For online store owners, a product gallery is essential. So if you own or run a WooCommerce store, you might be wondering whether you can create compelling product galleries using Elementor.
Elementor is the most popular page builder for WordPress and includes a wide range of widgets for WordPress and WooCommerce. But can any of these widgets help you create engaging product galleries that actually convert visitors to customers? Or is it better to also utilize other third-party plugins, such as FooGallery PRO Commerce?
In this article, we’re going to answer these questions and more. Let’s get started.
Does Elementor Have a Product Gallery Function?
The short answer is no – Elementor has a basic gallery widget, similar to what is available in the Gutenberg editor, and Elementor PRO has a more advanced gallery widget. However, these are for image galleries, and can’t be integrated with WooCommerce.

Elementor Pro also has some widgets designed for displaying products, such as:
However, none of these allow you to create dedicated product galleries with WooCommerce integration. That’s why Elementor users will need to use an alternative solution for this purpose.
One such solution for WooCommerce store owners is to use a gallery plugin like FooGallery PRO Commerce to gain more layout options and enhanced functionality for their product galleries, including a carousel or grid layout, custom effects, videos, tags, filtering, and search.
This solution is generally preferable to using any Elementor add-on pack which might include a product gallery widget, as these widgets will be fairly limited compared to a dedicated gallery plugin such as FooGallery.
Creating Product Galleries in Your Elementor Store with FooGallery
If you’re looking to create compelling product galleries for your WordPress website, FooGallery PRO Commerce provides the perfect solution. It is a popular, easy-to-use gallery plugin, and it comes with all the features you need to build enticing product galleries.
- FooGallery PRO Commerce allows you to sell directly from your gallery by syncing with your WooCommerce product data source. This also populates your gallery with pricing and product info, saving you from having to do this manually.
- FooGallery PRO Commerce has a dedicated product gallery layout, tailored for commerce with product category filters.
- It has lots of ecommerce-friendly features, such as custom captions, add to cart buttons, and sales ribbons.
- Product variation support allows you to show product variations in the lightbox. Customers can select and add variations to the cart without navigating away to a product page.
- And, for complete control, you can also manually link a product to each item in your gallery.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How to Integrate a WooCommerce Product Gallery with Elementor
It’s possible to create a product gallery in WooCommerce with Elementor, but because the design options are quite limited, many store owners choose a plugin to achieve a greater level of customization. This also allows you to place galleries anywhere on your site, including your homepage or even on a single product page.
We’ve already written a helpful article comparing the top 6 gallery plugins. But in this guide, we’re going to focus on using the FooGallery PRO Commerce plugin for Elementor.
FooGallery PRO is an easy-to-use WordPress gallery plugin, with a large variety of gallery layouts and a focus on speed and SEO. It supports video galleries and offers a wide range of customization options, geared towards helping you improve user experience.
Getting Set Up
For this tutorial, you’ll need an online store created with WooCommerce and Elementor. Here are your next steps:
- Purchase your FooGallery PRO Commerce license.
- Download the .zip file containing FooGallery PRO Commerce and save to your computer.
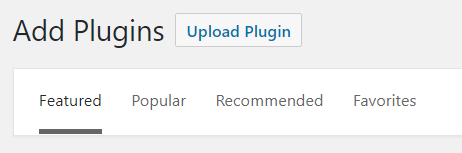
- On your WordPress dashboard, go to Plugins –> Add New.
- At the top of the screen, you will see an option to Upload Plugin. Click on this and you’ll be prompted to upload a file.

- You can either drag and drop the .zip file in the area provided or browse for it.
- Once it has been uploaded, click on install and then activate FooGallery PRO Commerce. You’ll be asked to add your license key, following which your plugin will be activated and you can create galleries and access all of the premium features.
Creating a Product Gallery
FooGallery PRO Commerce includes an exclusive product gallery template, designed specifically for online stores. Creating a WooCommerce Product Gallery is simple. Once you have your products set up, it takes only minutes to generate a product gallery from these, using WooCommerce as your datasource. Plus this gallery layout includes several must-have features for any online store – we’ll look at these in a bit more detail below.

Let’s assume that you have already set up your products in WooCommerce and you’re ready to build your dynamic product gallery:
- Navigate to your WordPress dashboard and select FooGallery.
- Select Add Gallery.
- In the Gallery Settings dropdown menu, select Product Gallery.
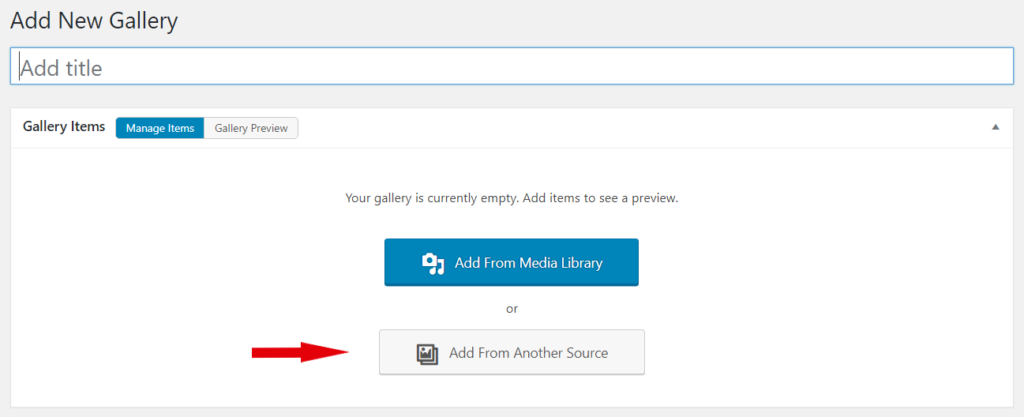
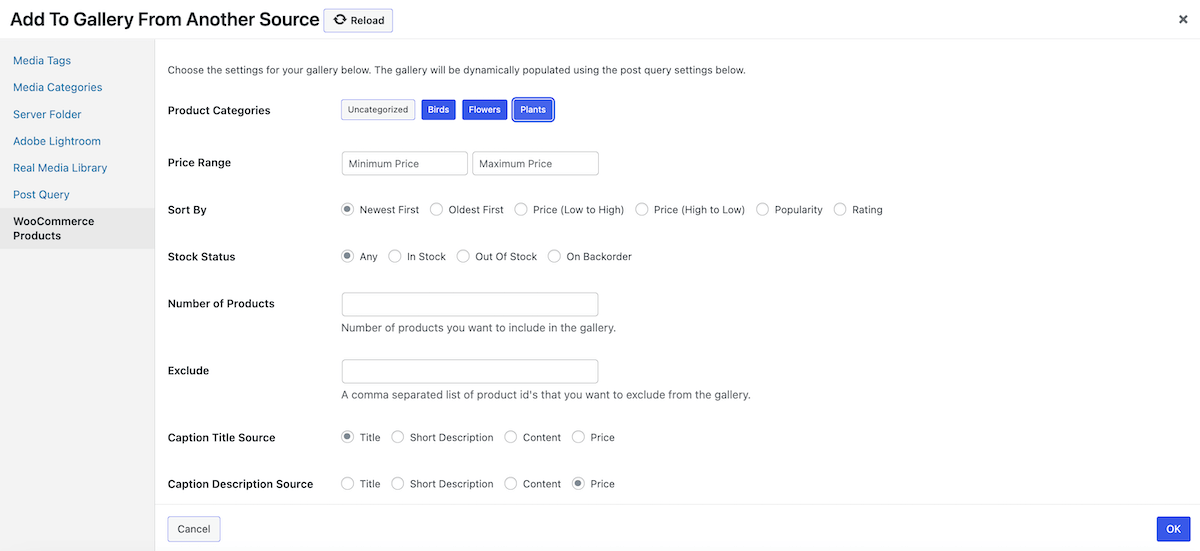
- In the Gallery Items section, select Add from Another Source.

- Select WooCommerce Products to create your dynamic gallery. You can limit how many products are displayed; only show certain categories; or exclude specific products from your product gallery. Your gallery will dynamically update when you add or change any of your products.

- Once you save your selections, you’ll go back to your gallery, where you’ll see the gallery images for the available products. Here you can customize and adjust the styling, buttons, ribbons, and so on. We cover this in a bit more detail below.
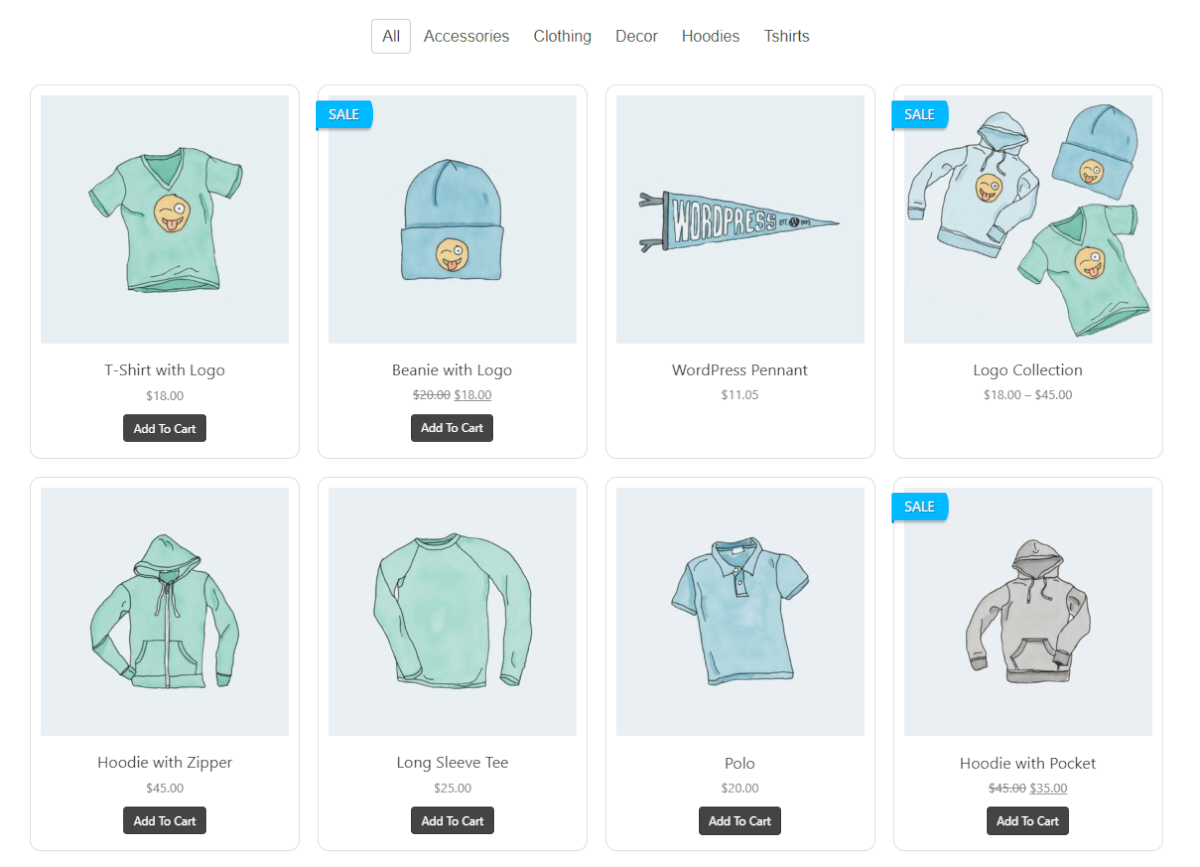
The product gallery layout by FooGallery Pro Commerce includes several must-have features for any online store.
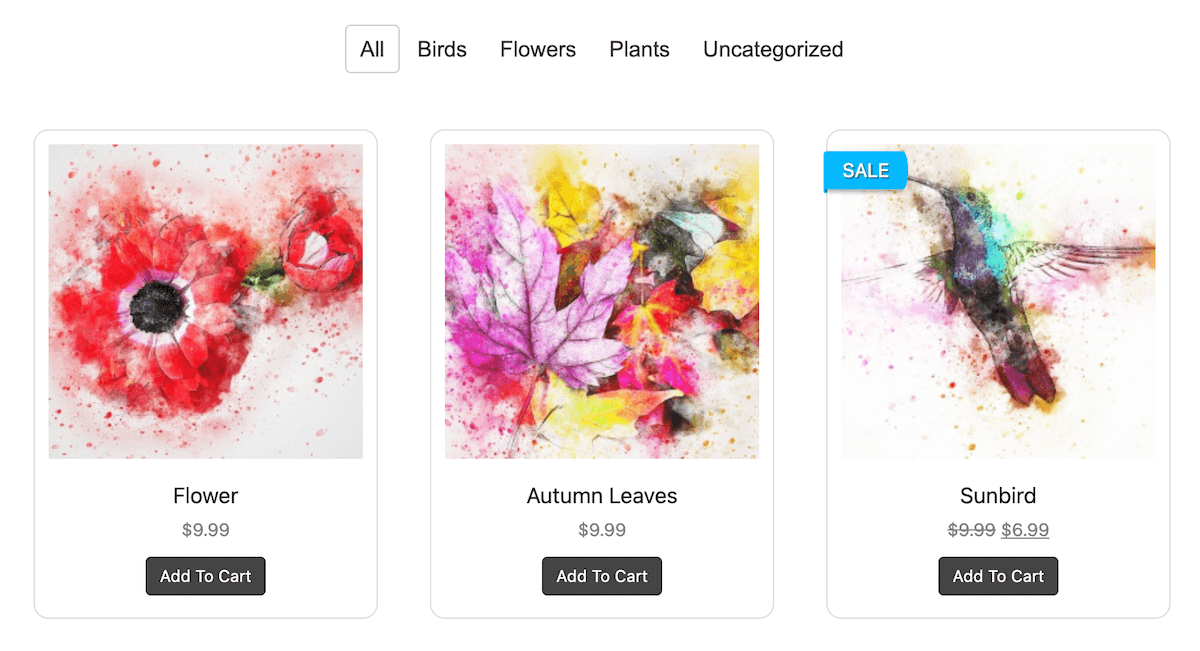
- It automatically adds filtering by product catalog and includes an Add to Cart and/or a View Product button.
- You also have the option to display Sale Ribbons, add product pricing, and more, but you can also change any of these settings.
- Your pricing, captions, and descriptions are all auto-filled from your products, so you don’t need to do this manually.
Product Gallery Customization
There are plenty of ways that store owners can customize a product gallery using FooGallery PRO Commerce and WooCommerce.

- Filtering. Your gallery uses product categories for frontend filtering. When using WooCommerce, these filters will pull from your WooCommerce products and can be displayed above or below your gallery.
- Buttons. Display an Add to Cart button in both your gallery and in the lightbox, making it easy for customers to place items in their shopping cart.
- Pricing. You can choose whether to display the product prices as your caption or description. If items have a sale price set in WooCommerce, this will show as well.
- Sale ribbons. Highlight which products are on sale by adding a ribbon to your image, choosing from several options. WooCommerce product galleries will identify promotional items from your WooCommerce settings.
- Product variations. If you have variations of a specific product in WooCommerce, these will be displayed in the lightbox. Customers can select the variation they want to add to the cart.
- Custom CSS. Users can also use the Custom CSS field for additional gallery styling.
Adding a Product Gallery to a Page with Elementor
Now let’s look at how to use your product gallery with Elementor:
- Once you’ve created the gallery, navigate to your Elementor editor and your desired page.
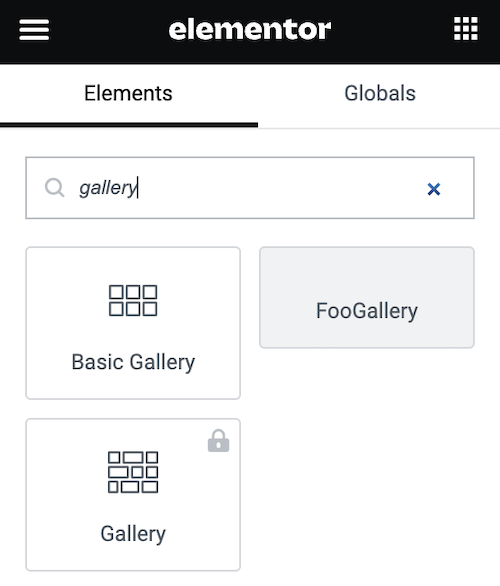
- Select the Elements tab and type FooGallery in the search bar. You can also search for ‘gallery’ and select the FooGallery option.

- Drag the FooGallery element onto the desired spot on your page.
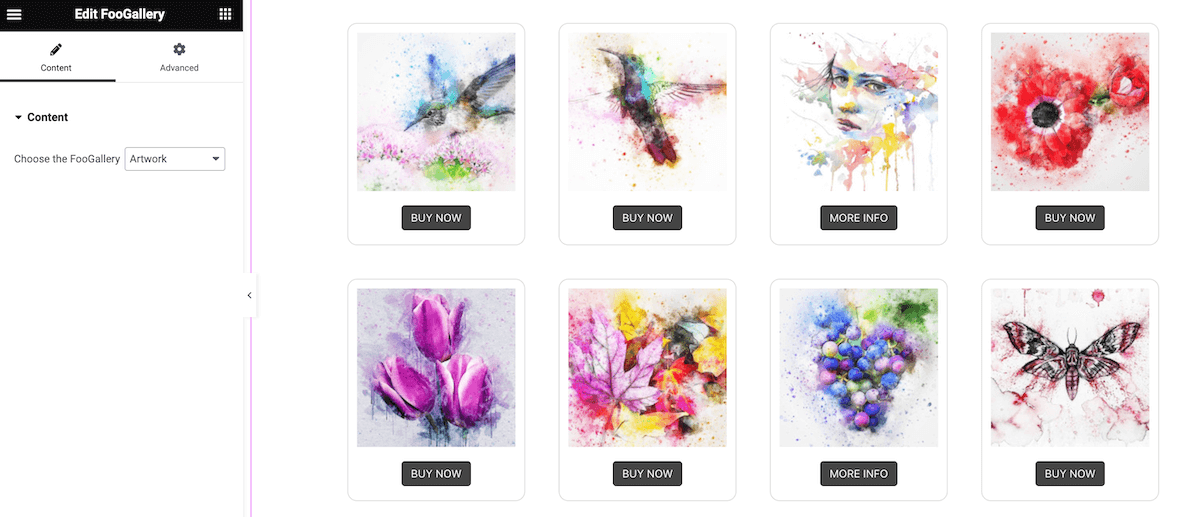
- Select Content → Choose the FooGallery. The dropdown menu should contain a list of all the galleries you’ve created. Select the gallery you want to add.

How to Elevate Product Galleries with Elementor
If you’re using the basic gallery widget in Elementor, you can use some of Elementor’s default functionality to elevate your gallery, including:
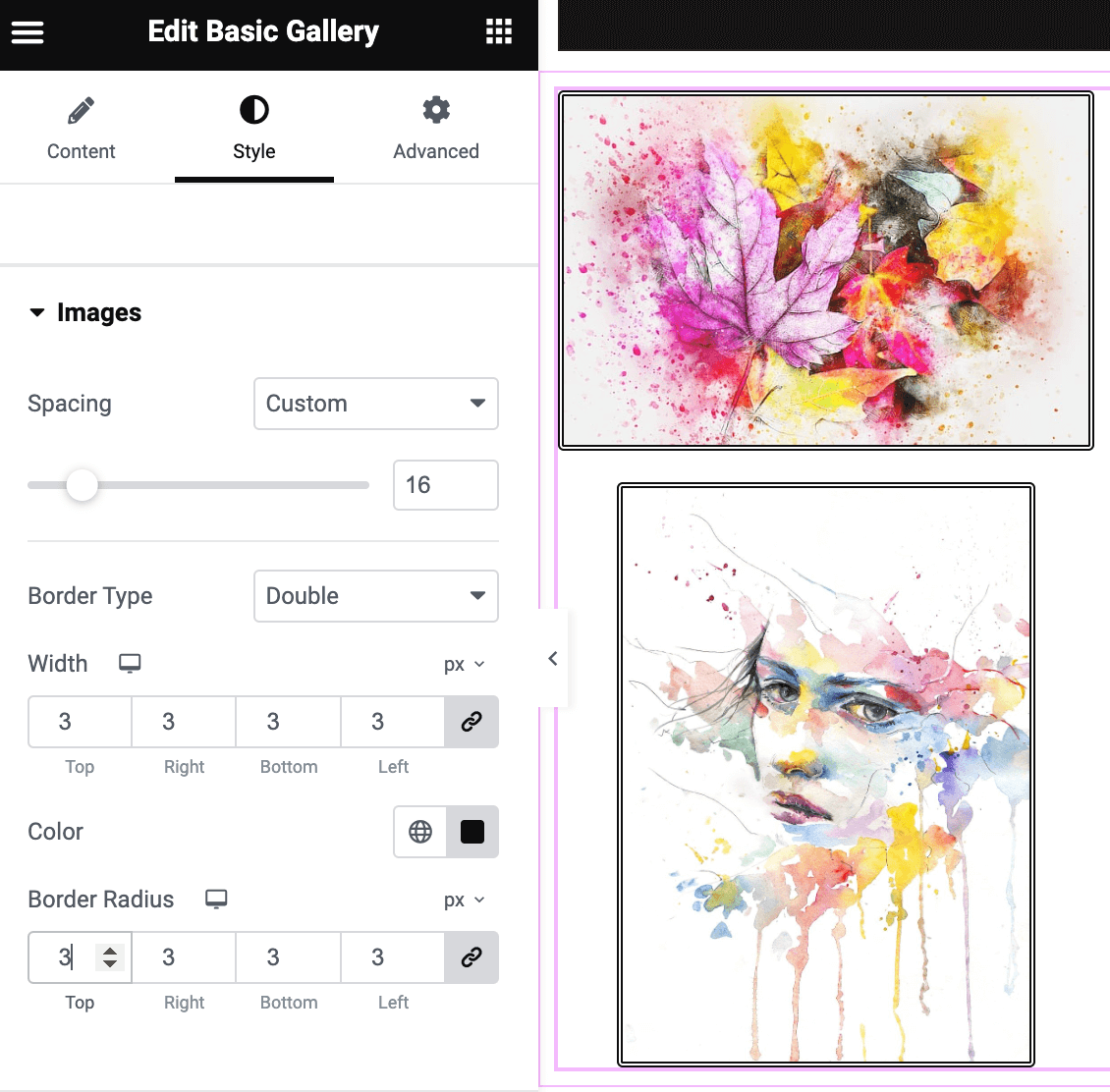
- Spacing: Adjust the spacing and margins between images in the gallery.
- Border type: You can change the border type, such as solid, double, or dotted, and adjust the width of the border.
- Border radius: Give your thumbnails rounded corners by changing the radius.

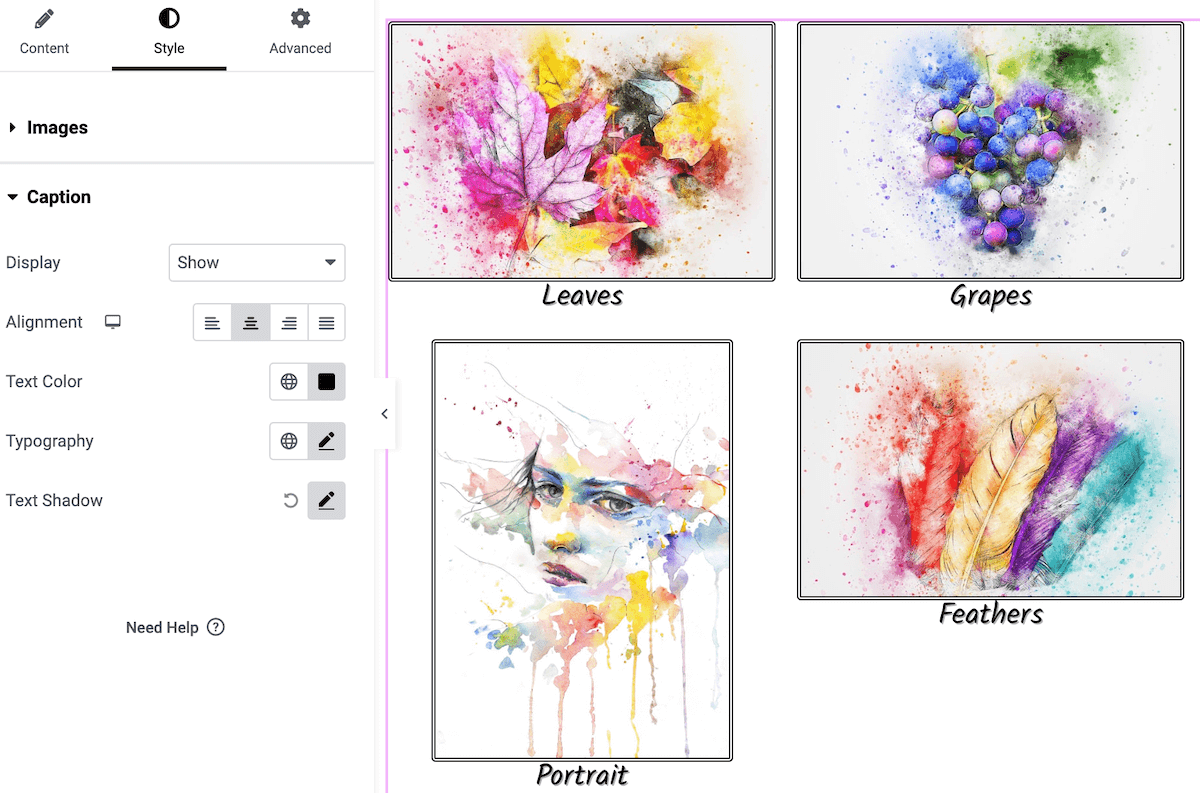
- Caption display: You can choose to display captions underneath the gallery thumbnails.
- Caption alignment: These captions can be left-aligned, right-aligned,center-aligned, or justified.
- Caption typography and text color: You can select your font type, color, weight, and style, and add a shadow to the font.

If you’re using FooGallery for your product gallery, however, you’ll be able to customize your galleries using the FooGallery settings. But with Elementor, you can take your product galleries to the next level with some of the available customizations. This gives you additional control over the container in which your gallery is placed.
For example, you can add some of the below options:
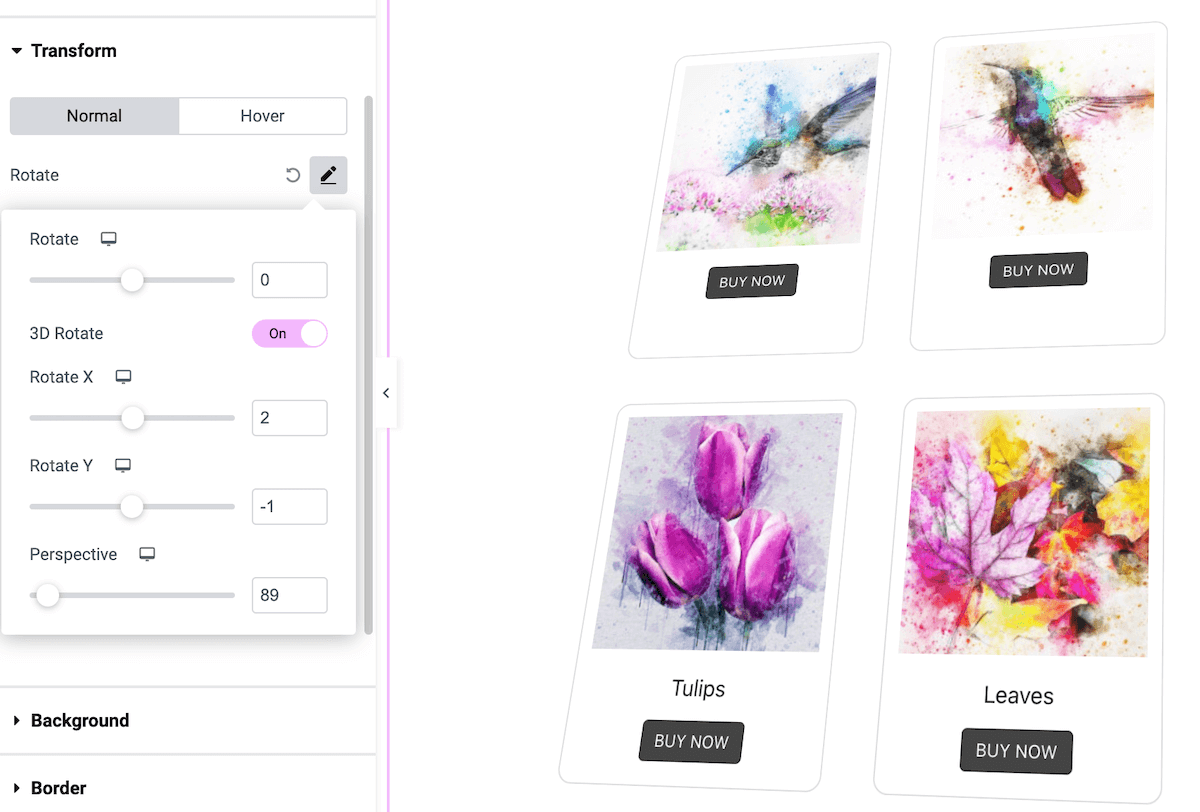
- Add an entrance animation with Motion Effects.
- Offset the gallery on the page, or add a rotation effect.

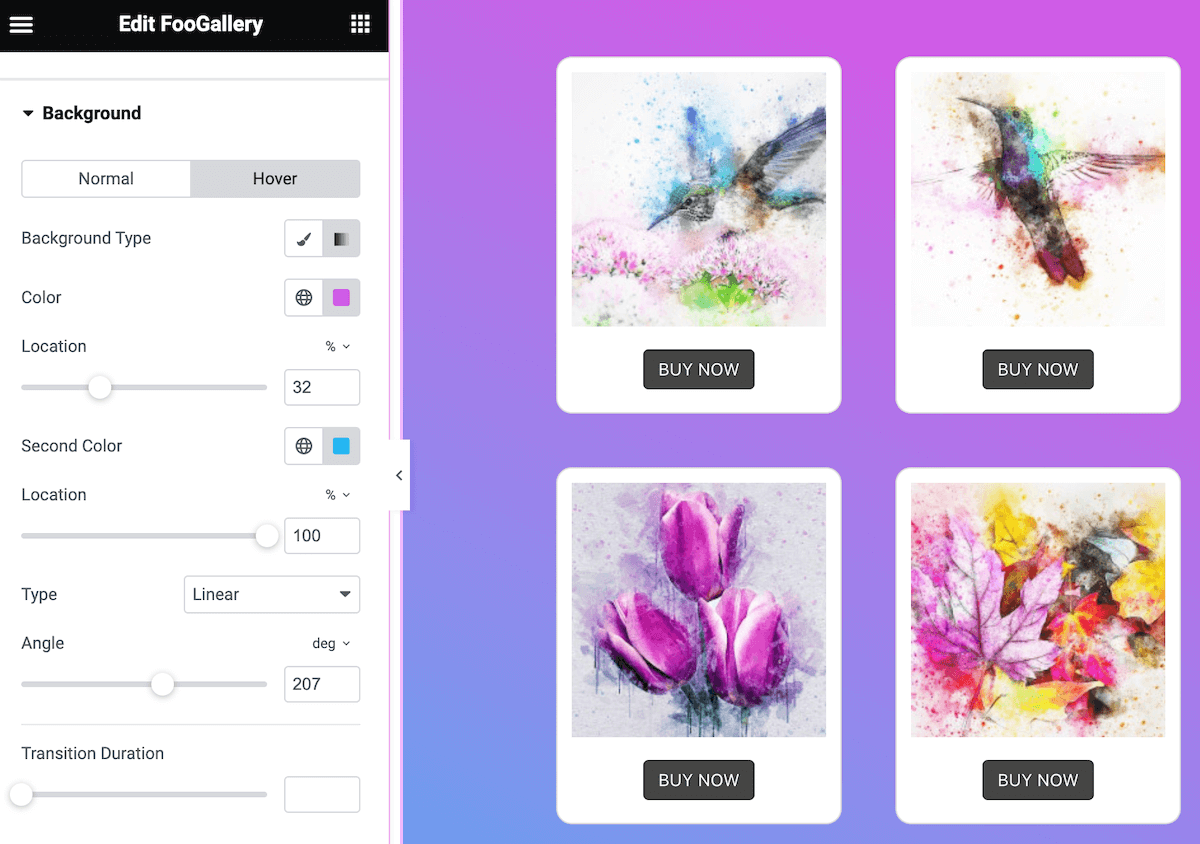
- Add a background (or gradient background) and you can apply these changes to the container in general, or just on hover to make the gallery more interactive.

These options allow you to style and customize your product gallery to suit your website and to grab customers’ attention.
Build the Perfect WooCommerce Product Gallery with Elementor and FooGallery PRO
As we’ve seen, Elementor can be a useful tool or theme builder for creating your WordPress site. But WooCommerce store owners looking to create effective and attractive product galleries will need the advanced functionality available in a dedicated gallery plugin.
A beautiful, easy-to-navigate product gallery can transform customer experience and drive sales for your online store. But a gallery that’s cumbersome or slow to load can send prospective customers elsewhere. In order to build the type of gallery that converts, you’ll need a particular set of tools. With WooCommerce, Elementor, and FooGallery PRO, you can create stunning galleries that your website visitors will love to use.
Start creating those product galleries today with FooGallery PRO Commerce.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.