The general settings for FooBar include settings for Layout and the Toggle.
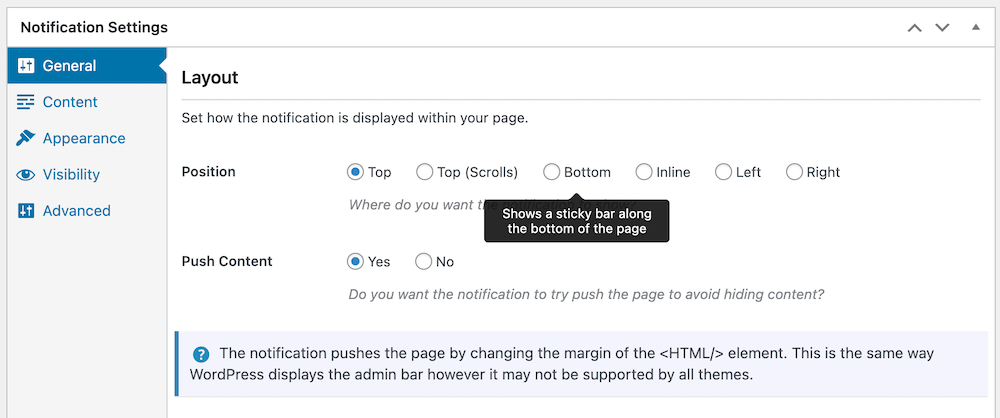
Layout
The layout settings determine your bar’s position on the page, and its behavior. Using these settings you can place the bar at the top or bottom of the page. Selecting Top (Scrolls) will mean that the bar will appear at the top of the page, but will scroll up with the page.
You can also choose to place the bar inline, where it shows as part of the page. If you select Inline, you will then need to copy and paste the shortcode on the page where you want the bar to appear.
The Push Content settings allow you to displace the page content with the bar. In other words, if you select the Top position and Yes for Push Content, the bar will display above the content of that page. If you select No, however, the bar will display on top of the existing content. This may hide some of the content of your page.

Under the Layout section, you can also adjust the settings for the bar’s state. Firstly, you can say whether you want the bar to be open when the page opens, or it can be collapsed. Users would then need to open the bar for themselves.
The Remember State setting allows the bar to remember whether the user has collapsed or opened the bar. For example, if a user chooses to collapse the bar, and then refreshes or return to the page, FooBar will remember that it is collapsed.
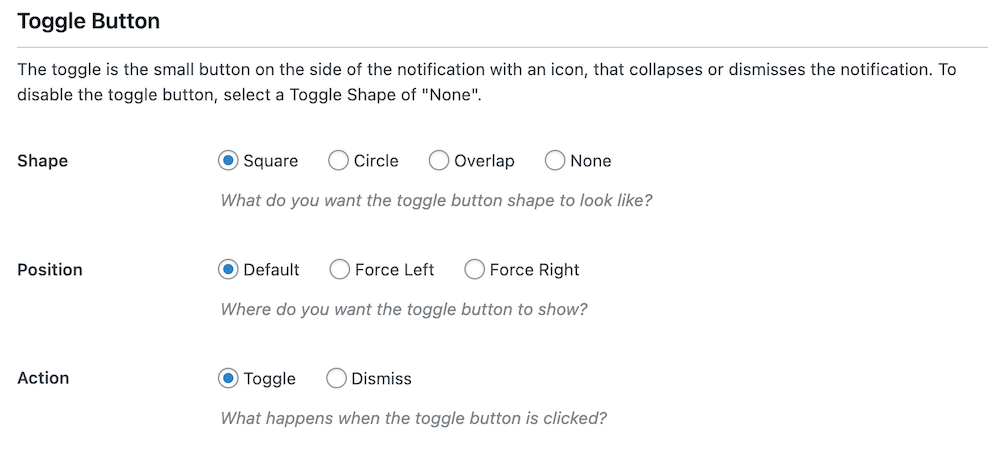
Toggle
The Toggle is the button that allows you to open or collapse FooBar. The square and the circle are both contained in the bar when it is open. The Overlap option, however, creates a square toggle button that slightly overlaps the bar when it is open. If you select None, the button will disappear, and users will not be able to close the bar.

Note that the Cookie bar is set by default to None. It does, however, show an Accept button (see Notification Types), which closes the bar when the user clicks on it.
You can also choose what action occurs when the Toggle button is clicked. It can either toggle (expand or collapse the bar) or you can set it to Close, which will remove the bar from the page when the button is clicked.
The toggle button has a default position, but you can change this by choosing Force Left or Force Right.