FooBar Pro now comes with a Click to Tweet bar! The latest update brings you this handy new bar-type, allowing you to include custom made tweets in your articles or on your pages. Using this bar makes it really simple for readers to share a snippet or a link back to your article. Not only is this going to increase your social media presence, but will also drive traffic to your site!
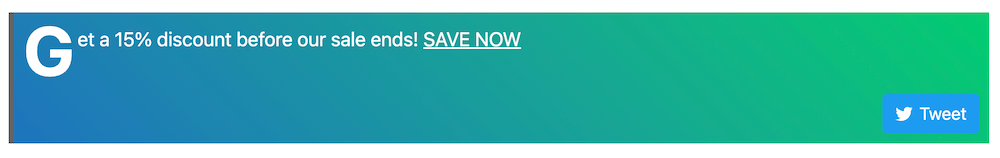
Here’s a look at the bar:
Adding a Click to Tweet to your page or article is simple, especially with FooBar. But before we show you just how easy it is, let’s take a quick look at what we mean by a Click to Tweet bar and why you need one on your site.
What Is A Click To Tweet Bar?
The concept of this bar is really simple. If you’re reading a post or article, or browsing through a website, and think ‘I want to share this with my followers’, having an easily-accessible Click to Tweet allows you to do just this.
It’s a custom-made bar or snippet that you can place inside your article or on a page. You choose what it says and what link it includes. Then visitors to your site can easily click on the Tweet button and share it to their Twitter feeds.
We’ve included the above bar in this article as an example – and you can see how this is a great way to get readers to share interesting ideas or comments about an article. Or maybe you’ve shared some astounding statistics in your blog post – use a Click to Tweet bar to start a conversation about these stats on Twitter.
But you can just as easily place the bar top, bottom or on the side of the page and include a generic tweet about that page or your site. There are a multitude of applications!
Why Do You Need One?
Adding a Click to Tweet bar can help to break up your article, so it’s not all just text. Large blocks of text can be off-putting, so a bar can help break this up while highlighting something important. It gives the readers a moment to pause and gives them a snippet to take away from the article. But there are plenty of other benefits as well.
It’s a simple way to boost your content marketing efforts. As you’ve gone to the trouble of writing a blog post or putting a page together, you want people to see it. A Click to Tweet bar accomplishes this by encouraging shares and boosting your social media presence on Twitter.
This has the obvious benefit of driving traffic to your site! Whether you’re starting a new blog, displaying your photography or selling products online, you want to get traffic to your site. Traffic means more readers, more customers, more conversions, and from this, a more successful site or business.
A Click to Tweet bar is a versatile tool that you can use to promote various types of content on your WordPress site. While it’s invaluable for promoting blog content, it can also work well for generating interest in your online store. You can add a Click to Tweet product to your sales page or promote a sale across your site. This can help generate awareness about your store and increase sales.
How Does It Work?
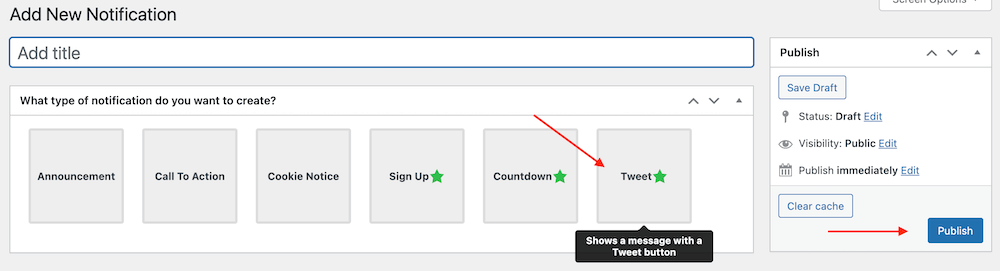
FooBar makes it simple to set up and use a Click to Tweet bar on your WordPress site. The first step is to install and activate FooBar Pro. Once this is done, you can click on Add Notification. Here you’ll see a selection of bar-types from which you should select Tweet; then click on Publish (don’t worry, the bar won’t be visible until you set it up).

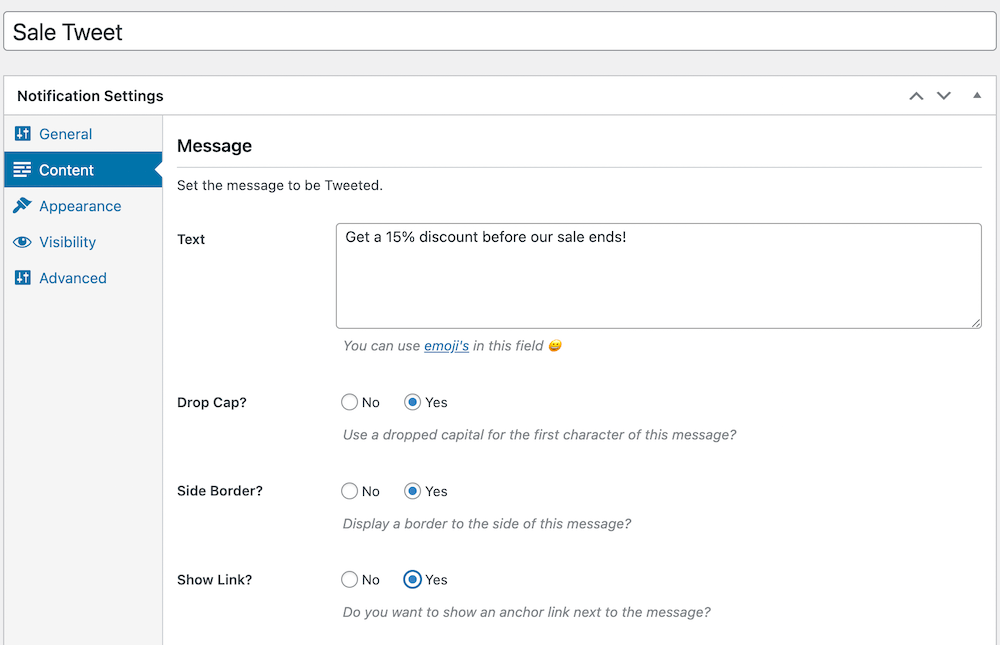
Once you’ve published the bar, you’ll be able to add your content. You can do this under the Content tab where you can add the text you want to show and play around with a few different settings. For example, you can select the Drop Cap to show the first letter as a large capital letter.
Here you can also choose to Show Link. If you enable this feature, you’ll see another field where you can set up the link text and URL to be displayed – this will appear after the text in the content field.

You can also add @Usernames to the content of your bar. In Twitter, using an @ followed by someone’s username will create a mention, which then notifies that person so that they can see your Tweet. This @mention can be included in your bar so your Tweet can automatically link back to someone’s profile. However, with FooBar’s Click to Tweet bar, the @mention will also link back to these profiles from the page where the bar is included.
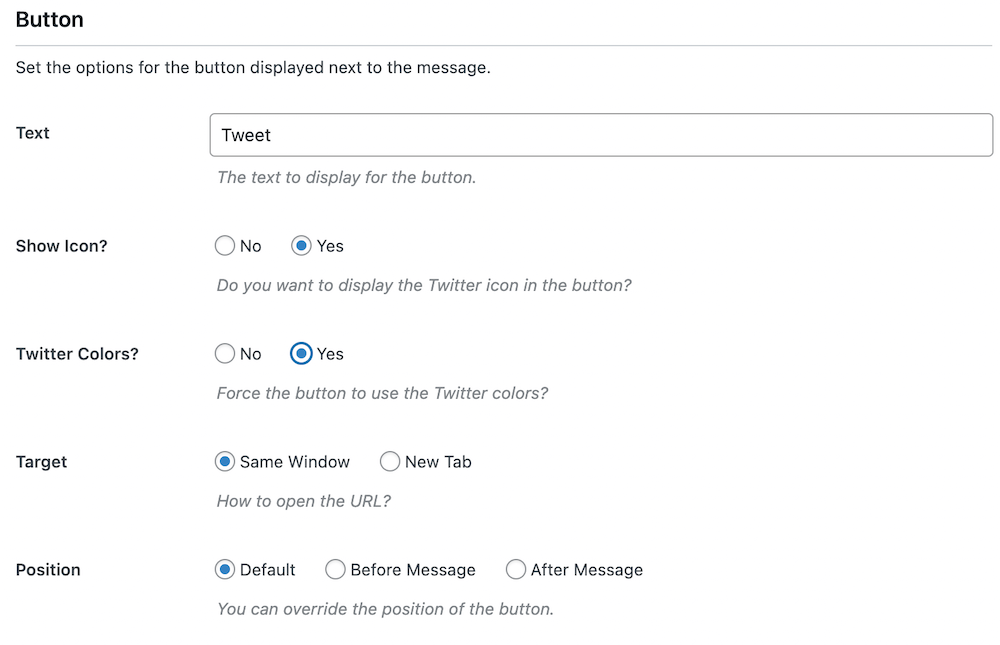
The final step for adding your content is styling your button. Here you can change the text, choose to show the Twitter icon and opt for using the Twitter colors for the button. You can even adjust the url target and the position of the button.

But because you’re using FooBar PRO, you can customize the appearance to make the bar stand out even more. For example, you can increase the font size, change the font and background colors, use a gradient background and change the button and hover colors. Here’s an example of what you can do:

The next step is to tweak the position, visibility and behaviour of the bar. You can set the bar to display inline, in which case you will simply insert the shortcode where you want it to display. This is probably most effective in blog posts or articles, where you want the reader to tweet a quote or statistic from that article. If you’re running a sitewide sale, however, you might want the bar to show on every page across the site. For this you will adjust the position and visibility of the Click to Tweet bar.
Similarly, how your bar behaves might be determined by the content and purpose of the bar. If you’re running a sale, you’ll probably want to include a button allowing visitors to close the bar – to avoid them becoming frustrated or irritated. But an inline Click to Tweet often wouldn’t require this, as the reader can simply scroll past the bar. You can find out more about all of the FooBar settings here.
The Click to Tweet Bar is available in FooBar Pro, which comes with a selection of bar types, customizations and advanced features. But if you’re looking for a simpler notification bar, try the free version of FooBar, which comes with a range of options for setting up basic bars.