FooGallery PRO Expert and FooGallery PRO Commerce allows you to add a gallery using a post query. This function allows you to create a gallery using the featured images from blog posts, pages or other post types.
You can set the featured images in your gallery to open the blog post or page for that image. This essentially means that FooGallery can be used as a Posts block on your site.
Loading Galleries from Posts
To use this feature, you will need to have FooGallery Pro.
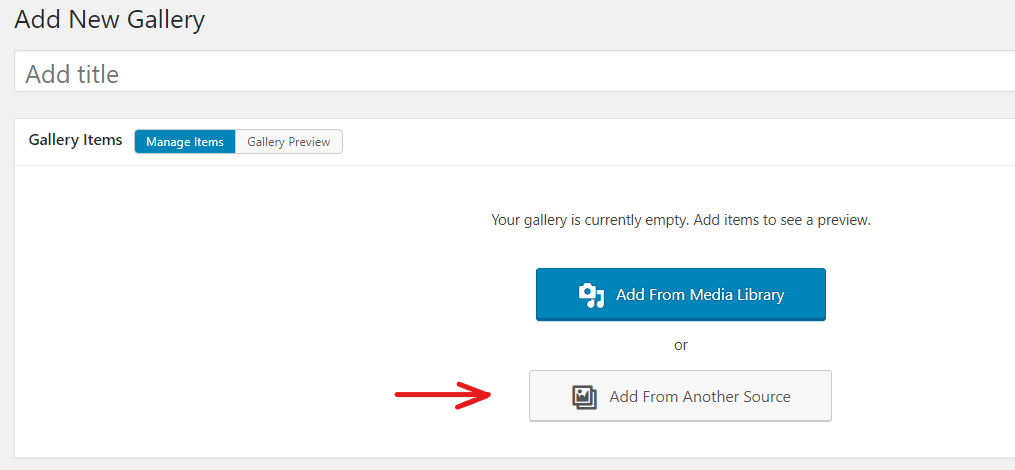
To load a gallery from a post query, go to Add Gallery. A new gallery page will open, giving you the option to Add From Media Library or Add From Another Source. Click on this second option.
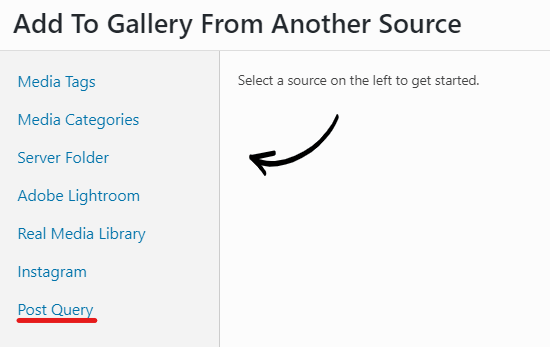
You’ll now be able to select the source from which the gallery will load. Select Post Query.
Once you’ve chosen Post Query, you can make further selections and adjust the parameters of your gallery. Your first selection will be for the post type, such as posts, pages or attachments. There may be others depending on the post types on your website.
You can then select how many posts (or images) you want to display in the gallery. You can also exclude posts from the gallery.
Finally, you can select whether the thumbnail in the gallery links to the image itself, or to the actual post (or page, depending on your first selection). If you select Pot Permalink, clicking on the thumbnail in the gallery will open that post.

Once you have made your selections, click on OK in the bottom right corner.
Editing Your Gallery
Once your datasource has been loaded, you can toggle over to the Gallery Preview to see how your gallery will appear.
You can edit your gallery as per normal, changing the template, appearance, hover effects and so on.
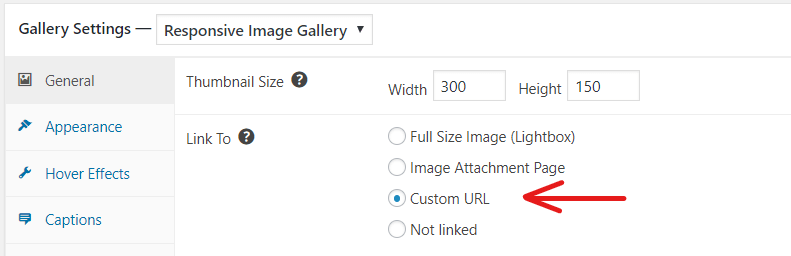
If you want the thumbnails to open the page or post when clicked on, you will need to change the Link To setting in the general settings tab. This will need to change to Custom URL.
Once you publish your gallery, you will be able to see the datasource info in the Manage Items tab of your gallery settings page. From here you are also able to change the settings or remove entirely.
Here is an example of how a Post Query gallery will appear (or you can take a look at the demo), using the featured images of our blog as the datasource. Clicking on one of the images will take you to that blog post.









![[Plugin Update] FooConvert Now With New Templates & Features [Plugin Update] FooConvert Now With New Templates & Features](https://fooplugins.com/wp-content/uploads/cache/2025/06/FooConvert-update/3178124816.jpeg)