Any FooBar Pro notification, including the WooCommerce Free Shipping Bar and the Countdown Bar, can be added to specific WooCommerce pages or page-types, when using the conditional visibility setting in FooBar PRO.
This setting allows you to select specific conditions for displaying your bar. For example, you could choose to show the bar on a particular page, a post, or even page-types. You can also choose WooCommerce-specific page-types.
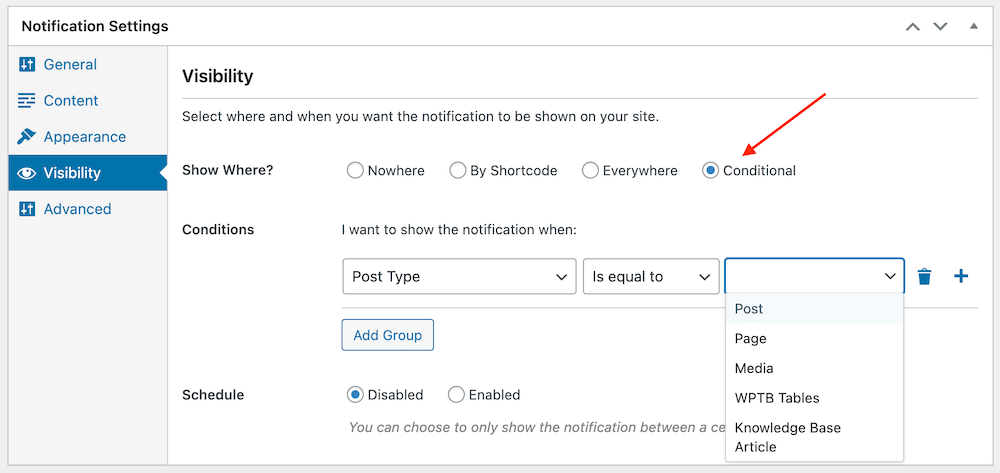
To do this, you will first need to select where you want to show your bar. Go to Visibility and click on Conditional.

You will now need to choose the conditions under which the bar will display. You can choose individual pages or posts, however, to make it easier for WooCommerce users, you can also opt to display your bar on WooCommerce pages. Note that this option will only be available for users who have WooCommerce installed.
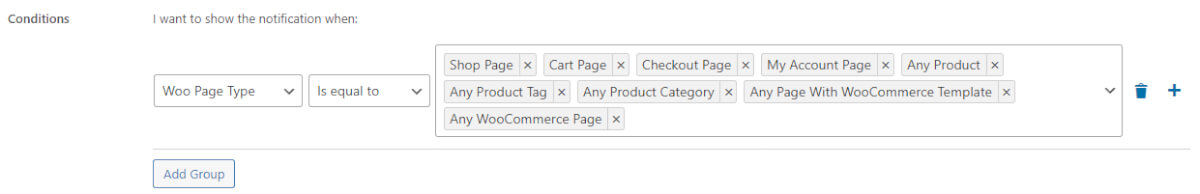
Under Conditions, click on the drop down menu and select Woo Page Type. Set the next option to ‘is equal to’. To see the various page types available to you, click on the final field; a drop down list of all Woo Page Types will appear. Alternatively, you can type in the bar to find specific options. As shown in the screenshot below, you can select multiple page types in this field.

Once you have saved these options, your notification bar will display on any page types that match these conditions. This will allow you to create a more targeted approach when using the WooCommerce Free Shipping Bar.
For more information, you can take a look at our articles on the WooCommerce Free Shipping Bar or on Conditional Visibility.