FooBar Pro includes a Click to Tweet bar. This allows you to add content to a bar, which can then be tweeted by visitors to your site.
Here is an example of a Click to Tweet bar, created with FooBar Pro:
Below is a guide to using the Click to Tweet bar.
Add Click to Tweet Bar
To use this bar, you will need to have FooBar Pro installed and activated on your site. Then click on Add Notification in the FooBar menu, or from the Notifications page. You will now be able to select the bar type – choose Tweet and then click on Publish. Your bar will not be visible yet – this will only happen once you have set up the visibility options.

Once published, you will be able to set up and customize your Tweet bar.
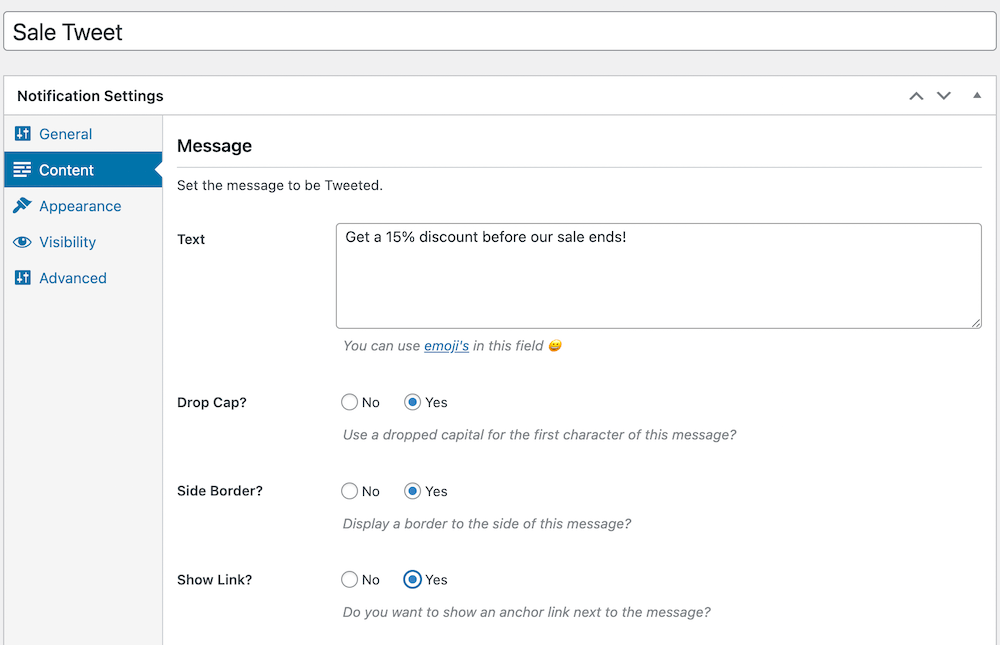
Content
The first thing you’ll want to do is create the content of your bar – to do this ensure you are on the Content tab under the settings. In the text field, you can add the wording that you would like to appear in the bar. Following this, you can adjust some of the text settings. Enabling the Drop Cap will give you a large capital letter for the first letter in the tweet. You can also add a side border to the tweet by selecting Yes for this setting.

If you would like to add a link to your bar, for example if you want to link back to an article in the tweet, then you can select Show Link. If this is set to yes, additional settings will show below this allowing you to set up the link. You can add text, the URL and select whether this opens in the same window or a new tab. The link text will appear after the general content text.

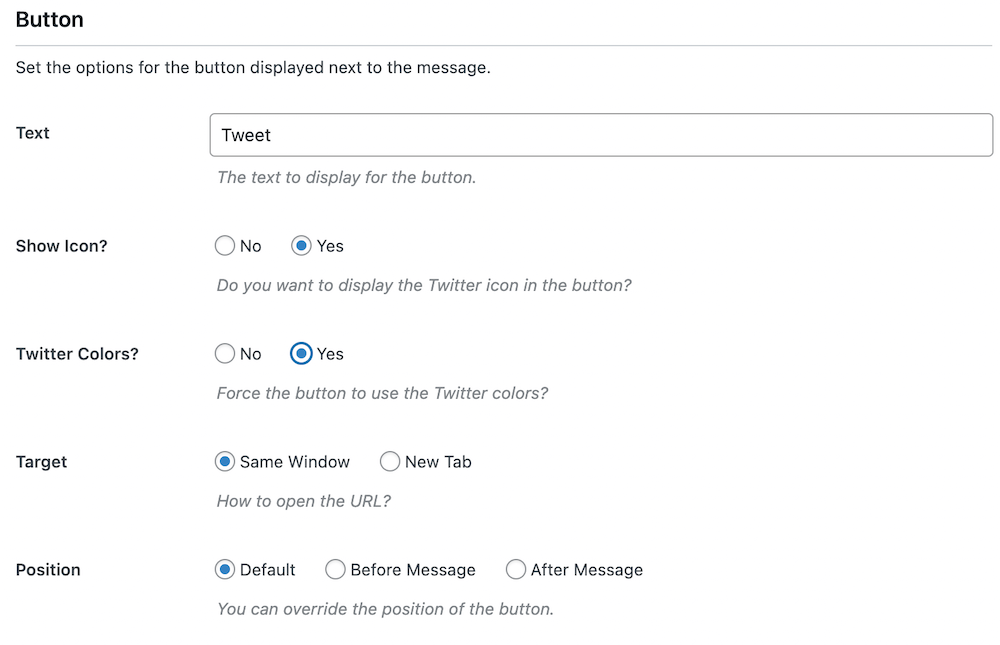
Finally, under Content, you can adjust the button settings. Clicking on the button will automatically tweet the message, but you can tweak how the button appears. You can choose to show the Twitter Icon, select to have the Twitter colors and choose where to position the button.

@ Mentions
The Click to Tweet bar also allows you to add @mentions to your bar, which will link to the ‘mention’s’ Twitter profile, both when the bar is tweeted and on the WordPress site where the bar is place. This mens you can link to someone’s Twitter profile from your site, by adding the @mention to the content of your bar.
For this feature any word starting with an @ is auto converted to a Twitter link. However, it does not check if the link actually exists, so if a word that starts with @ is being improperly converted you can cancel it by using !@ instead. So if, for some reason, you don’t want it to generate a link to Twitter you can place a ! in front of the @ which will then strip the mention of the link.
Additional Settings
As with the other bar types available in FooBar Pro, you can customize the appearance settings, using gradient colors, toggles, attention-grabbing effects and more. You can find out more about these settings in this article.
The visibility settings in FooBar Pro allow you to use a shortcode to insert the bar into a page (as an inline bar), or you can opt to show the bar at the top, bottom or sides of the page. If you choose the latter, you can also select the pages on which you want the bar to appear.
Finally, in the General settings, you can determine the bar’s behaviour. For example, you can set the bar to be open or closed when the page loads and you can choose when to open or close the bar.
Once your bar is done, click on update. Your bar will now appear on your site, as determined by the visibility settings you have selected.