FooBar is simple to use and easy to set up. Below, we walk you through the basics of using the free version of the FooBar notification plugin.
Installing FooBar
To install, goto Plugins -> Add New and search for FooBar. On WordPress.org you’ll find the plugin under Foobar Lite Notification Bars. Click on Install, followed by Activate.
You’ll now be redirected to the FooBar plugin on your site. It will look like this:

Here you will see a quick rundown of how the plugin works and how to create your own notification bars.
If you click on the Demos page, you can see how FooBar appears in various scenarios. We’ve included a Black Friday special, a new product launch and some other examples of FooBars. You can also click on the Create Notifications button on the plugin landing page. This will automatically generate 6 notifications for you, which you can view, or edit and use. You’ll find them under the Notifications tab in the FooBar menu.

Getting Started
To add a new notification bar, you can goto FooBar -> Add Notification. Alternatively, if you are on the notifications page already, you can click on the Add New button at the top of the screen.

You’ll be redirected to a new notification screen. To create your FooBar, follow these steps:
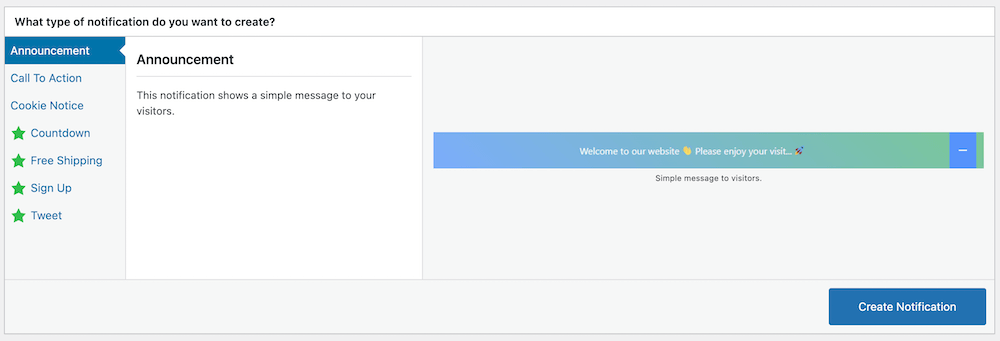
Step 1: Choose Notification Type
There are three types of notifications included in FooBar Free. You can create a message, a call to action, or a cookie notice. Note: Once you have selected your bar type and saved, you will not be able to change the bar type.
Step 2: Customize
You can now customize your bar by adding content, changing the appearance, choosing when the bar is visible, and adjusting the layout of the bar.
Step 3: Publish
Once you have chosen your settings, you can publish your bar. Depending on how you have chosen to display the bar, you will either see it on all pages, or you can add the shortcode to the pages where you want it to display.
You can find more details for each of these steps in our Getting Started Documentation.
FooBar Tips
A few things to note:
- A preview of your notification bar will appear once you click on Save Draft or Publish.
- By default, FooBar is set to not display. So you can safely Publish your bar without it showing on your site. When you want it to display, come back to your visibility settings and set the bar to show on all pages. Alternatively copy the shortcode and paste this on the pages where you want the bar to display.