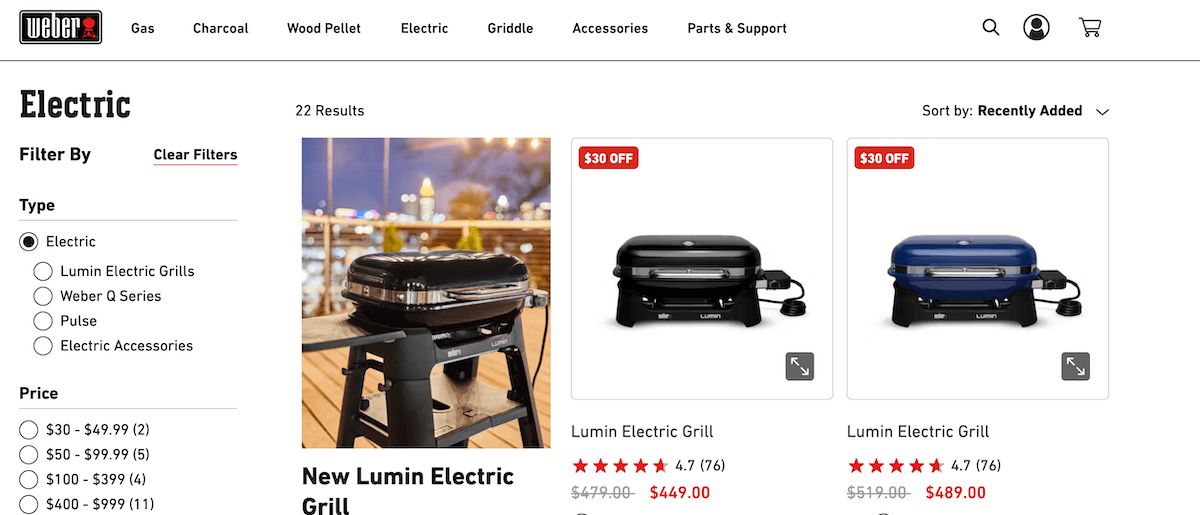
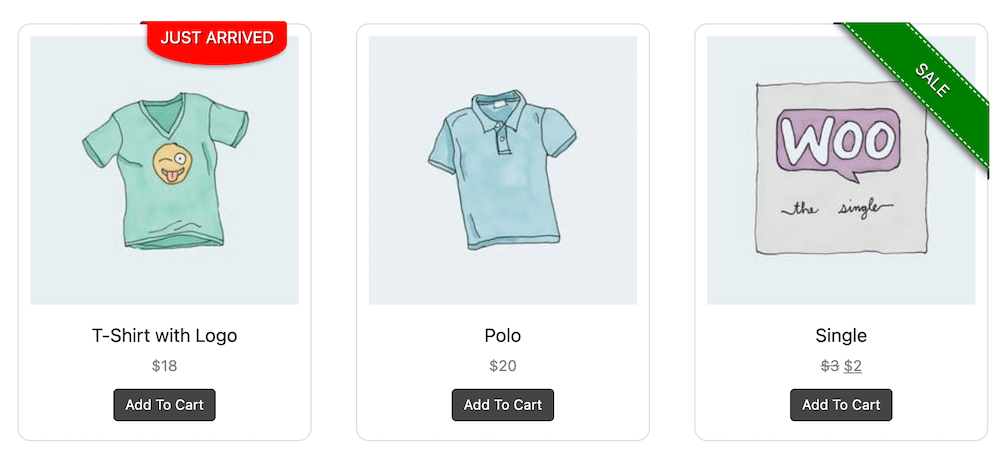
Sale badges play a leading role in capturing the attention of ecommerce customers, attracting them with products on sale, and boosting conversion rates in online stores. While WooCommerce does include a default sales badge for product page images it is largely limited, with no customization options.
The biggest drawback, however, is that you can only use it on your WooCommerce shop page and product pages – which means that your customers might not even know there’s a sale going on when they land on your website.

In this article, we talk about how you can elevate your WooCommerce store by using on-sale badges in dynamic, customizable product galleries that you can display anywhere on your site, ensuring that your sales campaigns are always effective.
Why Sale Badges Are Important for WooCommerce Store Owners
Sale badges are an integral part of ecommerce, as they can have a significant impact on conversion rates and user experience.
- Most website users will leave a web page within 10 – 20 seconds unless the page offers them a clear proposition within 10 seconds. In ecommerce, where someone might be browsing several sites to find the products they’re looking for, that clarity of offer is especially important. Eye-catching sale badges can quickly grab your site visitors’ attention and make them stay to find out more.

- There’s a curious psychological phenomenon that many marketers leverage, called Fear of Missing Out, or FOMO. It’s the sensation of fearing we would regret passing up on the opportunity such as a fast-selling product or sale. Sale badges can create a sense of urgency in your visitors’ minds and encourage them to make a purchase.
- By now, we all know how the big retailers’ product sales soar every time Black Friday comes around, and it’s clear that dropping prices in a limited duration sale should help smaller ecommerce sites to increase conversions in a similar way.
- Regardless of market sector, a good conversion rate is between 1 – 4% of your total website traffic. Whenever you run a sale, you should see the conversion rate move to the higher end of that range, and using sale badges could help improve that conversion even more.

- As long as they are customizable, sales badges can align with and enhance the overall look and feel of a WooCommerce site, while making it more engaging.
Limitations of the Default WooCommerce Sale Badge
WooCommerce does, of course, have a default sale badge, which can be used on your shop page and single product pages. However, this sales badge has a few limitations and drawbacks:
- There is a lack of customization options in terms of changing the text, colors, or design of the sale badge.
- There is an inability to add more information to the badge such as a discount percentage, limited sale dates, or other details.
- Your sales won’t really stand out against those of competitors if they are also using the default WooCommerce sales badge.
- You won’t be able to instantly create custom sales badges across whole product categories.
- The default sales badge has limited visibility, as it can only be seen by site visitors if they navigate to your WooCommerce shop page or single product pages.
This last point, the limited visibility, is really the big stumbling block with the default WooCommerce badge. In terms of customization, there are many WordPress/WooCommerce plugins available that will let you customize your WooCommerce sales badges to make them more eye-catching, aligned with your site’s overall look, and different from the badges your competitors are using. But you still won’t be able to use them anywhere else on your site. A customer who arrives on your home page might not even know there’s a sale tucked away in your WooCommerce pages. You could add wording on your homepage notifying visitors of the sale, but it could still easily be overlooked.
If you want to explore all available badge customization methods, check out our guide to WooCommerce badge implementation.
So, what’s the solution?
Increasing Sale Visibility With Product Galleries
Product galleries are the best way to free your sale badges from limited exposure in your WooCommerce pages – along with your entire inventory of products! They can be used to harness the advantages of sales badges to the fullest and to improve the overall shopping experience for your customers.
WooCommerce does have an in-built On Sale block for this purpose, but it lacks some of the essential customization and filtering options that you could find in other plugins. An advanced product gallery plugin, for example, comes with a number of key benefits:
- Product galleries have the ability to make on-sale products the most visible content on your site, ensuring that customers’ attention is always drawn to special offers or discounts.
- They can help to make on-sale products more easily discoverable and accessible for customers because they are not limited to WooCommerce-specific pages.
- Advanced features like tag filtering and multi-level filtering ensure that customers can easily find what they’re looking for, even in galleries with a lot of product images.
Of course, you would want a plugin that would give you the ability to add customizable sale badges to products in your galleries. Even better is a plugin that can integrate your product gallery with the WooCommerce products on your website …
Introducing FooGallery PRO Commerce for Sale Badges
FooGallery is a dedicated image gallery plugin with a wide range of templates available for creating different types of galleries – grid, masonry, carousel and more. The gallery settings are highly customizable and you can also use custom CSS to align galleries with your website’s existing theme. Plus ecommerce site owners love FooGallery’s dedicated product gallery template.

FooGallery has a few different plans on offer but the one you’ll need in order to use the product gallery template, as well as to solve the UX problem mentioned above is FooGallery PRO Commerce, which comes with full WooCommerce integration.
Very effective and easy to use. I have created a professional looking art gallery with minimum fuss.
Robert Bogin
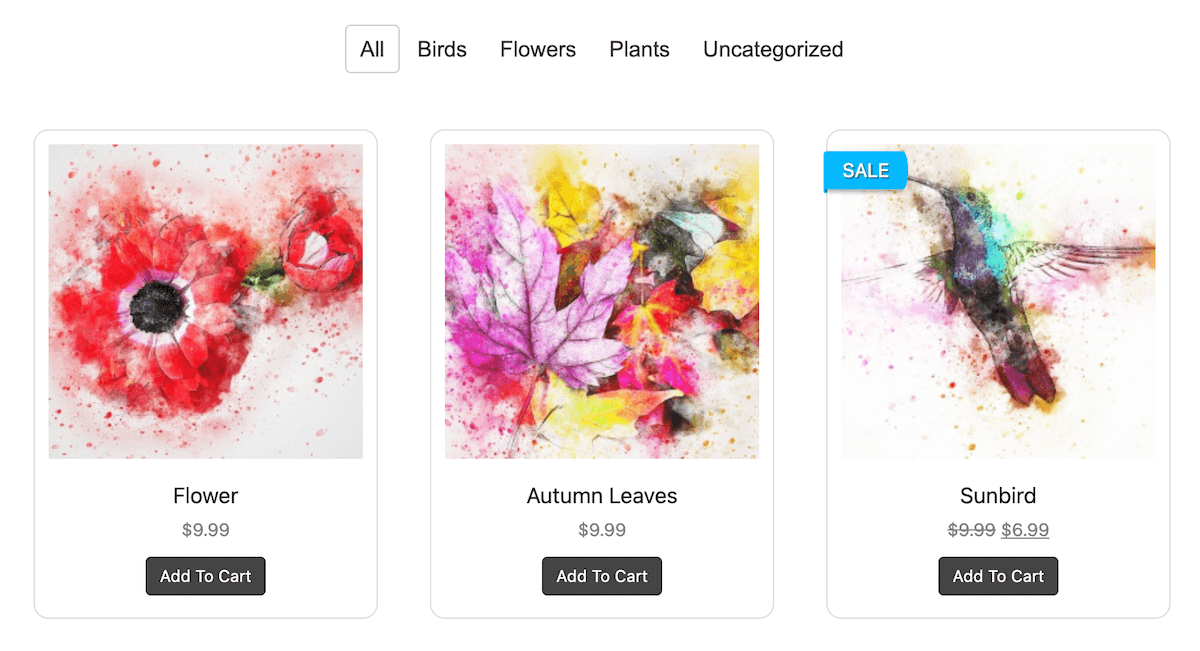
Using FooGallery PRO Commerce, you can create a stunning product gallery, and add customizable View Product or Add to Cart buttons. Once added, these take customers directly from the product gallery to a single product page, the shopping cart in WooCommerce, or even to the checkout.

Also, when you create a new product gallery for your online store, you can easily pull product images directly from WooCommerce into the gallery, complete with product badges on selected products. These product or sales badges can be added automatically on products that are marked as being on sale in the backend, or manually to any products you wish. We explain how to do this below.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How to Add Sale Badges to a Product Gallery and Customize Them
Let’s run through the steps to loading eye-catching sale badges to product images in a gallery on your site, going on the assumption that you are completely new to FooGallery PRO Commerce:
- First, you’ll need to sign up for the FooGallery PRO Commerce plan here. Process the subscription payment, then check your email for your download link and FooPlugins license key. Download the .zip file containing FooGallery PRO Commerce and save it to your desktop.
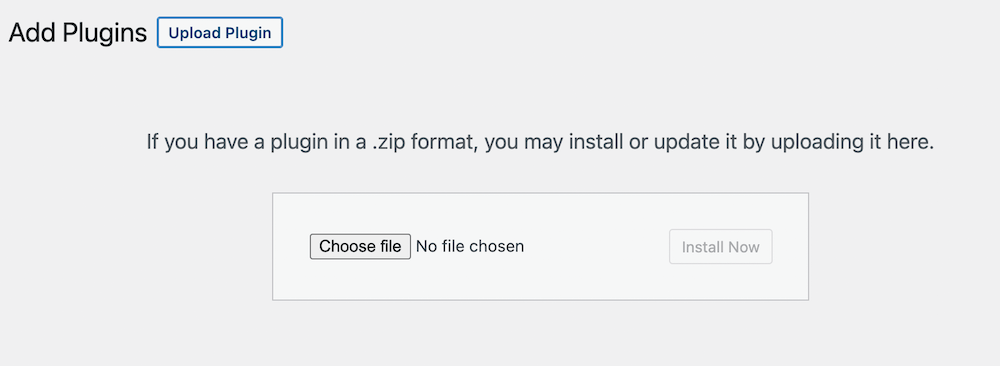
On your WordPress dashboard, go to Plugins –> Add New. Click on Upload Plugin and the below panel will come up:

- Drag and drop the .zip file into the field and click on Activate. Once the plugin is activated you can create your first product gallery, integrate it with WooCommerce, populate it with your WooCommerce products, and style it to your liking, from how the thumbnails look to the lightbox functionality.
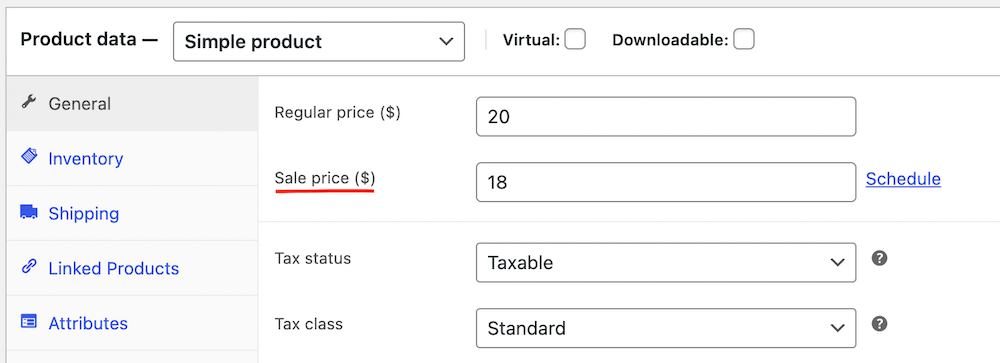
- Adding sale badges to the gallery’s product images, or what FooGallery calls “sale ribbons”, is simple. Whenever you pull products to the gallery from WooCommerce, the gallery will identify which stock products are on sale, as a sale price would have been added to these items in the WooCommerce product editor.

- This makes it easy to automatically add badges to these products. You can also add other product labels, such as a Featured item ribbon on featured products or an Out of stock or On backorder ribbon on products labeled as such in WooCommerce. For now, let’s just focus on the sale ribbons.
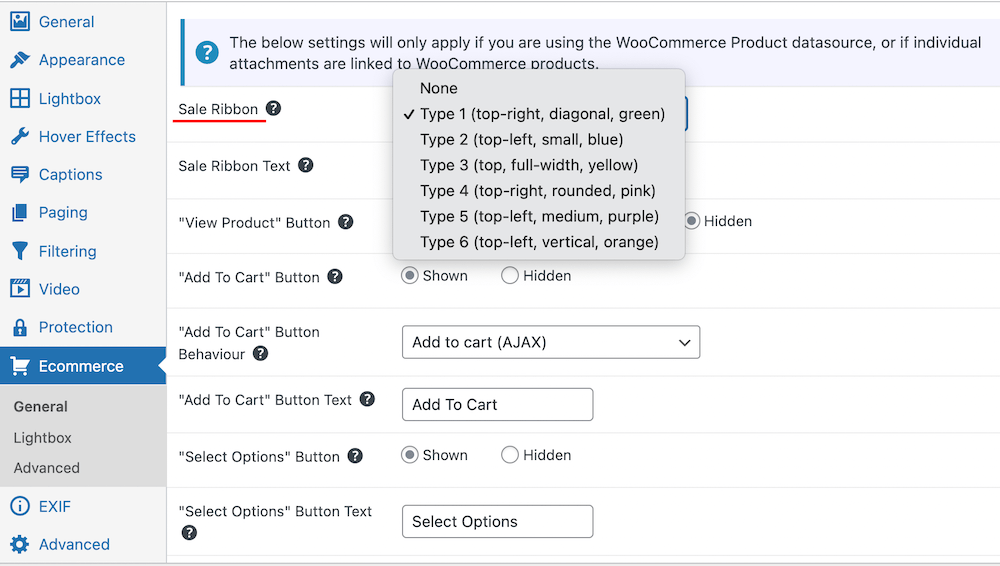
- To add sale ribbons to gallery products, navigate to the Ecommerce tab in the gallery editor, and click on Ribbons.
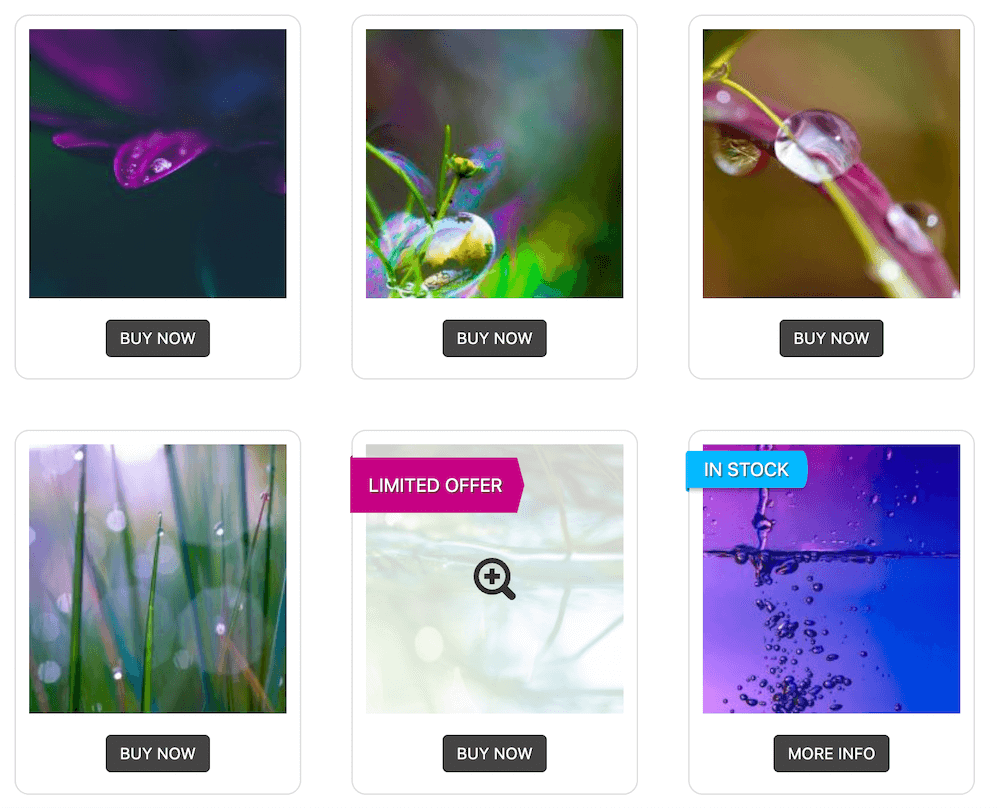
- You can choose which style of ribbon design to use, based on the ribbon position, size/shape and color indicated e.g., Type 2 (top left, small, blue). There are seven ribbon styles to choose from.

- Having a choice of ribbons to choose from means you can select a style and badge color that’s going to work best with the overall look of your products. If most of your products are red, for example, a red ribbon isn’t going to look great! If most of your products fill their image, you might choose the smallest ribbon option so that they are not obscured. Experiment with what works best for your needs.
- In the Sale Ribbon Text field, you can also change the default sale badge text (Sale) if you want to. You might want to experiment with different messaging, like the percentage discount (emphasizes the saving), End of range (might create some FOMO), or Flash Sale (also FOMO; people might worry the sale is ending in hours or minutes). You can create also image badges by adding icons to your ribbons. To do this, you simply type the dash icon name into the text field; for example, “icon-bell” or “icon-clock”.
Once you’ve finalized the settings for your sale ribbon, your gallery will automatically assign them to products marked as on sale in your WooCommerce products.
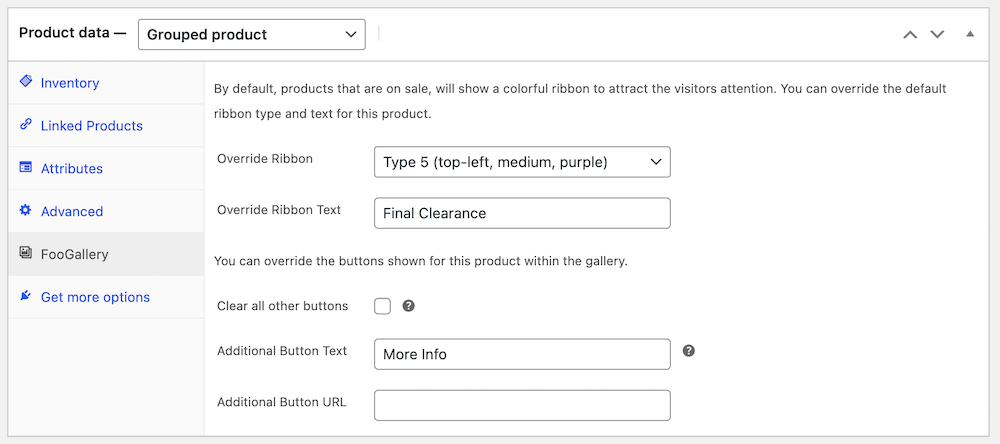
You can also add ribbons to specific products manually. If you’re using the WooCommerce datasource for your gallery, you can change or add a ribbon by going to the product itself and overriding the ribbon settings in the FooGallery tab. Here you can select the ribbon type and add custom text.

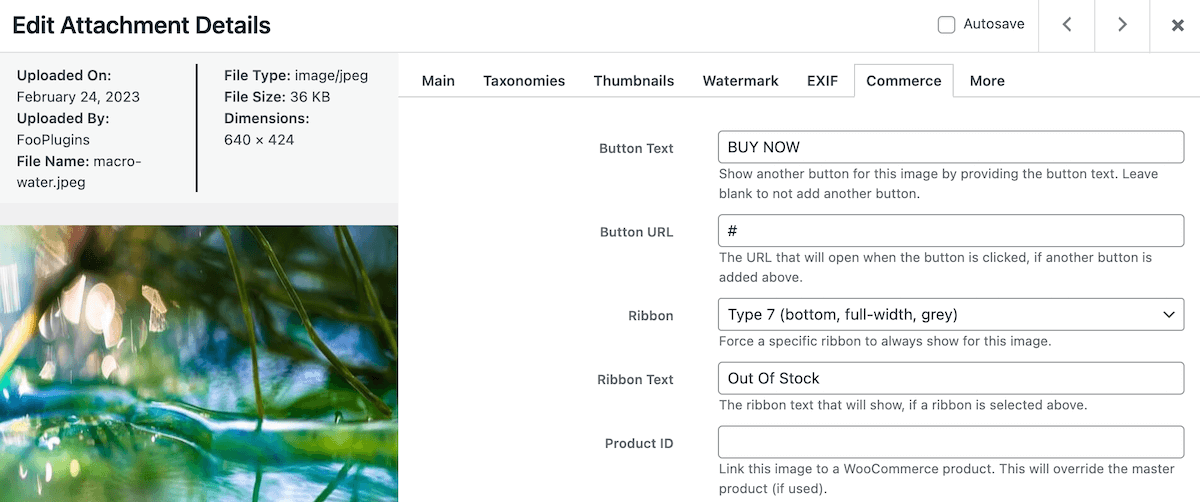
It’s also possible to add ribbons to items if you’re not using the WooCommerce integration. For this, you can use the Advanced Attachment Modal to edit individual images in your gallery. Once you’ve opened the image in the modal, you can go to the Commerce tab and select the Ribbon and Ribbon Text that you want to use.

Being able to truly customize the style, color, and text of your sale ribbons is great because it can add both urgency and personality to your sale ribbons, widening the gap between your online store and those of competitors.
Optimize Your Sale Badges With FooGallery
We’ve taken quite the journey together in this article. It began with your quest to simply add sale badges to WooCommerce products, ideally ones that can be customized. Running sales can help to increase conversions for ecommerce sites, making sale badges a must-have.
We’ve since come to FooGallery PRO Commerce, which grants you the ability to create engaging and attractive product galleries and free your products from your WooCommerce pages. You can also ensure that visitors won’t overlook your next sale, thanks to the multiple product touch points and your eye-catching, fully customizable custom badges/ribbons.
Most importantly, FooGallery PRO Commerce integrates deeply with WooCommerce, enabling you to pull products and product data (including which products are on sale) directly from WooCommerce to your galleries, as well as enabling customers to buy products directly from the galleries.
These features make the FooGallery Pro Commerce WordPress plugin the top solution for any WooCommerce store owner looking to elevate their store with customized and effective sale badges.
Try it out today and we guarantee it … you’ll be sold!