You are able to select where FooBar shows by changing the visibility settings.
FooBar free allows you to include the bar Never (in which case you have to use a shortcode for it to appear) or Always (which shows the bar everywhere. FooBar Pro also includes conditional visibility.
Conditional Visibility
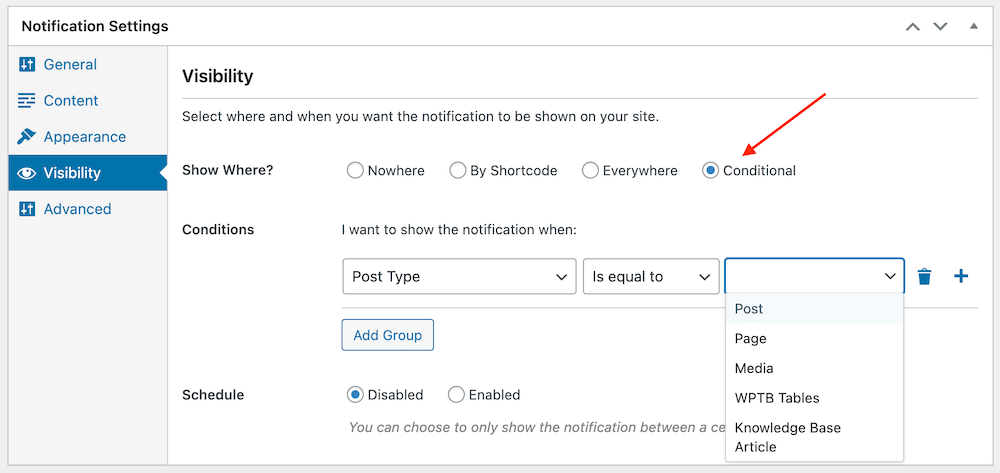
To set the bar to show on specific post types, go to Visibility and select Conditional. You’ll then be allowed to choose the post types for which your bar will appear.
For example, if you want your FooBar to appear on all pages, you would select ‘Post Type’ ‘Is equal to’ and then ‘Page’. Any page on your site will then display that FooBar.

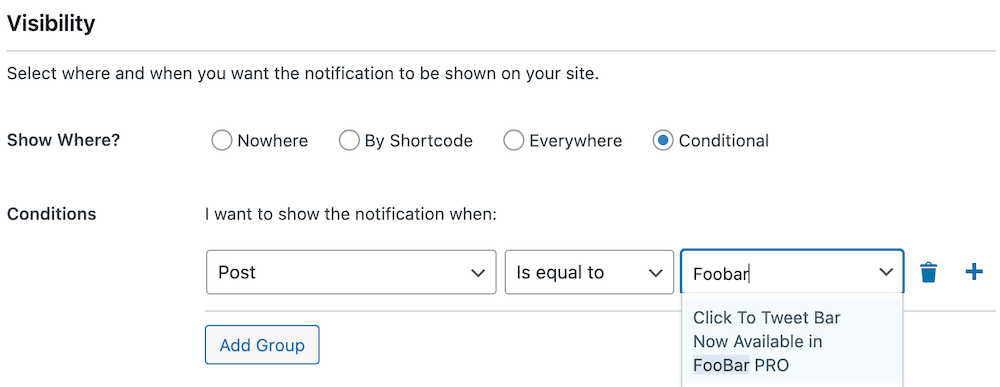
You can also select specific pages, posts, articles, and so on. To do this, you can choose your specific post type, such as Posts. You can then search for the exact posts on which you want your bar to display. The same can be done for pages or other post-types available on your site.

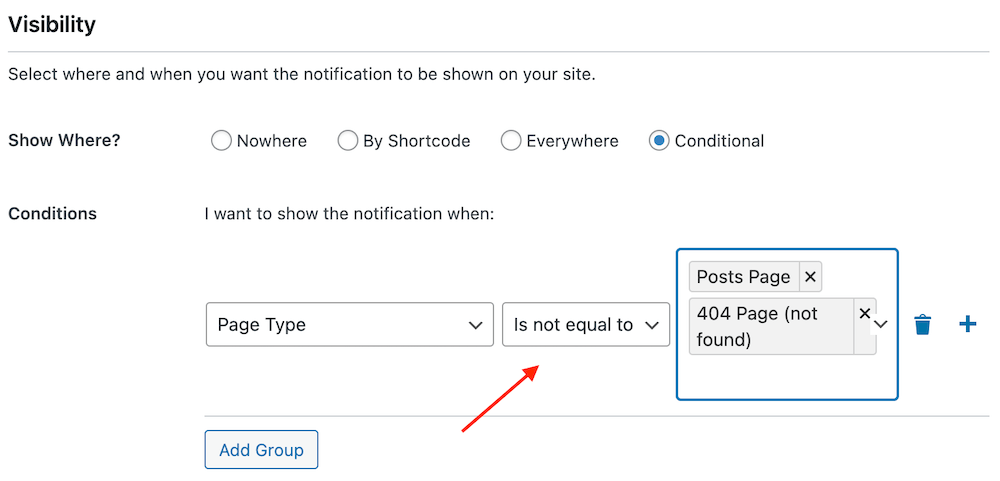
If you want to show your bar on most pages, but want to exclude just a few, then you can do this by adding a condition. In this scenario, you can make the first condition apply to all pages. You can then add a condition to specify the pages on which you do not want the bar to display. Here you can select ‘Page’ ‘Is not equal to’ and followed by the pages you don’t want to be included.

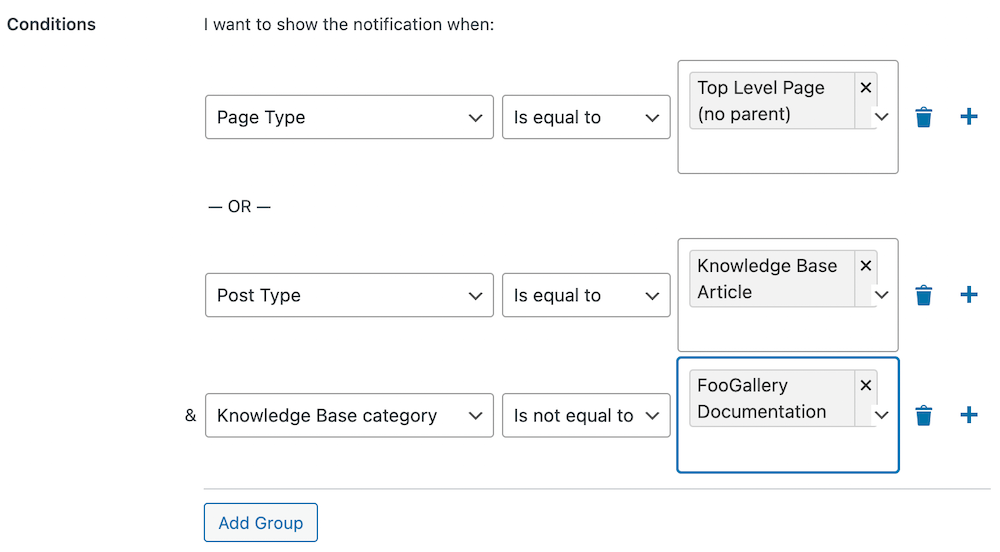
You can even take this a step further by adding groups. Here we have the same initial conditions as above. But you may also want to include your bar on a different post type, such as posts. To do this, select Add Group. You can then create additional conditions for displaying FooBar in this new group.
In the example below, this FooBar is set to display on all top-level pages. It is also set to display on all knowledgebase articles, with the exception of the one category listed.

Shortcode
You can also set FooBar to display by using the shortcode. To do this, select Shortcode in the ‘Show When?’ field. You can then copy and paste the shortcode on any page on which you want the bar to show.
You can find the shortcode for your bar in a metabox on the right of the screen, when editing the bar.