This is the perfect bar for launching a promotion, releasing a new product or getting visitors to purchase before a sale ends. There are a variety of options, allowing you to count down to a set date or for a limited time.
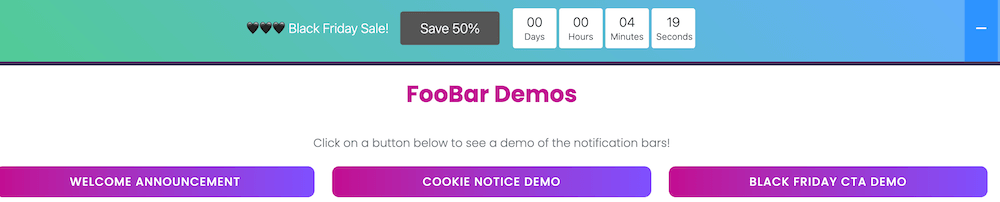
Here’s a quick look at a Countdown bar for a sale.

Countdown Bar Features
Message and Button
The Countdown bar includes a message and button, for which you can adjust the content to suit your needs. You are also able to place the button before or after the text.
Countdown
The bar’s countdown can also change position, appearing before or after the button. You are also able to change the appearance of the countdown, displaying it in a boxed format (as above) or in a digital format.
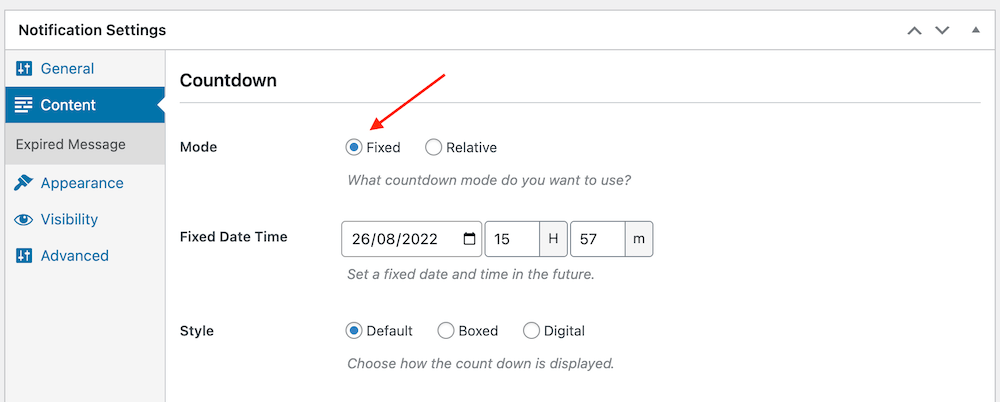
The countdown can be set to default or Relative mode. Default means that your bar will count down to a specified date and time in the future. This is useful for a product launch for example, or when you’re counting down to the start of an event. Here you’re able to select the date and time in the future, to which your bar will count down.

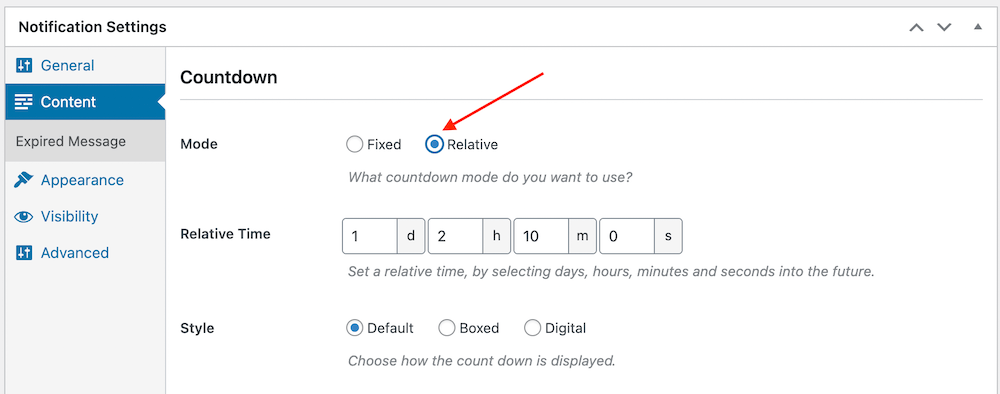
If you select Relative, however, you are able to set the timer to count down from a specified time. This is useful for generating FOMO (fear of missing out) and encouraging visitors to purchase before the time runs out. Here you will select the time to display until the sale, promotion or event is over.

Error Message
Once the countdown has ended, you can choose to display a message to users on that page at that time. You can gear it towards the FOMO bar, telling visitors that the sale has now ended. Or you can tailor it for a launch, saying that the event has now started. You can also set the duration for which this message will display.