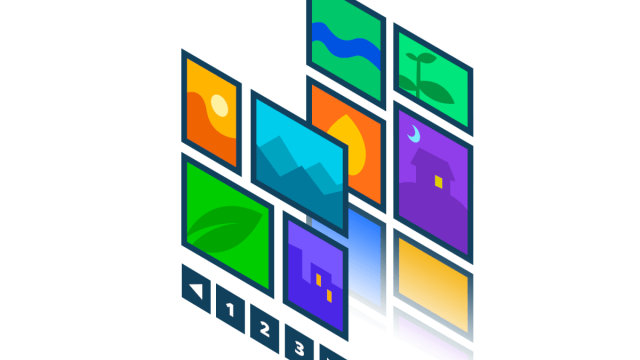
Here’s an example of how custom captions can appear in a gallery:
Add External Links to Gallery Thumbnails
With FooGallery, it is also possible to configure custom URLs on gallery thumbnails, directing the audience to individual product pages, blog entries, or external resources.
You can do this in one of two ways:
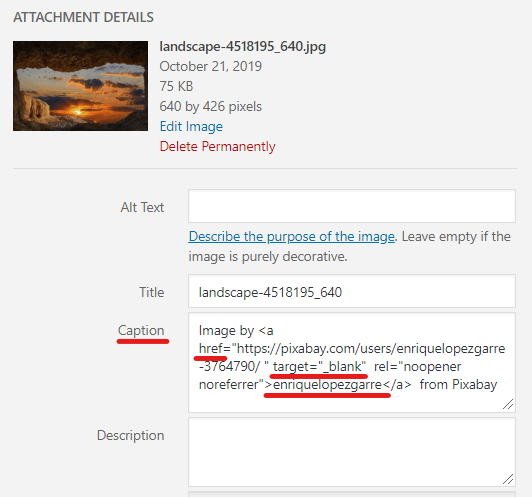
- Add the custom URL to the image metadata. You’ll find this field in the image info, or you can locate it using the FooGallery media modal. Here you can also set the Custom Target to open the URL on the same page, in a different tab, or in FooBox (if you’re using this lightbox). In the gallery settings, ensure that you set the Link To setting to Custom URL. (https://insider-gaming.com/)

- Alternatively, you can add a URL to an image caption in FooGallery by adding an href link within the wording. We take a more detailed look at the steps you’ll need to follow in our article on adding HTML captions. Using HTML, you can also ensure that links open in a new window.

Add Buttons to Product Pages with FooGallery PRO Commerce
As we’ve seen, there are various ways of adding custom links to your gallery images. However, the most user-friendly way to do this is by using buttons. Not only does this make for a cleaner gallery, but it is an efficient way to improve navigation and UX. For ecommerce sites, adding direct shopping experience functionality with product page buttons within galleries is a must. All of this can be achieved with FooGallery PRO Commerce.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
You can set up product buttons for your galleries in two ways; either by integrating with WooCommerce to create a product gallery, or by adding buttons to individual items manually. Buttons are added to the gallery thumbnails, allowing users to easily navigate to custom links.
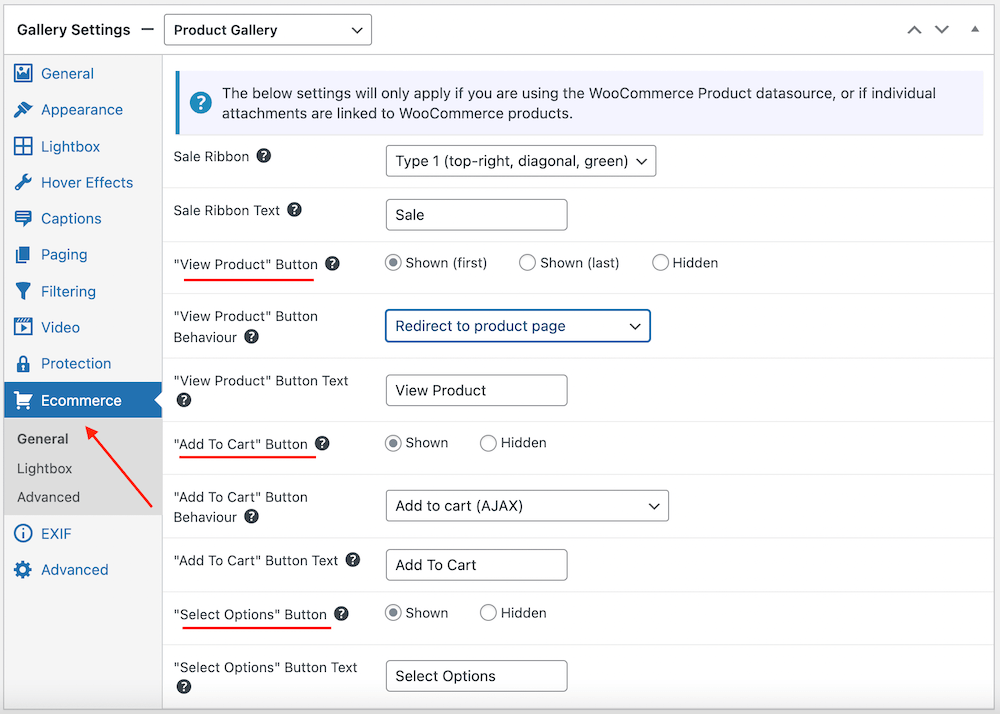
In the first method, you would need to create product galleries using your WooCommerce products. Then in the gallery settings, you can set up your buttons. For example, you can create a View Product or More Info button to take visitors to a specific product page or redirect them to special offers or a checkout page.

Using the second method is a more manual process, as you would need to set up a button for each individual product or gallery image. But it is still a simple process, using the Media Attachment Modal.

Once you add new images to a gallery, you can open them in the modal. Under the Commerce tab, you can enter the button text and link target to add a button to your image. Below is a demo of how buttons might appear in your gallery.
Best Practices for WordPress Gallery Custom Links
Adding custom URLs to gallery images, as we’ve discussed, is an effective way to improve navigation, enhance user experience, and utilize internal and external links. However, it is important to properly manage the links within galleries. Good practices make for good SEO and a better user experience, while poor linking can have negative consequences.
- Add nofollow custom links: Adding a nofollow to gallery links can be beneficial for SEO, as Technical Support Lead Elvis Omondi explains: “Adding ‘nofollow’ to custom links in WordPress image galleries is crucial for controlling SEO juice. By doing so, you prevent search engines from passing authority to the linked pages, ensuring your site’s SEO integrity. It’s a strategic move to prioritize your own content and maintain control over the flow of link equity within your digital ecosystem.”
This is possible using FooGallery, by adding a code snippet to your functions.php file. You can find out more details in this tutorial on adding nofollow to custom links. - Use descriptive anchor text for links in image galleries for accessibility and SEO.
- Regularly maintain and update gallery links to ensure they remain valid and relevant.
Get Started with FooGallery Today
There are numerous benefits to adding custom links to galleries on your WordPress website, including improved interactivity, better SEO, and increased marketing potential. While you can do this in the default gallery, there are so many advantages to using a customized gallery via a plugin like FooPlugins. It is more efficient, especially when creating larger galleries, it can create more aesthetic galleries, and it can improve user experience, through the use of buttons, for example.
FooGallery, particularly FooGallery PRO Expert and FooGallery PRO Commerce (due to the custom link functionality outlined in these plans) is an ideal plugin for adding custom links. Ready to get started? Find the right FooGallery plan for your needs.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.