For amateur and professional photographers alike, creating an effective and visually stunning photography portfolio website is vital. With every other photographer vying for attention online, your portfolio needs to stand above the rest!
A well-crafted portfolio comes with core benefits of its own, including the opportunity to establish your unique brand, get a competitive edge, enhance your credibility as a photographer, and create visibility about your services.
While there are many avenues you can take, WordPress is an ideal option for creating your photography portfolio site – it’s a highly flexible CMS with a user-friendly interface and a wide range of extensions to help build your website, not to mention the SEO benefits.

In this article, we provide an overview of all the important steps you need to take to build your photography portfolio website on WordPress. Plus we’ll give you some useful tips along the way.
Step 1: Choosing a Web Host
When creating a photography portfolio website, the first important step is to select the right web host. A good web host can have a positive impact on site performance, loading times for high-resolution images, and overall user experience which is critical for photographers who want to make an impact online.
Many beginners who are starting their own site think that the only way to get a WordPress website is by getting a plan with WordPress.com. However, there is often some confusion between WordPress.com and WordPress.org.

The main difference between the two is that WordPress.org is the platform from which you can download WordPress, the free and open-source software. You will need to host this software so that you can use WordPress as your Content Management System (CMS) and people generally use a third-party host for this. WordPress.com, on the other hand, is an example of a hosted platform.
Getting a plan on WordPress.com is not bad per se, but the lower-tier plans have very limited options for installing themes and plugins (you can’t install plugins on the lower tiers) – and this means you won’t have the functionality to create a really robust photography portfolio website unless you’re willing to pay for a more expensive plan. The experience that you get on lower-tier WordPress.com plans is more akin to that of closed-platform website builders such as Squarespace.
In general, we recommend opting for a third-party web host that will let you set up WordPress (or do it for you) and won’t give you restrictions on what themes or plugins you can use. Depending on your needs, there are some very cost-effective plans available. A number of web hosts are also known for their strong performance with WordPress, along with reduced loading times for media-rich sites, and robust customer support.
Some of these options include:
- A2 Hosting offers several WordPress hosting options including Managed WordPress and WooCommerce hosting.
- SiteGround has been hosting WordPress sites for over 20 years, bringing a wealth of experience to the table.
- Bluehost, another well-established host, offers WooCommerce and Cloud hosting, among others.
- Kinsta offers managed WordPress hosting with a number of integrations to improve performance.
Such hosts generally offer various types of hosting – shared web hosting would be ample for most portfolio sites, at least when you’re just starting out. Upgrading to VPS hosting is a possible solution if your website begins to receive high amounts of traffic.
Step 2: Register a Domain
Before setting up a website to showcase your striking photography portfolio, you’ll need to register a domain name. It’s important for potential site owners to choose and secure a domain that complements their brand and enhances their online presence. After all, changing a domain name later on can be complicated, so you want to find the best fit from the beginning.
As Cloudflare notes, a domain is the address used to access your website, which makes it crucial for establishing a professional online identity. Your domain name is integral in building brand recognition and making a portfolio easy to find and share.
Considering all of this, there are several factors that you should consider when selecting a domain name:
- Alignment with the photographer’s name or brand: Choose a domain that complements your business. Many photographers opt to use their name, ensuring a unique name. But take note of the next point!
- Easy to remember and type: Domains should be short and simple so that visitors can recall the name easily. But they should also be easy to spell – anything too complicated and your customers will struggle to find you.
- Avoid hyphens and numbers to maintain simplicity: Don’t add unnecessary characters or hyphens, which will only further complicate the spelling.
- Be unique: Avoid any names that are too similar to other photography and/or top-ranking websites. Try using a domain name generator for inspiration.
Most hosting providers will allow you to register a domain name through their own portal, though you can use any domain name registrar. This is good to know as you can also carry your domain with you should you ever want or need to migrate your site to another hosting provider.
Step 3: Choosing a WordPress Theme
Choosing the right WordPress theme is critical for photographers and artists who want to create a striking online presence with their portfolios. This is because the theme is often responsible for making a strong first impression through the design of the website, which then captures and holds visitors’ attention.

There are many WordPress photography themes designed for portfolio gallery purposes but these aren’t always the best choice. A theme primarily affects the visual aspects of a site, but often the more advanced this functionality the more it should be reserved for plugins.
Consequently, it is better not to rely on a theme for functionality that can be plugin-handled so as to avoid being locked into a specific theme and to maintain flexibility. Additionally, portfolio themes with too many built-in features can contribute to slower site performance and increased load times, potentially affecting SEO rankings and user experience.
Therefore, when choosing from the various theme options, opt for a minimalist one that has a good range of pre-built templates that are easy to work with, many colors and fonts, and a few in-built patterns and blocks – but avoid themes that have too much functionality built in. Minimalio, for example, is a minimalist theme ideal for personal photography, video, design, or film portfolios, and offering a mobile-first design with fast performance. Plus you can get extra portfolio-focused features with the premium version.
“Choosing a dedicated gallery plugin instead of relying on a bloated WordPress theme’s built-in gallery just makes sense,” says Steve Usher, Developer at FooPlugins. “Plugins are like specialists – they’re designed to do one thing really well. They’re regularly updated, play nice with other tools, and give you more control over how your galleries look and function. Using a theme’s gallery feature might seem convenient at first, but it often ends up being clunky, slow, and limiting. Invest in a good plugin, and you’ll thank yourself later for the smoother, more customizable experience it brings to your website.”
Another option is to use a page builder like Divi or Elementor, allowing you to customize headers, typography, images, and more, all from within the block editor. With this option, you can still use your gallery plugin, and have creative freedom over your website’s look and feel.

Step 4: Create Essential Pages
There are several essential landing pages that you need to include in your photography website:
Homepage
The homepage is the virtual front door to the photography portfolio and should immediately capture the visitor’s attention. It must be visually stunning and well-organized, leading visitors naturally to explore more. To do this, you need to include some essential elements:
- Welcome statement: This should be a short and compelling introduction that encapsulates your style and brand as a photographer.
- Showcase your work: One way of doing this could be to add an image or slider in the banner section of your homepage. Alternatively, you can showcase a gallery of your latest, best, or favorite featured images somewhere on the homepage.
- Navigation: Make use of a clear menu structure to assist visitors in finding the portfolio, about page, contact information, blog, and any shop features.
- Call to Action (CTA): Direct visitors to view the portfolio, book a session, or view the shop, ensuring these are prominently featured. You can even do this from your gallery using FooGallery-provided buttons to direct visitors to the relevant links.
- Client testimonials or press features: Display social proof in the form of customer reviews, or use FooGallery if a visual representation can add value to the narrative.

About Me Page
The ‘About Me’ page is where photographers can tell their stories and connect with their audience on a personal level, establishing credibility and trust. It should include the following:
- Professional biography: A narrative that covers your background as a photographer, your experience, and your unique approach to photography.
- Personal photos: Make use of FooGallery to add high-quality personal images or self-portraits, illustrating the person behind the lens.
- Philosophy: This can be an outline of your artistic philosophy, inspirations, and what sets you and your photography apart.
Contact Page
The contact page is a crucial element for potential clients to reach out. It needs to be user-friendly and function flawlessly. Here are some ideas for what to include:
- Contact form: Embed a simple, easy-to-use contact form. There are numerous WordPress plugins available for this, such as Gravity Forms or Ninja Forms.
- Map integration: Including a Google Maps widget or similar is a useful option, if you want to show your studio or gallery location.
- Contact details: Include a listing of relevant contact information, such as email, a phone number, and studio address, if applicable.
- Social media: Add links or custom widgets with social icons for your various social profiles. This can help not only increase your social following and build your brand, but also provide a different avenue for visitors to view your work.
- FAQ section: A brief FAQ addressing common questions can be a great addition. This can be used to enhance SEO, while saving time for both the photographer and the client.
- Response time: Set visitor expectations with a stated typical response time.
Step 5: Creating Your Photography Portfolio Pages
Having visually compelling portfolio pages is critical for any photography site, as they reflect a photographer’s brand and skill. You can opt for one main portfolio page or create a series of sub-pages, depending on your needs. For example, if you specialize in wedding photography and this is the main service you offer, then you can probably stick to one portfolio page. If you work as a cultural photographer, you may want separate pages for theater photography, concert photography, exhibition photography, and so on.
A WordPress gallery plugin is particularly useful here, as it can enhance the presentation of your work. When looking for a gallery plugin, there are some essential features to look for, including:
- Ease of use: While your plugin needs to have advanced features, it should still be intuitive and easy to use.
- Aesthetic appeal: As an artist, you want a plugin that can showcase your work to its best advantage. Look for a tool that gives you a variety of layouts and styles.
- Customization options: Adding to the previous point, your gallery plugin should allow you to customize and style your gallery to suit your website and your brand.
- Performance: Particularly important for photographers, who display large numbers of quality images on their site, your plugin needs to make performance a priority. Slow page load times can be damaging.
- SEO capabilities: A gallery plugin also needs to put an emphasis on SEO (search engine optimization) – for image-heavy sites, having images included in a sitemap is essential.
- Responsive: Any gallery plugin you use should be mobile-friendly, to accommodate visitors using mobile devices. This is also an important consideration for search engines.
You’ll also want to ensure that your plugin maintains image quality while giving you various gallery layout options so that you can portray your images professionally. These factors can also help boost user engagement. While you can use the default WordPress gallery for this, using a gallery plugin like FooGallery has more advantages, such as more dynamic and responsive presentations.
Choosing FooGallery as Your Gallery Plugin
Taking your specific needs into account, you can find the right gallery plugin to create your photography website on WordPress.
I have used and tested many of the galleries available. Some are very good, but FooGallery is the absolutely best. Very easy to use and the plugin is consistent. The best part of FooGallery however, is the amazing customer service team.
Skip and Susan
FooGallery has a range of responsive gallery templates, which can all be easily adjusted to different screen sizes and devices. Such templates include a dedicated portfolio layout! However, we encourage you to get creative and try different templates that may suit your brand best, such as a grid layout or a more flexible masonry gallery. Of course, all of the templates include a variety of customizations so you can further style your galleries.

FooGallery has advanced features, such as lazy loading for faster page loads, lightbox features for full-screen image displays, and hover effects for increased user interactivity. Additionally, it is SEO-friendly, integrating with other popular plugins to ensure images are included in the sitemap.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Deciding What Tier You Need
There are three different tiers or plans available with FooGallery PRO, so you can select the one that best fits your needs, based on your budget and desired features. For instance, if you are simply showcasing your work, and need a variety of layouts and customizations, FooGallery PRO Starter would be a good fit. This plan also gives you several pre-built hover effects to help you create effective galleries with minimal effort.
If you’re looking for more advanced features to improve performance and user engagement, FooGallery PRO Expert is a better fit. With features like paging, filtering, and search, you can help users navigate large galleries more easily. With media tags and categories, along with a bulk tagging feature, setting up filters is simple. This plan also includes video gallery options – for self-hosted videos or those from YouTube, Vimeo, etc. – and dynamic galleries, for more versatile gallery creation.

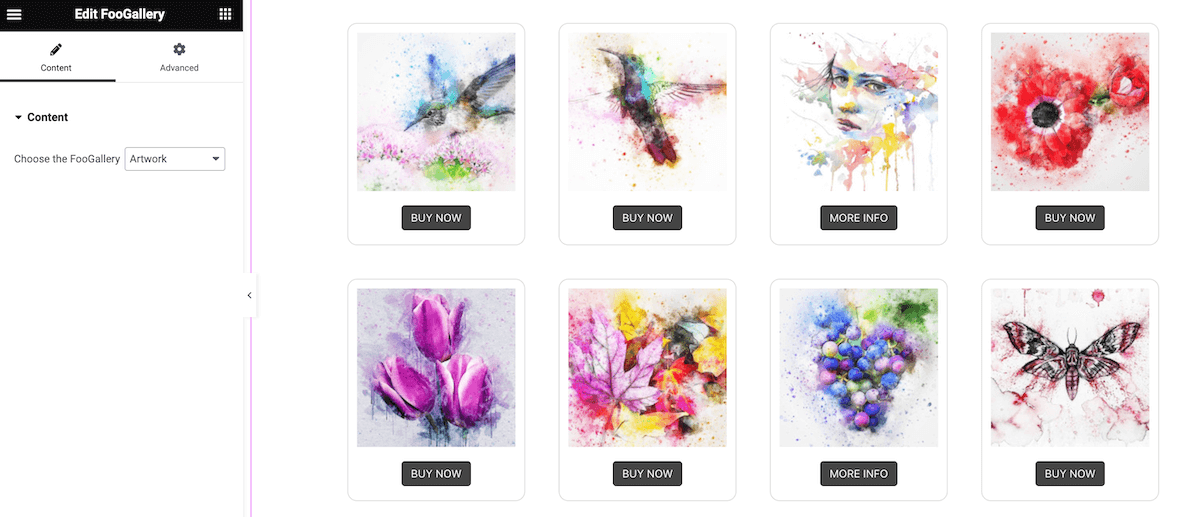
Finally, if you are looking to sell your photography online, FooGallery PRO Commerce offers you an ecommerce solution for your portfolio. With this plan you can integrate your image galleries with WooCommerce, allowing you to sell photos directly through your portfolios. It includes image protection in the form of right-click protection and image watermarking (as demonstrated in the gallery below), allowing you to protect your digital products. Additionally, the gallery blueprint feature simplifies the process of setting up multiple galleries.
Based on what you need for your photography business (i.e. whether you’re just starting out, or you’re looking to create an online store) you can choose the plan that works for you. You can then use FooGallery to set up your portfolio galleries, showcasing your work to its best advantage.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How to Choose Photos for Your Portfolio
When creating your portfolio galleries, you want to select the best photos for the job. Here are some ideas to get you started.
- Select images that reflect your unique style and vision as a photographer. Your portfolio should showcase your individual perspective and aesthetic, allowing viewers to understand what sets your work apart from others.
- Choose a limited number of high-quality images rather than overwhelming your portfolio with quantity. Focus on showcasing your best work that demonstrates technical proficiency, creativity, and storytelling ability.
- Include a variety of subjects and techniques to demonstrate your versatility and range as a photographer. Show that you’re capable of capturing different genres, from portraits to landscapes to wildlife, and employing various styles, such as documentary or fine art.
- Maintain consistency in the presentation of your images, including aspects like color grading, composition, and editing style. A cohesive portfolio creates a more professional and polished impression, reinforcing your brand identity as a photographer.
- Tailor your image selection to your target audience or intended clients. If you’re aiming for commercial work, include images that align with the preferences and needs of potential clients. For fine art photography, for example, prioritize images that evoke emotion and provoke thought. Understanding your audience helps you curate a portfolio that resonates with them.
Take your Photography Portfolio to the Next Level With FooGallery
With the help of our guide, you now have the direction you need to start creating your photography portfolio website on WordPress. The process largely involves choosing the right tools and providers to help set up your website – you’ll need to decide on a web host, choose a theme, and find the plugins that you want to use to add functionality to your site.
For a WordPress photography website, FooGallery is an optimal solution. With this photo gallery plugin, you can create stunning and effective online portfolios. Learn more about FooGallery now.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.





