With FooBar Pro there are multiple choices when it comes to positioning your bar. You still get the standard top and bottom positions, but now you can also place bars on the sides of the page, or even inline.
You can find the position settings under the General tab for your FooBar.
Inline Bars
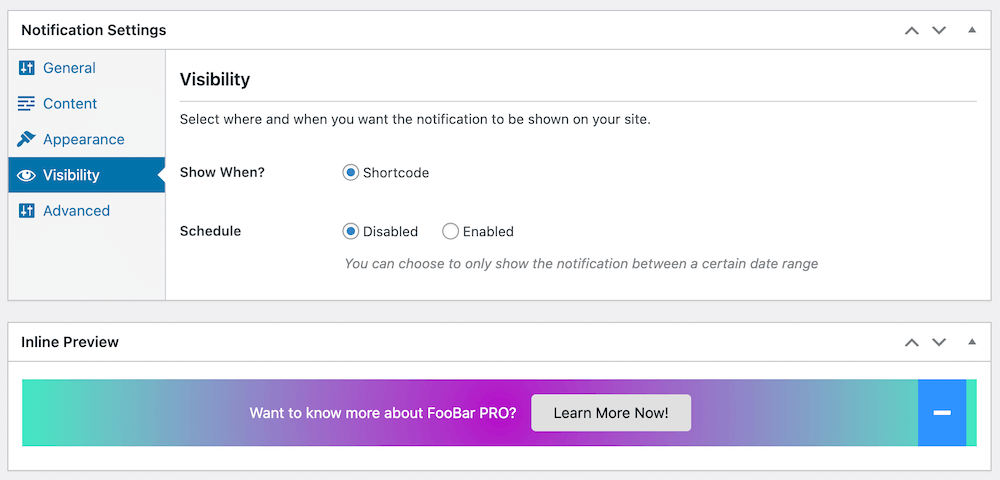
You can place a bar in your content by using the Inline position. Under the visibility tab, select inline. You can then copy and paste the shortcode where you want the bar to appear.

Note that inline bars won’t have a frontend preview, but you can see a preview of the bar below the settings (see above). To see the preview, save the bar as a draft or publish.
Left and Right Bars
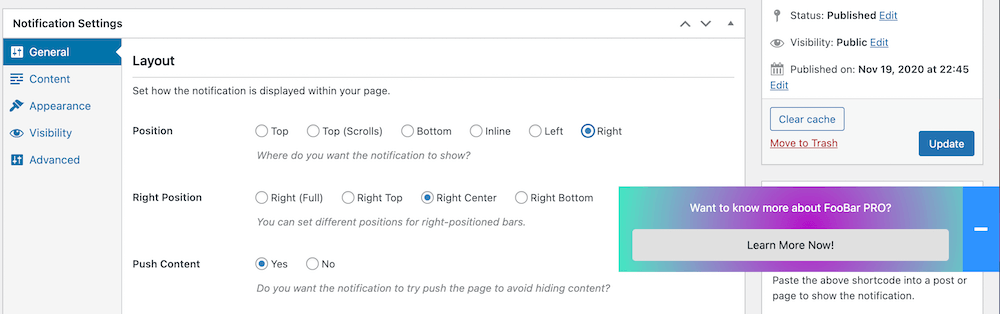
You can also show FooBar on the left or right of the page. Once you have selected left or right, you can then choose whether you want the bar at the top, bottom, or center.

You can see an example of how this bar will appear in the above screenshot, which previews the CTA bar.
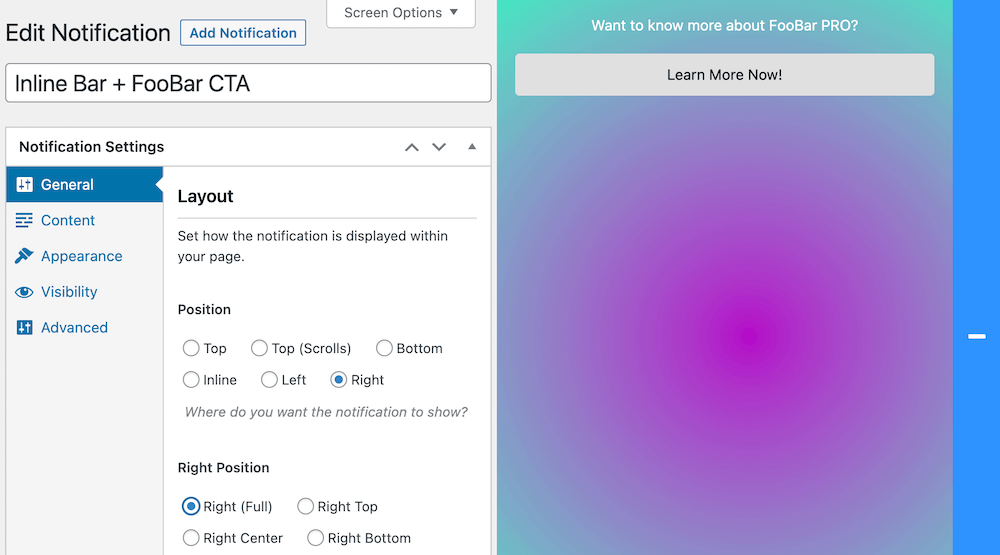
Making the bar Full will open a full bar on the left or right of the page, pushing the page content out so that it is not hidden by the bar. Here’s a screenshot of the same bar as above, now set to Right (Full).

If you don’t want the bar to push the content, then you can disable this function. By default, bars are set to push content. This action will apply to top, bottom and full side bars.