We’ve recently updated FooBar and FooBar PRO, and there are a few new features that you’re sure to love.
Notification Bar Selection
The first change you will see is the Notification Bar selection. We’ve updated this to give you a better understanding of the various bar types and how they can be used.
When you click on Add Notification, you’ll see the below screen, with the various bar types down the left of the panel. Clicking on a bar type will give you a brief overview of what it is, and how it can be used. The below screenshot demonstrates this with the WooCommerce Free Shipping Bar.

Once you have selected the best bar type for your needs, you can click on Create Notification. A new bar will be created, giving you the specific settings for the bar type you have chosen.
This new layout is designed to make it easier to choose the right bar for your needs. Note that only the first 3 bar types are available in the free version, while the last 4 options (which show a green star next to each of them) are available in FooBar PRO.
WooCommerce Page Visibilty
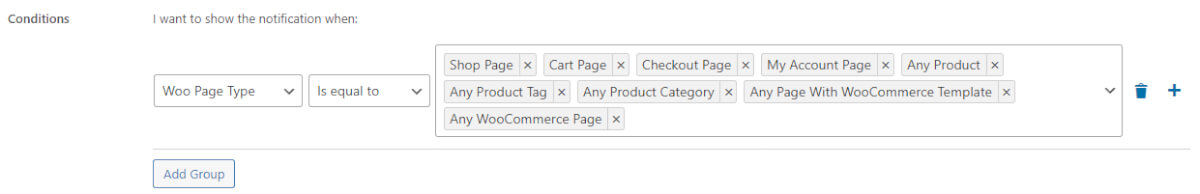
This is a great addition for anyone using WooCommerce, as it allows you to select WooCommerce-specific pages on which to display your bar. If you’ve been using FooBar PRO, then you will know that you can use the Conditional Visibility settings to select page- or post-types, or even specific pages on which to show your bar.
This new setting can detect if you are using WooCommerce, thereby allowing you to select Woo Page Type as a condition for visibility. Once selected you’ll be able to choose any of the WooCommerce page types available on your site. This could include Shop or Cart pages, products, product categories, or any WooCommerce page.
This is especially useful if you’re using the WooCommerce Free Shipping Bar, as it would allow you to place the notification on relevant shopping, payment or cart pages. But you could use it effectively for CTA or Countdown bars as well.
Take a look at this article on using WooCommerce page types for more info.
Expiring State
Lastly, we’ve added an Expiring State to your options for when your bar will display.
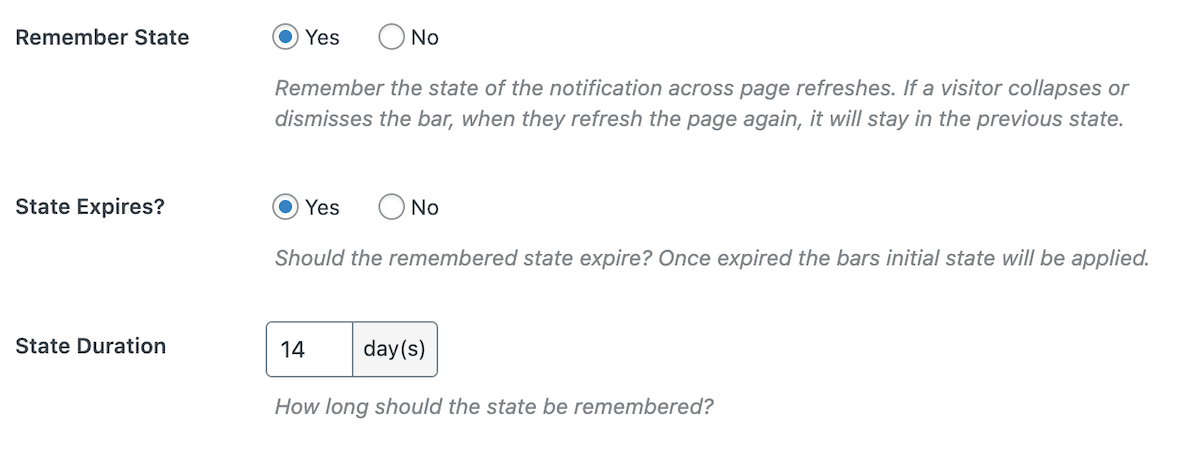
For any bar (Free or PRO), you can set the initial state to be opened or closed. FooBar PRO users can also select certain triggers or criteria for when the bar should open or close. Furthermore, you can set the bar to remember the state – so if a user closes a bar that was open, the bar will remain closed when the user returns to that page.
But now you can also set the remembered state to expire. When you do this, the bar will remember whether it has been opened or closed, but after the time expires, it will revert to its original state.

Note that for this setting to appear, you must first select Yes under Remember State. Then if you set the state to expire, you will be able to adjust the number of days for which the state must be remembered.
For more features and settings, take a look at our FooBar documentation.